css3打包后自动追加前缀插件:autoprefixer
用vue-cli构建的项目脚手架已经帮你把autoprefixer的配置做好了,自己不需要做什么改动就会自动加前缀:

下面一起看看涉及到autoprefixer这个插件的一些配置:
1,postcss配置写在.postcssrc.js,

2,浏览器规则则写在package.json上,

3,开发环境(build/webpack.dev.conf.js)样式相关的loader

4,生产环境(build/webpack.prod.conf.js)样式相关的loader

上述的配置设置不需要自己配置,cli脚手架环境搭建的时候已经配置好了。
vue-cli的开发环境和生产环境都是使用了postcss的,并且配置是一样的
这里有一个问题,网上有博主说项目打包前和打包后的css前缀不一致:
--给app.vue下的img添加样式
img{
display: flex;
transform: translateX(200px)
}
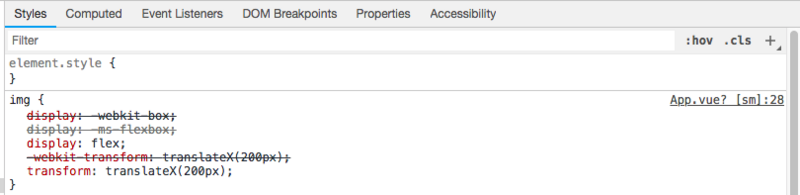
--打包前(即开发环境)img的样式

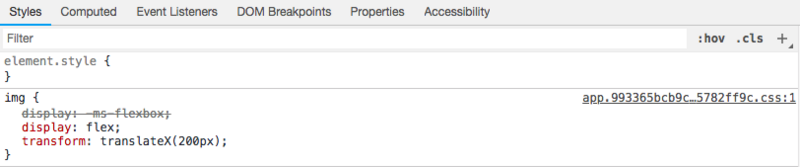
--打包后(即生产环境)img的样式

根据上面可看出打包前和打包后元素所带的css前缀不一致了。
然后给出的解决方案:
从上面可以看出,vue-cli的开发环境和生产环境都是使用了postcss的,并且配置是一样的,那么为什么打包前和打包后元素所带的css前缀不一致呢,
锁定问题
我们可以分析对比下build/webpack.dev.conf.js和build/webpack.prod.conf.js这两个文件,影响css的无非就module里处理样式的loader和处理css的插件plugin,从上面可以看出影响前缀的postcss的loader在两个环节中是一致的,那么就可以知道问题出在处理css的插件上了。
经过排查发现,webpack.prod.conf.js配置里是多了两个css处理插件的,如下

ExtractTextPlugin这是提取分离css文件,不会影响css前缀,排除,那么问题就锁定到OptimizeCSSPlugin插件身上。再进一步,当我们把OptimizeCSSPlugin插件注释掉,然后打包测试,居然发现这时开发环境和生产环境的css前缀一致了,就是它了!!!
我们打开到npm官网搜一下这家伙
https://www.npmjs.com/package/optimize-css-assets-webpack-plugin
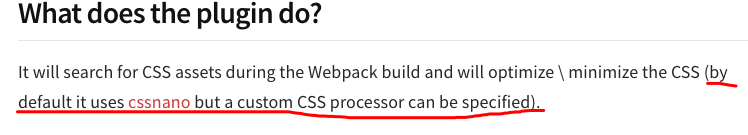
这是一个优化压缩css代码的插件,但很失望,文档说明很少
但我们注意到有一句话很关键:

这货里面依赖了cssnano,这插件也是用来优化处理css格式、前缀什么的。同时也有个autoprefixer配置参数,直接到它官网 https://cssnano.co/ 找到autoprefixer:

这里的翻译是:根据browsers选项删除不必要的前缀。请注意,默认情况下,它不会向CSS文件添加新前缀,这就可以解析清除我们的问题了,原来这插件的autoprefixer(默认应该是为true)把它认为不必要的前缀删掉了,而postcss的autoprefixer是将我们设定的浏览器范围的前缀加上,因此完美冲突了
解决问题
在build/webpack.prod.conf.js文件中OptimizeCSSPlugin插件的属性cssProcessorOptions加上autoprefixer:false来禁用它,避免冲突

