cursor光标类型
今天早上在网上看到一篇关于光标类型的总结代码,很好,特定拿来:
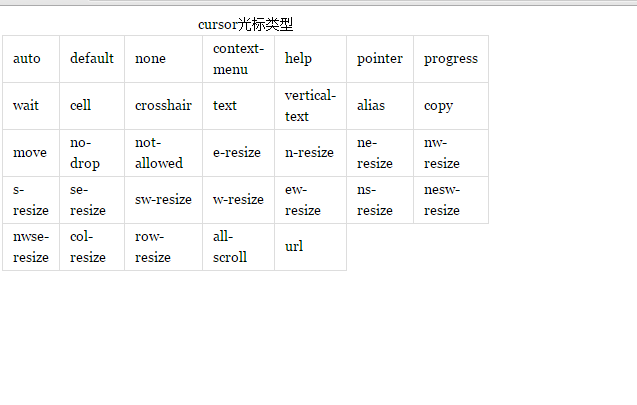
最终结果:

代码:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8" />
<title>cursor光标类型</title>
<style>
.test{width:400px;border-collapse:collapse;font:14px/1.5 georgia,arial,serif,sans-serif;}
.test td{padding:2px 10px;border:1px solid #ddd;}
.test td:hover{background:#eee;}
.auto{cursor:auto;}
.default{cursor:default;}
.none{cursor:none;}
.context-menu{cursor:context-menu;}
.help{cursor:help;}
.pointer{cursor:pointer;}
.progress{cursor:progress;}
.wait{cursor:wait;}
.cell{cursor:cell;}
.crosshair{cursor:crosshair;}
.text{cursor:text;}
.vertical-text{cursor:vertical-text;}
.alias{cursor:alias;}
.copy{cursor:copy;}
.move{cursor:move;}
.no-drop{cursor:no-drop;}
.not-allowed{cursor:not-allowed;}
.e-resize{cursor:e-resize;}
.n-resize{cursor:n-resize;}
.ne-resize{cursor:ne-resize;}
.nw-resize{cursor:nw-resize;}
.s-resize{cursor:s-resize;}
.se-resize{cursor:se-resize;}
.sw-resize{cursor:sw-resize;}
.w-resize{cursor:w-resize;}
.ew-resize{cursor:ew-resize;}
.ns-resize{cursor:ns-resize;}
.nesw-resize{cursor:nesw-resize;}
.nwse-resize{cursor:nwse-resize;}
.col-resize{cursor:col-resize;}
.row-resize{cursor:row-resize;}
.all-scroll{cursor:all-scroll;}
.url{cursor:url(skin/cursor.gif),
url(skin/cursor.png),
url(skin/cursor.jpg),
pointer;}
</style>
</head>
<body>
<table class="test">
<caption>cursor光标类型</caption>
<tbody>
<tr>
<td class="auto">auto</td>
<td class="default">default</td>
<td class="none">none</td>
<td class="context-menu">context-menu</td>
<td class="help">help</td>
<td class="pointer">pointer</td>
<td class="progress">progress</td>
</tr>
<tr>
<td class="wait">wait</td>
<td class="cell">cell</td>
<td class="crosshair">crosshair</td>
<td class="text">text</td>
<td class="vertical-text">vertical-text</td>
<td class="alias">alias</td>
<td class="copy">copy</td>
</tr>
<tr>
<td class="move">move</td>
<td class="no-drop">no-drop</td>
<td class="not-allowed">not-allowed</td>
<td class="e-resize">e-resize</td>
<td class="n-resize">n-resize</td>
<td class="ne-resize">ne-resize</td>
<td class="nw-resize">nw-resize</td>
</tr>
<tr>
<td class="s-resize">s-resize</td>
<td class="se-resize">se-resize</td>
<td class="sw-resize">sw-resize</td>
<td class="w-resize">w-resize</td>
<td class="ew-resize">ew-resize</td>
<td class="ns-resize">ns-resize</td>
<td class="nesw-resize">nesw-resize</td>
</tr>
<tr>
<td class="nwse-resize">nwse-resize</td>
<td class="col-resize">col-resize</td>
<td class="row-resize">row-resize</td>
<td class="all-scroll">all-scroll</td>
<td class="url">url</td>
</tr>
</tbody>
</table>
</body>
</html>
cursor光标类型的更多相关文章
- 鼠标放上去,不同的cursor光标类型
<!DOCTYPE html><html lang="zh-cmn-Hans"><head><meta charset="utf ...
