Asp.net Web Api开发Help Page 添加对数据模型生成注释的配置和扩展
在使用webapi框架进行接口开发的时候,编写文档会需要与接口同步更新,如果采用手动式的更新的话效率会非常低。webapi框架下提供了一种自动生成文档的help Page页的功能。
但是原始版本的效果不是很好,最重要的一点是没有对数据模型的详细注解提供展示。这种请情况下需要我们自己对其进行拓展,方便显示出接口和数据模型注解,在将接口提供给其他人使用时提高可读性。
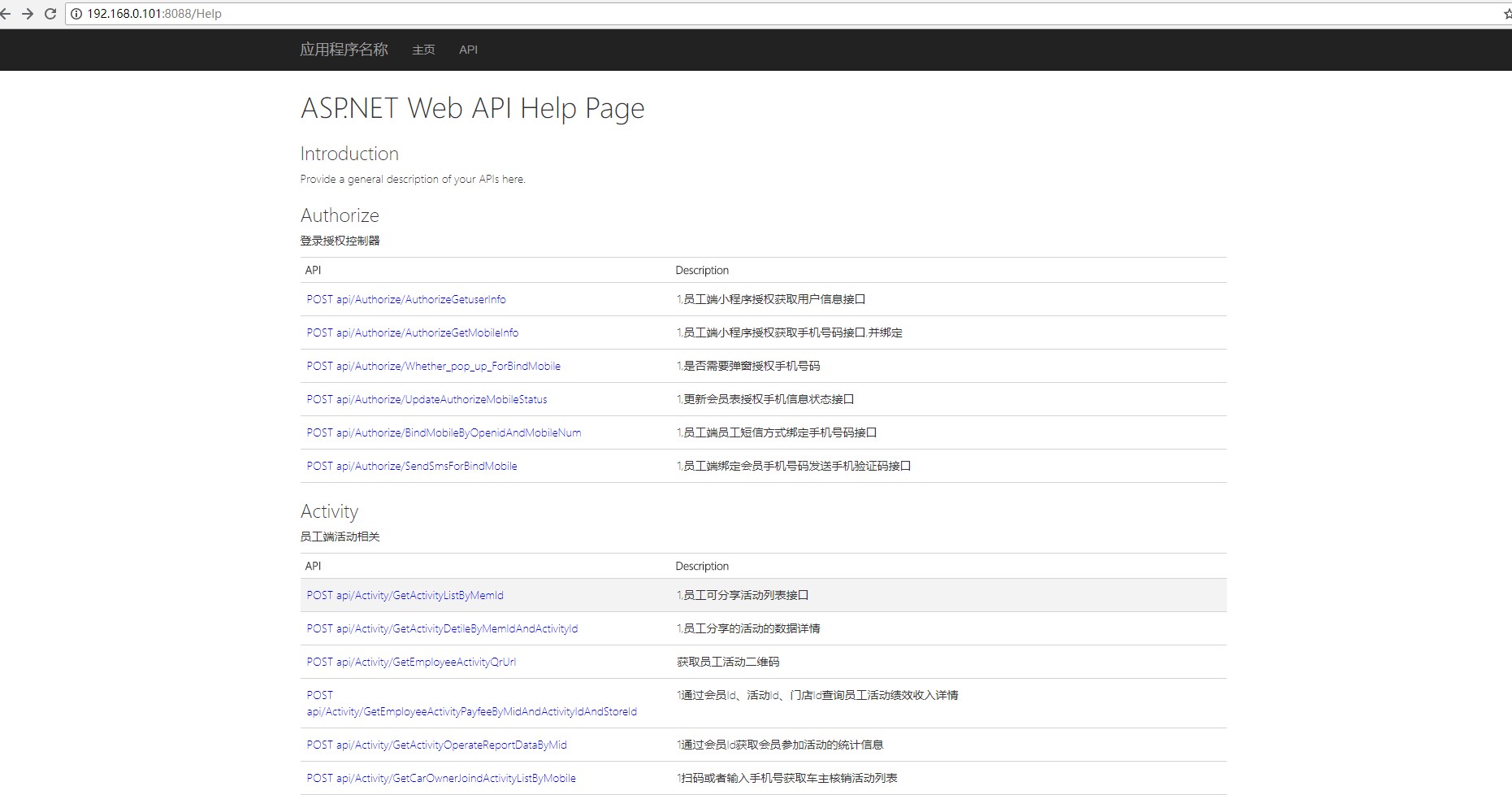
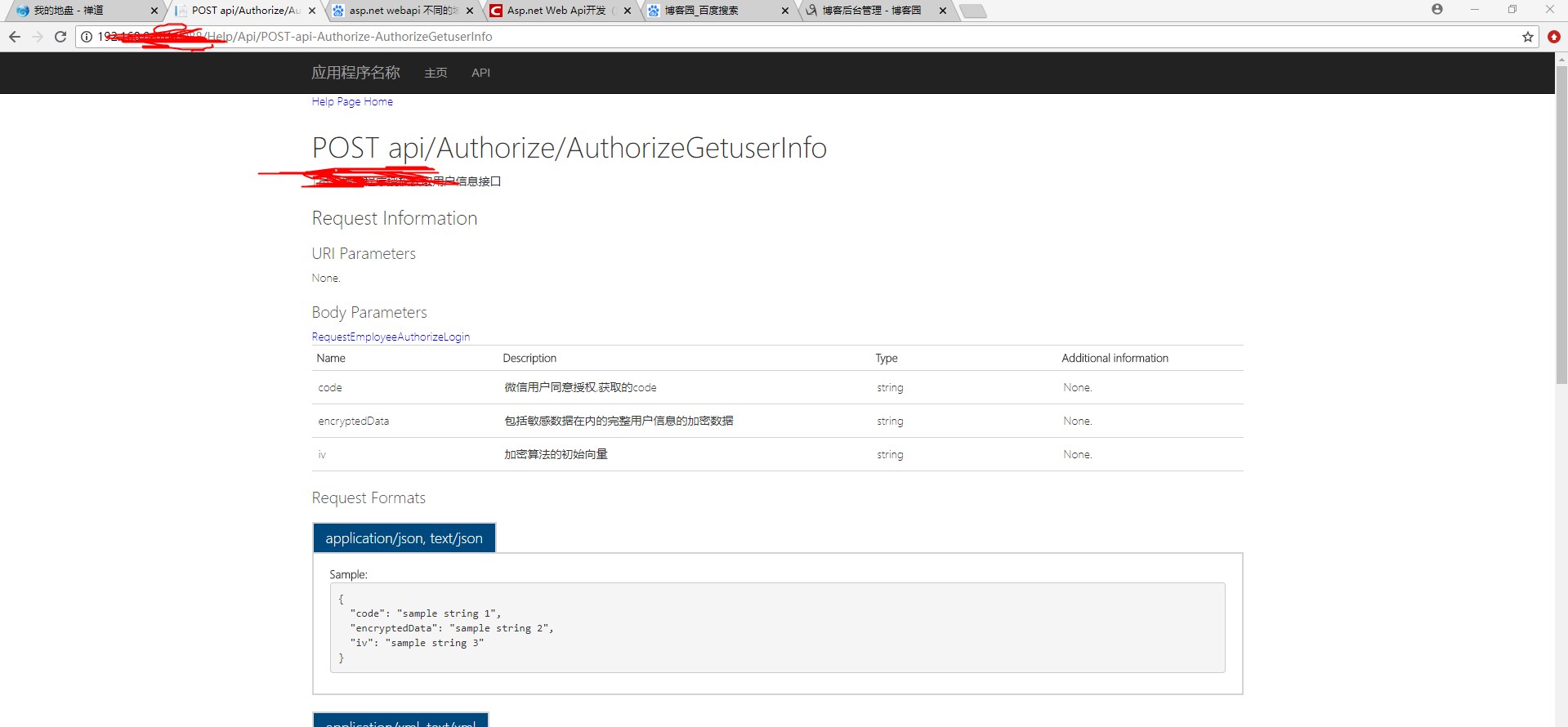
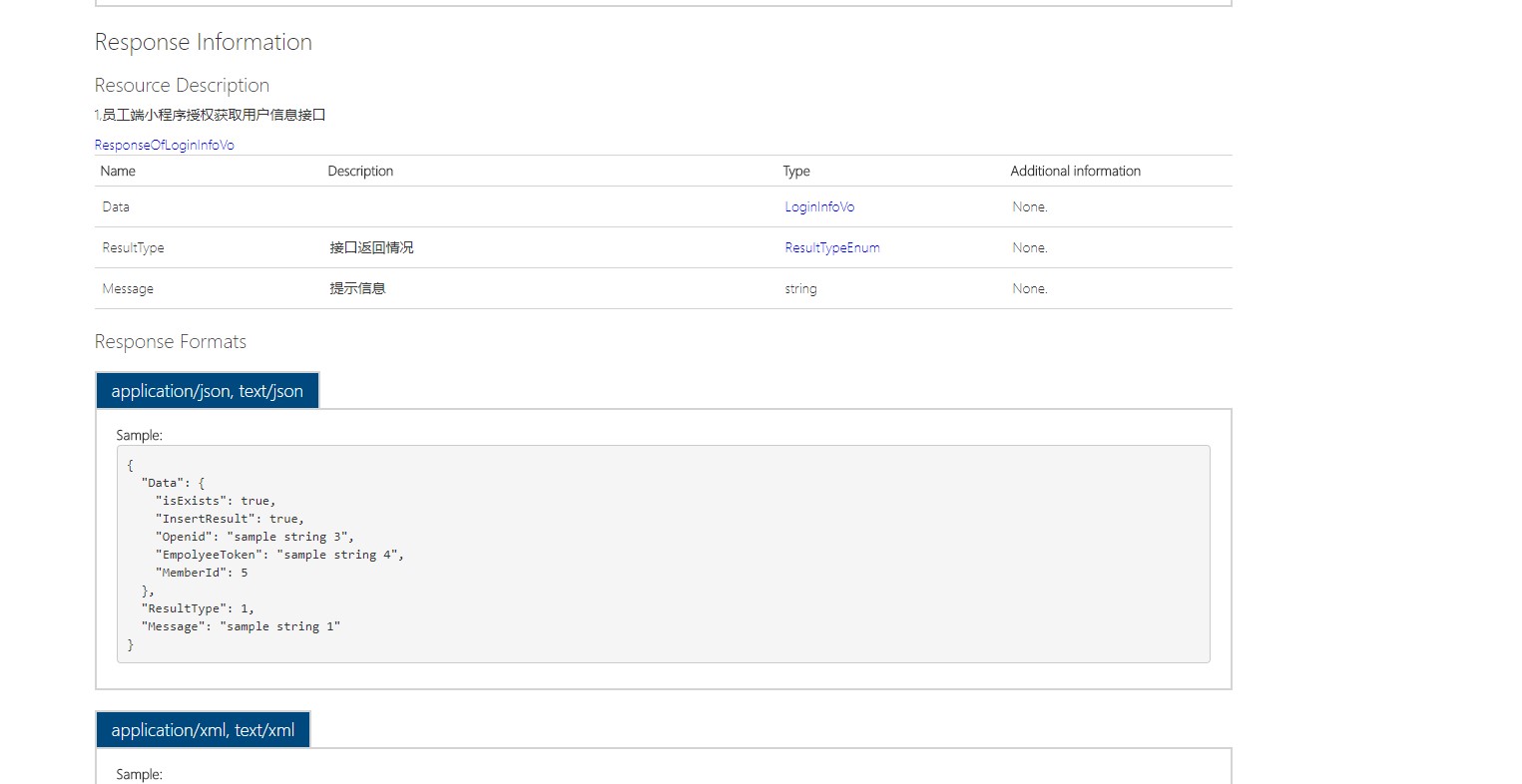
下面先上两份效果图 


在这里讲一下最重要的两个步骤
1:重写拓展一个XmlDocumentationProvider类 
/// <summary>A custom
/// <see cref="IDocumentationProvider"/>
/// that reads the API documentation from a collection of XML documentation files.
