利用canvas和RGraph作图
利用canvas可以直接在页面中绘制各种复杂的图形,其中引用到一个Rgraph的插件。
Rgraph插件使用非常方便,只需几步就可以完成一个折线图、饼图、柱状图,或是其中两者图形的结合!
(1) 引用RGraph.common.core.js这个脚本文件,这个是插件的核心脚本,必须引用,否则不可用。但是在测试时,发现有时会报错,没用引用jQuery的插件,所以报错时,需引用这个jquery-1.4.1.js的这个脚本文件;
(2) 需根据业务需用绘制的图形引用对应的脚本文件。
例如绘制柱状图需引用RGraph.bar.js脚本文件;
绘制折线图需引用RGraph.line.js脚本文件;
绘制饼图需引用RGraph.pie.js脚本文件;
绘制横向柱状图需引用RGraph.hbar.js脚本文件;
如果要有鼠标移动图上要有提示信息,需引用RGraph.common.tooltips.js脚本文件;
如果要鼠标右键有菜单项,需引用RGraph.common.context.js脚本文件;
(3) 在页面中添加canvas元素,代码如下:
<canvas id="myCanvas" width="700" height="400">
[你的浏览器不支持canvas元素]
</canvas>
(4) 绘制统计图的关键代码:
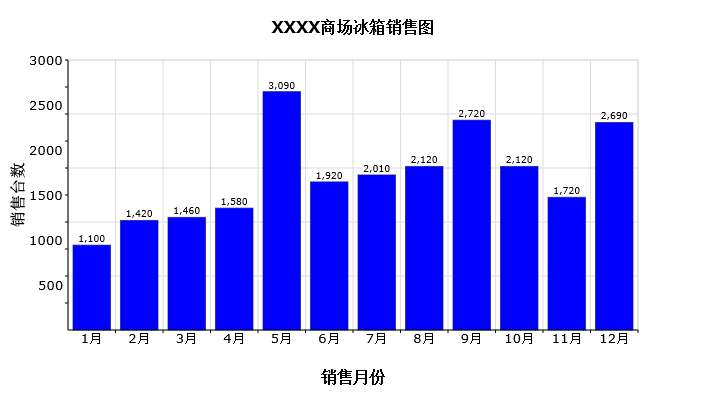
1.绘制柱状图:
var myGraph = new RGraph.Bar("myCanvas", [1200, 1300, 1400, 1500, 3000, 1900, 2000, 2100, 2500, 2700, 1400, 2600]); //绘制柱状图,指定数据
myGraph.Set("chart.title", "XXXX商场冰箱销售图"); //指定统计图标题
myGraph.Set("chart.title.xaxis", "销售月份"); //指定x轴标题
myGraph.Set("chart.title.yaxis", "销售台数"); //指定y轴标题
myGraph.Set("chart.labels", ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月']); //指定x轴坐标轴的文字
myGraph.Set("chart.ylabels.specific", ['3000', '2500', '2000', '1500', '1000', '500']); //指定y轴坐标轴的文字
myGraph.Set("chart.labels.above", true); //指定在坐标轴顶部绘制说明销售数量的文字
myGraph.Set("chart.background.grid.autofit", true); //指定网格自动与坐标轴单位对齐
myGraph.Set("chart.background.grid.autofit.align", true); //指定网格自动与坐标轴单位对齐
myGraph.Set("chart.gutter", 65); //指定标签文字所使用的空间文字
myGraph.Draw(); //绘制柱状图

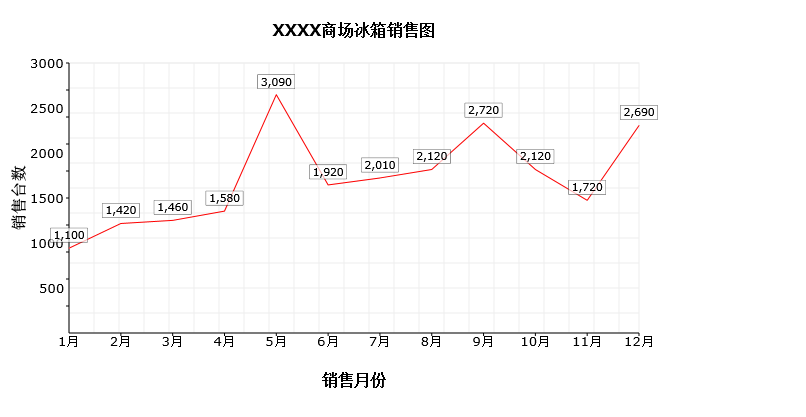
2.绘制折线图:
代码如下:
var myGraph = new RGraph.Line("myCanvas", [1100, 1420, 1460, 1580, 3090, 1920, 2010, 2120, 2720, 2120, 1720, 2690]); //绘制柱状图,指定数据
myGraph.Set("chart.title", "XXXX商场冰箱销售图"); //指定统计图标题
myGraph.Set("chart.title.xaxis", "销售月份"); //指定x轴标题
myGraph.Set("chart.title.yaxis", "销售台数"); //指定y轴标题
myGraph.Set("chart.labels", ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月']); //指定x轴坐标轴的文字
myGraph.Set("chart.ylabels.specific", [ '3000', '2500', '2000', '1500', '1000', '500']); //指定y轴坐标轴的文字
