jquery扫尾
blur和change事件的先后
change事件, 是要在失去焦点之后, 才和初始状态的值相比较, 如果在得到焦点等情况下, 你是无法和最后状态相比较等.
在失去焦点后, 首先触发等是change事件, 然后才是blur事件.

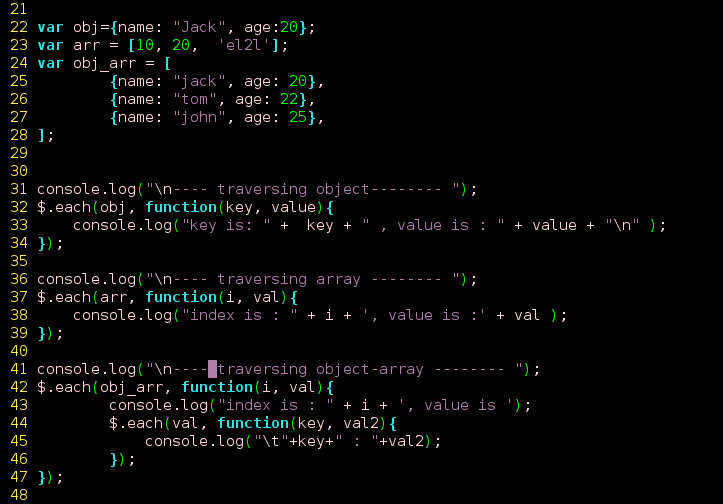
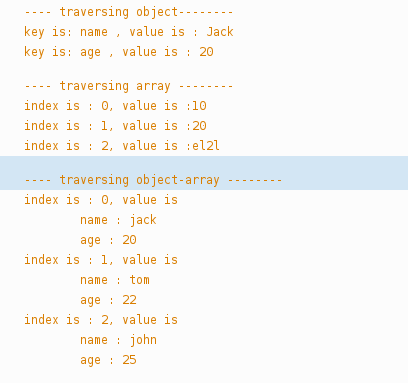
- $.each遍历对像和数组
和 $("selector").each 不同, 这个$.each是对 对像或数组 进行遍历, 是对任意等对象和数组都可以遍历的.
- 对于对象, each回调函数中的 i和n, 是指对象中, 每个成员的 名字, 和成员的值, 可以认为是: key, value.
- 对于数组, each回调函数中的 i和n, 是指数组中的 每个元素, i是元素的 序号, 是index索引值, 是从0开始的
- 对于由对象组成等数组, 则要两次遍历traverse


** origin: ['2:rid3in], 只能作名词: 出身; 起源, 根源; 原点... haven't forgotten his humble origin
original: [2' rid32n2l], 既可以作名词, 也可以作形容词: n. 原件, 原型, this is the original of the copy. 形容词: 原始的, 最初的; 有创新的, the most o'riginal thinking...**
.git中确实是保存了 实际 文件的内容, 只不过是放在 他 的 objects 对象仓库里的; 肯定不是纯粹的文本文件形式, 可能是经过md5, sha-1 等加密过了的, 是一个对象, 是不可读的. 只能由git自己去读去写. objects的内容, 主要 是 原来的文件的内容, 但是不纯粹是, 在文件头可能 添加了其他信息内容...
其中的index "文件", 则记录的是文件的 meta信息, 和 add到 暂存区的 目录树结构. index-stage通常用虚线来表示...
parent, parents , parentsUntil 之间的差别
这三个函数返回的都是 dom元素 的 集合, 不是jquery对象的集合...
parent只返回最直接的父亲 元素集合;
parents(加了s), 就是所有的祖先元素, 包括 父亲 祖父及以上 所有的父代元素. 直到根元素. (jquery文档上说, 不包含根元素, 但是, 经过代码验证, 是包含根元素的)..
parents("过滤祖先元素"): 当指定了"过滤祖先元素"的字符串后, 就只是返回 那一个 祖先元素: nodeName, innerHTML.
parentsUntil: 注意是until, 不是 util. 返回直到指定的 元素 为止的 所有 祖先元素. (但是不包含该until元素)...

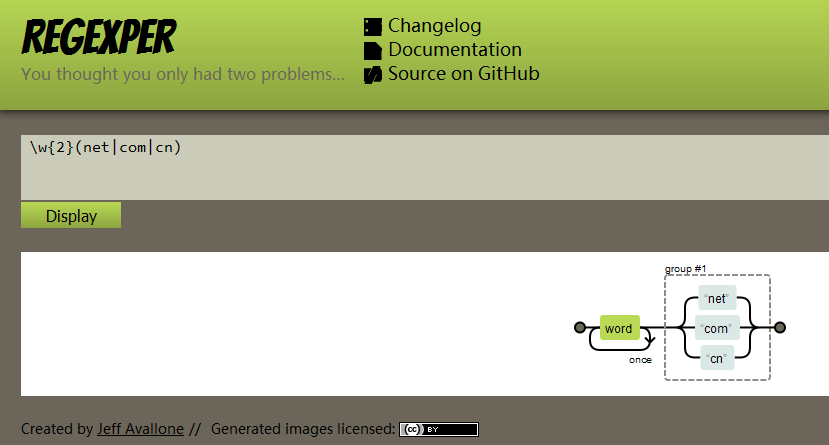
Regexper 的使用
Regexper和 Regulex Debugger都是 在线测试正则表达式的工具, 可以生成visualizer的 图形, 可以把这些图形保存为: jpg,png,svg...