/// </summary>
public class MultiXmlDocumentationProvider : IDocumentationProvider, IModelDocumentationProvider
{
/*********
** Properties
*********/
/// <summary>The internal documentation providers for specific files.</summary>
private readonly XmlDocumentationProvider[] Providers; /*********
** Public methods
*********/
/// <summary>Construct an instance.</summary>
/// <param name="paths">The physical paths to the XML documents.</param>
public MultiXmlDocumentationProvider(params string[] paths)
{
this.Providers = paths.Select(p => new XmlDocumentationProvider(p)).ToArray();
} /// <summary>Gets the documentation for a subject.</summary>
/// <param name="subject">The subject to document.</param>
public string GetDocumentation(MemberInfo subject)
{
return this.GetFirstMatch(p => p.GetDocumentation(subject));
} /// <summary>Gets the documentation for a subject.</summary>
/// <param name="subject">The subject to document.</param>
public string GetDocumentation(Type subject)
{
return this.GetFirstMatch(p => p.GetDocumentation(subject));
} /// <summary>Gets the documentation for a subject.</summary>
/// <param name="subject">The subject to document.</param>
public string GetDocumentation(HttpControllerDescriptor subject)
{
return this.GetFirstMatch(p => p.GetDocumentation(subject));
} /// <summary>Gets the documentation for a subject.</summary>
/// <param name="subject">The subject to document.</param>
public string GetDocumentation(HttpActionDescriptor subject)
{
return this.GetFirstMatch(p => p.GetDocumentation(subject));
} /// <summary>Gets the documentation for a subject.</summary>
/// <param name="subject">The subject to document.</param>
public string GetDocumentation(HttpParameterDescriptor subject)
{
return this.GetFirstMatch(p => p.GetDocumentation(subject));
} /// <summary>Gets the documentation for a subject.</summary>
/// <param name="subject">The subject to document.</param>
public string GetResponseDocumentation(HttpActionDescriptor subject)
{
return this.GetFirstMatch(p => p.GetDocumentation(subject));
} /*********
** Private methods
*********/
/// <summary>Get the first valid result from the collection of XML documentation providers.</summary>
/// <param name="expr">The method to invoke.</param>
private string GetFirstMatch(Func<XmlDocumentationProvider, string> expr)
{
return this.Providers
.Select(expr)
.FirstOrDefault(p => !String.IsNullOrWhiteSpace(p));
}
}
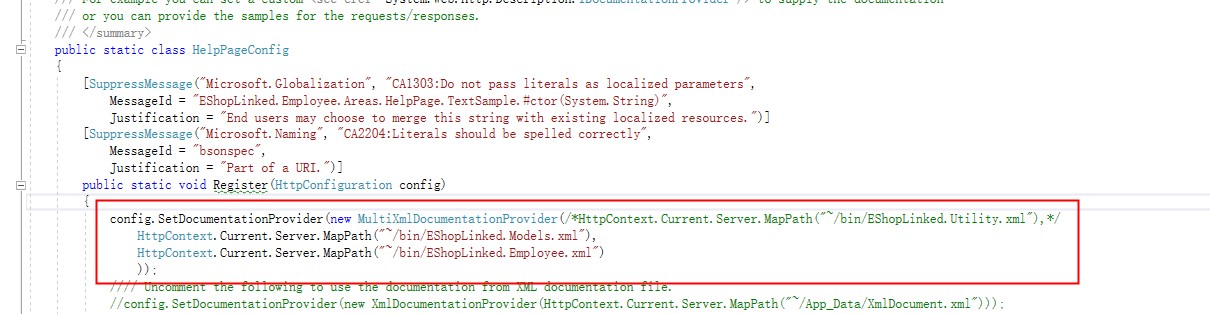
2改写 HelpPageConfig 文件 
然后指定下xml的生成目录 打开项目属性设置 即可 然后运行 就是一个可以显示注释的良好页面了
Asp.net Web Api开发Help Page 添加对数据模型生成注释的配置和扩展的更多相关文章
- Asp.net Web Api开发Help Page配置和扩展
为了方面APP开发人员,服务端的接口都应当提供详尽的API说明.但每次有修改,既要维护代码,又要维护文档,一旦开发进度紧张,很容易导致代码与文档不一致. Web API有一个Help Page插件,可 ...
