inline-block和float的区别,什么时候使用
文章转载于新浪博客http://blog.sina.com.cn/s/blog_5f39af320101qckt.html
只用于学习交流
什么时候使用inline-block,什么时候使用float
什么时候使用,取决于你的设计稿跟解决方法。如果你需要文字环绕容器,那浮动是不二选择。如果你需要居中对齐元素,inline-block是个好选择。
最终,这可以归结为float跟inline-block的两种属性作用后的区别,你需要对其作出选择。
- 使用inline-block:当你需要控制元素的垂直对齐跟水平排列时,使用inline-block。
- 使用浮动:当你需要让元素环绕某一个元素时,或者需要支持旧版本ie,或者不想处理inline-block带来的空白问题时,使用浮动。

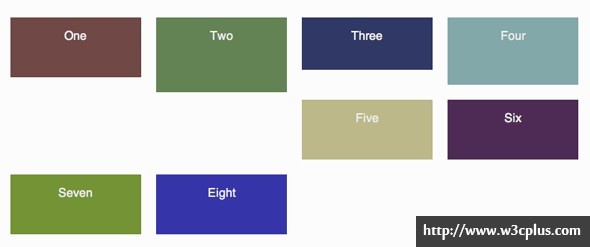
上图,把一系列元素设置了浮动,因为盒子二号宽度的关系,可以发现盒子五号被挤进去了(这些元素都脱离了文档流),这是图片排列中很常见的问题。
浮动、inline-block和图像排列
我使用inline-block主要是为了处理垂直对齐问题。我想这也是很多人使用这个属性的原因。我制作的很多站点都不可避免的带有一些图片列表。
若父元素中的图片等高,设置浮动就会工作正常。但一旦有一列图片比较高时,图片的排列就会出现问题。这是因为浮动后,图片脱离了文档流。
而inline-block由于未脱离文档流,不会出现这个问题。如果你想再创建一列图片时,不会受到上一列图片inline:block的影响。而你在使用时需要时刻注意清除浮动,当内容不断变化时这很容易产生bug。
这里有个更明显的例子来体现inline-block跟float的区别:
我制作了一个demo来展示一下两个写法效果的区别

上面的块级元素被设置了inline-block。由于他们没有脱离文档流,所以元素不会被某个过长的列挤上来。
inline-block导航
另一种inline-block的适用场景:横向导航栏。通常,我们一般会设置a元素display:block然后进行浮动来制作。有时候我会直接通过对列表元素设置display:inline来制作。如果在制作中,你需要设置不同的display属性来处理浮动,那么inline-block不失为一种更好的解决方案。
当你需要将元素排列成一行或者多行时,更倾向于考虑使用inline-block代替float。当然,直接使用table也是一种方法,他毕竟是专门用来处理横向与纵向排列的元素的。
如果你需要创建一个很复杂的包含行列的布局,table是你的最佳选择,不过你同样也可以考虑inline-block
总结
我们经常使用浮动,但浮动并不是唯一的解决方案。有时候inline-block会更好,特别是你想排列一些图片,或者横向排列链接时。
Inline-block元素带有一些行内元素的特征(横向排列),同时内部也拥有块级元素的属性。这个跟浮动很类似,只不过有些区别。
这些区别决定了你该使用哪种方案。如果你很纠结垂直对齐问题或者横向排列元素,不妨使用inline-block。如果你需要对一个元素跟围绕他的一些元素进行更多控制,你需要浮动。
当然,table也是你处理一些问题的最佳方案。
同样我想说的,这不是什么新东西,但我会通过这篇文档还有demo来介绍一些应该使用但有些人尚未使用inline-block的场景。
项目demo:
#columnContent .item_ul>li
{
flaot:left;
width:203px;
margin:3px 5px;
vertical-align:top;
text-align:left;
}
效果
菜单居中和自适应需要根据页面的宽度计算
css:
#columnContent .item_ul>li
{
display:inline-block;
width:203px;
margin:3px 5px;
vertical-align:top;
text-align:left;
*display:inline;
zoom:1;
}
菜单用ul-li标签水平排列流状显示,float:left也可实现同样的显示效果,但是float时撑开一个li标签,其他li标签会环绕,特别注意和学习float和inline-block的区别,特殊情况下利用inline-block的特殊性可以实现别样的效果
上面是在实际项目中应用,要求实现后面一张图的效果,起初li标签用的是float:left,整体样式没问题,但是展开li标签内容时,其他li标签环绕,这里又存在自适应,当页面缩小时,每行的li标签个数会减少,并且居中,曾经做过自适应和居中的计算以及考虑用table布局,现在回过头太悲区了,inline-block只需替换一个浮动样式就都解决了,细节和差异理解透彻了,才能做出更好的效果和节省更多不必要的时间
inline-block和float的区别,什么时候使用的更多相关文章
- inline-block,inline,block,table-cell,float
float:left ---------------------------------------------------------------------------------------- ...
