HTML四种定位-固定定位
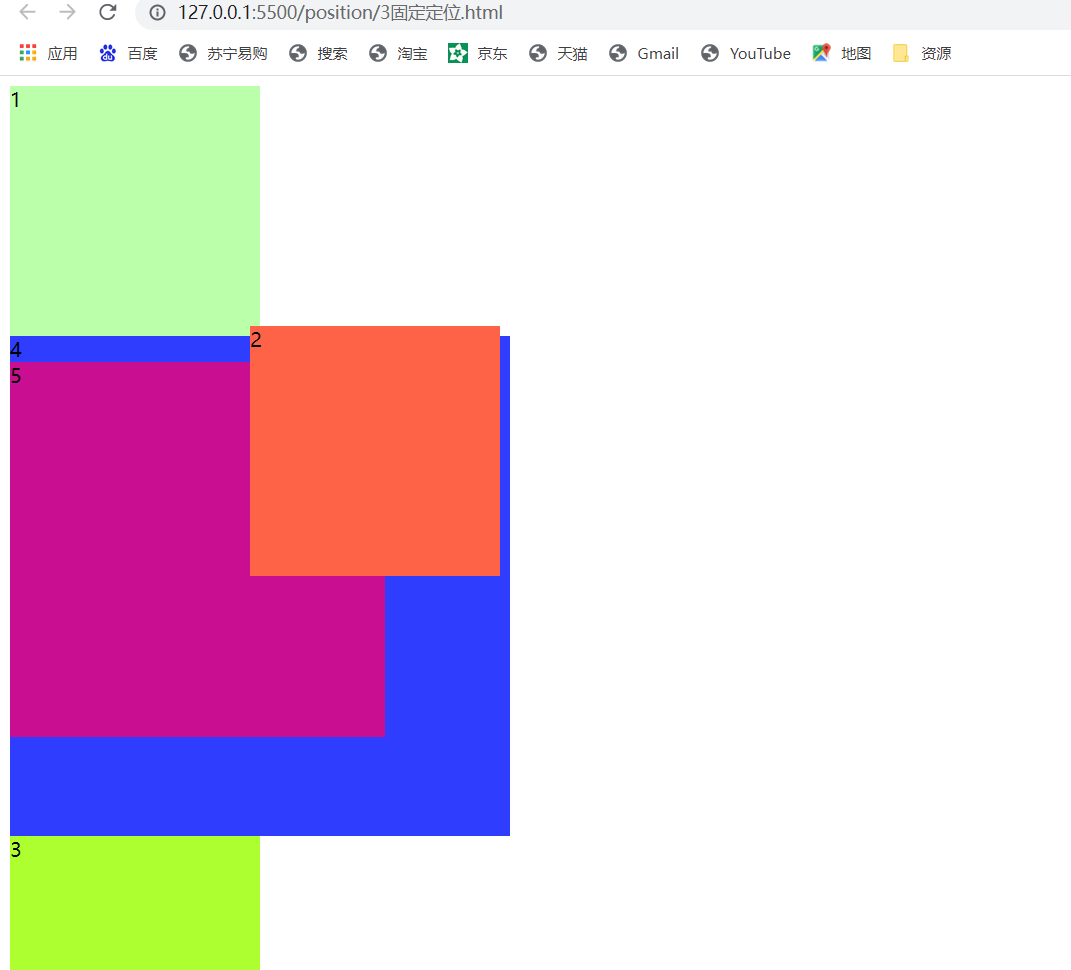
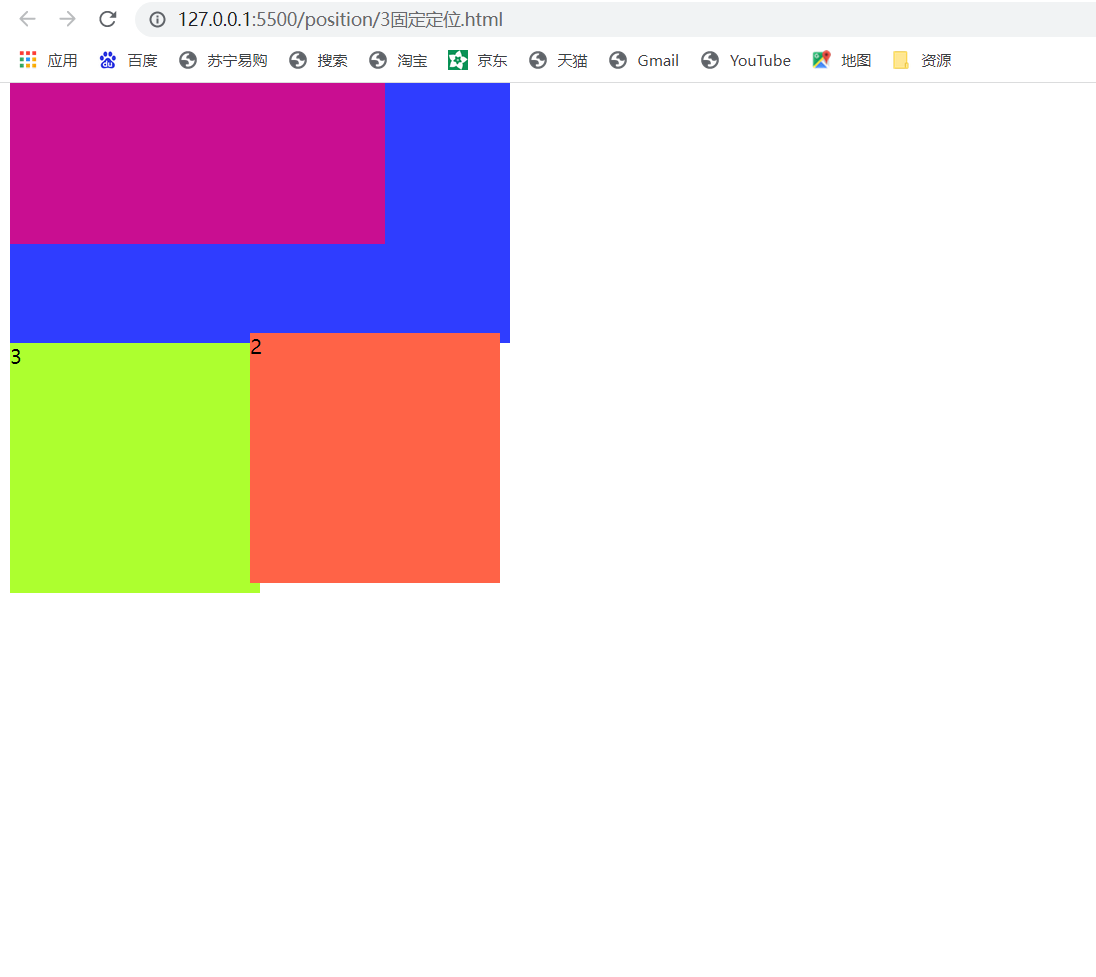
固定定位
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <meta http-equiv="X-UA-Compatible" content="IE=edge">
6 <meta name="viewport" content="width=device-width, initial-scale=1.0">
7 <title>Document</title>
8 <style>
9 body{
10 height: 2000px;
11 }
12 .box1{
13 width: 200px;
14 height: 200px;
15 background-color: #bfa;
16
17 }
18 .box2{
19 width: 200px;
20 height: 200px;
21 background-color: tomato;
22 /*
23 固定定位:
24 -将元素的position属性设置为fixed则开启了元素的固定定位
25 -固定定位也是一种绝对定位,所以固定定位的大部分特点都和绝对定位一样
26 -唯一不同的是固定定位永远参照于浏览器的视口进行定位
27 固定定位的元素不会随网页的滚动条滚动
28 */
29 position: fixed;
30 left: 200px;
31 top: 200px;
32 }
33 .box3{
34 width: 200px;
35 height: 200px;
36 background-color: greenyellow;
37
38 }
39 .box4{
40 width: 400px;
41 height: 400px;
42 background-color: rgb(47, 61, 255);
43
44 }
45 .box5{
46 width: 300px;
47 height: 300px;
48 background-color: rgb(201, 14, 145);
49
50
51 }
52 </style>
53 </head>
54 <body>
55 <div class="box1">1</div>
56 <div class="box4">
57 4
58 <div class="box5">
59 5
60 <div class="box2">2</div>
61 </div>
62 </div>
63
64 <div class="box3">3</div>
65 </body>
66 </html>


HTML四种定位-固定定位的更多相关文章
- HTML四种常见的定位-相对定位
相对定位 1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset=&q ...
- CSS层定位——固定定位,相对定位,绝对定位
主要写关于层定位的相关知识 ㈠定位概述 ⑴像图像软件中的图层一样可以对每一个layer能够精确定位操作 ⑵层定位的position属性决定了当前的一个网页元素,可以叠加到另一个网页元素上面,那么我们把 ...
