微信小程序云开发-云存储的应用-识别通用印刷体
一、准备工作
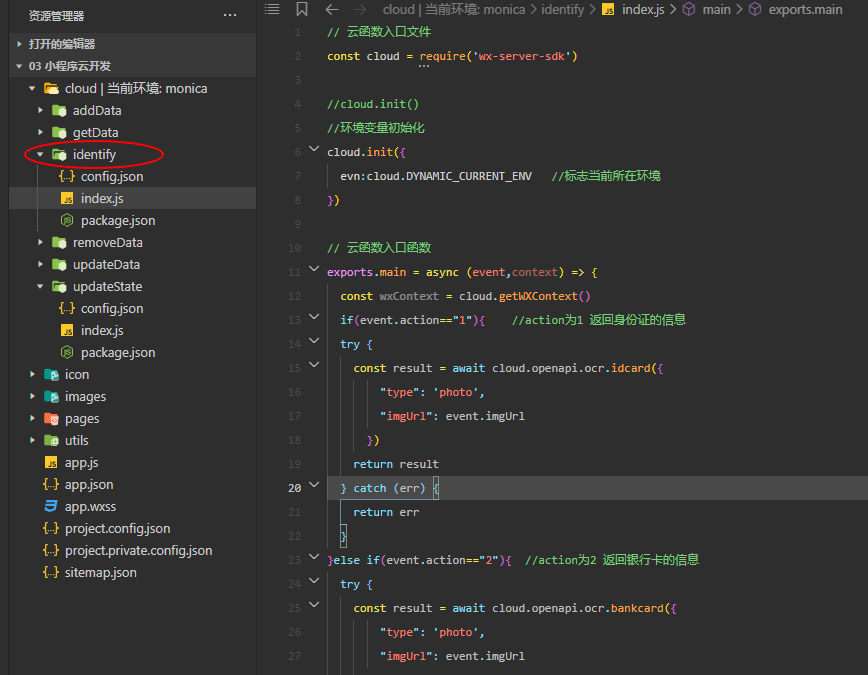
1、创建云函数identify

2、云函数identify中index.js代码
1 // 云函数入口文件
2 const cloud = require('wx-server-sdk')
3
4 //cloud.init()
5 //环境变量初始化
6 cloud.init({
7 evn:cloud.DYNAMIC_CURRENT_ENV //标志当前所在环境
8 })
9
10 // 云函数入口函数
11 exports.main = async (event,context) => {
12 const wxContext = cloud.getWXContext()
13 if(event.action=="1"){ //action为1 返回身份证的信息
14 try {
15 const result = await cloud.openapi.ocr.idcard({
16 "type": 'photo',
17 "imgUrl": event.imgUrl
18 })
19 return result
20 } catch (err) {
21 return err
22 }
23 }else if(event.action=="2"){ //action为2 返回银行卡的信息
24 try {
25 const result = await cloud.openapi.ocr.bankcard({
26 "type": 'photo',
27 "imgUrl": event.imgUrl
28 })
29 return result
30 } catch (err) {
31 return err
32 }
33 }else if(event.action=="3"){ //action为3 返回驾驶证的信息
34 try {
35 const result = await cloud.openapi.ocr.driverLicense({
36 "type": 'photo',
37 "imgUrl": event.imgUrl
38 })
39 return result
40 } catch (err) {
41 return err
42 }
43 }else if(event.action=="4"){ //action为4 返回行驶证的信息
44 try {
45 const result = await cloud.openapi.ocr.vehicleLicense({
46 "type": 'photo',
47 "imgUrl": event.imgUrl
48 })
49 return result
50 } catch (err) {
51 return err
52 }
53 }else if(event.action=="5"){ //action为5 返回营业执照的信息
54 try {
55 const result = await cloud.openapi.ocr.businessLicense({
56 "imgUrl": event.imgUrl
57 })
58 return result
59 } catch (err) {
60 return err
61 }
62 }else if(event.action=="6"){ //action为6 返回通用印刷体的信息
63 try {
64 const result = await cloud.openapi.ocr.printedText({
65 "imgUrl": event.imgUrl
66 })
67 return result
68 } catch (err) {
69 return err
70 }
71 }
72 }
二、创建页面并写相应代码
创建页面IdentifyPrintedText,用于OCR识别通用印刷体

1、IdentifyPrintedText.wxml
1 <!-- 识别通用印刷体信息 -->
2 <button bindtap="IdentifyPrintedText" type="primary">识别通用印刷体</button>
3 <!-- 把识别到的通用印刷体图片显示到页面上 -->
4 <view class="idcard">
5 <image src="{{IdentifyPrintedTextURL}}" ></image>
6 </view>
7 <!-- 把识别到的通用印刷体信息显示到页面上 -->
8 <view class="front" wx:if="{{showdPrintedText}}">
9 <view wx:for="{{PrintedTextMsg.items}}" wx:key="index" class="con">{{item.text}}</view>
10 <view class="imgSize">【图片大小】:{{PrintedTextMsg.imgSize.w}}*{{PrintedTextMsg.imgSize.h}}</view>