- display:inline、block、inline-block 的区别
一.块级元素 与 行级元素 要理解display:inline.block.inline-block的区别,需要先了解HTML中的块级(block)元素和行级(inline)元素的特点,行内元素也叫 ...
- HTML5 display:inline、block、inline-block的区别--备用
display:block就是将元素显示为块级元素. block元素的特点是: 总是在新行上开始: 高度,行高以及顶和底边距都可控制: 宽度缺省是它的容器的100%,除非设定一个宽度 <div& ...
- display:inline、block、inline-block的区别(转)
display:block就是将元素显示为块级元素. block元素的特点是: 总是在新行上开始: 高度,行高以及顶和底边距都可控制: 宽度缺省是它的容器的100%,除非设定一个宽度 <div& ...
- 2017-08-20 block,inline和inline-block概念和区别
display:inline.block.inline-block的区别 display:block就是将元素显示为块级元素. block元素的特点是: 总是在新行上开始: 高度,行高以及顶和底边距都 ...
- display:inline、block、inline-block的区别(摘抄)
display:inline.block.inline-block的区别 display:block就是将元素显示为块级元素. block元素的特点是: 总是在新行上开始: 高度,行高以及顶和底边距都 ...
- display:inline、block、inline-block的区别 摘】
display:block就是将元素显示为块级元素. block元素的特点是: 总是在新行上开始: 高度,行高以及顶和底边距都可控制: 宽度缺省是它的容器的100%,除非设定一个宽度 <div& ...
- css菜鸟学习之block,inline和inline-block概念和区别
block,inline和inline-block概念和区别 总体概念 block和inline这两个概念是简略的说法,完整确切的说应该是 block-level elements (块级元素) ...
- (转载)display:inline、block、inline-block的区别
display:block就是将元素显示为块级元素. block元素的特点是: 总是在新行上开始: 高度,行高以及顶和底边距都可控制: 宽度缺省是它的容器的100%,除非设定一个宽度 <div& ...
随机推荐
- esp32编程第一例 hollow word
#include<stdio.h>#include"freertos/FreeRtos.h"#include"freertos/task.h"#in ...
- 移动端尺寸新写法-rem
rem这是个低调的css单位,近一两年开始崭露头角,有许多同学对rem的评价不一,有的在尝试使用,有的在使用过程中遇到坑就弃用了.但是我对rem综合评价是用来做web app它绝对是最合适的人选之一. ...
- python yield、yield from与协程
从生成器到协程 协程是指一个过程,这个过程与调用方协作,产出由调用方提供的值.生成器的调用方可以使用 .send(...)方法发送数据,发送的数据会成为yield表达式的值.因此,生成器可以作为协程使 ...
- kafka监控服务搭建
wget https://github.com/Morningstar/kafka-offset-monitor/releases/download/0.4.1/KafkaOffsetMonitor- ...
- springboot 头像上传 文件流保存 文件流返回浏览器查看 区分操作系统 windows 7 or linux
//我的会员中心 头像上传接口 /*windows 调试*/ @Value("${appImg.location}") private String winPathPic; /*l ...
- cmake 简学
https://www.cnblogs.com/cv-pr/p/6206921.html
- spring cloud知识点
eureka注册中心(zookeeper,eureka) 也要集群,可以相互注册,网状结构.后面很多高可用的服务都是用这种方式.Eureka的客户端缓存技术 spring boot actuator ...
- Kettle 中生成随机数 或者GUID唯一标识符
添加步骤 "生成随机数" 英文名字叫 "Generate Random Value" 如下图..选择UUID..
- 如何为 Vue 项目写单元测试
https://www.w3ctech.com/topic/2052 如何为 Vue 项目写单元测试 前端工程 明非 2017-07-18 4685 访问 1 分享 微信分享 译者:明非 链接:htt ...
- python学习-基础知识-1
1.计算机历史 计算机使用高低电压的两种状态来描述信息.计算机可以理解的只有二进制数据即010100011....,1个比特位可以表示的状态只有2种,n个比特位可以表示的状态有2的n次方种. 所以如果 ...