- css定位:相对定位、绝对定位、固定定位的区别与特性
css定位:相对定位.绝对定位.固定定位的区别与特性 原文地址:http://www.qingzhouquanzi.com/106.html css定位常用的有以下三种: 使用了定位的共同特性: 这三 ...
- HTML+CSS基础知识(5)相对定位、绝对定位、固定定位
文章目录 1.相对定位 1.1 代码 1.2 测试结果 2.绝对定位 2.1 代码 2.2 测试 3.固定定位 3.1 代码 3.2 测试结果 1.相对定位 1.1 代码 <!DOCTYPE h ...
- 固定定位 z-index iconfont的使用 043
固定定位 现象 脱标 提升层级 将盒子固定住 参考点 浏览器的左上角 : <!DOCTYPE html> <html lang="en"> <he ...
- WEB学习 -相对定位、绝对定位、固定定位、z-index
相对定位 相对定位,就是微调元素位置的.让元素相对自己原来的位置,进行位置调整. .不脱标,老家留坑,形影分离 也就是说相对定位不脱标,真实位置是在老家,只不过影子出去了,可以到处飘. 3.相对定位用 ...
- 前端基础----CSS语法、CSS四种引入方式、CSS选择器、CSS属性操作
一.CSS语法 CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明. 例如: h1 {color:red; font-size:14px;} 二.CSS四种引入方式 1,行内式 行内式是在标 ...
- 基于redis实现的四种常见的限流策略
引言 在web开发中功能是基石,除了功能以外运维和防护就是重头菜了.因为在网站运行期间可能会因为突然的访问量导致业务异常.也有可能遭受别人恶意攻击 所以我们的接口需要对流量进行限制.俗称的QPS也是对 ...
- android 定位的四种方式
[原文] 开发中对于地图及地理位置的定位是我们经常要用地,地图功能的使用使得我们应用功能更加完善,下面总结了一下网络中现有对于介绍android定位的4种方式,希望对大家有帮助: android 定 ...
随机推荐
- Java(46)类加载器
作者:季沐测试笔记 原文地址:https://www.cnblogs.com/testero/p/15201673.html 博客主页:https://www.cnblogs.com/testero ...
- 重学c#系列——list(十二)
前言 简单介绍一下list. 正文 这里以list为介绍. private static readonly T[] s_emptyArray = new T[0]; public List() { t ...
- Java 是编译型语言还是解释型语言?
Java首先由编译器编译成.class类型的文件,这个是java自己类型的文件.然后在通过虚拟机(JVM)从.class文件中读一行解释执行一行.因此Java是一种半编译半解释的语言,理解这种意思即可 ...
- 关于java socket中的read方法阻塞问题
客户端: public class TCPClient { public static void main(String[] args) throws IOException { FileInputS ...
- [对对子队]会议记录4.21(Scrum Meeting12)
今天已完成的工作 吴昭邦 工作内容:基本实现改变顺序合成 相关issue:实现流水线合成系统的逻辑 相关签入:4.21签入1 梁河览 工作内容:修改设置界面bug 相关签入:4.2 ...
- sql_exporter的使用
sql_exporter的使用 一.背景 二.sql-exporter的使用 1.下载 2.配置文件 1.sql_exporter.yml 2.collectors 目录中的配置文件 1.collec ...
- [HNOI2009]双递增序列(洛谷P4728)+小烈送菜(内部训练题)——奇妙的dp
博主学习本题的经过嘤嘤嘤: 7.22 : 听学长讲(一知半解)--自己推(推不出来)--网上看题解--以为自己会了(网上题解是错的)--发现错误以后又自己推(没推出来)--给学长发邮件--得到正确解法 ...
- VCS常用仿真选项开关及步骤总结
转自:https://blog.csdn.net/bcs_01/article/details/79803304 转自:https://blog.csdn.net/wonder_coole/artic ...
- wpa_supplicant启动出错rfkill: Cannot open RFKILL control device
在板子是调试网络,千辛万苦把wpa_supplicant及其依赖都移植编译进来了,在板子上调试启动的时候启动报错了 D/wpa_supplicant( 1152): wpa_supplicant v2 ...
- 四种 AI 技术方案,教你拥有自己的 Avatar 形象
大火的 Avatar到底是什么 ? 随着元宇宙概念的大火,Avatar 这个词也开始越来越多出现在人们的视野.2009 年,一部由詹姆斯・卡梅隆执导 3D 科幻大片<阿凡达>让很多人认识了 ...