11 </view>
2、IdentifyPrintedText.wxss
1 button{
2 margin: 20rpx;
3 }
4 .front{
5 margin: 20rpx;
6 }
7
8 .idcard{
9 text-align: center;
10 }
11 .idcard image{
12 width: 95%rpx;
13 height: 600rpx;
14 }
15 .imgSize{
16 margin-top: 100rpx;
17 }
3、IdentifyPrintedText.js
1 // pages/IdentifyDriverLicense/IdentifyDriverLicense.js
2 Page({
3 //初始化数据
4 data:{
5 showdBusinessLicense:false,
6 BusinessLicenseMsg:{}
7 },
8
9 //识别驾驶证信息
10 IdentifyPrintedText(){
11 //选择图片
12 wx.chooseImage({
13 count: 1,
14 sizeType: ['original', 'compressed'],
15 sourceType: ['album', 'camera'],
16 }).then(res=>{
17 console.log("图片选择成功",res);
18 console.log("所选图片的临时链接",res.tempFilePaths[0]);
19 //上传图片
20 wx.cloud.uploadFile({
21 cloudPath: (new Date()).valueOf()+'.png',
22 filePath: res.tempFilePaths[0],
23 }).then(res=>{
24 console.log("图片上传到云存储成功",res);
25 console.log("图片在云存储里的fileID",res.fileID);
26 //将上传成功的图片显示到页面上
27 this.setData({
28 IdentifyPrintedTextURL:res.fileID,
29 })
30 //获取图片真实URL
31 wx.cloud.getTempFileURL({
32 fileList:[res.fileID]
33 }).then(res=>{
34 console.log("获取图片真实链接成功",res);
35 //识别身份证背面信息
36 wx.cloud.callFunction({
37 name:"identify",
38 data:{
39 imgUrl:res.fileList[0].tempFileURL, //传递参数给云函数
40 action:"6" //action为1表示身份证,2表示银行卡,3表示驾驶证,4表示行驶证,5表示营业执照,6表示通用印刷体(在云函数中自定义的)
41 }
42 }).then(res=>{
43 console.log("图片识别成功",res);
44 this.setData({
45 PrintedTextMsg:res.result,
46 showdPrintedText:true
47 })
48 }).catch(err=>{
49 console.log("图片识别失败",err);
50 })
51 }).catch(err=>{
52 console.log("获取图片真实链接失败",err);
53 })
54 }).catch(err=>{
55 console.log("图片上传到云存储失败",err);
56 })
57
58 }).catch(err=>{
59 console.log("图片选择失败",err);
60 })
61 }
62 })
三、效果展示

微信小程序云开发-云存储的应用-识别通用印刷体的更多相关文章
- 微信小程序+腾讯云直播的实时音视频实战笔记
欢迎访问我的GitHub https://github.com/zq2599/blog_demos 内容:所有原创文章分类汇总及配套源码,涉及Java.Docker.Kubernetes.DevOPS ...
- 微信小程序腾讯云php后台解决方案
微信小程序腾讯云php后台解决方案 微信小程序前段需要添加必要的文件以配合后端 (1)wafer2-client-sdk sdk提供了几种接口包括登陆,获取用户openid,图片上传等 (2)conf ...
- 微信小程序-视频教程-百度云-下载
链接: https://pan.baidu.com/s/16WGL3whutozx-UXqsDPhhA 提取码: 关注公众号[GitHubCN]回复获取 什么是微信小程序?小程序是一种不需要下载安 ...
- 小程序语音红包开发中 汉字转拼音的问题 微信小程序红包开发遇到的坑
公司最近在开发微信小程序的红包功能,语音红包需要用到文字转拼音的功能. 之前介绍过怎么将中文的汉字转为拼音的,具体看下面这篇文章. 微信语音红包小程序开发如何提高精准度 红包小程序语音识别精准度 微信 ...