myGraph.Set("chart.labels.above", true); //指定在坐标轴顶部绘制说明销售数量的文字
myGraph.Set("chart.background.grid.color", 'rgba(238,238,238,1)'); //指定网格自动与坐标轴单位对齐
myGraph.Set("chart.gutter", 65); //指定标签文字所使用的空间文字
myGraph.Draw(); //绘制柱状图

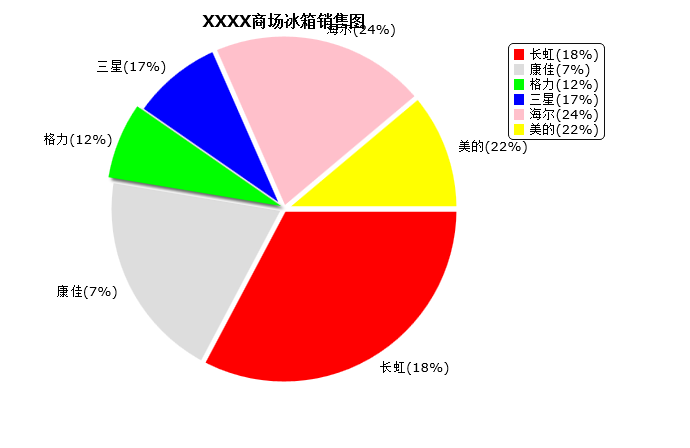
3.绘制饼图:
代码如下:
var pie = new RGraph.Pie("myCanvas", [560, 340, 120, 150, 350, 190]); //绘制柱状图,指定数据
pie.Set("chart.title", "XXXX商场冰箱销售图"); //指定统计图标题
pie.Set("chart.labels", ['长虹(18%)', '康佳(7%)', '格力(12%)', '三星(17%)', '海尔(24%)', '美的(22%)']); //绘制饼图文字
pie.Set("chart.key", ['长虹(18%)', '康佳(7%)', '格力(12%)', '三星(17%)', '海尔(24%)', '美的(22%)']); //添加使用图例
pie.Set("chart.key.background",'white');
pie.Set("chart.linewidth", 5);
pie.Set("chart.strokestyle", 'white'); //绘制饼图分割线
pie.Set("chart.tooltips.effect", 'fade');
pie.Set("chart.tooltips.event", 'onmousemove');
pie.Set("chart.tooltips", ['长虹(18%)', '康佳(7%)', '格力(12%)', '三星(17%)', '海尔(24%)', '美的(22%)']); //指定工具条上提示信息文字
pie.Set('chart.highlight.style', '3d');
//绘制环形饼图
// pie.Set('chart.variant', 'donut');
pie.Draw(); //绘制柱状图

4.绘制横向柱状图:
代码如下:
var myGraph = new RGraph.HBar("myCanvas", [1100, 1420, 1460, 1580, 3090, 1920, 2010, 2120, 2720, 2120, 1720, 2690]); //绘制柱状图,指定数据
myGraph.Set("chart.title", "XXXX商场冰箱销售图"); //指定统计图标题
myGraph.Set("chart.title.xaxis", "销售月份"); //指定x轴标题
myGraph.Set("chart.title.yaxis", "销售台数"); //指定y轴标题
myGraph.Set("chart.labels", ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月']); //指定x轴坐标轴的文字
myGraph.Set("chart.labels.above", true); //指定在坐标轴顶部绘制说明销售数量的文字
myGraph.Set("chart.background.grid.autofit", true); //指定网格自动与坐标轴单位对齐
myGraph.Set("chart.background.grid.autofit.align", true); //指定网格自动与坐标轴单位对齐
myGraph.Set("chart.gutter", 40); //指定标签文字所使用的空间文字
myGraph.Draw(); //绘制柱状图

利用canvas和RGraph作图的更多相关文章
- 利用 canvas 破解 某拖动验证码
利用 canvas 破解 某拖动验证码 http://my.oschina.net/u/237940/blog/337194
- 利用Canvas进行绘制XY坐标系
首先来一发图 绘制XY的坐标主要是利用Canvas setLeft和setBottom功能(Canvas内置坐标的功能) 1.首先WPF中的坐标系都是从左到右,从上到下的 即左上角位置(0,0)点,所 ...
