dd——留言板再加验证码功能
1.找到后台-核心-频道模型-自定义表单

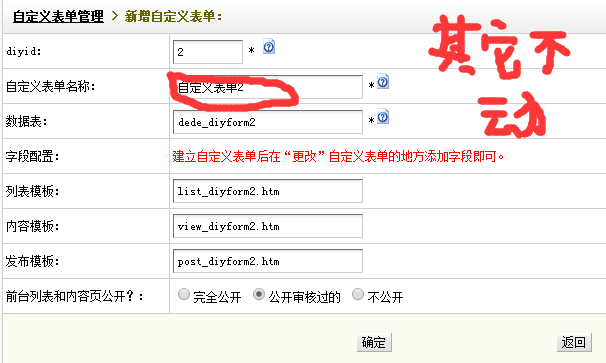
2.然后点击增加新的自定义表单
diyid 这个,不管他,默认就好
自定义表单名称 这个的话,比如你要加个留言板还是投诉建议?写上去呗
数据表 这个不要碰,默认就行
列表模板、内容模板、发布模板这些,不管他,因为我们根本不需要...
前台列表和内容页公开? 这个选择 完全公开或者公开审核过的,反正我们只要到后台能看到别人的留言,不需要审核的,前台反正也不调用的。

3.点确定创建好表单后,就点击那个修改图标,看下图

4.进去后就是要添加字段

5.添加完字段后,点击确定。进入前台预览(点击)

6.点击前台预览后,会出来以下的页面,这不是重点,点击右上角的发布信息

7.出来了一个页面,这也不是重点,我们也不需要用这页面,我们只要这页面的表单代码,所以,在这里右键-查看源代码,然后因为表单是form,只要复制<form>这个代码之内的内容,粘贴到你需要显示的地方。修改样式就行 了。表格特不爽有么有?于是用li标签来替换。

