D3.js 区域生成器 (V3版本)
var width = 600; //SVG绘制区域的宽度
var height = 500; //SVG绘制区域的高度 //定义画图区域svg
var svg = d3.select("#body")
.append("svg")
.attr("width",width)
.attr("height",height) //定义数据
var dataList = [80,120,130,70,60,90]
//创建一个区域生成器
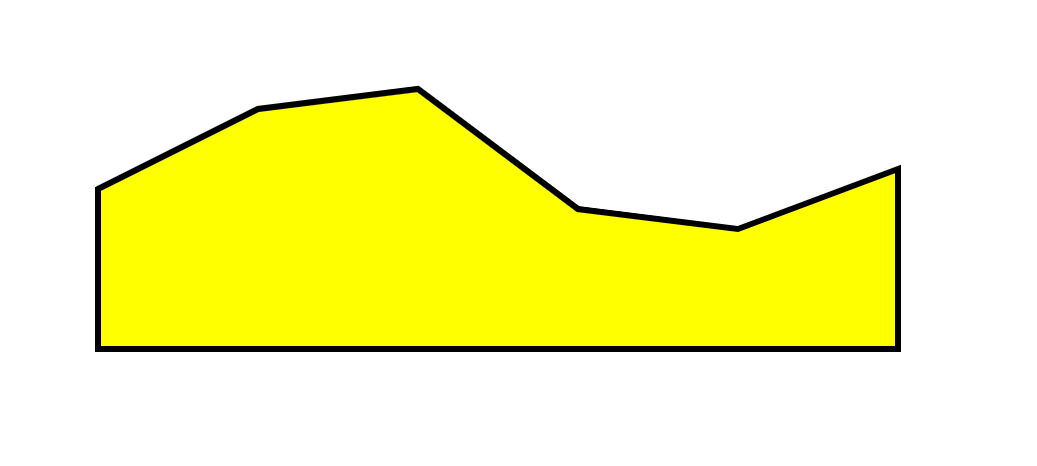
var areaPath = d3.svg.area()
.x(function(d,i){return 50 + i * 80})
.y0(function(d,i){return height/2})
.y1(function(d,i){return height/2 - d}) //添加路径
svg.append("path")
.attr("d",areaPath(dataList)) //使用了区域生成器
.attr("stroke","black") //线段的颜色
.attr("stroke-width","3px") //线段的宽度
.attr("fill","yellow") //填充的颜色


var width = 600; //SVG绘制区域的宽度
var height = 500; //SVG绘制区域的高度 //定义画图区域svg
var svg = d3.select("#body")
.append("svg")
.attr("width",width)
.attr("height",height) //定义数据
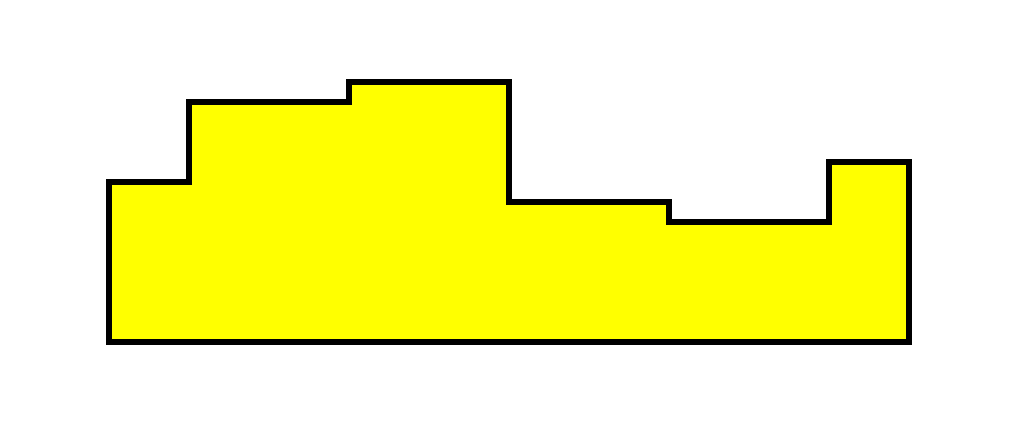
var dataList = [80,120,130,70,60,90] //step插值模式
var areaPath = d3.svg.area()
.interpolate("step")
.x(function(d,i){return 50 + i * 80})
.y0(function(d,i){return height/2})
.y1(function(d,i){return height/2-d}) //添加路径
svg.append("path")
.attr("d",areaPath(dataList)) //使用了区域生成器
.attr("stroke","black") //线段的颜色
.attr("stroke-width","3px") //线段的宽度
