PPT2010制作图片玻璃磨砂效果
原文链接:
https://www.toutiao.com/i6488928834799272462/
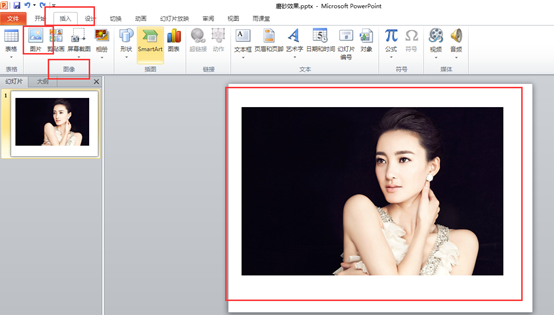
选择"插入"选项卡,"图像"功能组,"图片"按钮,插入一张图片。

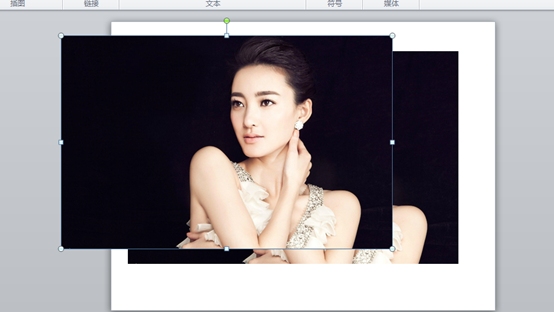
复制一张图片

按住Ctrl键,鼠标分别点击两张图片,此时两张图片周围均出现白色圆点,表示两张图片被选中。

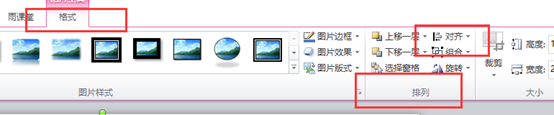
选中图片后,出现"格式"选项卡,选中"排列"功能组,"对齐"按钮。

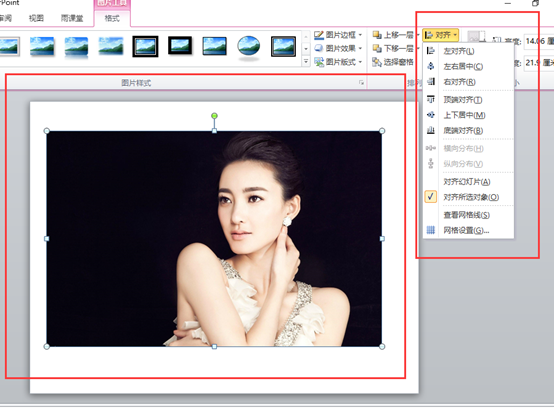
出现快捷菜单,选择合适的对齐方式,将两种图片重合。

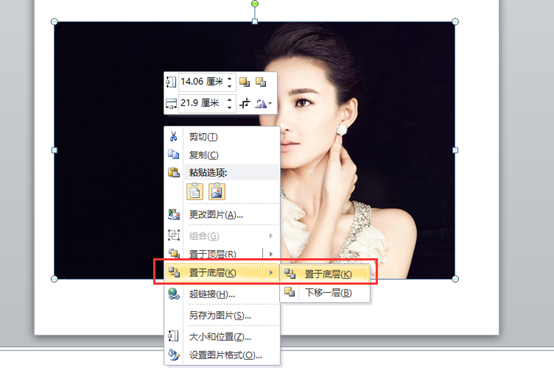
点击幻灯片中的图片,右键快捷菜单,选择"置于顶层"。

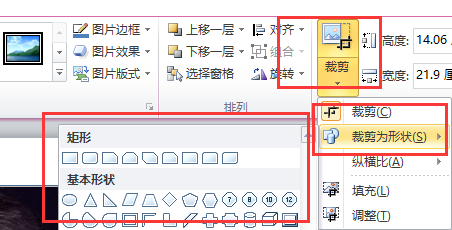
选择图片,出现"格式"选项卡,"大小"功能组,"裁剪"按钮。

选择裁剪为形状,根据个人喜好,选择任意形状即可。

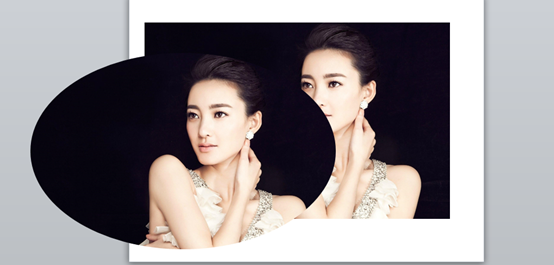
移动图片观察是否已经裁剪。

安装Ctrl+Z还原上一步,将移动开的图形,返回到上一步,让图片继续重合,此时图片上面的一张是裁剪过的,下面一张是原图。

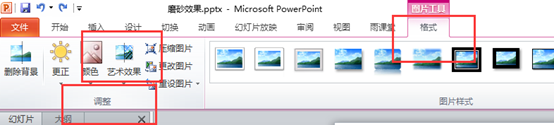
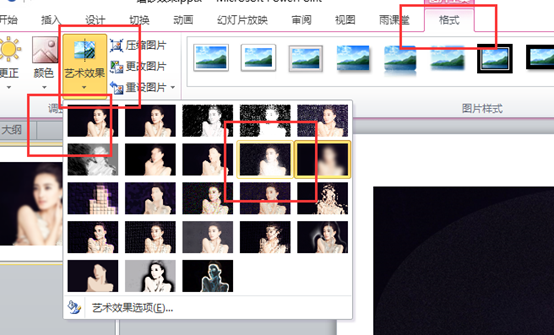
选择上面裁剪过的图片,出现"格式"选项卡,选择"调整"功能组,"艺术效果"按钮。

