spring boot 解决 跨域 的两种方法 -- 前后端分离
1.前言
以前做项目 ,基本上是使用 MVC 模式 ,使得视图与模型绑定 ,前后端地址与端口都一样 ,
但是现在有些需求 ,需要暴露给外网访问 ,那么这就出现了个跨域问题 ,与同源原则冲突,
造成访问失败 ,于是出了个CORS策略 ,
引用官方解释:
它允许浏览器向跨源服务器,发出ajax请求,从而克服了AJAX只能同源使用的限制。
CORS依赖于服务器端的设定,只要在服务器端进行了设置,就可以实现相应的资源访问。
网上找了很多解决方式,有后端方案、有<link>标签方案等,质量参差不齐,甚至直接是转载连测试都不做 ,一时半会让我费解好久。。。
2.跨域失败根本原因
3.解决操作 【适用于spring boot 与 spring MVC】
- <!DOCTYPE html>
- <html lang="zh" xmlns="http://www.w3.org/1999/xhtml"
- xmlns:th="http://www.thymeleaf.org" xmlns:sec="http://www.thymeleaf.org/thymeleaf-extras-springsecurity3">
- <head>
- <meta charset="UTF-8">
- <title>index</title>
- </head>
- <body>
- 你好 ,世界 ,2333
- <!--<p>点击 去home.html页面</p>-->
- <hr>
- <label>
- 发送的内容:
- <input id="text" type="text">
- </label>
- <button onclick="dosome()">点我,发送信息</button>
- <hr>
- 返回的结果:<span id="res"></span>
- <!--<link href="/js/jquery-1.11.1.min.js" rel="stylesheet"/>-->
- <!--当前路径是/html/** ,因此需要返回一级 ,所以用 ../js/ -->
- <script src="../js/jquery-1.11.1.min.js" ></script>
- <script>
- function dosome() {
- let text = $("#text").val();
- if (text.trim() == "") {
- alert("不能为空");
- return;
- }
- //URL是URI的子集,所有的URL都是URI,但不是每个URI都是URL,还有可能是URN。
- let url = "http://localhost:8001/getname";
- $.ajax({
- async: true,
- type: 'post',
- data: {"name": text},
- //这里类型是json,那么跨域的后端需要是map类型、po实体类等 json类型 才能接收数据
- dataType: "json",
- url: url,
- success: function (data) {
- console.log(data);
- //请求成功回调函数
- if (data != null) {
- // alert("有数据返回")
- $("#res").html(JSON.stringify(data))
- } else {
- alert("系统异常")
- }
- }
- });
- }
- </script>
- </body>
- </html>
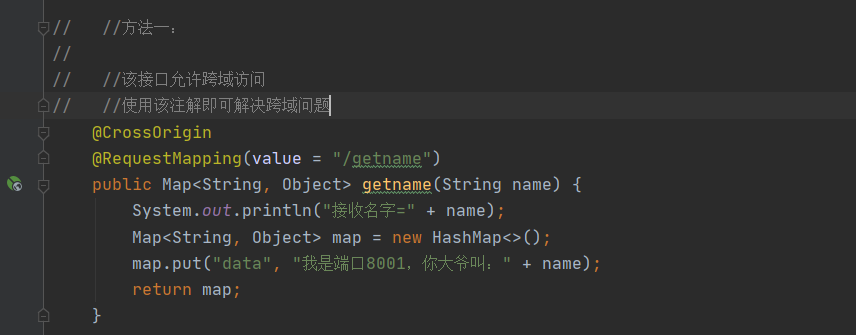
(2)后端该怎么写呢?
其实很简单
如果是spring boot ,直接使用 注解@CrossOrigin即可

如果是 springMVC 则使用 设置响应头 即可 ,当然,spring boot 也是兼容这个方法的

源码
【如果项目设置了spring security ,需要其他配置,在我的其他随笔有详细记载】
但是
- 注意:返回的数据需要与前端对应,否则前端无法获取返回结果
什么意思呢?
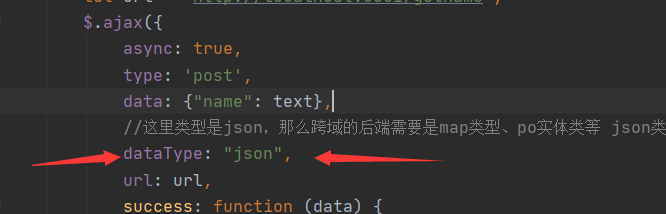
比如前端设置的返回数据类型是 json

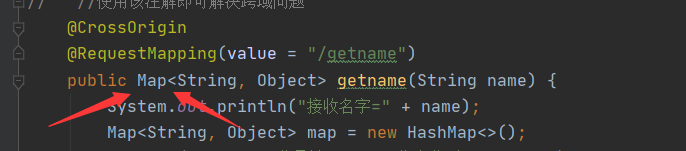
那么后端要么返回jsonp,要么返回 Map 、List<Map>、po实体类, 不然前端无法识别数据,
比如返回String类型会造成 前端json类型解析不出来

