uniapp如何在当前页面获取上个页面的变量、方法
getCurrentPages()
getCurrentPages() 函数用于获取当前页面栈的实例,以数组形式按栈的顺序给出,第一个元素为首页,最后一个元素为当前页面。
注意: getCurrentPages()仅用于展示页面栈的情况,请勿修改页面栈,以免造成页面状态错误。
如:页面点击路径为 “我的” | “我的收藏” | “罐表详情”,在“罐表详情”页使用 :
var pages = getCurrentPages();
var prePage = pages[pages.length - 2];
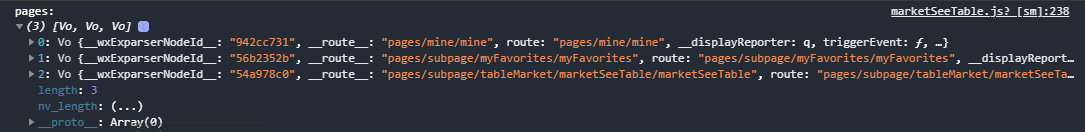
console.log("pages:",pages);
console.log("prePage:",prePage);
打印结果如下:


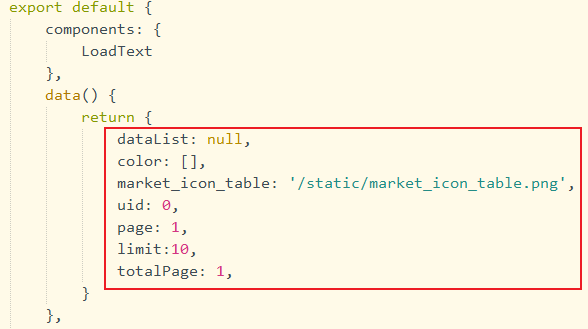
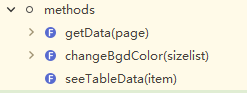
在源码中:


uniapp如何在当前页面获取上个页面的变量、方法的更多相关文章
- Java Web项目里开发获取上个页面连接地址的问题
近期做的项目有个问题,就是需要获取上个页面连接地址,我用的IE浏览器,在用location.href连接到新地址的时候,在新地址页面用document.referrer的方法获取不到原地址,我测试了下 ...
- Ajax获取接口数据,url拼接参数跳转页面,js获取上一级页面参数给本页面
1.Ajax获取接口数据 function demo(){ //假设请求参数 var requestBody = [{ "name":"zhang", &quo ...
- js 在iframe子页面获取父页面元素,或在父页面 获取iframe子页面的元素的几种方式
用JS或jquery访问页面内的iframe,兼容IE/FF 注意:框架内的页面是不能跨域的! 假设有两个页面,在相同域下. index.html 文件内含有一个iframe: XML/HTML代码 ...
- iframe父页面获取iframe子页面的元素 与 iframe子页面获取父页面元素
一.在iframe子页面获取父页面元素代码如下:$('#objld', parent.document); 二.在父页面获取iframe子页面的元素代码如下:$("#objid", ...
- Android - 页面返回上一页面的三种方式
今年刚刚跳槽到了新公司,也开始转型做Android,由此开始Android的学习历程. 最近在解很多UI的bug,在解bug过程中,总结了在UI的实现过程中,页面返回上一页面的几种实现方式. 一. 自 ...
- 获取上一页面url
console.log(window.location.host); #js获取当前域名 console.log(window.location.href); #js获取当前url console.l ...
- RN页面获取组件位置和大小的方法
在RN的页面布局和操作中,有时需要获取元素的大小和位置信息,本文从网上抄袭了几个常用方法,以备不时之需. 首先是获取设备屏幕的宽高 import {Dimensions} from 'react-na ...
- jap页面获取struts2中action中变量的值
在jsp页面中可以通过ONGL表达式获取struts2中action处理后的变量的值,这是因为每一个action在初始化后都会放到strackcontext中,可以通过ONGL表达式取到值. 注意要在 ...
- 来源页面地址 上一页面url
Uri uri = Request.UrlReferrer;
随机推荐
- 小甲鱼零基础学python第25讲课后习题动手练习--通讯录
小甲鱼零基础学python第25讲课后习题动手练习---通讯录 **************************通讯录要求******************************* 输入指令: ...
- selenium3 利用cookie实现免登陆
1.首先访问要操作的页面 2.登陆一次,使用Fiddle等工具抓取出cookie 3.按照如下代码,即可成功登陆 from selenium import webdriver url = " ...
- 【数据结构与算法Python版学习笔记】引言
学习来源 北京大学-数据结构与算法Python版 目标 了解计算机科学.程序设计和问题解决的基本概念 计算机科学是对问题本身.问题的解决.以及问题求解过程中得出的解决方案的研究.面对一 个特定问题,计 ...
- Linux上传下载神器之 lrzsz
在开发的过程中,经常遇到 需要在 Linux 和 Windows 之间上传下载文件的情况 这时,一般都是使用 FTP 或者 WinSCP 工具进行上传下载, 虽然也能解决问题,但是这些工具需要在本地安 ...
- [技术博客]大闸蟹的技术博客,通过gitlab api进行用户批量创建
技术博客--通过gitlab api批量注册用户 gitlab登录界面本身提供了register功能,但需要手工一个个添加,对于一次性会添加整个班级的学生的软工平台来说并不科学合理.使用gitlab ...
- 【二食堂】Alpha - 测试报告
TextMarking Alpha阶段测试报告 前后端测试过程及结果 在Alpha阶段,测试工作紧跟后端开发进度,一下是我们所做的一些测试工作. 后端单元测试 测试代码可以在git仓库中查看,后端对所 ...
- 2020BUAA软工提问回顾和个人总结作业
2020BUAA软工提问回顾和个人总结作业 17373010 杜博玮 项目 内容 这个作业属于哪个课程 2020春季计算机学院软件工程(罗杰 任健) 这个作业的要求在哪里 提问回顾和个人总结作业 我在 ...
- elasticsearch地理位置查询
elasticsearch地理位置查询 一.背景 二.geo数据类型 1.geo_point 2.geo_shape 三.此处对geo_point类型实战 1.背景 2.插入地点数据 1.创建索引 2 ...
- CSS 奇技淫巧 | 巧妙实现文字二次加粗再加边框
本文将通过一个实际的业务需求,讲解如何实现 极端场景下文字加粗加边框效果 文字多重边框的效果 需求背景 - 文字的二次加粗 今天遇到这样一个有意思的问题: 在文字展示的时候,利用了 font-weig ...
- hdu 2200 Eddy's AC难题(简单数学。。)
题意: N个人,每个人AC的题数都不一样. Eddy想从中选出一部分人(或者全部)分成两组.必须满足第一组中的最小AC数大于第二组中的最大AC数. 问共有多少种不同的选择方案. 思路: 简单数学.. ...
