js笔记8
1.js数据类型
基本数据类型:string、undefined、null、boolean、nember
引用数据类型:object、array、function
二者的区别?
基本的数据类型就是简单的赋值,引用数据类型,把引用的地址赋值给变量

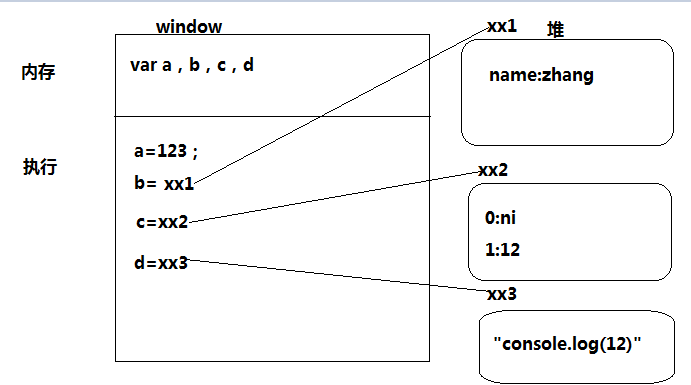
2.堆内存
就是存放代码的,存放形式有两种,一种是对象以键值对的形式存放
另一种就是函数,以字符串的形式存放

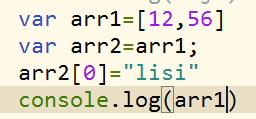
案例(1)


引用数据类型的赋值,是把引用地址赋给它,在修改属性的时候,通过地址查找然后改掉

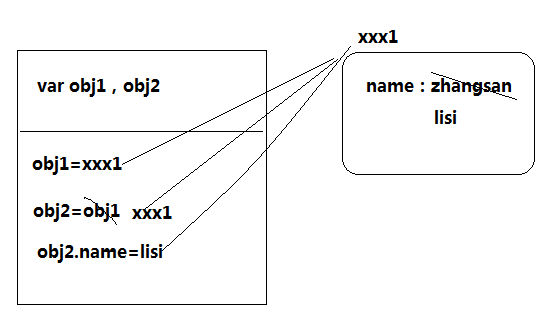
案例(2)


应用数据类型,如何操作?
先通过引用地址去查找堆内存中的代码,然后再去修改
3.this 研究在函数内部
在js中的函数形式的种类
1.普通函数 function fn() var fn=function()
2.类
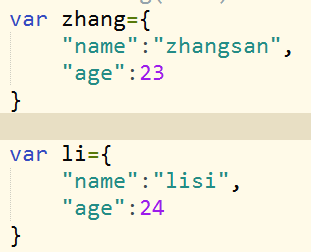
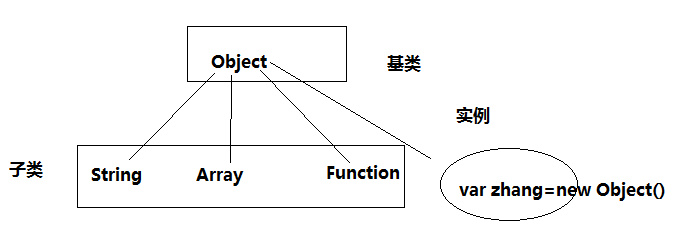
4.对象object
对象里面的数据以键值对的形式存在。跟json一样
(1)单例模式==》对象


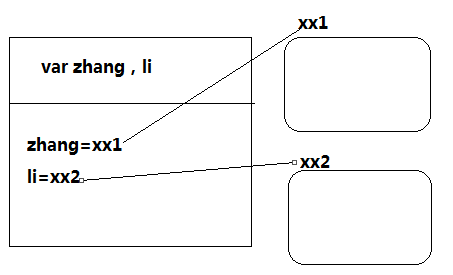
我们把变量zhang和li叫“命名空间”
作用域和堆内存的区别?
作用域是函数执行的时候产生fn()
函数执行的时候首先会开辟一个新的内存空间叫栈内存(环境或作用域)
数据类型在赋值的时候会开辟一个新的内存空间叫堆内存(存放代码块的)
二者都会形成一个内存地址
生成对象的单例模式
优势,每个对象都是独立的,即便属性起的名字一样,不会互相干扰,方便现在流行的开发模式“模块化开发”。如果需要使用里面的属性,用.运算符 如zhang.name或zhang["name"]判断一个属性是不是这个对象的用in运算符 如“name”in zhang 如果遍历这个对象用 for(attr in zhang){}
缺点,不能批量生产,只能一个一个的去创建
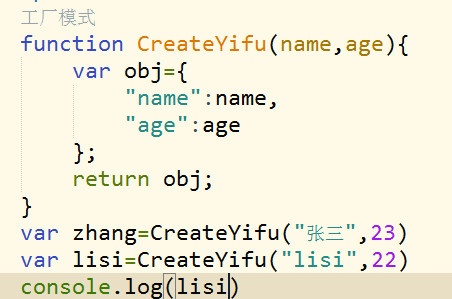
(2)工厂模式==》对象

