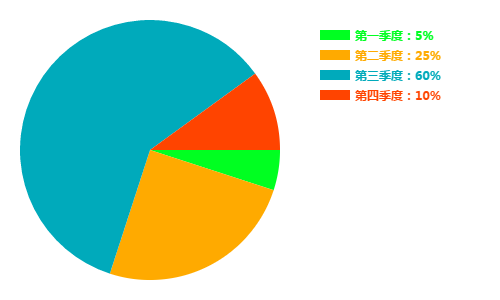
canvas - 饼状图

<!DOCTYPE html>
<html>
<head>
<title>Canvas测试</title>
<meta charset="utf8">
<script>
//绘制饼图
function drawCircle(canvasId, data_arr, color_arr, text_arr)
{
var c = document.getElementById(canvasId);
var ctx = c.getContext("2d"); var radius = c.height / 2 - 20; //半径 canvas的一半, 利用半径确定其他图像的原点 var ox = radius + 20, oy = radius + 20; //圆心 var width = 30, height = 10; //右边图例说明 宽和高
var posX = ox * 2 + 20, posY = 30; // 右边图例说明 起点 var textX = posX + width + 5, textY = posY + 10; //右边文字 起点 var startAngle = 0; //起始弧度
var endAngle = 0; //结束弧度 for (var i = 0; i < data_arr.length; i++)
{
//绘制饼图
endAngle = endAngle + data_arr[i] * Math.PI * 2; //结束弧度 Math.PI * 2, 利用传入的比率 0.6 ctx.fillStyle = color_arr[i]; ctx.beginPath();
ctx.moveTo(ox, oy); //移动到到圆心
ctx.arc(ox, oy, radius, startAngle, endAngle, false);
ctx.closePath(); ctx.fill(); startAngle = endAngle; //设置起始弧度 //绘制比例图
ctx.fillStyle = color_arr[i];
ctx.fillRect(posX, posY + 20 * i, width, height); //绘制文字
ctx.moveTo(posX, posY + 20 * i); ctx.font = 'bold 12px 微软雅黑'; //斜体 30像素 微软雅黑字体
ctx.fillStyle = color_arr[i]; var percent = text_arr[i] + ":" + 100 * data_arr[i] + "%";
ctx.fillText(percent, textX, textY + 20 * i);
}
} function init() {
//绘制饼图
//比例数据和颜色
var data_arr = [0.05, 0.25, 0.6, 0.1];
var color_arr = ["#00FF21", "#FFAA00", "#00AABB", "#FF4400"];
var text_arr = ["第一季度", "第二季度", "第三季度", "第四季度"]; drawCircle("canvas_circle", data_arr, color_arr, text_arr);
} //页面加载时执行init()函数
window.onload = init;
</script> </head>
<body>
<h3>HTML5绘制饼图演示</h3>
<p>
<canvas id="canvas_circle" width="500" height="300" style="border:2px solid #0026ff;" >
浏览器不支持canvas
</canvas>
</p>
</body>
</html>
canvas - 饼状图的更多相关文章
- canvas图表详解系列(3):动态饼状图(原生Js仿echarts饼状图)
本章建议学习时间4小时 学习方式:详细阅读,并手动实现相关代码(如果没有canvas基础,需要先学习前面的canvas基础笔记) 学习目标:此教程将教会大家如何使用canvas绘制各种图表,详细分解步 ...
- canvas学习之饼状图
接着上一节说,这次我使用canvas绘制了饼状图,主要是SectorGraph.js, 引入 import {canvasPoint} from '../../assets/js/canvas';im ...
- canvas+js画饼状图
效果: 源码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="U ...
- 封装构造函数,用canvas写饼状图和柱状图
封装构造函数,用canvas写饼状图和柱状图 封装函数 // 场景 function XDLScence( options ) { this.stage = options.stage; //执行场景 ...
- canvas制作柱形图/折线图/饼状图,Konva写动态饼状图
制作饼状图 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF ...
- HTML5之Canvas绘图实例——饼状图
实现饼状分布画图(如下):调试环境:Firefox
- [BOT]自己动手实现android 饼状图,PieGraphView,附源码解析
本文要介绍的是一个参照手机支付宝app里面记账本功能里的"饼状图"实现的控件.通常app中可能的数据展示控件有柱状图,折线图,饼状图等,如果需要一个包含多种View控件的库,那么 ...
- 利用Tkinter和matplotlib两种方式画饼状图
当我们学习python的时候,总会用到一些常用的模块,接下来我就详细讲解下利用两种不同的方式画饼状图.首先利用[Tkinter]中的canvas画布来画饼状图: from tkinter import ...
- Android之自定义控件实现天气温度折线图和饼状图
以前写了个天气的APP,最近把他更新了一个版本,就抽取其中的天气温度折现图这个功能写了这篇博客,来与大家分享,希望对你有所帮助. 效果如图: 代码: MainActivity.Java /**** * ...
随机推荐
- Convolutional Neural Networks for Visual Recognition
http://cs231n.github.io/ 里面有很多相当好的文章 http://cs231n.github.io/convolutional-networks/ Table of Cont ...
- C/C++中的输出对齐设置
输出对齐有两个方面,一是输出宽度,一是左对齐还是又对齐. 在C++里面,默认是右对齐,可以通过cout.setf(std::ios::left)调整为左对齐,而且这种调整是全局的 ,一次设置,后面都有 ...
- Java中String.valueOf、toString、(String)的区别
原文地址http://blog.csdn.net/yangzhaomuma/article/details/51173138 原文地址https://www.cnblogs.com/xhyouyou/ ...
- WCF经典代码
Array.CreateInstance(typeof(object), methodCall.Args.Length) 1. DataContractSerializer支持的类型......... ...
- 表单向controller传值如果没填controller取到的是null
jsp前端表单,向controller传数据,如果没有值,后台传入的是null,比如checkbox未选中,后台设置的Integer[] ids,接收到的ids=null,hidden标签如果没有值, ...
- Linux命令——ln命令创建和删除软、硬链接(6/29)
ln命令用来为文件创建链接,连接类型分为硬链接和符号链接两种,默认的连接类型是硬连接.如果要创建符号连接必须使用"-s"选项. 用法: ln [options] sou ...
- ICMP与PING解析
1.ICMP格式 ICMP是(Internet Control Message Protocol)Internet控制报文协议.它是TCP/IP协议族的一个子协议,用于在IP主机.路由器之间传递控制消 ...
- 【Head First Servlets and JSP】笔记21:从有脚本到无脚本
可以建立多态的bean引用吗 使用type,但没有class scope属性默认为“page” 从有脚本到无脚本 1.快速搭建一个测试环境:输入用户名,返回“Hello, 用户名” index.htm ...
- 【转】React Native中ES5 ES6写法对照
很多React Native的初学者都被ES6的问题迷惑:各路大神都建议我们直接学习ES6的语法(class Foo extends React.Component),然而网上搜到的很多教程和例子都是 ...
- [SCOI2005]扫雷Mine
1088: [SCOI2005]扫雷Mine Time Limit: 10 Sec Memory Limit: 162 MBSubmit: 2028 Solved: 1187[Submit][St ...