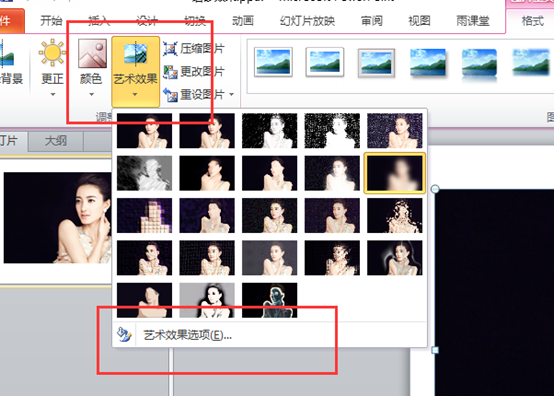
弹出的快捷菜单,选择"艺术效果选项"命令。

弹出"设置图片格式"对话框,"艺术效果"选项卡,点击艺术效果下拉列表,选择"虚化"效果。

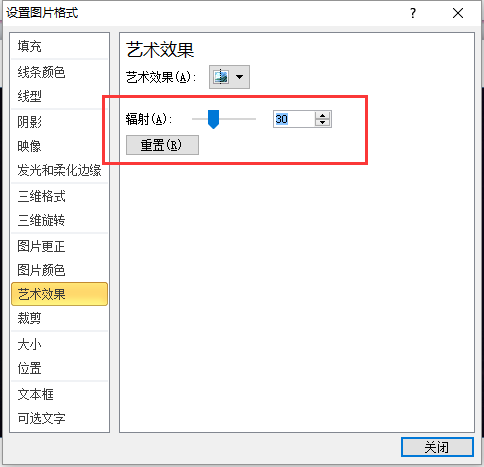
继续出"设置图片格式"对话框,"艺术效果"选项卡,设置艺术效果辐射数值为50,辐射值越大,图片越模糊。(不要低于50,如果低于50,下面图片另存为的操作是jpg格式,无法实现效果,大于50是是png格式)

选择上层图片,右键快捷菜单,图片另存为,删除上层图片,重新插入另存为的图片。(因为是上层图片一会还要继续设置一种艺术效果,而艺术效果只能设置一种,为了保持之前的设置,重新插入)。

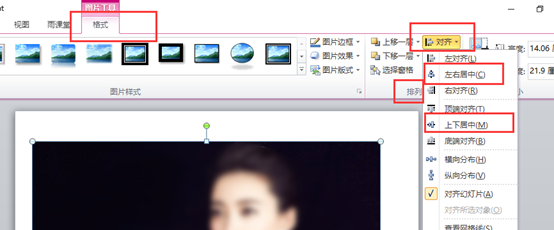
选择上层图片,出现"格式"选项卡,选择"排列"功能组,"对齐"按钮。出现下拉列表,分别选择"左右居中","上下居中"。

效果如下:

此时下层图片,可以用鼠标选择,点击下层图片,重复上一步,选择"上下居中","左右居中"。此时两张图片均居于幻灯片中央,同时图片重叠。

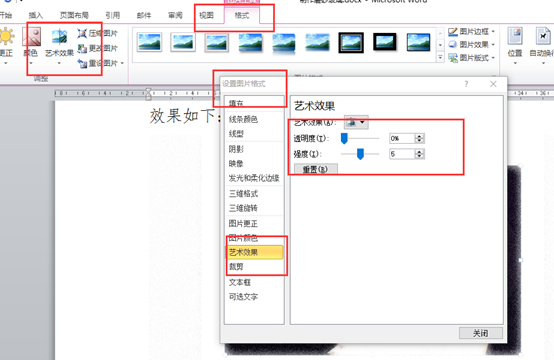
选择上层图片,出现"格式"选项卡,选择"调整"功能组,"艺术效果"按钮。在下拉列表中选择"发光散射"效果。

出现"格式"选项卡,选择"调整"功能组,"艺术效果"按钮。弹出的快捷菜单,选择"艺术效果选项"命令。弹出"设置图片格式"对话框,"艺术效果"选项卡,点击艺术效果下拉列表,选择"发色散射"效果。设置透明度和浓度,具体数值以个人喜好决定。


