Js 对Dom的操作
一、DOM的概述
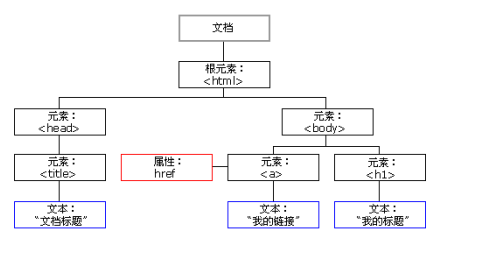
DOM(Document Object Model,文档对象模型)描绘了一个层次化的节点树,允许开发人员添加、移除和修改页面的某一部分。这使得JavaScript操作HTML,不是在操作字符串,而是在操作节点,极大地降低了编程难度。DOM对很多东西做了抽象,提供了丰富的API:取得元素、css样式、事件、运动、元素尺寸位置、节点操作。

二、获取HTMl标签元素
document.getElementById(); //通id获取一个标签元素
document.getElementsByTagName(); //通过标签名获取一组元素
get获取 element 元素 by通过 id就是id属性值。通过某个标签的id属性名获取这个元素
document.getElementById('box');
注意:
1、方法名称要用驼峰命名法,首个单词字母都是小写,后面的单词首字母都大写,其他小写。
2、方法需要通过参数获取元素,参数是标签的id属性值,必须写在引号内,不需要写#
3、获得元素的script标签,一定要在HTML元素位置后面,HTML有加载顺序,获取元素时,元素必须已经找到。
4、id不能重复,而且页面中如果设置表单元素的name属性,也不能与id同名。如果重复,只会选择第一个出现的。
三、操作HTML
多的是操作HTML标签属性。JS可以更改HTML任何属性,比如:src、href、title等。
操作方法:获得标签属性,更改标签属性。
第一种方法:点语法,获得和更改,通过元素对象打点调用方法。
第二种方法:通过getAttribute()获取、setAttribute()设置。需要用元素对象打点调用方法。
class这个属性,要换成className,因为class是JS的保留字,所以不能用。除此之外还有:
class要写成 className
for 要写成 htmlFor
rowspan 要写成 rowSpan
colspan 要写成 colSpan
**************************************************************************************
getAttribute() 获取标签元素的属性
setAttribute() 设置标签元素的属性
<img src="img/2.jpg" alt="这是赵丽颖" title="女神!!!" width="300" id="timg">
<div zhujinlai="100" id="box"></div>
<script type="text/javascript">
var oImg = document.getElementById('timg');
var oBox = document.getElementById('box');
oImg.setAttribute("src","img/3.jpg"); //设置图片的src属性值7
alert(oImg.getAttribute("src")); //获取图片的src属性值
//完全等价于
//oImg.src = "img/3.jpg";
alert(oBox.zhujinlai); //undefined 自定义属性,不是w3c的属性,所以不能用点语法
alert(oBox.getAttribute("zhujinlai")); //自定义属性需要用getAttribute()方法获取
setAttribute和点语法的区别:
1.所有自定义属性,都不能通过点语法设置
<div zhujinlai="100" id="box"></div>
alert(oBox.zhujinlai); //undefined 自定义属性,不是w3c的属性,所以不能用点语法
alert(oBox.getAttribute("zhujinlai")); //自定义属性需要用getAttribute()方法获取
2.所有的行内样式,点语法.style得到是一个样式对象。我们可以通过.style.background继续得到小样式。但是getAttribute()得到的是字符串。
console.log(oBox.style); //object
console.log(typeof oBox.style); //object
console.log(oBox.getAttribute("style")); //string
console.log(typeof oBox.getAttribute("style")); //string
3.getAttibute()不需要避讳,直接:
oBox.getAttribute("width");
setAttribute('width','200px'); //只能设置一种属性值,不能设置多次
四、操作css
获取CSS属性:如果单一属性直接写点语法调用对应的属性名,如果是复合属性,必须用驼峰命名法:
oBox.style.backgroundColor = "skyblue";
五、事件监听
事件分为三要素:
1、事件源:就是这个事件的源头
2、事件类型:指的是事件什么发生(点击、触摸)
3、执行指令:匿名函数function(){}
事件源.事件类型 = function(){
执行的指令都写在这
}
常见的事件类型:
onclick 鼠标单击事件
ondblclick 鼠标双击事件
onmouseover 鼠标移入事件
onmouseout 鼠标移出事件
onmousedown 鼠标按下不松手事件
onmouseup 鼠标抬起事件
onfocus 获取焦点事件
onblur 失去焦点事件
onkeydown 键盘按下事件
onload 加载事件(某个元素加载完后,触发的事件)
window对象的加载事件,触发条件:所有的HTML和CSS加载完后,才触发。
特殊用途:帮我们实现事件函数内部的语句需要在HTML和CSS加载完后才执行JS
window.onload = function(){}
window 表示浏览器窗口
onload 表示网页都加载完后执行
Js 对Dom的操作的更多相关文章
- 高效率http页面优化法则一【JS对DOM的操作】
高效http页面优化法则一很多人都认为JS的效率太慢了,都不愿意用js来实现相对困难一点的程序逻辑.在这里我要说的是其实js的效率并不慢,慢的是DOM,如果操作好DOM,你的js效率将提高接近千倍(这 ...