.attr("fill","yellow") //填充的颜色

var width = 600; //SVG绘制区域的宽度
var height = 500; //SVG绘制区域的高度 //定义画图区域svg
var svg = d3.select("#body")
.append("svg")
.attr("width",width)
.attr("height",height) //定义数据
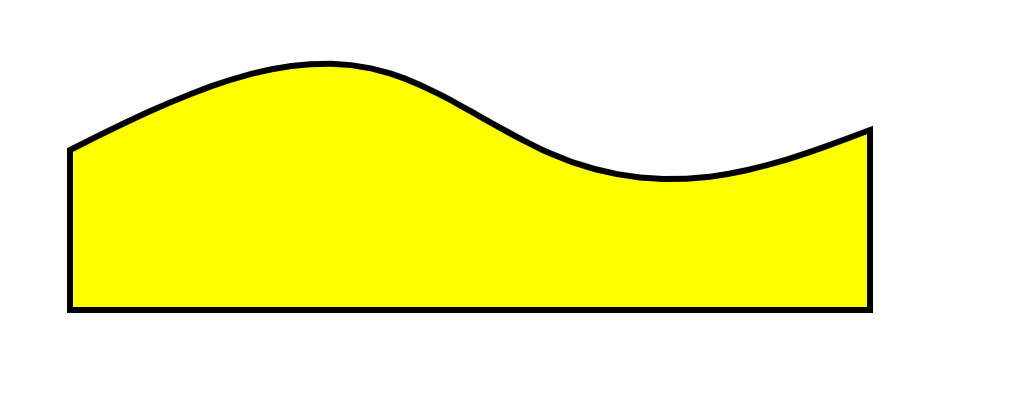
var dataList = [80,120,130,70,60,90] //basis插值模式
var areaPath = d3.svg.area()
.interpolate("basis")
.x(function(d,i){return 50 + i * 80})
.y0(function(d,i){return height/2})
.y1(function(d,i){return height/2 - d}) //添加路径
svg.append("path")
.attr("d",areaPath(dataList)) //使用了区域生成器
.attr("stroke","black") //线段的颜色
.attr("stroke-width","3px") //线段的宽度
.attr("fill","yellow") //填充的颜色

D3.js 区域生成器 (V3版本)的更多相关文章
- D3.js 线段生成器 (V3版本)
线段生成器 与线段生成器相关的方法: d3.svg.line() //创建一个线段生成器. line(data) //使用线段生成器绘制data数据. line.x([x]) //设置或获取线 ...
- D3.js 弦生成器(V3版本)
弦生成器(Chord Generator) 弦生成器(Chord Generator)根据两段弧来绘制弦,共有五个访问器,分别为source().target().radius().startAn ...
- D3.js 动画 过渡效果 (V3版本)
一 . 过渡的启动 启动过渡效果,与以下四个方法相关: d3.transition([selection],[name]) //创建一个过渡对象.但是由于每个选择集中都有transition( ...
- D3.js(v3)+react 制作 一个带坐标与比例尺的柱形图 (V3版本)
现在用D3.js + react做一个带坐标轴和比例尺的柱形图.我已经尽力把代码全部注释上了,最后我也会把完整柱形图代码奉上.如果还有疑惑的,可以去翻看一下我之前介绍的方法,以下方法都有介绍到. 还有 ...
