跨域iframe高度计算
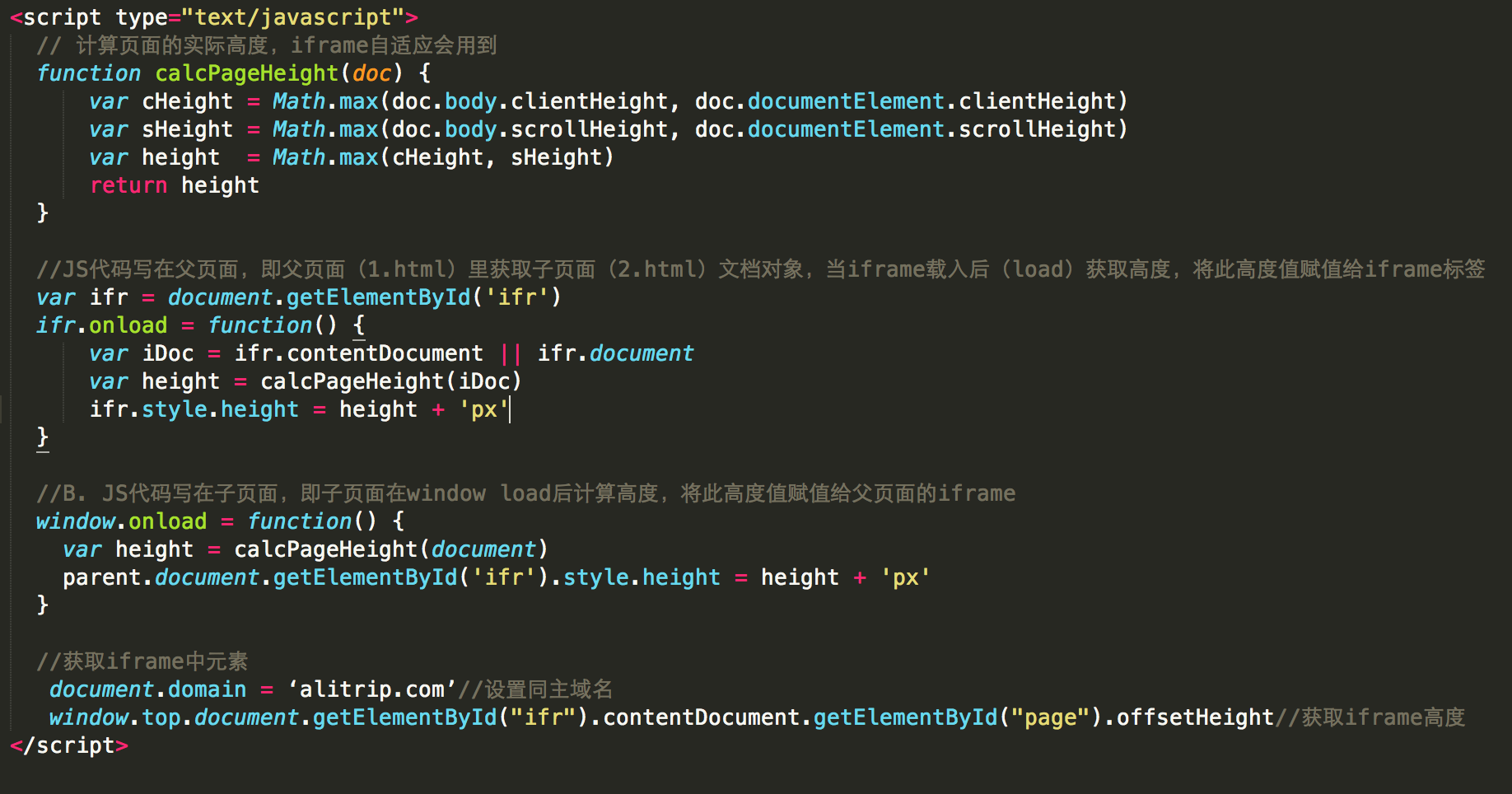
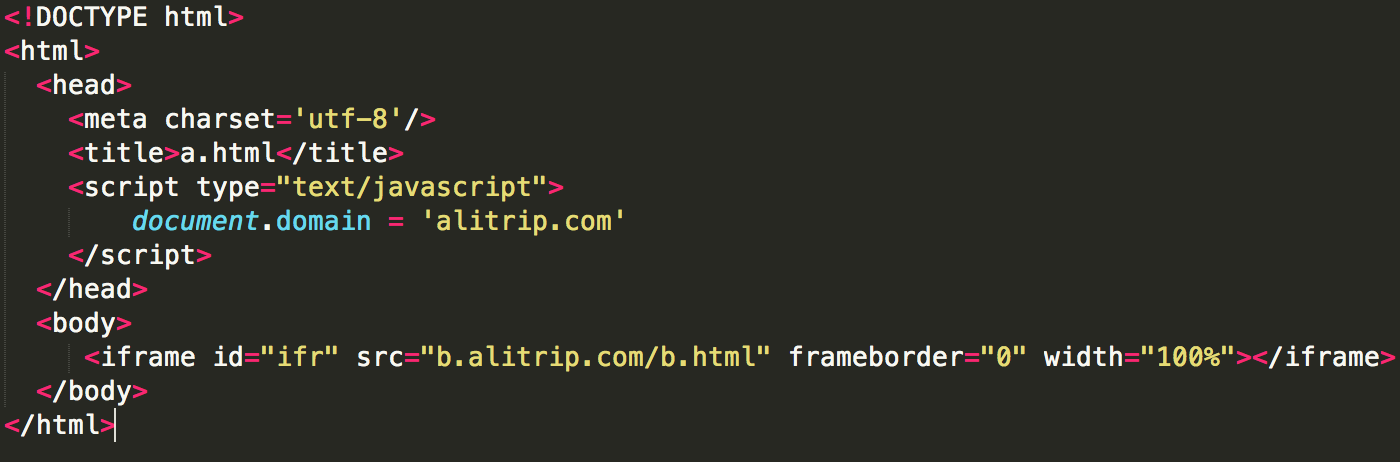
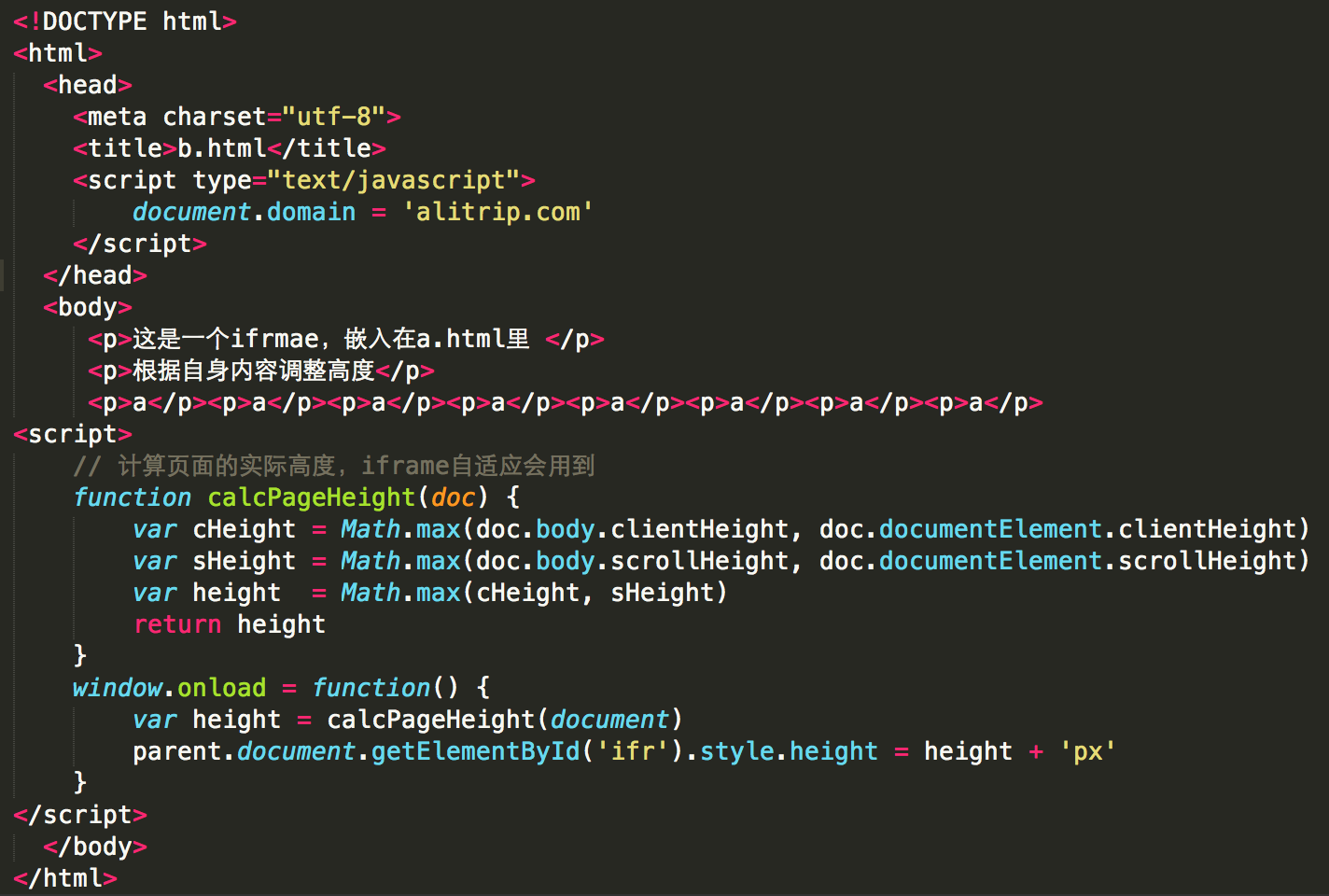