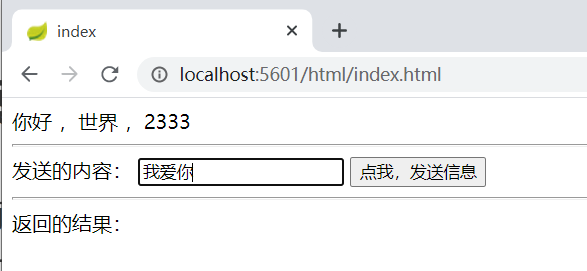
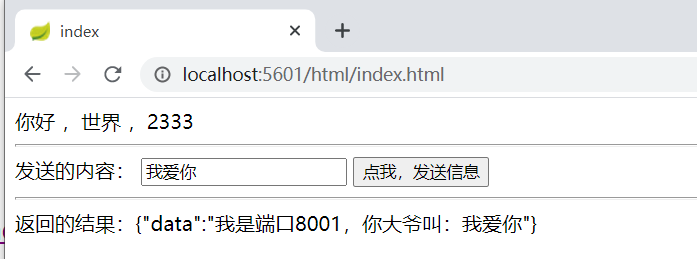
4.测试
启动项目
端口5601 ,访问网址 http://localhost:5601/html/index.html

输入文字 ,点击发送 ,向端口8001 发送请求 ,希望得到处理结果

成功。。。撒花 !!!
spring boot 解决 跨域 的两种方法 -- 前后端分离的更多相关文章
- vue开发环境和生产环境里面解决跨域的几种方法
什么是跨域 跨域指浏览器不允许当前页面的所在的源去请求另一个源的数据.源指协议,端口,域名.只要这个3个中有一个不同就是跨域. 这里列举一个经典的列子: #协议跨域 http://a.baidu. ...
- spring boot 解决跨域访问
package com.newings.disaster.shelters.configuration; import org.springframework.context.annotation.B ...
- Spring boot 解决跨域问题
import org.springframework.web.servlet.config.annotation.CorsRegistry; import org.springframework.we ...
- SpringMVC解决跨域的两种方案
1. 什么是跨域 2. 跨域的应用情景 3. 通过注解的方式允许跨域 4. 通过配置文件的方式允许跨域 1. 什么是跨域 跨域,即跨站HTTP请求(Cross-site HTTP request),指 ...
- js常用代码示例及解决跨域的几种方法
1.阻止默认行为 // 原生js document.getElementById('btn').addEventListener('click', function (event) { event = ...
- spring boot 用@CONFIGURATIONPROPERTIES 和 @Configuration两种方法读取配置文件
spring cloud 读取 配置文件属性值 1.bean @Data public class LocalFileConfig { /** * 文件存储地址 */ private String ...
- spring boot 下websocket实现的两种方法
websocket前台实现代码,保存为html执行就好 html代码来自:https://blog.csdn.net/M348915654/article/details/53616837 <h ...
- Spring Boot 允许跨域设置失败的问题深究
在公司开发过程中,一个前后端分离的项目遇见了跨域的问题. 前端控制台报错:No 'Access-Control-Allow-Origin' header is present on the reque ...
- Spring Boot定义系统启动任务的两种方式
Spring Boot定义系统启动任务的两种方式 概述 如果涉及到系统任务,例如在项目启动阶段要做一些数据初始化操作,这些操作有一个共同的特点,只在项目启动时进行,以后都不再执行,这里,容易想到web ...
随机推荐
- [云原生]Docker - 容器
目录 Docker容器 启动容器 新建并启动 启动已终止容器 守护态运行容器 终止容器 进入容器 attach命令 exec命令 导出和导入容器 导出容器 导入容器 删除容器 Docker容器 容器是 ...
- C# 使用modbus 读取PLC 寄存器地址
使用的组件Nmodbus 定义参数,全局变量: //创建modbus实体对象 private static ModbusFactory modbusFactory; private static IM ...
- Java高精度基础+开根
在焦作站的acm网络赛中遇到了一个高精度开根的水题--但是那时候WA了 后面学写java补题还T了orz 所以写一篇文章来记录一下java的大整数类型的基础和开根还有一点心得体会吧 首先给那一题的题面 ...
- 一文掌握 Python 的描述符协议
描述符介绍 描述符本质就是一个新式类,在这个新式类中,至少要实现了__get__(),__set__(),__delete__()中的一个.这也被称为描述符协议. class Myclass(obje ...
- WPF将窗口置于桌面下方(可用于动态桌面)
WPF将窗口置于桌面下方(可用于动态桌面) 先来看一下效果: 界面元素很简单,就一个Button按钮,然后写个定时器,定时更新Button按钮中的内容为当前时间,下面来介绍下原理,和界面组成. 窗口介 ...
- 拉丁超立方体初始化种群(附Matlab代码)
拉丁超立方体初始化种群 1.引言 群智能算法一般以随机方式产生初始化种群的位置,但是这种方式可能导致种群内个体分布不均匀.拉丁超立方体抽样方法产生的初始种群位置,可以保证全空间填充和抽样非重叠,从而使 ...
- jetbrain家的fleet(已获得预览权限)直接对标vscode , fleet有望超过vscode吗?今天我们实际操作下
申请预览版 等待了一周终于得到了预览版的机会 今天就来简单使用下. 前言 工程管理大多使用的是maven , 在maven之前还有ant 这个应该已经没多少人在使用了,或者说新人基本不在使用ant , ...
- CF157A Game Outcome 题解
Content 有一个 \(n\times n\) 的矩阵,每个元素都有一个权值.求所有满足其所在纵列所有元素权值和大于其所在横列所有元素权值和的元素个数. 数据范围:\(1\leqslant n\l ...
- canvas 实现渐变色填充的三角形
实现效果 效果一: 效果二: 实现思路 canvas实现 1. 绘制三角形 // html <canvas id="triangle" width="30" ...
- Springboot在工具类(Util)中使用@Autowired注入Service
1. 使用@Component注解标记工具类MailUtil: 2. 使用@Autowired注入我们需要的bean: 3. 在工具类中编写init()函数,并使用@PostConstruct注解标记 ...
