使用VUE CLI3.0搭建项目vue2+scss+element简易版
1.安装Vue CLI 3
//三选一即可
cnpm install -g @vue/cli
npm install -g @vue/cli
yarn global add @vue/cli
注意:
1.如果安装过旧版的VUE CLI需要先卸载掉
//三选一即可
npm uninstall vue-cli -g
npm uninstall vue-cli -g
yarn global remove vue-cli
2.VUE CLI3需要node.js8.9版本及以上 官方链接》》
2.vue create 搭建新项目
vue create <Project Name> //文件名 不支持驼峰(含大写字母)
//如果你在 Windows 上通过 minTTY 使用 Git Bash,交互提示符并不工作,必须通过winpty vue.cmd create hello-world启动这个命令

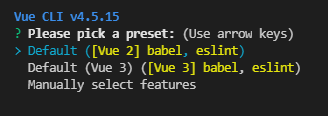
选择第一个就好
3.安装scss
npm install -g sass
4.elementUI
npm i element-ui -S
在 main.js 中写入以下内容:
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import App from './App.vue'; Vue.use(ElementUI); new Vue({
el: '#app',
render: h => h(App)
});
4.axios
npm install axios
在 main.js 中写入以下内容:
import axios from 'axios'
Vue.prototype.$http = axios
5.路由
npm install vue-router
在 app.vue中写入以下内容:
<router-view></router-view>
在 main.js 中写入以下内容:
import router from './router.js'
new Vue({
router,
render: h => h(App),
}).$mount('#app')
在src文件夹下创建一个router.js中写入以下内容:
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from './components/HelloWorld' Vue.use(Router) const router = new Router({
routes: [{
path: '/',
redirect: "HelloWorld "
},
{
path: '/HelloWorld',
component: HelloWorld
},
]
}) export default router
使用VUE CLI3.0搭建项目vue2+scss+element简易版的更多相关文章
- Vue Cli3 TypeScript 搭建工程
Vue Cli3出来也一段时间了,我想尝试下Vue结合TypeScript搭建个工程,感受下Vue下用TS...网上有一篇讲的非常详细的教程 vue-cli3.0 搭建项目模版教程(ts+vuex+ ...
- VUE CLI3.X 创建项目
Node.js环境搭建 Node.js基于V8引擎,可以让js代码脱离浏览器运行 Vue CLI3.0 需要Node.js 8.9或者更高版本. 用nvm或者nvm-windows在同一台电脑中管理多 ...
- vue cli3.0 结合echarts3.0和地图的使用方法
echarts 提供了直观,交互丰富,可高度个性化定制的数据可视化图表.而vue更合适操纵数据. 最近一直忙着搬家,就没有更新博客,今天抽出空来写一篇关于vue和echarts的博客.下面是结合地图的 ...
- 01-路由跳转 安装less this.$router.replace(path) 解决vue/cli3.0语法报错问题
2==解决vue2.0里面控制台包的一些语法错误. https://www.jianshu.com/p/5e0a1541418b 在build==>webpack.base.conf.j下注释掉 ...
- vue cli3.0打包
1.vue cli3.0需要在项目根目录下配置webpack 包括反向代理以及打包文件路径 const webpack = require("webpack"); module. ...
- 解决vue/cli3.0 语法验证规则 ESLint: Expected indentation of 2 spaces but found 4. (indent)
当你使用vue/cli3.0的时,有可能出现雁阵规则 ESLint: Expected indentation of 2 spaces but found 4. (indent) 解决方法 1.在vu ...
- Electron-vue实战(一)—搭建项目与安装Element UI
Electron-vue实战—搭建项目与安装Element UI 作者:狐狸家的鱼 本文链接 GitHub:sueRimn 一.新建项目1.初始化项目打开cmd,新建一个项目,我使用的是electro ...
- vue 3.0 vue-cli项目搭建要点
一.使用vue-cli搭建项目(可使用vue ui图形化界面搭建项目,配置dist时,将名称设为项目名称) 二.项目搭建后 1.配置vue.config.js // 翻阅文档https://cli.v ...
- 【原创】Asp.NET Core Web API与Vue 3.0搭建前后分离项目
特地记录一下,网上的教程写的稀里糊涂的,整得我都心塞塞的,其实实现的过程蛮简单的 问题是这样的:我将Vue构建生成好的文件,放在后端wwwroot文件里面,并开启静态文件访问功能,结果总是无法显示相应 ...
随机推荐
- 自动化测试系列(二)|API测试
在上次的自动化测试系列(一)中为大家大体介绍了自动化测试的概念,本文主要针对API测试的概念及API测试在猪齿鱼Choerodon中的实践展开. API(应用程序编程接口)测试是一种软件测试,可以直接 ...
- 剖析ApplicationRunner、CommandLineRunner
需求:SpringBoot项目启动成功后执行某方法 方案:在spring-boot中提供了两种Runner接口:ApplicationRunner和CommandLineRunner,编写自己的类实现 ...
- c#年份筛选
年份: <script type="text/javascript" src="http://www.shicishu.com/down/WdatePicker.j ...
- 《手把手教你》系列技巧篇(四十八)-java+ selenium自动化测试-判断元素是否可操作(详解教程)
1.简介 webdriver有三种判断元素状态的方法,分别是isEnabled,isSelected 和 isDisplayed,其中isSelected在前面的内容中已经简单的介绍了,isSelec ...
- REMI源安装php7.3
参考:https://blog.csdn.net/Phplayers/article/details/100901352 php5.6安装参考:https://www.cnblogs.com/Easo ...
- C语言产生随机数(伪)
C语言的获取随机数的函数为rand(), 可以获得一个非负整数的随机数.要调用rand需要引用头文件stdlib.h.要让随机数限定在一个范围,可以采用模除加加法的方式.要产生随机数r, 其范围为 m ...
- Linux:变量$#,$@,$0,$1,$2,$*,$$,$?
写一个简单的脚本 vim var 脚本内容如下: #!/bin/sh echo "the number of parameters passed to the script: $#" ...
- malloc() vs new
Following are the differences between malloc() and operator new. (1)new calls constructors, while ma ...
- awk统计命令(求和、求平均、求最大值、求最小值)
本节内容:awk统计命令 1.求和 cat data|awk '{sum+=$1} END {print "Sum = ", sum}' 2.求平均 cat data|awk '{ ...
- Nginx 1.9.7.2 + PHP 5.6.18(FastCGI)在CentOS Linux下的编译安装
本文参考张宴的Nginx 0.8.x + PHP 5.2.13(FastCGI)搭建胜过Apache十倍的Web服务器(第6版)[原创]完成.所有操作命令都在CentOS 6.x 64位操作系统下实践 ...
