canvas学习(二):渐变与曲线的绘制
canvas学习(二):渐变与曲线的绘制
一:createLinearGradient()线性渐变:

二:createLinearGradient() 放射状/圆形渐变:

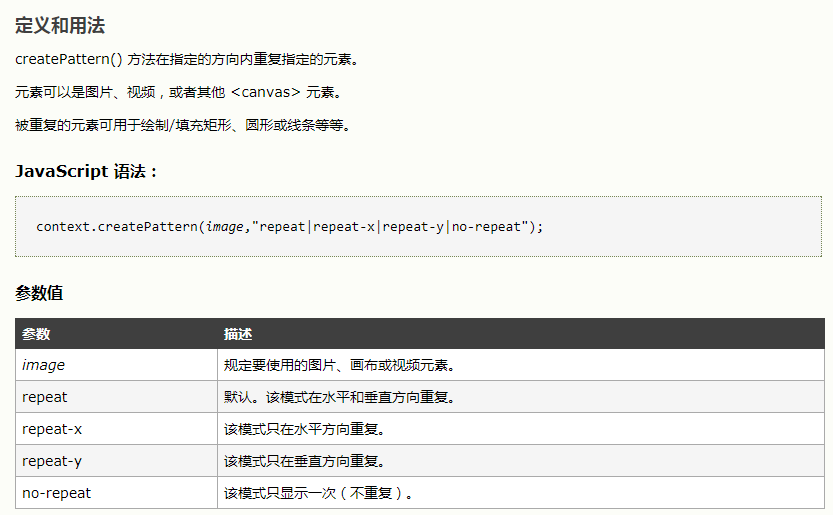
三:createPattern()使用图片,画布,video

注意: createPattern() 的第一个参数也可以是canvas对象,video对象
四:曲线的绘制
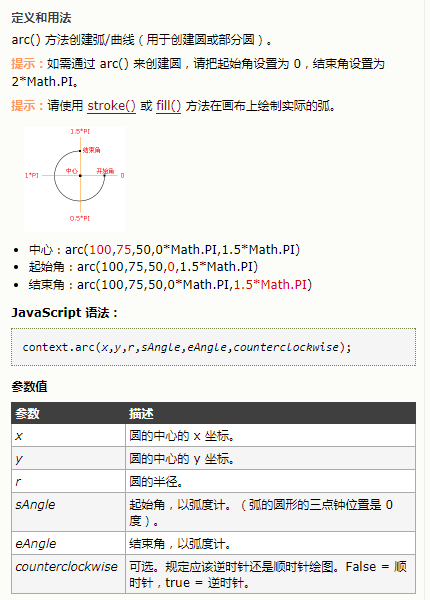
1、arc()