这种形式我们叫做函数封装。优势,可以批量生产,减少冗余的代码,提高代码重复利用率(高密度低耦合)。没有继承和多太
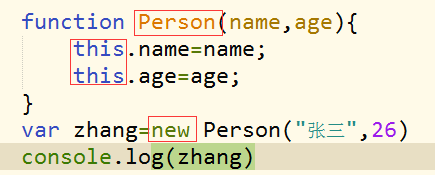
(3)构造函数==》对象
要求:a。函数名首字母必须大写 b。里面的属性前面必须加this c。函数调用的时候必须使用new关键字

我们把Person叫类,把zhang叫实例。万物皆对象。对象的特征有属性和方法

构造函数里的this指向实例对象
构造函数里有了类和实例的概念,并且实例和实例都是独立的个体,我们把他叫做实例识别
构造函数里面的属性都是私有的,各个实例对象之间没有公共的属性
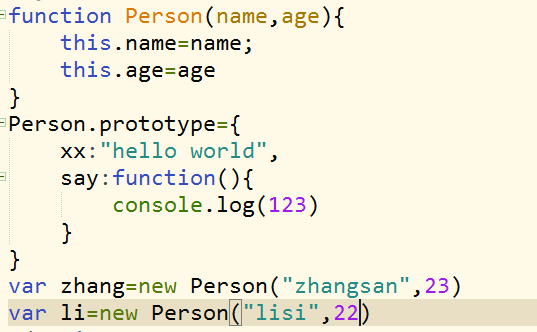
为了实例的对象拥有公共的属性,所以js使用了prototype(原型)这个属性,属性值是一个对象,我们可以把公共的属性放在这个prototype上了
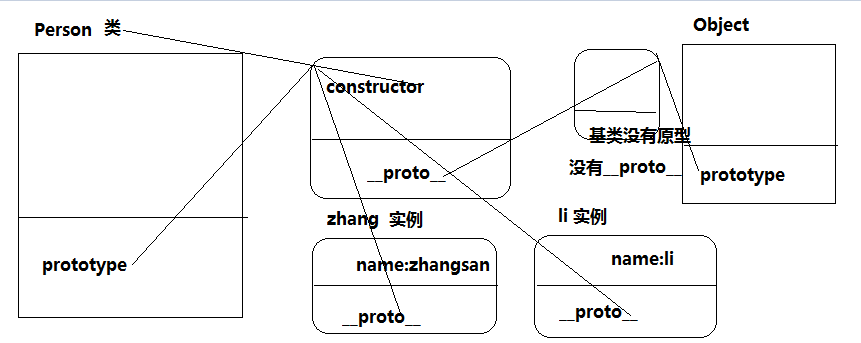
5.原型分析
(1)每个函数数据类型(普通函数,类)都有一个prototype属性,并且这个属性是对一个对象数据类型
(2)每一个prototype上都有一个constructor属性,并且这个属性值是当前函数或类本身
(3)每一个对象数据类型(实例,普通对象,prototype)都天生具有一个__proto__属性,他的属性值是当前实例所属类的原型


