12、SpringBoot-CRUD增加数据
1.跳转至员工添加页面

list.html
<h2><a class="btn btn-sm btn-success" href="emp" th:href="@{/emp}">添加员工</a></h2>
//跳转到添加员工的页面
@GetMapping("/emp")
public String toAddPage(Model model){
//去添加页面之前要查出部门的可选值,以便在添加时候进行选择 Collection<Department> departments = departmentDao.getDepartments();
model.addAttribute("depts",departments);
return "emp/add";
}
add.html添加页面
<!--添加员工的表单 -->
<form th:action="@{/emp}" method="post">
<!--发送put请求修改员工数据-->
<!--
、SpringMVC中配置HiddenHttpMethodFilter;(SpringBoot自动配置好的)
、页面创建一个post表单
、创建一个input项,name="_method";值就是我们指定的请求方式
-->
<input type="hidden" name="_method" value="put" th:if="${emp!=null}"/>
<input type="hidden" name="id" th:if="${emp!=null}" th:value="${emp.id}">
<div class="form-group">
<label>LastName</label>
<input name="lastName" type="text" class="form-control" placeholder="zhangsan" th:value="${emp!=null}?${emp.lastName}">
</div>
<div class="form-group">
<label>Email</label>
<input name="email" type="email" class="form-control" placeholder="zhangsan@atguigu.com" th:value="${emp!=null}?${emp.email}">
</div>
<div class="form-group">
<label>Gender</label><br/>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="gender" value="" th:checked="${emp!=null}?${emp.gender==1}">
<label class="form-check-label">男</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="gender" value="" th:checked="${emp!=null}?${emp.gender==0}">
<label class="form-check-label">女</label>
</div>
</div>
<div class="form-group">
<label>department</label>
<!--提交的是部门的id-->
<select class="form-control" name="department.id">
<option th:each="dept:${depts}" th:text="${dept.departmentName}"
th:value="${dept.id}">1</option>
</select>
</div>
<div class="form-group">
<label>Birth</label>
<input name="birth" type="text" class="form-control" placeholder="zhangsan" th:value="${emp!=null}?${#dates.format(emp.birth, 'yyyy-MM-dd HH:mm')}">
</div>
<button type="submit" class="btn btn-primary" th:text="${emp!=null}?'修改':'添加'">添加</button>
</form>

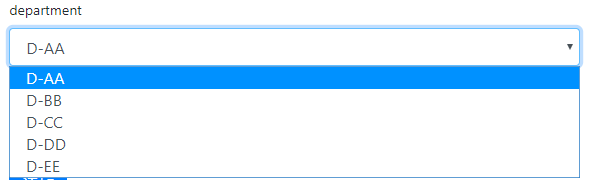
此时对于department的选择框会根据数据进行显示相应的内容.....
2.员工数据添加
实现controller
//添加员工
//springmvc自动将请求入参和对象的属性意义绑定
//要求就是请求参数的名字和对象的属性值一一对应
@PostMapping("/emp")
public String addEmp(Employee employee){ System.out.println(employee); //保存员工数据
employeeDao.save(employee); //redirect:重定向
//forward:转发
return "redirect:/emps";
}
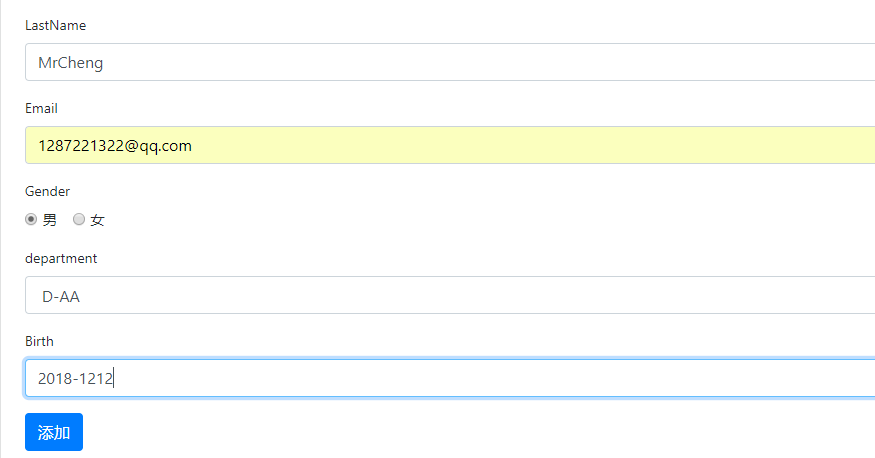
添加员工页面:

后台数据打印:
Employee{id=null, lastName='MrCheng', email='1287221322@qq.com', gender=, department=Department
[id=, departmentName=null], birth=Wed Dec :: CST }
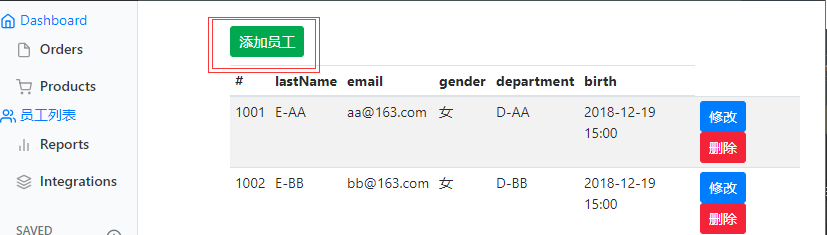
添加成功之后的页面:
spring.mvc.date-format=yyyy-MM-dd

