[翻译svg教程]svg学习系列 开篇
[svg翻译教程]椭圆(ellipse元素)和线(line元素)
[svg 翻译教程]Polyline(折线)polygon(多边形)
网上svg的资料太少 买个书也买不到 碰巧遇到一个外国友人的svg学习些列,翻译下
http://tutorials.jenkov.com/svg/index.html
svg 简介
可缩放矢量图形是基于可扩展标记语言(标准通用标记语言的子集),用于描述二维矢量图形的一种图形格式。它由万维网联盟制定,是一个开放标准。
今天的现代多数浏览器都支持SVG ie9+ 火狐 chrome 等
svg 最大的用途就是绘图 各种图标 等 ,在网页上直接绘图
因为svg本身的dom节点,所以可以和网页上其他dom节点通信
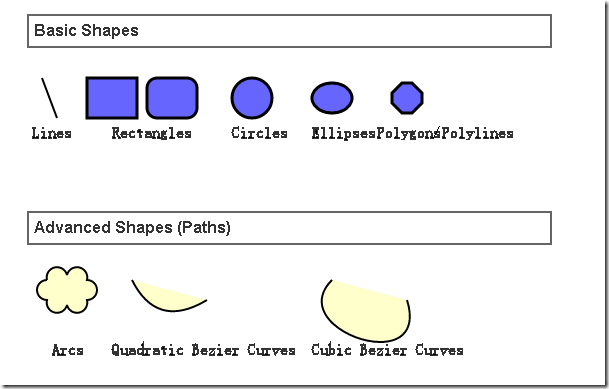
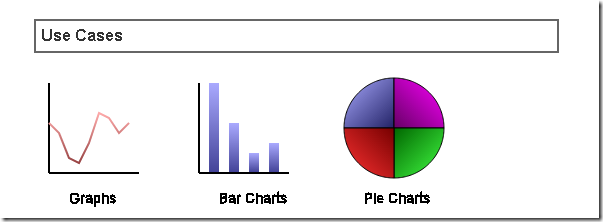
这是些svg绘图的截图


例如一个svg矩形
代码
<svg xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink">
<rect x="10" y="10" height="100" width="100"
style="stroke:#ff0000; fill: #0000ff"/>
</svg>
网页上的样子

如何在网页中显示一个svg 呢
方法有很多
但我们常用的也就两个
1 将svg作为一个dom节点插入到dom中
例如
<div>
<svg>
<circle cx="40" cy="40" r="24" style="stroke:#006600; fill:#00cc00"/>
</svg>
</div>
这样的好处是可以用jquery等各种js工具操作svg,事件什么的也都可以
2图片和背景图片
图片
<img src="/svg/circle-element-1.jsp">
将svg的内容作为图片显示
背景图片
div {
background-image: url('my-svg-image.svg');
background-size : 100px 100px;
}
还有一中最近诞生的用户就是将svg作为web字体使用,就不举例了,因为我不熟悉。。。。。
[翻译svg教程]svg学习系列 开篇的更多相关文章
- YYKit学习系列 ---- 开篇
准备花半年时间系统学习YYKit, 学习过程会放入"YYKit学习系列"这个分类, 喜欢YYKit的可以随时留意我的文章, 一起学习!!!
- [翻译svg教程]svg中的circle元素
svg中的<circle> 元素,是用来绘制圆形的,例如 <svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink= ...
- [翻译svg教程]svg中矩形元素 rect
svg 元素<rect> 是一个矩形元素,用这个元素,可以你可以绘制矩形,设置矩形宽高,边框的宽度颜色,矩形的填充颜色,是否用圆角等 rect 示例 <svg xmlns=" ...
- [翻译svg教程]svg 中的g元素
svg 中的<g>元素用来组织svg元素.如果一组svg元素被g元素包裹了,你可以通过对g元素进行变换(transform),被g元素包裹的元素也将被变换,就好这些被svg包裹的元素是一个 ...
- 【翻译svg教程 】svg 的坐标系统
http://tutorials.jenkov.com/svg/svg-coordinate-system.html svg的坐标系统(和大多数计算机绘图的坐标系统)和数学中绘图系统有点不一样 数学/ ...
- SVG 教程
SVG 意为可缩放矢量图形(Scalable Vector Graphics). SVG 使用 XML 格式定义图像. 现在开始学习 SVG! <html> <body> &l ...
- Windows 8实例教程系列 - 开篇
原文:Windows 8实例教程系列 - 开篇 2012年10月26日,微软发布Windows 8操作系统以及自主品牌平板电脑Surface,Windows作为世界上最流行的操作系统,发布一周内,下载 ...
- opencv-python教程学习系列1-安装库
前言 以后的项目可能会用到python和opencv进行实现,故准备opencv-python教程学习系列记录学习过程的点滴,这是这一系列的开篇,坚持学习,共同进步. 系列教程参照OpenCV-Pyt ...
- XAML实例教程系列 - 开篇(一)
XAML实例教程系列 - 开篇 2012-05-14 11:47 by jv9, 5588 阅读, 8 评论, 收藏, 编辑 去年,曾答应银光中国论坛的朋友推出一个关于XAML语言实例教程系列,帮助学 ...
随机推荐
- js replaceAll
js 全部替换: /** * 替换(所有) * @param str 要处理的字符串 * @param beRepStr 被替换的字符串 * @param toRepStr 最终生成的字符串 * @r ...
- Mongodb系统管理员权限设置
管理员账号无法执行show dbs .show collections Js代码 { "_id" : ObjectId("52a82bb26cea234c4deb06 ...
- linux Mint18 backspace怎么不能连续删除
打开菜单--->首选项--->键盘,如下图所示: 打开启用重复按键即可,就可以随心所欲的连续删除,连续移动光标了
- 常用ADO.NET操作ACCESS数据库
using System; using System.Collections.Generic; using System.Text; using System.Data;// using System ...
- PHP Windows环境部署
1. 说明 本文用来在windows环境下手工搭建PHP开发环境,安装的功能模块主要包含MySQL,PHP以及Apache三个,环境如下: l Window7(64位) l MySQL 5.7.14 ...
- A Complete List of .NET Open Source Developer Projects
http://scottge.net/2015/07/08/a-complete-list-of-net-open-source-developer-projects/?utm_source=tuic ...
- gl.h报错
以下内容摘自:http://blog.csdn.net/kaphen/article/details/24721999 头文件只有#include <gl\gl.h> //OpenGL H ...
- October 30th Week 45th Sunday 2016
Genius is nothing but labor and diligence. 天才不过是勤奋而已. Labor and diligence are the requirements for s ...
- DBCP连接池
方法一: package DBCPUtils; import java.util.List;import java.util.Properties; import javax.sql.DataSour ...
- yum 源
epel 6源: cd /usr/local/src wget https://dl.fedoraproject.org/pub/epel/6/x86_64/epel-release-6-8.noar ...