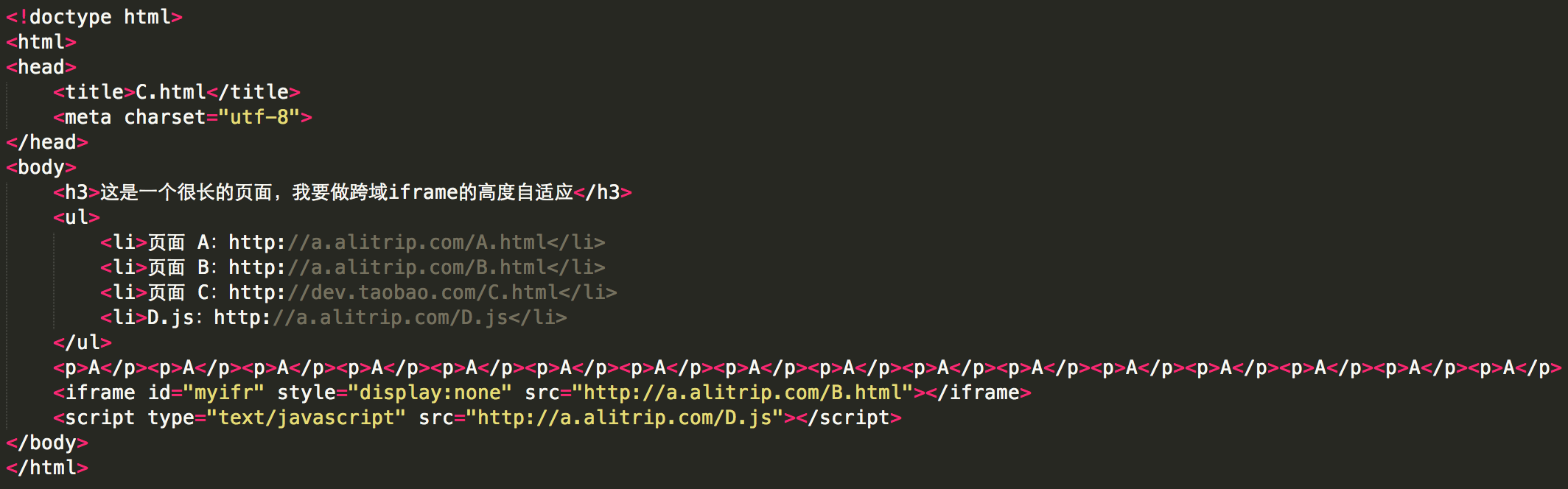
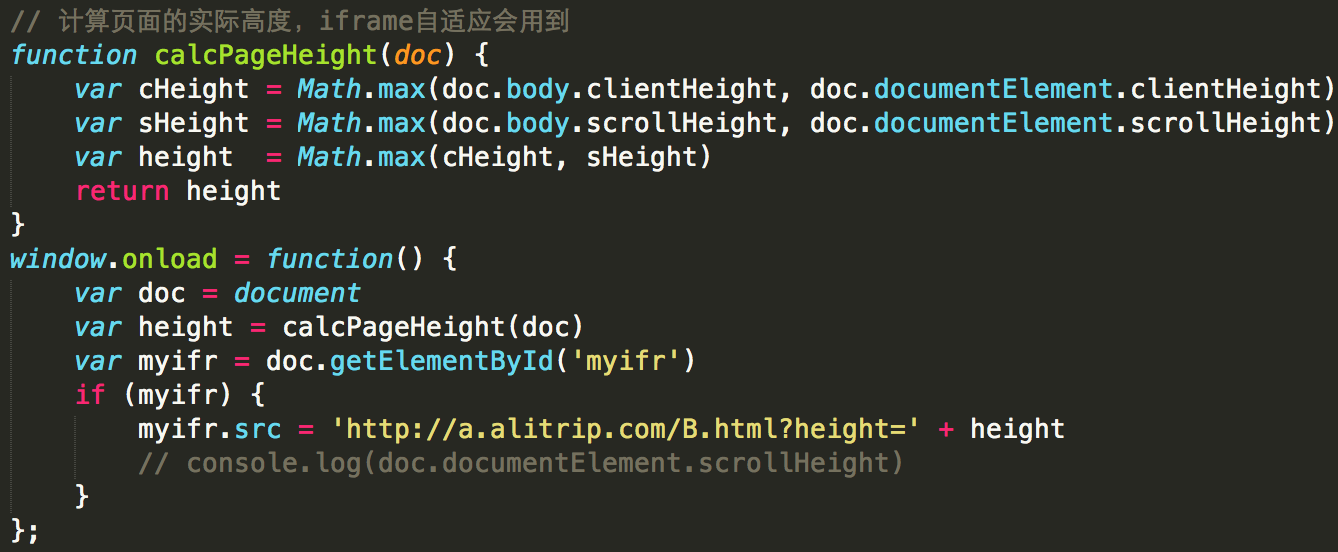
一、同域获取iframe内容








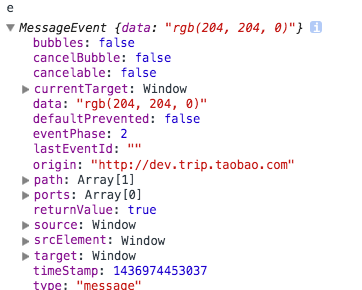