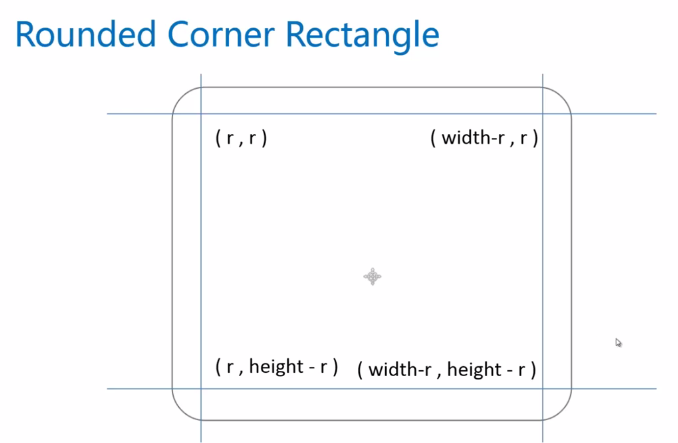
实例:绘制圆角矩形

- var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");- c.width = 800;
- c.height = 800;
- drawRoundRect(ctx,200,200,200,200,20);
- function drawRoundRect(ctx,x,y,width,height,radius){
- ctx.save();
- ctx.translate(x,y);
- pathRoundRect(ctx,width,height,radius);
- ctx.strokeStyle = "black";
- ctx.stroke();
- ctx.restore();
- }
- function pathRoundRect(ctx,width,height,radius) {
- ctx.beginPath();
- ctx.arc(width-radius,height-radius,radius,0,Math.PI/2);
- ctx.lineTo(radius,height);
- ctx.arc(radius,height-radius,radius,Math.PI/2,Math.PI);
- ctx.lineTo(0,radius);
- ctx.arc(radius,radius,radius,Math.PI,Math.PI*1.5);
- ctx.lineTo(width-radius,0);
- ctx.arc(width-radius,radius,radius,Math.PI*1.5,Math.PI*2);
- ctx.closePath();
- }
2:arcTo() :介于两个切线之间的弧 传送门
3:quadraticCurveTo() :贝塞尔二次曲线 互动模拟
4:bezierCurveTo():三次贝塞尔曲线 互动模拟
实例:画波浪线
- function draw(ele,startX,startY,huduX,huduY,num,width,color) {
- var canvas = document.getElementById(ele)
- var ctx = canvas.getContext('2d')
- ctx.lineWidth = width;
- ctx.strokeStyle = color;
- for(var i = 0; i<num; i++){
- ctx.beginPath();
- var startPoint = {
- x: startX + (2*i*huduX),
- y: startY
- }
- var endPoint = {
- x: startPoint.x + (2*huduX),
- y: startY
- }
- console.log(startPoint)
- ctx.moveTo(startPoint.x, startPoint.y);
- ctx.bezierCurveTo(startPoint.x+huduX, startPoint.y-huduY,startPoint.x+huduX, startPoint.y+huduY,endPoint.x, endPoint.y);
- ctx.stroke();
- }
- }
- draw('myCanvas',100,100,100,50,3,10,'#000')
实例2:草地
- function draw2(){
- var canvas = document.getElementById('myCanvas')
- var ctx = canvas.getContext('2d')
- ctx.beginPath();
- ctx.moveTo(0, 600);
- ctx.bezierCurveTo(540, 400, 660, 800, 1200, 600);
- ctx.lineTo(1200,800)
- ctx.lineTo(0,800)
- ctx.closePath()
- ctx.fillStyle="green"
- ctx.fill();
- }
- draw2()
canvas学习(二):渐变与曲线的绘制的更多相关文章
- canvas学习和面向对象(二)
Canvas 学习(二) 上一篇Canvas 学习(一)中我是用canvas绘制了一些基本和组合的图形. 现在开始绘制图片和动画帧,以及面向对象的升级版本. 还是一样,看代码,所有的代码都托管在git ...
- canvas学习(一)
Canvas 学习之路 (一) canvas 是H5 里面神一样的东西,使得只是通过html和js就能做出非常棒的游戏和画面. 因为对前端无限的爱好,更加对canvas充满好奇,将我学习canvas的 ...
- 【canvas学习笔记二】绘制图形