快捷键: 在ie中ctrl+k表示 复制 当前标签页, 而firefox中, ctrl+K是跳转到: 火狐的开始页面, 这个开始页面有: 下载, 书签, 设置等链接. 而ff中的 ctrl_shift+K则是 打开 控制台, 相当于 f12
query的伪类选择器:
子元素的选择器, :first-child, :last-child, :only-child, :nth-child(n);
内容选择器, :contains(text), :empty(), has(),
属性选择器, [attr] [attr ^=...], [attr$=...] , [attr!=...] [attr*=...], 最强大的是他的 多属性选择器: [attr1][attr2..][attr3...].
jquery扫尾的更多相关文章
- (转载)jQuery 1.6 源码学习(二)——core.js[2]之extend&ready方法
上次分析了extend方法的实现,而紧接着extend方法后面调用了jQuery.extend()方法(core.js 359行),今天来看看究竟core.js里为jQuery对象扩展了哪些静态方法. ...
- Angular杂谈系列1-如何在Angular2中使用jQuery及其插件
jQuery,让我们对dom的操作更加便捷.由于其易用性和可扩展性,jQuer也迅速风靡全球,各种插件也是目不暇接. 我相信很多人并不能直接远离jQuery去做前端,因为它太好用了,我们以前做的东西大 ...
- jQuery UI resizable使用注意事项、实时等比例拉伸及你不知道的技巧
这篇文章总结的是我在使用resizable插件的过程中,遇到的问题及变通应用的奇思妙想. 一.resizable使用注意事项 以下是我在jsfiddle上写的测试demo:http://jsfiddl ...
- Jquery的点击事件,三句代码完成全选事件
先来看一下Js和Jquery的点击事件 举两个简单的例子 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN&q ...
- jQuery实践-网页版2048小游戏
▓▓▓▓▓▓ 大致介绍 看了一个实现网页版2048小游戏的视频,觉得能做出自己以前喜欢玩的小游戏很有意思便自己动手试了试,真正的验证了这句话-不要以为你以为的就是你以为的,看视频时觉得看懂了,会写了, ...
- jquery和Js的区别和基础操作
jqery的语法和js的语法一样,算是把js升级了一下,这两种语法可以一起使用,只不过是用jqery更加方便 一个页面想要使用jqery的话,先要引入一下jqery包,jqery包从网上下一个就可以, ...
- jQuery之ajax实现篇
jQuery的ajax方法非常好用,这么好的东西,你想拥有一个属于自己的ajax么?接下来,我们来自己做一个简单的ajax吧. 实现功能 由于jq中的ajax方法是用了内置的deferred模块,是P ...
- 利用snowfall.jquery.js实现爱心满屏飞
小颖在上一篇一步一步教你用CSS画爱心中已经分享一种画爱心的方法,这次再分享一种方法用css画爱心,并利用snowfall.jquery.js实现爱心满屏飞的效果. 第一步: 利用伪元素before和 ...
- jQuery的61种选择器
The Write Less , Do More ! jQuery选择器 1. #id : 根据给定的ID匹配一个元素 <p id="myId">这是第一个p标签< ...
随机推荐
- sql server 2012 数据引擎任务调度算法解析(上)
微软在sql server 2012版本之后,引入了新的任务调度算法,这个算法与之前的版本有一些细微的差别.我在这里试着简单描述一下,一些基本概念就不再赘述了,比如NUMA.scheduler.wor ...
- win7+ubuntu双系统 重装win7后grub修复
问题:之前安装的是win7+ubuntu双系统,重装win7后启动选项没有了,直接进入的是win7系统,无法进入ubuntu系统了. 解决办法:我们需要修复grub,将ubuntu系统重新挂载一下,具 ...
- 【Windows编程】系列第十篇:文本插入符
大家知道,在使用微软的编程环境创建工程时会让你选择是控制台模式还是Windows应用程序.如果选择控制台的console模式,就会在运行时出现一个黑洞洞的字符模式窗口,里面就有等待输入一闪一闪的插入符 ...
- Java基础知识笔记(四:多线程基础及生命周期)
一.多线程基础 编写线程程序主要是构造线程类.构造线程类的方式主要有两种,一种是通过构造类java.lang.Thread的子类,另一种是通过构造方法实现接口java.lang.Runnable的类. ...
- request属性 request.getAttribute()
一.request.getParameter() 和request.getAttribute() 区别 (1)request.getParameter()取得是通过容器的实现来取得通过类似post,g ...
- Caffe源码解析3:Layer
转载请注明出处,楼燚(yì)航的blog,http://home.cnblogs.com/louyihang-loves-baiyan/ layer这个类可以说是里面最终的一个基本类了,深度网络呢就是 ...
- CF733D Kostya the Sculptor[贪心 排序]
D. Kostya the Sculptor time limit per test 3 seconds memory limit per test 256 megabytes input stand ...
- 洛谷10月月赛Round.1| P3398 仓鼠找sugar[LCA]
题目描述 小仓鼠的和他的基(mei)友(zi)sugar住在地下洞穴中,每个节点的编号为1~n.地下洞穴是一个树形结构.这一天小仓鼠打算从从他的卧室(a)到餐厅(b),而他的基友同时要从他的卧室(c) ...
- 2.一个EJB的小Demo
新建一个java普通项目即可 这里用到了Jboss,需要安装Jboss,然后进入jboss-4.2.3.GA\client目录,拷贝所有的jar包到本项目的lib下. 3个接口分别如下所示: publ ...
- JS当心隐式的强制转换
JavaScript对类型错误出奇的宽容 3 + true; // 4 null + 3; // 3 运算符+(加号)的重载 运算符+既重载了数字相加,又重载了字符串连接操作.具体是数字相加还是字符串 ...