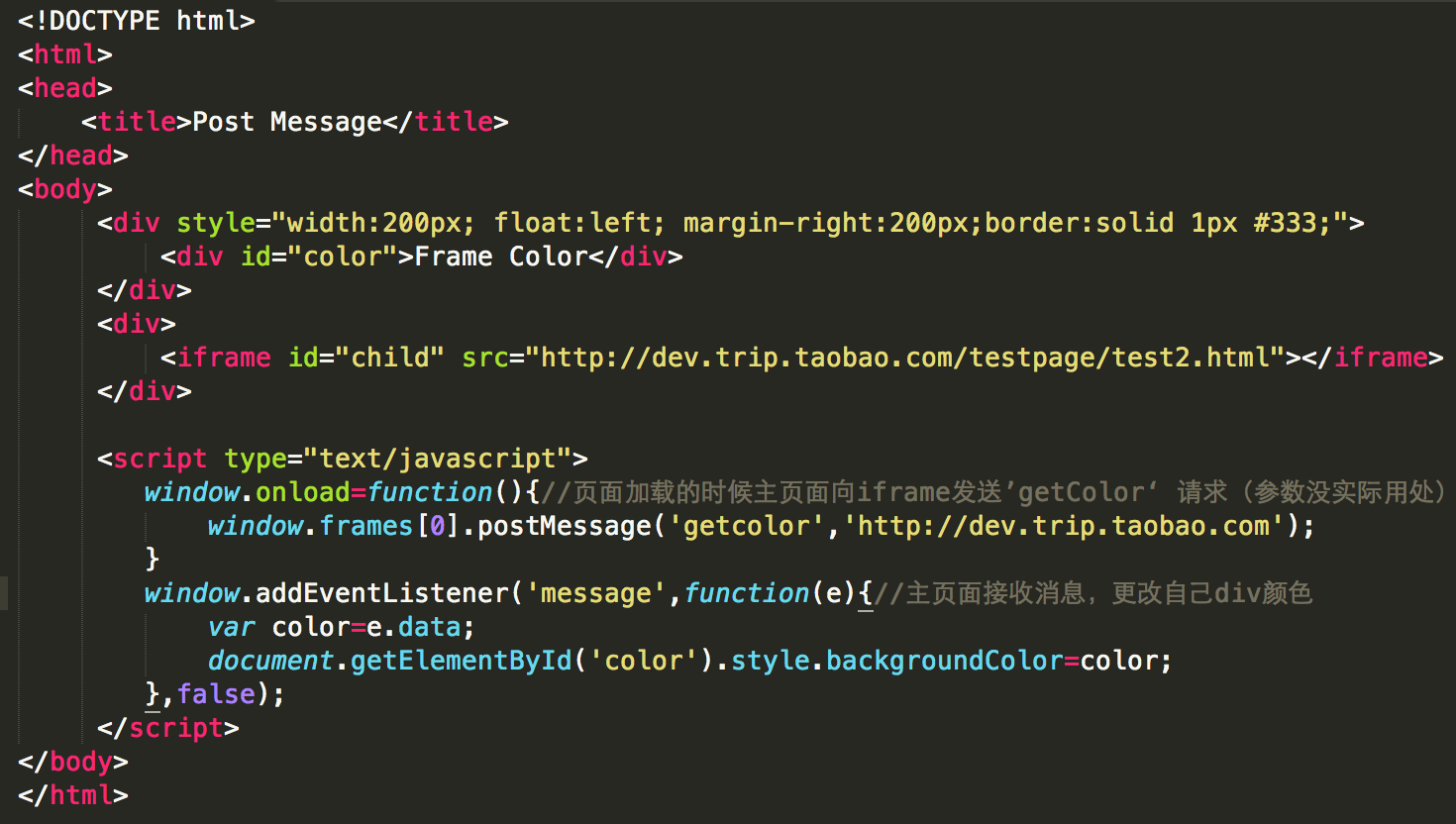
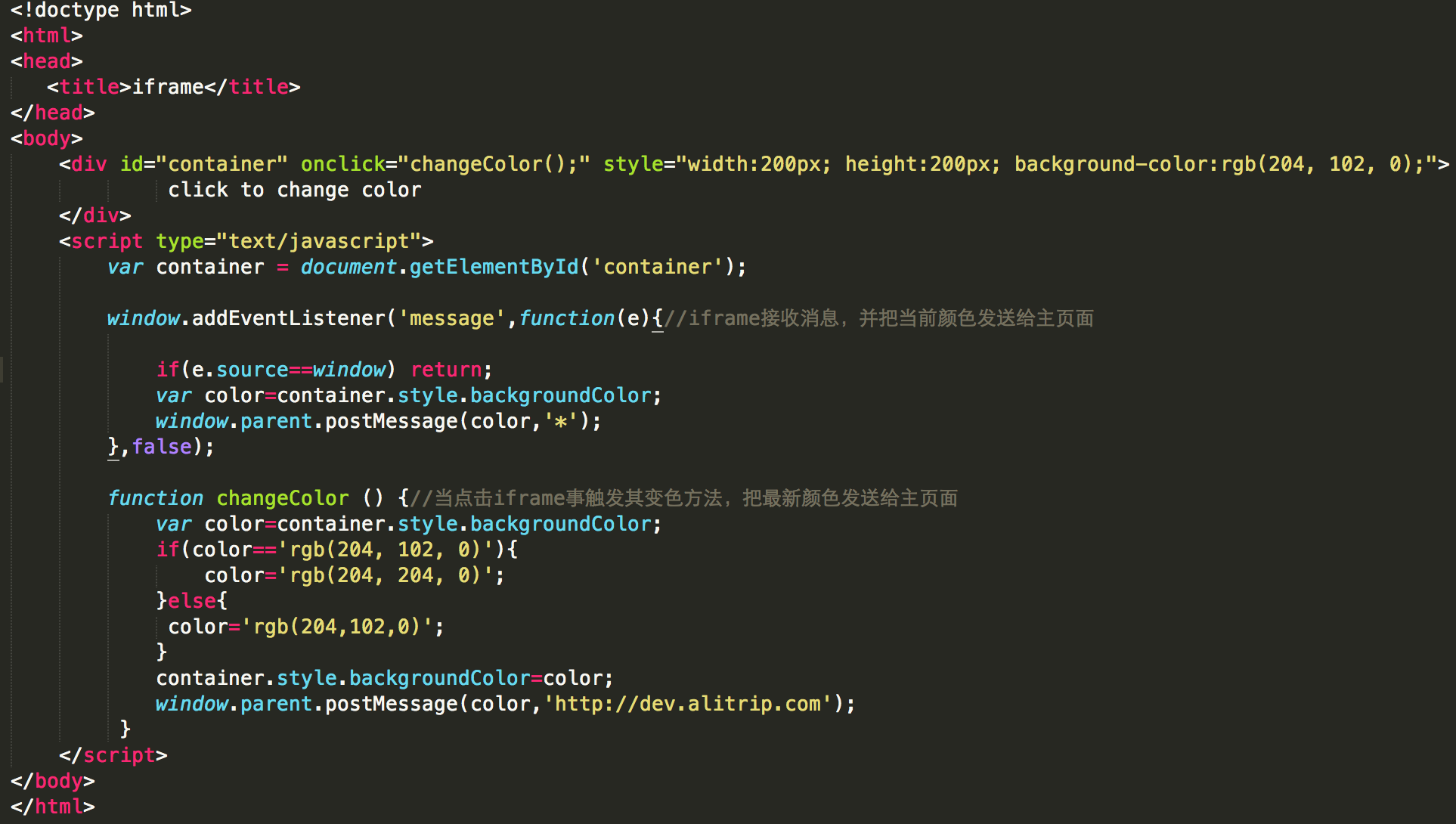
- data:传递来的message
- source:发送消息的窗口对象
- origin:发送消息窗口的源(协议+主机+端口号)


跨域iframe高度计算的更多相关文章
- 完美实现跨域Iframe高度自适应【Iframe跨域高度自适应解决方案】
Iframe的强大功能偶就不多说了,它不但被开发人员经常运用,而且黑客们也常常使用它,总之用过的人知道它的强大之处,但是Iframe有个致命的“BUG”就是iframe的高度无法自动适应,这一点让很多 ...
- 谷歌、火狐浏览器下实现JS跨域iframe高度自适应的完美解决方法,跨域调用JS不再是难题!
谷歌.火狐浏览器下实现JS跨域iframe高度自适应的解决方法 导读:今天开发的时候遇到个iframe自适应高度的问题,相信大家对这个不陌生,但是一般我们都是在同一个项目使用iframe嵌套页面,这个 ...
- [转载]跨域iframe高度自适应
场景: 经常会有这样的需求,跟外部合作伙伴合作,要嵌入别人的页面,这时候就需要高度自适应了,在这种跨域的情况下如何解决呢? 解决: 在iframe(合作伙伴的页面,称为P页面)中创建一个隐藏的ifra ...