- 利用canvas实现的中点Bresenham算法
Bresenham提出的直线生成算法的基本原理是,每次在最大位移方向上走一步,而另一个方向是走步还是不走步取决于误差项的判别,具体的实现过程大家可以去问度娘.我主要是利用canvas画布技术实现了这个 ...
- 利用canvas压缩图片
现在手机拍的照片动不动就是几M,当用户上传手机里的照片时一个消耗流量大,一个上传时间长,为了解决这个问题,就需要压缩图片: 想法:利用canvas重绘图片,保持宽高比不变,具体宽高根本具体情况而定. ...
- HTML5利用canvas,把多张图合并成一张图片
需求分析,根据当前网页中的几张图片,在手机上长按,保存图片到相册或者发送给好友. drawCanvas(){ var self = this; var imgsrcArray = [ require( ...
- 利用canvas将网页元素生成图片并保存在本地
利用canvas将网页元素生成图片并保存在本地 首先引入三个文件: 1.<script type="text/javascript" src="js/html2ca ...
- 利用canvas对上传图片进行上传前压缩
利用谷歌调式工具发现,图片大小直接影响着首屏加载时间. 且考虑到后期服务端压力,图片压缩特别必要. 本文是前端利用canvas实现图片.参考文章:https://www.cnblogs.com/007 ...
- 10分钟,利用canvas画一个小的loading界面
首先利用定义下canvas得样式 <canvas width="1024" height="720" id="canvas" styl ...
- Android利用canvas画各种图形
Android利用canvas画各种图形(点.直线.弧.圆.椭圆.文字.矩形.多边形.曲线.圆角矩形) 本文链接:https://blog.csdn.net/rhljiayou/article/det ...
随机推荐
- 8、手把手教React Native实战之ReactJS组件生命周期
1.创建阶段 getDefaultProps:处理props的默认值 在React.createClass调用 2.实例化阶段 React.render(<HelloMessage 启动之后 g ...
- TypeScript 函数 (五)
传递给一个函数的参数个数必须与函数期望的参数个数一致. 参数类别: 必须参数 可选参数 :可选参数必须在参数后面. 默认参数 :当用户没有传递这个参数或传递的值是undefined时. 它们叫做有默认 ...
- 让python pip使用国内镜像
国内源: 清华:https://pypi.tuna.tsinghua.edu.cn/simple 阿里云:http://mirrors.aliyun.com/pypi/simple/ 中国科技大学 h ...
- Entity Framework查询生成大量的子查询,如何避免?求救
最近使用Entity Framework做一个中型的项目,一张表含有千万条数据,并没有使用很复杂的查询,只是程序上使用了DTO进行帅选数据,且使用了分页,效果很不理想.经过跟踪sql,我发现很多简单的 ...
- Html5-Canvas 与 SVG 的比较
Canvas 与 SVG 的比较 Canvas 依赖分辨率 不支持事件处理器 弱的文本渲染能力 能够以 .png 或 .jpg 格式保存结果图像 最适合图像密集型的游戏,其中的许多对象会被频繁重绘 S ...
- JavaScript 学习(2)表单元素
##JavaScript 学习-2 1. 表单和表单元素 1.1 form对象 form对象的引用:document.forms[0]或者引用name属性,如:document.forms[" ...
- DOM 综合练习(一)
// 练习一: 完成一个好友列表的展开闭合效果 <html> <head> <style type="text/css"> // 对表格中的 u ...
- 名义人均GDP的背后,中国真实的人均GDP是1.2万美元!(中国GDP含金量较高)
来源:天涯社区 根据IMF(国际货币基金组织)在今年4月的报告,2014年份中国人均GDP为7600美元,在185个国家当中排行第78位. 然而,根据楼主在国外行走多年的经验,巴西.墨西哥.马来西亚. ...
- Milking Time---poj3616(简单dp)
题目链接:http://poj.org/problem?id=3616 题意:人从奶牛身上挤奶有m个时间段(1----n),每个时间段包含 s e f 表示从 s 到 e 的这段时间可以获得 f 单位 ...
- Python开发【第六章】:面向对象
编程范式 编程是程序员用特定的语法+数据结构+算法组成的代码来告诉计算机如何执行任务的过程,一个程序是程序员为了得到一个任务结果而编写的一组指令的集合,正所谓条条大路通罗马,实现一个任务的方式有很多种 ...
