html的body内标签之超链接
一,先来个简单的练练手,target="_blank" 的作用是在新的tab中打开页面。href 是超链接的意思。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="http://www.baidu.com" target="_blank">百度</a>
</body>
</html>
二,a标签指的是超链接跳转,a标签不能提交到数据库,它提交不到后台。
做锚 href='#某个标签的ID' 标签的ID不允许重复。这样就把“第一章”和“第一章的内容”关联起来了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="#i1">第一章</a>
<a href="#i2">第二章</a>
<a href="#i3">第三章</a>
<a href="#i4">第四章</a>
<div id="i1" style="height:600px;">第一章的内容</div>
<div id="i2" style="height:600px;"> 第二章的内容</div>
<div id="i3" style="height:600px;">第三章的内容</div>
<div id="i4" style="height:600px;">第四章的内容</div>
</body>
</html>
三,添加了像素,使每一个div的像素都是300像素(占据的空间)。有了滚动条
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a >第一章</a>
<a >第二章</a>
<a >第三章</a>
<a >第四章</a>
<div style="height:300px;">第一章的内容</div>
<div style="height:300px;">第二章的内容</div>
<div style="height:300px;">第三章的内容</div>
<div style="height:300px;">第四章的内容</div> </body>
</html>
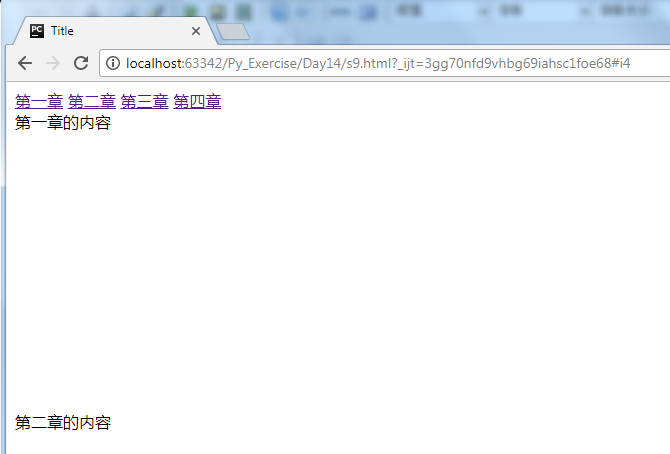
运行结果:

四,添加了跳转功能
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="#i1">第一章</a>
<a href="#i2">第二章</a>
<a href="#i3">第三章</a>
<a href="#i4">第四章</a>
<div id="i1" style="height:300px;">第一章的内容</div>
<div id="i2" style="height:300px;">第二章的内容</div>
<div id="i3" style="height:300px;">第三章的内容</div>
<div id="i4" style="height:300px;">第四章的内容</div> </body>
</html>
运行结果:

html的body内标签之超链接的更多相关文章
- 6、html的body内标签之超链接
一.超链接 <a href="https://www.baidu.com" target="_blank">某度</a> #target ...
- 前端1-----HTML了解,内联标签(图片,超链接锚点,超链接邮箱)
前端1-----HTML了解,内联标签(图片,超链接锚点,超链接邮箱) 一丶自定制B/S # -*-coding:utf-8-*- # Author:Ds import socket IP_PORT= ...
- 关于html 中form表单的内标签和使用
表单标记 1.普通文本框: <input type=”text” name=”名称” value=”值”;不写value默认为空/> 2.密码框:<input type=”passw ...
- HTML的BODY内标签介绍
一.基本标签 <body> <b>加粗</b> <i>斜体</i> <u>下划线</u> <s>删除线& ...
- 块级标签包含行内标签底部出现3px间隔的解决办法
当块级标签(如div)内包含了行内标签(如img),则外层元素与内层元素底部会出现3px的间隔: 代码如下: <!doctype html> <html lang="en& ...
- css块级标签、行内标签、行内块级标签
<html><head lang="en"> <meta charset="UTF-8"> <title>< ...
- css块级标签,行内标签,行内块标签的转换(2)
css块级标签,行内标签,行内块标签的转换 版权声明 本文原创作者:雨点的名字 作者博客地址:https://home.cnblogs.com/u/qdhxhz/ 在基础1中,我详细讲 ...
- 从零开始学Web之HTML(二)标签、超链接、特殊符号、列表、音乐、滚动、head等
大家好,这里是 Daotin 从零开始学 Web 系列教程.此文首发于「 Daotin的梦呓 」,欢迎大家订阅关注.在这里我会从 Web 前端零基础开始,一步步学习 Web 相关的知识点,期间也会分享 ...
- 用html给div加类似a标签的超链接(转)
今天项目中遇到用html给div加类似a标签的超链接,回想半天,万幸还是想出来了. 分享一下啊: 1.通过window.open函数 <div onclick="window.open ...
随机推荐
- 上海Uber优步司机奖励政策(1月4日~1月10日)
滴快车单单2.5倍,注册地址:http://www.udache.com/ 如何注册Uber司机(全国版最新最详细注册流程)/月入2万/不用抢单:http://www.cnblogs.com/mfry ...
- dvs-panotracking编译运行
编译运行dvs-panotracking > 编译dvs-panotracking之前首先需要安装imageutilities . 源码下载 https://github.com/VLOGrou ...
- 转:asp.net mvc ef 性能监控调试工具 MiniProfiler
MiniProfiler官网:http://miniprofiler.com/ MiniProfiler的一个特别有用的功能是它与数据库框架的集成.除了.NET原生的 DbConnection类,Mi ...
- Android事件分发机制浅析(1)
本文来自网易云社区 作者:孙有军 事件机制是Android中一个比较复杂且重要的知识点,比如你想自定义拦截事件,或者某系组件中嵌套了其他布局,往往会出现这样那样的事件冲突,坑爹啊!!事件主要涵盖onT ...
- Omad群组部署、依赖部署一键解决
本文来自网易云社区 作者:李培斌 前言 基于omad部署平台实现一键部署的实践已有很多成功的经验,杭研QA的技术先锋们也在ks圈里有很多不同的文章去阐述关于这类需求的实现和思路,当然包括我们金融事业部 ...
- 聊聊WS-Federation
本文来自网易云社区 单点登录(Single Sign On),简称为 SSO,目前已经被大家所熟知.简单的说, 就是在多个应用系统中,用户只需要登录一次就可以访问所有相互信任的应用系统. 举例: 我们 ...
- MySql 增加字段 删除字段 修改字段名称 修改字段类型
//1.增加一个字段 alter table user add COLUMN new1 VARCHAR(20) DEFAULT NULL; //增加一个字段,默认为空 alter table user ...
- hdu2037今年暑假不AC(贪心,活动安排问题)
今年暑假不AC Time Limit : 2000/1000ms (Java/Other) Memory Limit : 65536/32768K (Java/Other) Total Submi ...
- beauifulsoup模块的介绍
01 爬虫基础知识介绍 相关库:1.requests,re 2.BeautifulSoup 3.hackhttp 使用requests发起get,post请求,获取状态码,内容: 使用re匹 ...
- Unity初探之黑暗之光(1)
Unity初探之黑暗之光(1) 1.镜头拉近 public float speed=10f;//镜头的移动速度 ;//镜头的结束位置 // Update is called once per fram ...