上一篇我们已经讲述了canvas的基本用法,学会了构建canvas环境.现在我们就来学习绘制一些基本图形. 坐标 canvas的坐标原点在左上角,从左到右X轴坐标增加,从上到下Y轴坐标增加.坐标的一个 ...
- canvas绘制二次贝塞尔曲线----演示二次贝塞尔四个参数的作用
canvas中绘制二次贝塞尔曲线的方法为ctx.quadraticCurveTo(x1,y1,x2,y2); 四个参数分别为两个控制点的坐标.开始点即当前canvas中目前的点,如果想从指定的点开始, ...
- 基于canvas二次贝塞尔曲线绘制鲜花
canvas中二次贝塞尔曲线参数说明: cp1x:控制点1横坐标 cp1y:控制点1纵坐标 x: 结束点1横坐标 y:结束点1纵坐标 cp2x:控制点2横坐标 cp2y:控制点2纵坐标 z:结束点2横 ...
- canvas学习笔记(上篇)-- canvas入门教程 -- canvas标签/方块/描边/路径/圆形/曲线
[上篇] -- 建议学习时间4小时 课程共(上中下)三篇 此笔记是我初次接触canvas的时候的学习笔记,这次特意整理为博客供大家入门学习,几乎涵盖了canvas所有的基础知识,并且有众多练习案例, ...
- Canvas学习:封装Canvas绘制基本图形API
Canvas学习:封装Canvas绘制基本图形API Canvas Canvas学习 从前面的文章中我们了解到,通过Canvas中的CanvasRenderingContext2D对象中的属性和方 ...
- canvas学习之API整理笔记(二)
前面我整理过一篇文章canvas学习之API整理笔记(一),从这篇文章我们已经可以基本了解到常用绘图的API.简单的变换和动画.而本篇文章的主要内容包括高级动画.像素操作.性能优化等知识点,讲解每个知 ...
- canvas基础[二]教你编写贝塞尔曲线工具
贝塞尔曲线 bezierCurveTo 在线工具 https://canvature.appspot.com/ [感觉这个好用一些] https://blogs.sitepointstatic.com ...
随机推荐
- Ajax请求(415 Unsupported Media Type)
Unsupported media type-415(不支持的媒体类型) 该错误类型是后台接收参数为json类型的,然而ajax提交的类型不对,如下: 异常代码: $.ajax({ url: api ...
- Wireshark抓取Mqtt报文
安装版本较高的Wireshark,我的版本是2.4.6,然后在编辑--> 首选项--> 协议中找到MQTT,然后将端口改为你MQTT服务器的端口,然后就可以在抓包中抓到MQTT了
- JSP/Servlet开发——第十章 Ajax与JQuery
1. 认识Ajax: ◆在传统的 Web 应用中,每次请求服务器都会生成新的页面,用户在提交请求后,总是要等待服务器的响应,如果前一个请求没有得到响应,则后一个请求就不能发送. ◆由于这是一种独占式的 ...
- 对DataSet,DataRow,DateTable转换成相应的模型
/// <summary> /// DataRow 转成 模型 /// </summary> /// <t ...
- 2. HTML常用标签
相信大家常常会打开浏览器搜索一些内容或者浏览一些网站,在浏览器的页面上会呈现很多内容,但是具体的形式无非就是图片.文字以及链接(可以点击进入另一个页面的特殊文字),其中文字承载着巨大的作用,传递着各种 ...
- Xshell配色方案推荐
使用方法: 新建mycolor.xcs文件 复制粘贴如下代码,将文件导入,修改自己喜欢的字体即可 [mycolor] text=00ff80 cyan(bold)=00ffff text(bold)= ...
- vue分页组件重置到首页问题
分页组件,可以借用这个老哥的@暴脾气大大https://www.cnblogs.com/sebastian-tyd/p/7853188.html#4163272 但是有一个问题就是下面评论中@ Mrz ...
- hadoop 1.x 集群环境的搭建
本文主要以个人工作学习总结为主,同时也为了方便更多的兴趣爱好者参与学习交流,现将具体的搭建步骤分享如下: 一.基础环境 1.1 jdk的安装与配置 Hadoop是用Java开发的,Hadoop的编译及 ...
- php+IIS 配置环境(windows环境)
继php7+apache2.4 配置环境(window环境)后,由于B2C项目准备上线:特此小编在阿里云上搭建PHP7环境,为此特写上搭建过程希望正处于搭建php7+IIS(windows环境)中的朋 ...
- Scala学习笔记(二)——Scala基础
1. 常用数据类型 Scala与Java有着相同的常用数据类型: Byte.Short.Int.Long.Float.Double.Chat.Boolean(只有包装类型,无原始类型) Scala继承 ...