- 交互式数据可视化-D3.js(四)形状生成器
使用JavaScript和D3.js实现数据可视化 形状生成器 线段生成器 var linePath = d3.line() - 使用默认的设置构造一个 line 生成器. linePath.x() ...
- D3.js的v5版本入门教程(第十三章)—— 饼状图
D3.js的v5版本入门教程(第十三章) 这一章我们来绘制一个简单的饼状图,我们只绘制构成饼状图基本的元素——扇形.文字,从这一章开始,内容可能有点难理解,因为每一章都会引入比较多的难理解知识点,在这 ...
- D3.js的v5版本入门教程(第十二章)—— D3.js中各种精美的图形
D3.js的v5版本入门教程(第十二章) D3中提供了各种制作常见图形的函数,在d3的v3版本中叫布局,通过d3.layout.xxx,来新建,但是到了v5,新建一个d3中基本的图形的方式变了(我也并 ...
- D3.js的v5版本入门教程(第十一章)——交互式操作
D3.js的v5版本入门教程(第十一章) 与图形进行交互操作是很重要的!所谓的交互操作也就是为图形元素添加监听事件,比如说当你鼠标放在某个图形元素上面的时候,就会显示相应的文字,而当鼠标移开后,文字就 ...
- D3.js的v5版本入门教程(第十章)
在这一章我们干点有趣的事——让我们上一章绘制的图表动起来,这样岂不是很有意思 为了让图表动起来,我们还是需要以下新的知识点 .attr(xxx) .transition() .attr(xxx),tr ...
随机推荐
- Spring Boot集成Mybatis双数据源
这里用到了Spring Boot + Mybatis + DynamicDataSource配置动态双数据源,可以动态切换数据源实现数据库的读写分离. 添加依赖 加入Mybatis启动器,这里添加了D ...
- springboot中的mybatis是如果使用pagehelper的
springboot中使用其他组件都是基于自动配置的AutoConfiguration配置累的,pagehelper插件也是一样的,通过PageHelperAutoConfiguration的,这个类 ...
- 9、springcloud整合logback打印sql语句
Logback是由log4j创始人设计的又一个开源日志组件.logback当前分成三个模块:logback-core.logback- classic和logback-access.logback-c ...
- LeetCode Array Easy121. Best Time to Buy and Sell Stock
Description Say you have an array for which the ith element is the price of a given stock on day i. ...
- UICollectionView中的cell包含UIScrollview
需求:在scrollview的子View不为0,当scrollview的展示的index不为0且向右滑动CollectionView.CollectionView不滑动Cell,而是让scrollvi ...
- live555库得编译、移植、应用
一.ubuntu下编译 1.生成Makefile文件,编译 ./genMakefiles linux make 2.拷贝liveMedia/include,groupsock/include,Basi ...
- 【记录】Nginx错误could not build the server_names_hash you should increase server_names_hash_bucket_size: 32
今天遇到这个错误,现记录下解决方案: 在nginx的配置文件的http段中增加如下配置: server_names_hash_bucket_size 64; 下面是nginx官方文档解释: 如果定义了 ...
- dill:解决python的“AttributeError: Can't pickle local object”及无法pickle lambda函数的问题
python的pickle是用来序列化对象很方便的工具,但是pickle对传入对象的要求是不能是内部类,也不能是lambda函数. 比如尝试pickle这个内部类: 结果会报错AttributeErr ...
- linux的锁比较
spinlock spinlock介绍 spinlock又称自旋锁,线程通过busy-wait-loop的方式来获取锁,任时刻只有一个线程能够获得锁,其他线程忙等待直到获得锁.spinlock在多 ...
- jstl jsp long to date
jsp 页面中使用jstl el 将long转换为时间类型,并格式化输出 <%@ taglib uri="http://java.sun.com/jsp/jstl/core" ...