- Asp.Net Web API开发微信后台
如果说用Asp.Net开发微信后台是非主流,那么Asp.Net Web API的微信后台绝对是不走寻常路. 需要说明的是,本人认为Asp.Net Web API在开发很多不同的请求方法的Restful ...
- 水果项目第3集-asp.net web api开发入门
app后台开发,可以用asp.net webservice技术. 也有一种重量级一点的叫WCF,也可以用来做app后台开发. 现在可以用asp.net web api来开发app后台. Asp.net ...
- 创建 ASP.NET Web API的Help Page
转:创建WEBAPI项目 转:添加测试API中的ASP.NET Web API帮助页面
- [目录]ASP.NET web api开发实战
第一章:Restful web service v.s. RPC style web service 第二章:ASP.NET web api v.s. WCF v.s. ASP.NET web ser ...
- Asp.net Web Api开发(第四篇)Help Page配置和扩展
https://blog.csdn.net/sqqyq/article/details/52708613
- asp.net web api 开发时应当注意的事项
Self referencing when returning chain of objects. This can be solved using a design pattern called t ...
- 入门 ASP.NET Web API 2 (C#)
入门 ASP.NET Web API 2 (C#) HTTP 不只是为了生成 web 页面.它也是一个强大的建设公开服务和数据 Api的平台. HTTP 的特性:简单. 灵活和无处不在.你能想到的几乎 ...
- ASP.net Web API综合示例
目录 概述 功能介绍 程序结构 服务器端介绍 客户端介绍 “契约” Web API设计规则 并行写入冲突与时间戳 身份验证详解 Web API验证规则 客户端MVVM简介 Web.Config 本DE ...
随机推荐
- 阅读MySQL文档第21章摘抄
触发程序是与表相关的数据库对象. mysql> CREATE TABLE account (acct_num INT, amount DECIMAL(10,2)); Query OK, 0 ro ...
- datetime.datetime.now()时间格式转化是碰到的问题
import datetime print datetime.datetime.now() # 2016-03-28 17:16:00.812000 a = ‘2016-03-28 17:16:00. ...
- HDOJ 1528 Card Game Cheater
版权声明:来自: 码代码的猿猿的AC之路 http://blog.csdn.net/ck_boss https://blog.csdn.net/u012797220/article/details/3 ...
- 【CSS】易错
1.外边距默认是透明的,因此不会遮挡其后的任何元素.2.背景应用于由内容和内边距.边框组成的区域.3.外边距可以是负值,而且在很多情况下都要使用负值的外边距.4.不要给元素添加具有指定宽度的内边距,而 ...
- Linux网络配置&进程管理
原理图 查看ip和网关
- 计算机名称和IP地址
获取本地IP地址 得到远程机IP地址与描述 若仅仅是查看IP地址
- ESlint 语法检测配置说明
部分vue-cli脚手架创建的默认eslint规则: 代码末尾不能加分号 ; 代码中不能存在多行空行 tab键不能使用,必须换成两个空格 代码中不能存在声明了但未使用的变量 关闭eslint 这里只说 ...
- HDU 1078 FatMouse and Cheese ( DP, DFS)
HDU 1078 FatMouse and Cheese ( DP, DFS) 题目大意 给定一个 n * n 的矩阵, 矩阵的每个格子里都有一个值. 每次水平或垂直可以走 [1, k] 步, 从 ( ...
- Android平台上PMEM的使用及Platform设备注册(一)
Android中PMEM驱动程序是物理内存的驱动程序,可用于分配物理内存.PMEM在camera和video系统中频繁使用.下面,简单记录一下PMEM的使用方法.另外,由于PMEM设备做为Platfo ...
- 手机站全局的html+css加载等待效果
本文只提供思路,CSS神马的自己定制吧,JS是可以优化的,比如,输出图片的JS也可以放到showdiv()里面,我没有做优化,只是实现,别笑话我,我比较懒... 基本思路:由于Html的解析是从上到下 ...