- 跨域iframe高度自适应(兼容IE/FF/OP/Chrome)
采用JavaScript来控制iframe元素的高度是iframe高度自适应的关键,同时由于JavaScript对不同域名下权限的控制,引发出同域.跨域两种情况. 由于客户端js使用浏览器的同源安全策 ...
- 跨域iframe高度自适应(兼容IE/FF/OP/Chrome)
采用JavaScript来控制iframe元素的高度是iframe高度自适应的关键,同时由于JavaScript对不同域名下权限的控制,引发出同域.跨域两种情况. 由于客户端js使用浏览器的同源安全策 ...
- 跨域iframe的高度自适应
If you cannot hear the sound of the genuine in you, you will all of your life spend your days on the ...
- javascript跨域通信(一):利用location.hash实现跨域iframe自适应
页面域关系: a.html所属域A:www.A.comb.html所属域B:www.B.com 问题本质: js对跨域iframe访问问题,因为要控制a.html中iframe的高度和宽度就必须首先读 ...
- 使用postMesssage()实现跨域iframe页面间的信息传递----转载
由于web同源策略的限制,当页面使用跨域iframe链接时,主页面与子页面是无法交互的,这对页面间的信息传递造成了不小的麻烦,经过一系列的尝试,最后我发现有以下方法可以实现: 1. 子页面url传参 ...
- 跨域iframe如何实现高度自适应?
经常有项目会要求实现iframe高度自适应,如果是同域的还好说,如果是跨域的,父页面没有办法操作子页面,想要正确获取子页面高度的话,可以采用以下办法: 方法一:使用HTML5 postMessage ...
随机推荐
- 用SC命令 添加或删除windows服务提示OpenSCManager 失败5 拒绝访问
在安装命令行中安装 windowsOpenSCManager 失败5 的错误,原因是当前用户的权限不足,需要做的是在注册表 HKEY_LOCAL_MACHINE\Software\Microsof ...
- IIS部署网部常用问题汇总
1.unrecognized attribute 'targetframework' A: 需要注册.net framework到iis.步骤如下: (1)'Start' -> 'CMD' (2 ...
- Spring Bean注册和加载
Spring解密 - XML解析 与 Bean注册 Spring解密 - 默认标签的解析 Spring解密 - 自定义标签与解析 Spring解密 - Bean的加载流程
- apiDoc 入门
网站 http://apidocjs.com/#demo Install npm install apidoc -g Run apidoc -i myapp/ -o apidoc/ -t mytemp ...
- 【codevs1404】字符串匹配 KMP
题目描述 给你两个串A,B,可以得到从A的任意位开始的子串和B匹配的长度.给定K个询问,对于每个询问给定一个x,求出匹配长度恰为x的位置有多少个.N,M,K<=200000 输入 第一行三个数 ...
- windows 架设SVN服务器
想完整走一遍svn布置及使用流程,试完整理了一下: step 1:下载安装 1.安装SVN服务器,到http://subversion.apache.org/packages.html 上下载wind ...
- P3065 [USACO12DEC]第一!First!
题目描述 Bessie has been playing with strings again. She found that by changing the order of the alphabe ...
- 【题解】CF#960 H-Santa's Gift
好久没有写过数据结构题目了,果然还是太不自信.实际上就是要求统计一个式子: \(\sum (c[k]*p[k] - C)^{2}\) 拆开,分别统计和与平方和 \(co[k] * \sum p[k]^ ...
- bzoj1588 [HNOI2002]营业额统计 (treap)
平衡树裸题 只需要求前驱后驱 treap写法 const mm=<<; maxnumber=; maxn=; var left,right,fix,key:..maxn]of longin ...
- HDOJ(HDU).1015 Safecracker (DFS)
HDOJ(HDU).1015 Safecracker [从零开始DFS(2)] 从零开始DFS HDOJ.1342 Lotto [从零开始DFS(0)] - DFS思想与框架/双重DFS HDOJ.1 ...