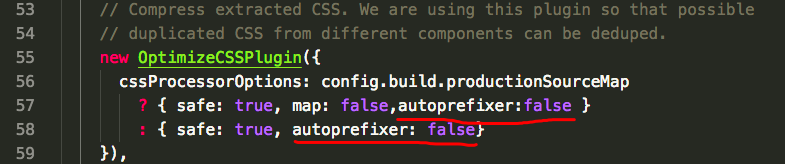
上代码:
new OptimizeCSSPlugin({
cssProcessorOptions: config.build.productionSourceMap
? { safe: true, map: false,autoprefixer:false }
: { safe: true, autoprefixer: false}
}),
结论
最后,看看我们dev和build出来的css前缀,应该就一致的了:
问题原因就是:OptimizeCSSPlugin里面依赖了cssnano,而cssnano里面也有一个autoprefixer配置参数,它的作用是删除不必要的前缀(会误删在某些浏览器必要的前缀),这与postcss的autoprefixer效果冲突了,因此禁用它。现在打包出来的与我们设定的浏览器范围对应的前缀一致
按照网上的博主的配置确实可以把开发环境和测试环境的前缀一模一样,但是看了下没有必要,问题的前提不是前缀不一致,那个配置只是把和当前浏览器不匹配的前缀不显示出来而已,样式还都是生效的,个人觉得如果不是特别大的问题不用改配置。
css3打包后自动追加前缀插件:autoprefixer的更多相关文章
- Xcode: Run Script 的运用, 使build打包后自动+1
背景: 每次打包都要build+1处理,比较麻烦,使用 Run Script 的运用使build打包后自动+1 0. 使用xcode 添加run Script 然后就可以添加Run Script了 1 ...
- 用Emmet写CSS3属性会自动添加前缀
CSS3的很多属性都包含浏览器厂商前缀,用Emmet写CSS3属性会自动添加前缀,比如输入trs 会展开为: -webkit-transition: prop time; -moz-transitio ...
- sublime 自动添加兼容前缀插件autoprefixer
安装插件autoprefixer步骤: 1.确保Node.js已经安装,未安装请 点击 这里>> 2.下载autoprefixer插件 https://github.com/sindres ...
- vue -- vue-cli webpack项目打包后自动压缩成zip文件
用vue2.0开发项目,使用npm run build 命令 ,但是只会生成dist文件夹,以下是生成zip压缩包方法 1,插件安装 webpack插件安装 filemanager-webpack-p ...
- vue.js - 解决vue-cli打包后自动压缩代码
一.webpack中引入的压缩代码 /build/webpack.prod.conf.js const OptimizeCSSPlugin = require('optimize-css-assets ...
- 介绍一款自动给添加不同浏览器CSS3前缀的插件~Autoprefixer(附其他前端开发插件)
正文 自动给CSS文件添加不同浏览器的CSS3前缀:Autoprefixer 安装 只需兼容主流浏览器 正常情况使用:(在书写完的CSS样式文件中,按F1,选择Autoprefixer CSS) 这时 ...
- Dynamics 365检查工作流、SDK插件步骤是否选中运行成功后自动删除系统作业记录
本人微信公众号:微软动态CRM专家罗勇 ,回复298或者20190120可方便获取本文,同时可以在第一间得到我发布的最新博文信息,follow me!我的网站是 www.luoyong.me . 系统 ...
- vue打包时,assets目录 和static目录下文件的处理区别(nodeModule中插件源码修改后,打包后的文件应放在static目录)
为了回答这个问题,我们首先需要了解Webpack如何处理静态资产.在 *.vue 组件中,所有模板和CSS都会被 vue-html-loader 及 css-loader 解析,并查找资源URL.例如 ...
- webpack快速入门——打包后如何调试
在配置devtool时,webpack给我们提供了四种选项. source-map:在一个单独文件中产生一个完整且功能完全的文件.这个文件具有最好的source map,但是它会减慢打包速度: che ...
随机推荐
- [ 转 ] windows环境%变量%大全
一.定义 环境变量一般是指在操作系统中用来指定操作系统运行环境的一些参数,比如临时文件夹位置和系统文件夹位置等.这点有点类似于DOS时期的默认路径,当你运行某些程序时除了在当前文件夹中寻找外,还会到设 ...
- P5030 长脖子鹿放置 最小割
$ \color{#0066ff}{ 题目描述 }$ 如图所示,西洋棋的"长脖子鹿",类似于中国象棋的马,但按照"目"字攻击,且没有中国象棋"别马腿& ...
- Linux rsync 企业级应用
简介 rsync 是 Linux 下的数据同步工具, 其支持本地同步和远程同步, 远程同步分为 daemon 和 ssh 同步方式 rsync 可以代替 cp, scp 等命令, 且具有更高的可 ...
- Linux 通过程序名获取进程ID并Kill
#!/bin/bash pids=$(ps -ef | grep XXX| awk '{print $2}') for pid in $pids do echo $pid kill -9 $pid d ...
- 解决Maven本地仓库没有Jar包问题,请求中央仓库自动下载以及手动下载方法
一.首先指定本地仓库 <localRepository>D:\software\Maven_Home\mvn_repository</localRepository> 二.修改 ...
- 仿照swpu邮寄系统的登录页面
实验过程 跟着老师的文档过了一遍手,稍作了修改 效果展示 页面在网盘: 链接:https://pan.baidu.com/s/1jsT0SDiiJXzPtR93ZAh1YA 提取码:9miq
- Sql2008R2 日志无法收缩解决方案
在网上查了二天资料,终于找到个解决了这个问题的方案,记录下来.方便下次处理. 解决方案转贴自: https://blog.csdn.net/kk185800961/article/detail ...
- element-ui多层嵌套表格数据删除
很多表格都要一个移除的功能,所谓移除,就是前端把表格的数据删除,普通的表格删除很简单,调用数据的删除方法就行.但是当表格是多层的嵌套类型时,就不能再使用普通的删除方法了.下面介绍一种自己在项目中用的方 ...
- wordpress 后台页面无法显示绑定的台湾语言
问题:当前切换到的语言是English,然后在页面的列表中,分别显示的语言有中文和香港,没有出现台湾的图标,如上图所示 原因:在polylang插件的设置里面,可以看到台湾语言的 Language c ...
- CDH集群安装配置(六)CDH agent
在线安装 sudo yum install cloudera-manager-agent cloudera-manager-daemons 离线安装 上传三个server的资源包到cdh1节点上(所有 ...