给DEDE自定义表单添加验证码功能
你会发现,直接复制form表单里面的代码,会没有验证码....不管怎么说,验证码这玩意还是必须得添加的。
打开根目录下 /plus/diy.php 文件,然后在第61行,呃,如果没有显示行,那就查找
$fieldarr = explode(';', $dede_fields);
在这一句的前面添加下面的代码
if(!emptyempty($dede_fields))
{
$validate = emptyempty($validate) ? '' : strtolower(trim($validate)); $svali = strtolower(GetCkVdValue());
if(($validate=='' || $validate != $svali) && preg_match("/6/",$safe_gdopen)){ ResetVdValue();
ShowMsg('验证码不正确!',$dede_add,0,1000);
exit;
}
}
- 保存之后,还要在模板你添加表单的页面添加下面的代码,这个代码是显示验证码跟输入验证码的,放在表单里面
<input name="validate" type="text" id="vdcode" style="text-transform:uppercase;" size="8"/>
<img id="vdimgck" align="absmiddle" onClick="this.src=this.src+'?'" style="cursor: pointer;" alt="看不清?点击更换" src="../include/vdimgck.php"/>
<a href="javascript:vide(-1);" onClick="changeAuthCode();">看不清? </a>
添加完之后,还要在本页面添加JQ代码,以下代码可以放在网页底部
<script type="text/javascript" language="javascript">
//验证码
function changeAuthCode() {
var num = new Date().getTime();
var rand = Math.round(Math.random() * 10000);
num = num + rand;
$('#ver_code').css('visibility','visible');
if ($("#vdimgck")[0]) {
$("#vdimgck")[0].src = "../include/vdimgck.php?tag=" + num;
}
return false;
}
</script>
dd——留言板再加验证码功能的更多相关文章
- 利用Asp.net和Sql Server实现留言板功能
本教程设及到:使用SQL Server查询分析器创建数据库:SQL查询语句常用的一些属性值:触发器创建和使用:存储过程的创建,ASP使用存储过程. 正文: 一.创建数据库: 创建一个feedback数 ...
- jsp中运用application实现共享留言板功能
jsp中application的知识点总结: 1.一个Web应用程序启动后,将会自动创建一个application对象,在整个应用程序的运行过程中只有这一个application对象,即所有访问该网站 ...
- Web开发从零单排之二:在自制电子请帖中添加留言板功能,SAE+PHP+MySql
在上一篇博客中介绍怎样在SAE平台搭建一个html5的电子请帖网站,收到很多反馈,也有很多人送上婚礼的祝福,十分感谢! web开发从零学起,记录自己学习过程,各种前端大神们可以绕道不要围观啦 大婚将至 ...
- 利用反馈字段给帝国cms添加留言板功能(图文教程)
帝国cms的插件中提供信息反馈字段,很多人却不会用.这里谢寒教大家如何来给自己的帝国cms网站添加留言板功能 1.找到添加地址 2.添加字段 3.你可以在字段中添加多种字段类型(有文本域,单行文本框, ...
- php实现留言板功能
这个小小的留言板功能适合班级内或者公司内部之间的讨论,对话和留言,非常的方便,更重要的是无需网络,对于公司管理层来说是非常乐于常见的, 下面是这个留言板的写法: 1 首先是登录页面: <form ...
- 用php(session)实现留言板功能----2017-05-09
要实现留言功能,发送者和接受者必不可少,其次就是留言时间留言内容. 要实现的功能: 1.登录者只能查看自己和所有人的信息,并能够给好友留言 2.留言板页面,好友采取下拉列表,当留言信息为空时,显示提示 ...
- 使用PHP连接数据库实现留言板功能
PHP实现留言板功能: 1 首先是登录页面: <!DOCTYPE html><html> <head> <meta charset=&qu ...
- php+redis实战留言板(todolist)与互粉功能
目的:通过留言板(todolist)与互粉功能,掌握php操作redis的方法 相关数据操作命令 1,keys * 查看数据库所有的key 2,type + key: 如 type uid 查 ...
- Vue之简易的留言板功能
今天我将带大家通过Vue的todolist案例来完成一个简易的网页留言板! LES'T GO! 首先我们需要在页面上搭建一个input文本输入框,并设置提交按钮,通过循环指令来完成输入框的信息提交! ...
随机推荐
- CentOS 6.3下Samba服务器的安装与配置方法(图文详解)
这篇文章主要介绍了CentOS 6.3下Samba服务器的安装与配置方法(图文详解),需要的朋友可以参考下 一.简介 Samba是一个能让Linux系统应用Microsoft网络通讯协议的软件, ...
- Excel中VBA进行插入列、格式化、排序
在数据分析中经常需要对数据进行排序.排名,观察指标排名变化情况,手工处理的话不是太困难,但经常使用,还是编写宏比较方便. 宏命令比较简单,不多解释,只说一下注意事项: 1.有合并单元格,比如列.行合并 ...
- 【linux】scp命令
scp的作用是在不同主机之间传输文件. 用法: scp user@host:/path1 path2 说明: 把远程主机host中path1的内容拷贝到当前主机的path2 user是远程主机登陆用户 ...
- LeetCode 64 Minimum Path Sum
Problem: Given a m x n grid filled with non-negative numbers, find a path from top left to bottom ri ...
- List提取相同元素
List<int> currentList = Cls_Data.SoruceDataIntses[key]; preList = currentList.Intersect(preLis ...
- libsvm下的windows版本中的工具的使用
下载的libsvm包里面已经为我们编译好了(windows).进入libsvm\windows,可以看到这几个exe文件: a.svm-toy.exe:图形界面,可以自己画点,产生数据等. b.svm ...
- windows
1.拷贝远程文件 net use \\10.130.80.62\ipc$ 密码 /user:用户名 xcopy "\\10.130.80.62\G$\yt\apache-tomcat-7.0 ...
- 浅谈Yii-admin的权限控制
说到CMS,最需要有的东西就是权限控制,特别是一些复杂的场景,多用户,多角色,多部门,子父级查看等等.最近在开发一个线下销售的东东,这个系统分为管理员端,省代端,客户端,门店端,销售端, 部门端,部门 ...
- C/C++面试知识点总结
1.中缀,后缀,前缀表达式: 后缀表达式是波兰逻辑学家卢卡西维奇(Lukasiewicz)发明的一种表示表达式的方法.这种表示方式把运算符写在运算对象的后面,例如,把a+b写成ab+,所以也称为后缀式 ...
- java Clone 的心得记录
我看有些类并没有实现Cloneable接口,这种情况下调用clone()方法也不try catch也不throws: 但是如果我自己这样搞,也不实现Cloneable,接口,直接调用clone()方法 ...