- CSS display overflow 属性 cursor光标类型
display属性 功能:规则网页元素如何显示的问题. 取值:none(隐藏).block(以块元素显示).inline(以行内元素显示) block:可以实现将行内元素转成块元素. ...
- css中cursor(光标类型)
值 描述 url 需使用的自定义光标的 URL. 注释:请在此列表的末端始终定义一种普通的光标,以防没有由 URL 定义的可用光标. default 默认光标(通常是一个箭头) auto 默认.浏览器 ...
- 常用cursor光标说明
1.cursor语法: cursor : auto | crosshair | default | hand | move | help | wait | text | w-resize |s-res ...
- C++:CursorType光标类型 和 LockType锁定类型
简要: CursorType光标类型: 1. AdOpenForwardOnly (默认值)一次只能向前移动一行. 2. AdOpenKeyset 打开键集类型游标. 3. AdO ...
- 用图片替代cursor光标样式
鼠标光标样式有限,可参考http://css-cursor.techstream.org/,自定义光标样式可用设置cursor:url('xxx.cur'),auto;.还有一种办法,就是用图片替代鼠 ...
- 光标显示样式 css 中 cursor 属性使用
记录一下 cursor 的各种样式,方便自己查找.之前用到不常用的每次去 百度 或 Google 找不如自己记录下好找些. cursor光标类型 auto default none context-m ...
- cursor属性
cursor光标类型 auto default none context-menu help pointer progress wait cell crosshair text vertical-te ...
- css cursor效果图
效果图: <!DOCTYPE html> <html lang="zh-cmn-Hans"> <head> <meta charset=& ...
随机推荐
- SpringBoot学习笔记(14):使用SpringBootAdmin管理监控你的应用
SpringBoot学习笔记(14):使用SpringBootAdmin管理监控你的应用 Spring Boot Admin是一个管理和监控Spring Boot应用程序的应用程序.本文参考文档: 官 ...
- html-3,table 表格标签 tr th td caption thead tbody tfoot 的简单使用
<!-- table border='1' style="border-collapse:collapse;" border 表格的像素宽度 border-collapse: ...
- ThinkPHP框架基础3
连接数据库 把convertion.php数据库相关的设置复制到config.php 在config.php做数据库连接配置,设置好数据 制作model模型 a) model本身就是一个 ...
- 【c++习题】【17/4/13】stack
1.stack 模板.动态内存分配.析构 #include "stack2.cpp" #include <iostream> using namespace std; ...
- jetbrains goland 跳到上一个光标处
查了下是 :Ctrl + Alt + 左右 mac下面是:Command+ Alt + 左右键 但是我用下来是切上面打开文档页 摸索了下是:Ctrl +Win+ Alt + 左右 我的键的映射是De ...
- 学习笔记1126 - Fib的计算方法,降低了时间复杂度
#include <stdio.h> #include <stdlib.h> #define NUM 10 //如果NUM很大的话,应该申请的动态内存要用long类型吧? in ...
- Routing and Action Selection in ASP.NET Web API
https://exceptionnotfound.net/using-http-methods-correctly-in-asp-net-web-api/ The algorithm ASP.NET ...
- poj2349 Arctic Network - 最小生成树
2017-08-04 16:19:13 writer:pprp 题意如下: Description The Department of National Defence (DND) wishes to ...
- Android QRCodeReaderView 和Camera API冲突
开发一款小功能,核心功能是二维码扫描,然后发送到远端服务器.App结构分为两个Activity,Activity A 负责二维码扫描,然后将参数存到本地,再启动Activity B,在Activity ...
- Codeforces Round #315 (Div. 2) C. Primes or Palindromes? 暴力
C. Primes or Palindromes? time limit per test 3 seconds memory limit per test 256 megabytes input st ...