通过图像我们知道 zhang.__proto__==Person.prototype true
6.原型链
Duixiang.shuxing的时候,首先看这个属性是不是私有的,私有的就直接使用,如果私有的属性没有,就找共有的,公有的有就使用,没有就按照__proto__找他的类上有没有,直到找到基类Object。如果Object没有就undefined了,这种查找机制叫原型链
7.数据的三种存储类型
(1)String ""
(2)Array []
(3)Json {}
8.所有的编程语言 java c c++ python 等,他们都是面向对象的编程,面向对象必须有三大特点,封装,继承,多太
js笔记8的更多相关文章
- Data Visualization and D3.js 笔记(1)
课程地址: https://classroom.udacity.com/courses/ud507 什么是数据可视化? 高效传达一个故事/概念,探索数据的pattern 通过颜色.尺寸.形式在视觉上表 ...
- js笔记-0
#js笔记-0 数组: indexOf方法: Array也可以通过indexOf()来搜索一个指定的元素的位置: var arr = [10, 20, '30', 'xyz']; arr.indexO ...
- PPK谈JS笔记第一弹
以下内容是读书笔记,再一次温习JS好书:PPK谈JS window.load=initializePageaddEventSimple('window','load',function(){}) lo ...
- 面向小白的JS笔记 - #Codecademy#学习笔记
前言 最初浏览过<JavaScript秘密花园>,前一段时间读过一点点<JavaScript语言精粹>和一点点<JavaScript高级程序设计>(一点点是指都只是 ...
- require.js笔记
笔记参考来源:阮一峰 http://www.ruanyifeng.com/blog/2012/10/javascript_module.html 1. 浏览器端的模块只能采用“异步加载”方式 = ...
- JS笔记 入门第四
小测试: 注意:取消所有的设定可以直接使用 document.getElementById("txt").removeAttribute("style"); 这 ...
- JS笔记 入门第二
输出内容 document.write(); alert("hello!"); alert(mynum); </script> 注:alert弹出消息对话框(包含一个确 ...
- Node.js笔记1
Node.js入门笔记 1. node -help 可以显示帮助信息2. node REPL 模式(Read-eval-print loop) 输入—求值—输出循环 直接在cmd输入node 可以进入 ...
- JS笔记 入门第一
WHY? 一.你知道,为什么JavaScript非常值得我们学习吗? 1. 所有主流浏览器都支持JavaScript. 2. 目前,全世界大部分网页都使用JavaScript. 3. 它可以让网页呈现 ...
- 奇舞js笔记——第0课——如何写好原生js代码
摘要 1.好的代码职责要清晰,javscript不要用来操作样式: 2.API要设计的合理:通用性,适度的抽象(数据抽象,过程抽象),可扩展性: 3.效率问题:用好的.合适的算法(前端程序员要把自己当 ...
随机推荐
- [bug] Linux下执行.sh命令出现-bash: ./bin/start.sh: /bin/bash^M: bad interpreter: No such file or directory
参考 https://www.cnblogs.com/aeolian/p/10614284.html
- [刷题] PTA 03-树1 树的同构
程序: 1 #include <stdio.h> 2 #define MaxTree 10 3 #define ElementType char 4 #define Tree int 5 ...
- [c++] 声明
注意事项 变量定义时就会赋初值(如int是0),所以定义包含声明,单纯声明不定义的话,要加extern 同一个文件中,函数使用(调用)前必须定义(有{ }为定义),否则会报错:若先使用再定义,或定义和 ...
- JavaEE 学大数据是否掌握 JavaSE 和 Linux 就够了?
引言 如果你是学习大数据的童靴,可能经常在网上看到一些公众号或博客告诉你,学习大数据基础部分只需要掌握 JavaSE 和 Linux 就够了,至于 JavaWeb 和 JavaEE 简单了解一下就可以 ...
- 使用Tomcat插件控制台中文乱码解决方案(IDEA)(Day_51)
解决方案 1. File -> Settings... 2. 搜索 Runner (运行程序),在 'VM options:' 中添加:-Dfile.encoding=GB2312 注:GB23 ...
- Docker Registry 简化版
目录 Docker Registry 为什么要使用Registry 依赖 启动 Configuring a registry 配置认证 Docker Registry https://docs.doc ...
- System Verilog MCDF(一)
- bat脚本总结
1.修改密码 @echo off set /p b=请输入新密码: net user %username% %b% echo 密码修改成功 %b% 请牢记你的密码 pause 2.删除hosts文件并 ...
- Python+Selenium - 三种等待方式
元素:存在 > 可见 > 可用 需要判断元素状态 等待方式1:强制等待 -- 辅助 设置等待几秒,就必须等待几秒 示例: from time import sleepsleep(3) 强 ...
- QT绘制简易表盘
1.简介 最近学习了一下QT,熟悉了一段时间后发现它的功能还是挺强大的,同时也比较方便用户上手去使用.现在就基于最近学习的内容,实现一个简易的带指针旋转功能的表盘.文中表盘的实现是基于QT的QPain ...