- JS对DOM的操作优化法则
html页面显示过程 解析HTML,并生成一棵DOM tree 解析各种样式并结合DOM tree生成一棵Render tree 对Render tree的各个节点计算布局信息,比如box的位置与尺寸 ...
- 原生JS的DOM节点操作
DOM(Document Object Model/文档对象模型)是针对HTML和XML文档的一个API.DOM节点树:在文档中出现的空格.回车.标签.注释.文本.doctype.标签等都属于DOM节 ...
- js的DOM节点操作:创建 ,插入,删除,复制,查找节点
DOM含义:DOM是文档对象模型(Document Object Model,是基于浏览器编程的一套API接口,是W3C出台的推荐标准.其赋予了JS操作节点的能力.当网页被加载时,浏览器就会创建页面的 ...
- JS对DOM节点操作整理
获取节点: //按照ID获取 document.getElementById('element'); //按照节点名称获取,返回类数组对象 document.getElementsByTagName( ...
- js之DOM直接操作
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Js:DOM对象操作常用的方法和属性
- js的dom操作(整理)(转)
js的dom操作整理(整理)(转) 一.总结 一句话总结: dom操作有用原生js的dom操作,也可以用对js封装过的jquery等插件来来更加方便的进行dom操作 1.dom是什么? 对于JavaS ...
- js的DOM操作整理(整理)
js的DOM操作整理(整理) 一.总结 一句话总结: dom操作有用原生js的dom操作,也可以用对js封装过的jquery等插件来更加方便的进行dom操作 1.dom是什么? 对于JavaScrip ...
随机推荐
- 51nod1238. 最小公倍数之和 V3(数论)
题目链接 https://www.51nod.com/Challenge/Problem.html#!#problemId=1238 题解 本来想做个杜教筛板子题结果用另一种方法过了...... 所谓 ...
- 使用webbench工具测试网站访问压力
介绍 Webbench是一个在Linux下使用的网站压测工具.它使用fork()模拟多个客户端 同时访问我们设定的URL,测试网站在压力下工作的性能, 最多可以模拟3万个并发连接去测试网站的负载能力. ...
- annotation-config和component-scan
以前学到<context:annotation-config></context:annotation-config>和<context:component-scan b ...
- linux切换php版本
1.查看php版本 find / -name .php 2.vim /etc/profile 3.加上export PATH=/usr/local/php5.6/bin:$PATH 4.source ...
- Oracle之索引
简介 1.说明 1)索引是数据库对象之一,用于加快数据的检索,类似于书籍的索引.在数据库中索引可以减少数据库程序查询结果时需要读取的数据量,类似于在书籍中我们利用索引可以不用翻阅整本书即可找到想要的信 ...
- Unix_JDK安装及配置
CentOS 下过程 JDK 在 CentOS 和 Ubuntu 下安装过程是一样的,所以这里不再讲 Ubuntu 系统下的安装 JDK 1.8 下载 此时(20170906)最新版本:jdk-8u1 ...
- Android中判断service是否在运行
/** * 判断服务是否开启 * * @return */ public static boolean isServiceRunning(Context context, String Service ...
- ionic3 cordova 调取软键盘
应用场景,因为兼容ios,安卓问题,不能直接调用激活软键盘方法.只有在点击按钮时让input框自动获取焦点,激活软键盘.然后把input框定位在键盘上方,软键盘激活可以监听到键盘高度. 先下载keyb ...
- (转)MySQL 日志组提交
原文:https://jin-yang.github.io/post/mysql-group-commit.html 组提交 (group commit) 是为了优化写日志时的刷磁盘问题,从最初只支持 ...
- git 学习之基础知识
在前面的一个帖子中我们知道了不同的版本控制系统的不同,在这个帖子中我们会大致的了解到它们是管理各个版本的,这对我们学习 git 是很有帮助的. 对于集中式的版本控制系统来说每次的更新主要记录内容的具体 ...