- 《微信小程序商城开发实战》笔者的新书,欢迎各位粉丝上京东购买
作者图书京东链接,请点击------>>> **微信小程序商城开发实战** 附京东真实评价截图: 编辑推荐 在当今移动互联网大潮中,微信应用凭借其庞大的用户基数和极强的用户黏性 ...
- Django微信小程序后台开发教程
本文链接:https://blog.csdn.net/qq_43467898/article/details/83187698Django微信小程序后台开发教程1 申请小程序,创建hello worl ...
- vue+uni-app商城实战 | 第一篇:【有来小店】微信小程序快速开发接入Spring Cloud OAuth2认证中心完成授权登录
一. 前言 本篇通过实战来讲述如何使用uni-app快速进行商城微信小程序的开发以及小程序如何接入后台Spring Cloud微服务. 有来商城 youlai-mall 项目是一套全栈商城系统,技术栈 ...
- 微信小程序快速开发
微信小程序快速开发 一.注册小程序账号,下载IDE 1.官网注册https://mp.weixin.qq.com/,并下载IDE. 2.官方文档一向都是最好的学习资料. 注意:1)注册账号之后会有一个 ...
- 【微信小程序】开发实战 之 「配置项」与「逻辑层」
微信小程序作为微信生态重要的一环,在实际生活.工作.商业中的应用越来越广泛.想学习微信小程序开发的朋友也越来越多,本文将在小程序框架的基础上就微信小程序项目开发所必需的基础知识及语法特点进行了详细总结 ...
- BeautyWe.js 一套专注于微信小程序的开发范式
摘要: 小程序框架... 作者:JerryC 原文:BeautyWe.js 一套专注于微信小程序的开发范式 Fundebug经授权转载,版权归原作者所有. 官网:beautywejs.com Repo ...
随机推荐
- Thumb扩展
Thumb扩展 ARM处理器已在嵌入式系统,手持计算机和其系统中得到了最大的应用,在这些系统中,系统对使用有限资源进行大量工作的要求很高.Thumb扩展是为解决资源消耗中的某些方面而创建的,已成为当今 ...
- Httprunner的使用
一.httprunner的简介 HttpRunner 是一款面向 HTTP(S) 协议的通用测试框架,只需编写维护一份 YAML/JSON 脚本,即可实现自动化测试.性能测试.线上监控.持续集成等多种 ...
- 从简单示例看对象的创建过程, 为什么双重检查的单例模式,分析Volatile关键字不能少
编译指令 :javac Test.java 反编译指令: javap -v Test 代码 public class ObjectTest { int m = 8; public static voi ...
- Druid数据库连接池基本使用
一.导入Druid的jar包和数据库驱动jar包 二.定义配置文件 与c3p0不同,Druid的配置文件是properties形式的.而且Druid不像c3p0那样可以自动加载配置文件,Druid需要 ...
- 保存数据到csv文件报错:Permission denied: './train_data.csv'
如果你此前已经输出,创建了文件,很有可能是你打开了此文件,导致写入不进去报错,关掉文件重新运行程序即可!
- Mysql优化(出自官方文档) - 第一篇(SQL优化系列)
Mysql优化(出自官方文档) - 第一篇 目录 Mysql优化(出自官方文档) - 第一篇 1 WHERE Clause Optimization 2 Range Optimization Skip ...
- sql把一个字段中的特定字符替换成其他字符
将'0654879'替换成'0754879' UPDATE dbo.SG_Functionality SET FunctionalityCode=REPLACE(FunctionalityCode,' ...
- Terraform插件Provider管理,搜索、定义、下载
我最新最全的文章都在南瓜慢说 www.pkslow.com,欢迎大家来喝茶! 简介 最近工作中用到了Terraform,权当学习记录一下,希望能帮助到其它人. Terraform系列文章如下: Ter ...
- Java常见面试题 非常实用【个人经验】
必收藏的Java面试题 目录 Java 面试题 一.容器部分 二.多线程部分 三.SpringMvc部分 四.Mybatis部分 五.MySQL部分 六.Redis部分 七.RabbitMQ部分 八. ...
- Unity 按空格一直触发Button点击事件的问题
#解决 这是由于Button中Navigation(导航)功能导致的. 将导航设置为None即可. 真是气死我了,我说为什么点击完按钮界面,按空格就一直触发界面,难搞
