搭建简单Django服务并通过HttpRequester实现GET/POST http请求提交表单
调试Django框架写的服务时,需要模拟客户端发送POST请求,然而浏览器只能模拟简单的GET请求(将参数写在url内),网上搜索得到了HttpRequester这一firefox插件,完美的实现了模拟POST提交表单的需求,这里记录一下简单Django服务的搭建、以及使用HttpRequester对应进行GET/POST请求操作的流程。
1,搭建Django服务
1.1 搭建简单服务
搭建一个简单的Django服务很容易,只需要一行命令即可创建一个可运行的Django服务,若未安装Django,则需要先执行pip install django安装:
django-admin startproject testsite
cd testsite/
python manage.py runserver
服务默认监听8000端口:

此时的目录结构如下:
testsite:
db.sqlite3 manage.py r
testsite:
__init__.py settings.py urls.py wsgi.py
1.2 增加自定义模块
我们手动添加一个子模块faketest,在其中创建一个urls.py和views.py(还要添加一个空的__init__.py文件,这样python才会将对应的文件夹识别为一个模块,允许对其进行调用),实现一个http接口供外部调用,在接口内部对http请求的参数进行输出并返回:
文件:testsite/testsite/faketest/urls.py
#!/usr/bin/env python
# coding=utf-8
from django.conf.urls import url
import views urlpatterns = [
url(r'^fake_query/$', views.fake_query),
]
文件: testsite/testsite/faketest/views.py
#!/usr/bin/env python
# coding=utf-8
import json
import requests
from django.views.decorators.csrf import csrf_exempt
from django.http import HttpRequest, HttpResponse # 默认开启了csrf保护机制,本服务仅作自测使用,加上csrf_exempt去除掉csrf保护
@csrf_exempt
def fake_query(request):
print('get into fake_query')
dct = {
'fake': 'test',
'GET': request.GET,
'POST': request.POST,
'body': request.body,
}
try:
dct['json_parsed_body'] = json.loads(request.body)
except Exception as e:
print('json loads except:{}'.format(e))
return HttpResponse(HttpResponse(json.dumps(dct)), content_type='application/json')
在testsite/testsite/urls.py中,将新模块faketest引入。
文件: testsite/testsite/urls.py
from django.conf.urls import url, include
from django.contrib import admin urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^faketest/', include('testsite.faketest.urls')),
]
此时的目录结构如下:
testsite:
db.sqlite3 manage.py r
testsite:
__init__.py settings.py urls.py wsgi.py
faketest:
__init__.py urls.py views.py
2,使用HttpRequester进行GET/POST请求
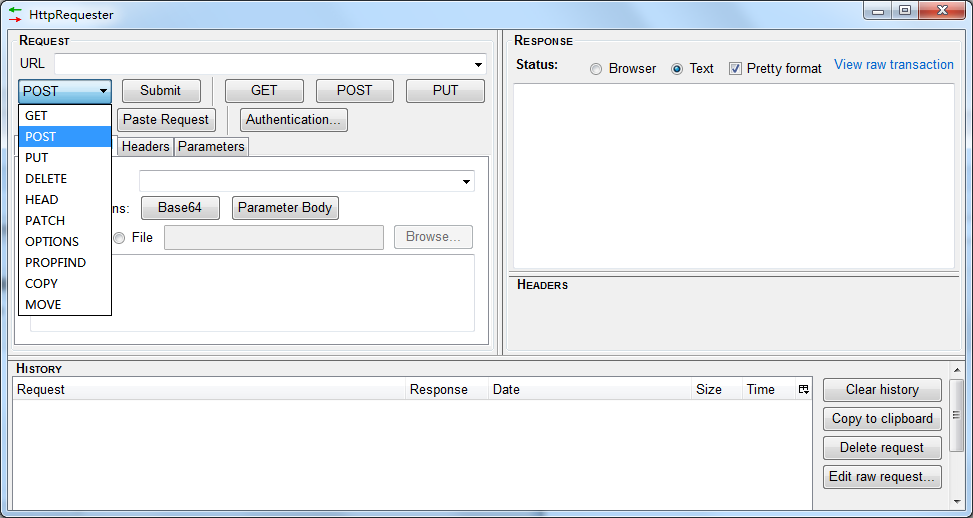
在firefox的扩展商店(https://addons.mozilla.org/zh-CN/firefox/addon/httprequester/)添加该插件后(FireFox57及以上版本不再兼容此插件,因此不能使用最新版firefox,),点击右上角HttpRequester的图标,将弹出如下界面:

使用方法一目了然,支持http请求的GET/POST/PUT/DELETE等多种methods。
2.1 GET方法请求Django服务:
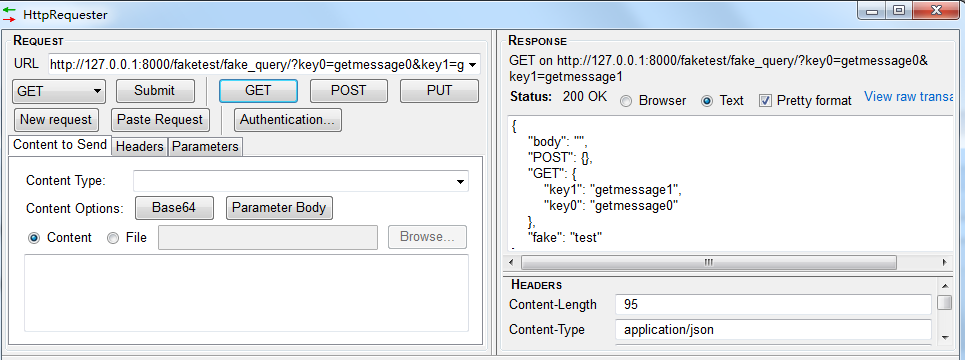
GET由于仅通过请求行传递参数,即将参数通过?和&符号添加到url后面,所以其实简单的将请求行复制到浏览器地址栏,就可以实现GET请求了,以下为用HTTPRquester进行GET请求的结果:

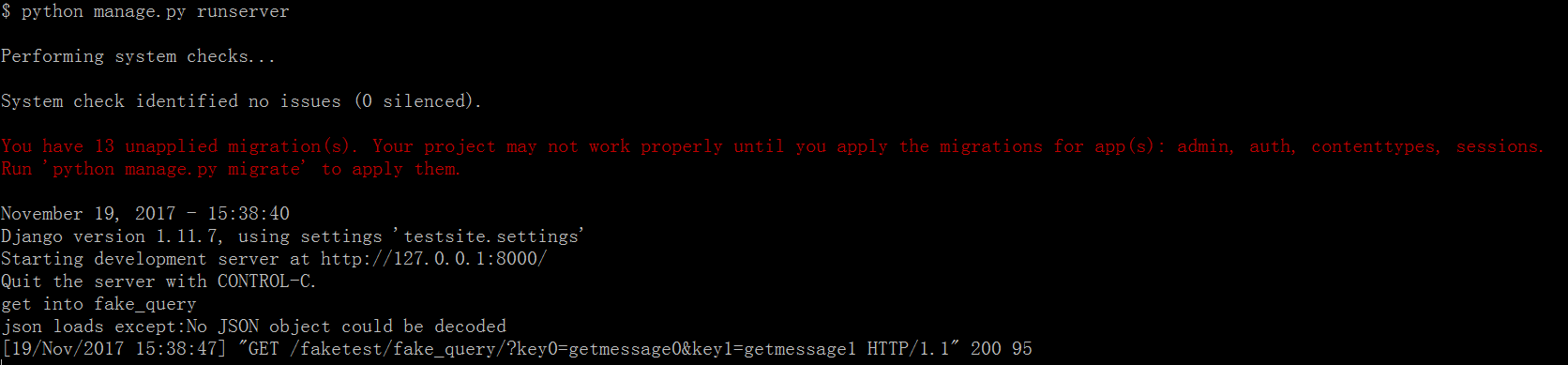
对应Django服务后台的控制台输出,注意由于GET请求里面没有有效的body数据,json试图对body进行解析时,抛出了一个异常:

2.2 POST方法请求Django服务
POST方法请求要麻烦一些,根据POST body的具体内容要设置好对应的content_type,这里以application/json和application/x-www-form-urlencoded两种content_type的提交举例观察非表单和表单提交的POST请求。
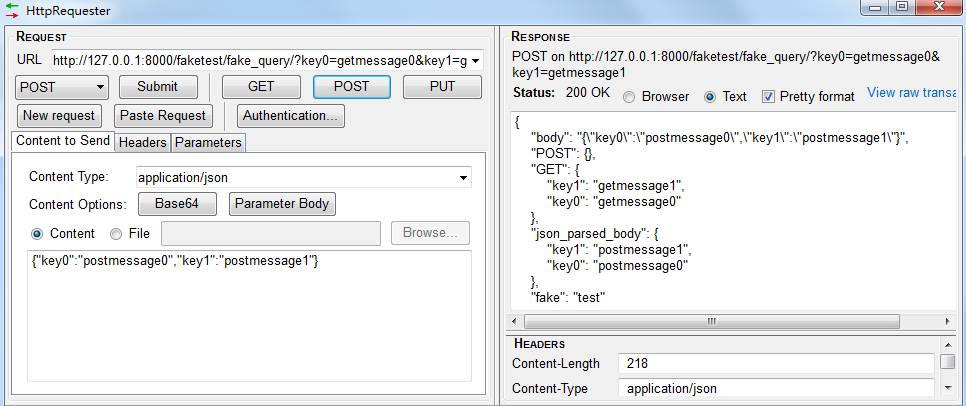
2.2.1非表单内容提交:

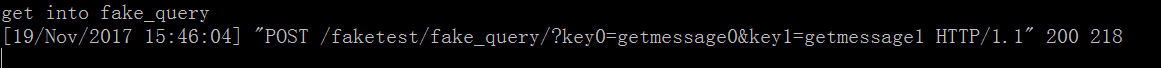
对应的Django服务控制台输出:

可以从右边的返回结果里面看到,request的body成员就是POST请求时的contetn内容,并且在服务中经过json解析后,又再次返回放入服务返回的json串之中了,同时这次由于body中是可以正常解析的json串,所以服务端并没有抛异常,而是将json串解析后又返回给了调用方。
可以注意到,服务收到POST请求时,其request.POST对象却是一个空字典,并没有任何POST请求里面的content内容,这是为什么呢?
这涉及到Django框架的具体实现,根据Django的官方文档:
HttpRequest.POST¶-
A dictionary-like object containing all given HTTP POST parameters, providing that the request contains form data. See the
QueryDictdocumentation below. If you need to access raw or non-form data posted in the request, access this through theHttpRequest.bodyattribute instead.It’s possible that a request can come in via POST with an empty
POSTdictionary – if, say, a form is requested via the POST HTTP method but does not include form data. Therefore, you shouldn’t useif request.POSTto check for use of the POST method; instead, useif request.method == "POST"(seeHttpRequest.method).POSTdoes not include file-upload information. SeeFILES.
在Django的实现中,request.POST对象是用于存储包含表单数据的对象,而在request.body中则包含了content中的原始(raw)非表单数据,接下来我们通过POST传递表单数据来进一步验证这一点。
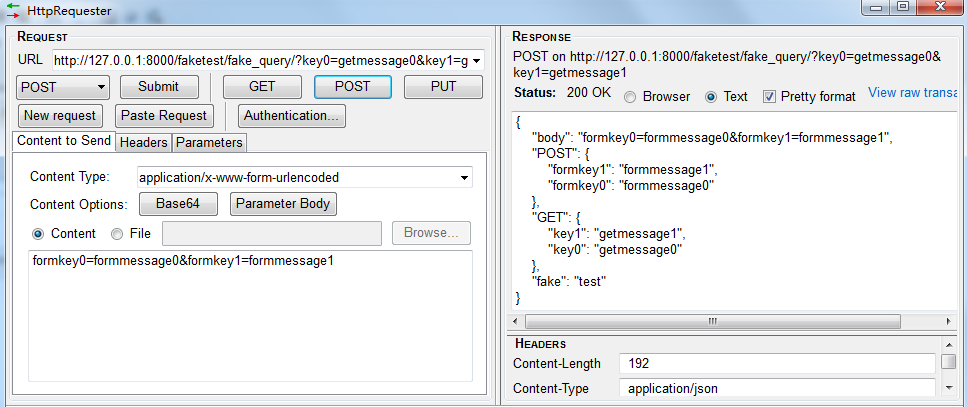
2.2.2 POST请求提交表单数据

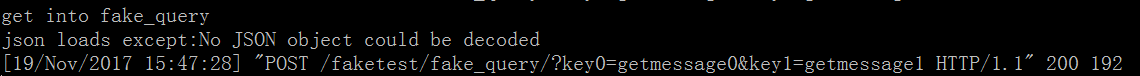
对应的Django服务控制台输出:

可以看到,在返回结果中body和POST都有了数据,body包含的是未经解析的原始content数据,由于不是一个有效json串,在试图解析时还抛了异常,而POST则是一个字典,以key-value的形式包含了解析了的body数据。
搭建简单Django服务并通过HttpRequester实现GET/POST http请求提交表单的更多相关文章
- SpringBoot + Dubbo + zookeeper 搭建简单分布式服务
SpringBoot + Dubbo + zookeeper 搭建简单分布式服务 详细操作及源码见: https://github.com/BillyYangOne/dubbo-springboot
- 4 django系列之HTML通过form标签来同时提交表单内容与上传文件
preface 我们知道提交表单有2种方式,一种直接通过submit页面刷新方法来提交,另一种通过ajax异步局部刷新的方法提交,上回我们说了通过ajax来提交文件到后台,现在说说通过submit来提 ...
- Django提交表单时遇到403错误:CSRF verification failed
这个问题是由跨站点伪造请求(CRSF)造成的,要彻底的弄懂这个问题就要理解什么是CRSF,以及Django提供的CSRF防护机制是怎么工作的. 什么是CSRF CSRF, Cross Site Req ...
- Django报错:提交表单报错---RuntimeError: You called this URL via POST, but the URL doesn’t end in a slash and you have APPEND_SLASH set.
Django报错:提交表单报错---RuntimeError: You called this URL via POST, but the URL doesn’t end in a slash and ...
- Django:提交表单时遇到403错误:CSRF verification failed
Django:提交表单时遇到403错误:CSRF verification failed 问题: 提交表单时遇到403错误:CSRF verification failed 解决方案: 在表单界面ht ...
- Django ajax方法提交表单,及后端接受数据
前台代码: {% block content %} <div class="wrapper wrapper-content"> <div class=" ...
- Django:提交表单报错:RuntimeError: You called this URL via POST, but the URL doesn’t end in a slash and you have A
Django:提交表单报错:RuntimeError: You called this URL via POST, but the URL doesn’t end in a slash and you ...
- Django---静态文件配置,post提交表单的csrf问题(日后细说),创建app子项目和分析其目录,ORM对象关系映射简介,Django操作orm(重点)
Django---静态文件配置,post提交表单的csrf问题(日后细说),创建app子项目和分析其目录,ORM对象关系映射简介,Django操作orm(重点) 一丶Django的静态文件配置 #we ...
- java post请求的表单提交和json提交简单小结
在java实现http请求时有分为多种参数的传递方式,以下给出通过form表单提交和json提交的参数传递方式: public String POST_FORM(String url, Map< ...
随机推荐
- BUG Review:关于getting 'android:xxx' attribute: attribute is not a string value的问题及解决方法
我们在使用Android Studio开发完应用程序后,都要将打好的apk安装包上传到各大应用市场,但是有时候上传时应用市场会出现提交的安装包不能通过应用市场的aapt解析而被打回的情况. 他们使用a ...
- 邮件营销巧妙添加GIF让您的邮件动起来
动态图片远比静态图片要吸引人,因此近年来,一些营销人员也开始越来越频繁的使用GIF动画图片,适当的穿插和点缀动态图片,能够生动形象的表达出 主题,并且时不时令读者忍俊不禁.尤其是做邮件营销的,如果能在 ...
- Promise里捕捉错误的最佳实践
Promise里的同步部分不需要try catch new Promise((resolve, reject) => { throw new Error('error'); setTimeout ...
- 理解Underscore中的restArgs函数
虽然Underscore并没有在API手册中提及到restArgs函数,我们仍然可以通过_.restArgs接口使用restArgs函数.如果不去阅读源码,我们很难发现Underscore中还有这样的 ...
- bzoj 2111: [ZJOI2010]Perm 排列计数 (dp+卢卡斯定理)
bzoj 2111: [ZJOI2010]Perm 排列计数 1 ≤ N ≤ 10^6, P≤ 10^9 题意:求1~N的排列有多少种小根堆 1: #include<cstdio> 2: ...
- PyCharm Django项目开发的调试方法
下面介绍两种PyCharm Django项目开发的调试方法: 方法一: 1. 使用PyCharm 自带的django项目Debug工具, 当然前提条件是django项目环境已经搭建好了. 2. 在代码 ...
- hdu1113 Word Amalgamation(详解--map和string的运用)
版权声明:本文为博主原创文章.未经博主同意不得转载. vasttian https://blog.csdn.net/u012860063/article/details/35338617 转载请注明出 ...
- 【转】Spring Boot特性
https://yq.aliyun.com/articles/25530 摘要: 1. SpringApplication SpringApplication 类是启动 Spring Boot 应用的 ...
- 关于JS的clone()函数编写的一些问题
问题讲述:用js 实现一个clone()克隆函数,该函数会把输入进去的不同类型值Number,String,Undefined,Boolean,Function,Null,Object,Array,R ...
- GoBelieve,IMSDK android版开发环境问题
GoBelieve,IMSDK android版开发环境问题 --- Mac下,android Studio 需要java1.7配置问题 On a mac, check your java versi ...