即可修改其默认的配置!!!
12、SpringBoot-CRUD增加数据的更多相关文章
- pthon 基础 9.8 增加数据
#/usr/bin/python #-*- coding:utf-8 -*- #@Time :2017/11/24 2:59 #@Auther :liuzhenchuan #@File :增加 ...
- Django多变关联、增加数据、删除数据
建立表之间的关联关系: models.py里面对表的字段及外键关系的设置如下: from django.db import models # Create your models here. #出版社 ...
- canal整合springboot实现mysql数据实时同步到redis
业务场景: 项目里需要频繁的查询mysql导致mysql的压力太大,此时考虑从内存型数据库redis里查询,但是管理平台里会较为频繁的修改增加mysql里的数据 问题来了: 如何才能保证mysql的数 ...
- [更新]跨平台物联网通讯框架 ServerSuperIO v1.2(SSIO),增加数据分发控制模式
1.[开源]C#跨平台物联网通讯框架ServerSuperIO(SSIO) 2.应用SuperIO(SIO)和开源跨平台物联网框架ServerSuperIO(SSIO)构建系统的整体方案 3.C#工业 ...
- 9.12 翻译系列:数据注解特性之ConcurrencyCheck【EF 6 Code-First系列】
原文链接:https://www.entityframeworktutorial.net/code-first/concurrencycheck-dataannotations-attribute-i ...
- SpringBoot入门 (十一) 数据校验
本文记录学习在SpringBoot中做数据校验. 一 什么是数据校验 数据校验就是在应用程序中,对输入进来得数据做语义分析判断,阻挡不符合规则得数据,放行符合规则得数据,以确保被保存得数据符合我们得数 ...
- SpringBoot整合Druid数据连接池
SpringBoot整合Druid数据连接池 Druid是什么? Druid是Alibaba开源的的数据库连接池.Druid能够提供强大的监控和扩展功能. 在哪里下载druid maven中央仓库: ...
- ORACLE数据库增加表空间大小或给表空间增加数据文件
转载 2017年11月24日 11:00:28 ----查询表空间使用情况--- SELECT UPPER(F.TABLESPACE_NAME) "表空间名", D.TOT_GRO ...
- 如何给容器服务的Docker增加数据盘
如何给容器服务的Docker增加数据盘 摘要: 我们知道Docker的数据是通过联合文件系统的方式存储到磁盘上,当需要在机器上运行的容器或者镜像的数量不断增加时,有可能磁盘的大小不再满足需求,这个时候 ...
随机推荐
- 连锁咖啡厅B/S架构点餐系统开发
需求号:5255128 http://task.zhubajie.com/5255128/ 具体要求: 网站用途:连锁咖啡厅B/S架构点餐系统开发开发周期:1.5个月功能要求: 支持触摸屏点菜.无线P ...
- CMS gc随记
在查看CMS相关中文资料时,都提到了 并发预清理(Concurrent precleaning) 重新标记(STW remark) 目的是重新标记在并发标记阶段,由于对象状态的改变而标记遗漏的对象. ...
- web.xml配置文件中async-supported报错解决
项目中配置spring时async-supported报错: 是因为<async-supported>true</async-supported>是web.xml 3.0的新特 ...
- 解决maven项目中,缺少 maven dependencies
因为项目需要将普通项目转换为maven项目,在右键 ’项目‘configure 后,添加maven后,发现缺少 maven dependencies,于是从网上找了一些处理措施,大体上是在.class ...
- 重构指南 - 分解复杂判断(Remove Arrowhead Antipattern)
当代码中有多层嵌套时,会降低代码的可读性,对于以后的修改也增加难度,所以我们需要分解复杂的判断并尽快返回. 重构前代码 public class Security { public ISecurity ...
- 【转】js判断一个object对象是否为空
判断一个对象是否为空对象,本文给出三种判断方法: 1.最常见的思路,for...in... 遍历属性,为真则为“非空数组”:否则为“空数组” for (var i in obj) { // 如果不为空 ...
- JavaScript中按键事件的e.keyCode || e.which || e.charCode
1.浏览器的按键事件 浏览器有3种按键事件——keydown,keypress和keyup,分别对应onkeydown.onkeypress和onkeyup3个事件句柄. 一个典型的按键会产生所有这三 ...
- 小白学习css记录
一.复习 什么是CSS? 层叠样式表 -层叠样式只会被覆盖而不会被替代 CSS的使用方式 style属性---> <h1 style="css属性"></h ...
- css 样式表集合
说到前端不得不说一下css样式 css样式是用来装饰我们的html让整个页面显得更丰富多彩,所以我们要熟悉各种css样式,本人搜集了一下 供大家参考一下 字体属性:(font) 大小 {font-si ...
- MySQL数据库(5)----删除或更新已有行
有时候,会需要删除某些行,或者修改其内容.这是候便需要用到DELETE语句和UPDATE语句. 1. DELETE 语句的基本格式如下所示: DELETE FROM tbl_name WHERE wh ...