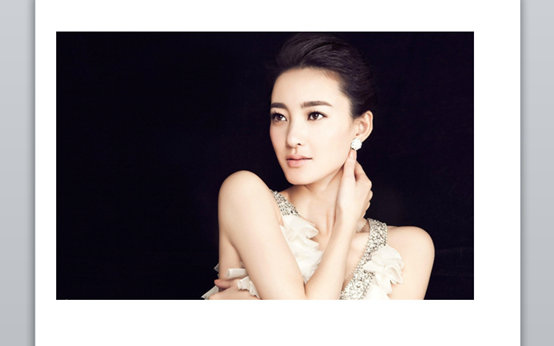
效果如下:

PPT2010制作图片玻璃磨砂效果的更多相关文章
- WPF设置VistualBrush的Visual属性制作图片放大镜效果
原文:WPF设置VistualBrush的Visual属性制作图片放大镜效果 效果图片:原理:设置VistualBrush的Visual属性,利用它的Viewbox属性进行缩放. XAML代码:// ...
- 纯CSS3写的10个不同的酷炫图片遮罩层效果【转】
这个是纯CSS3实现的的10个不同的酷炫图片遮罩层效果,可以欣赏一下 在线预览 下载地址 实例代码 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 ...
- 纯CSS3写的10个不同的酷炫图片遮罩层效果
这个是纯CSS3实现的的10个不同的酷炫图片遮罩层效果,可以欣赏一下 在线预览 下载地址 实例代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1 ...
- 利用TabHost制作QQ客户端标签栏效果(低版本QQ)
学习一定要从基础学起,只有有一个好的基础,我们才会变得更加的perfect 下面小编将利用TabHost制作QQ客户端标签栏效果(这个版本的QQ是在前几年发布的)…. 首先我们看一下效果: 看到这个界 ...
- CSS制作图片水平垂直居中
所谓的图片水平垂直居中就是把图片放在一个容器元素中(容器大于图片尺寸或是指定了大小的容器),并且图片位居此容器正中间(中间是指元素容器的正中间),而图片不是以背景图片(background-image ...
- xcode设置项目图标玻璃镜效果
xcode5中设置 ios6和ios7的适配一些小细节注意,ios6中图标会默认的设置玻璃镜效果 找到图片文件夹APPlcon中右侧设置中的有个iOS icon is pre-rend-rendere ...
- CSS3图片轮播效果
原文:CSS3图片轮播效果 在网页中用到图片轮播效果,单纯的隐藏.显示,那再简单不过了,要有动画效果,如果是自己写的话(不用jquery等),可能要费点时间.css3的出现,让动画变得不再是问题,而且 ...
- axure 动态面板制作图片轮播 (01图片轮播)
利用Axure的动态面板组件制作图片轮播: 首先现在操作区添加一个动态面板组件: 鼠标放在动态面板上,右键单击选择面板状态管理,给动态面板设置名称并添加两条状态然后点击确定. 双击动态面板,然后双击s ...
- IOS把图片做成圆形效果
利用CAShapeLayer能够制作出随意的几何图形,把它作为UIImageView的遮罩,达到把图片做成圆形效果. imgView = [[UIImageView alloc]initWithFra ...
随机推荐
- centos7部署mysql-5.7
目录 一.环境声明 二.程序部署 三.更改初始密码 一.环境声明 [mysql-Server] 主机名 = host-1 系统 = centos-7.3 地址 = 1.1.1.1 软件 = mysql ...
- MySQL如何使用coalesce函数
coalesce(a,b,c); 参数说明:如果a==null,则选择b:如果b==null,则选择c:如果a!=null,则选择a:如果a b c 都为null ,则返回为null(没意义)
- [BUUCTF]PWN21——ciscn_2019_s_3
[BUUCTF]PWN21--ciscn_2019_s_3 附件 步骤 例行检查,64位,开启了NX保护 试运行的时候回显是一些乱码,直接用ida打开,从main函数开始看 main函数调用了vuln ...
- 记一次 .NET 某市附属医院 Web程序 偶发性CPU爆高分析
一:背景 1. 讲故事 这个月初,一位朋友加微信求助他的程序出现了 CPU 偶发性爆高,希望能有偿解决一下. 从描述看,这个问题应该困扰了很久,还是医院的朋友给力,开门就是 100块 红包 ,那既然是 ...
- CF1560D Make a Power of Two 题解
Content 给定一个整数 \(n\).每次操作你可以做两件事情中的一件: 删去这个数中的一个数位(如果这个数只剩下一位,则可以把它删空). 在这个数的右边添加一个数位. 你可以以任意顺序执行无限次 ...
- LuoguB2044 有一门课不及格的学生 题解
Content 给出一名学生的语数英三门成绩,请判断该名学生是否恰好有一门不及格(成绩小于 \(60\) 分). 数据范围:成绩在 \(0\sim 100\) 之间. Solution 强烈建议先去做 ...
- LuoguB2102 计算鞍点 题解
Content 给定一个 \(5\times 5\) 的矩阵,请在这个矩阵中找出一个元素,使得这个元素既是它所在行的最大值,也是它所在列的最小值. Solution 如果直接暴力枚举每一个元素,再去算 ...
- Spring学习(一)idea中创建第一个Spring项目
1.前言 Spring框架是一个开放源代码的J2EE应用程序框架,由Rod Johnson发起,是针对bean的生命周期进行管理的轻量级容器(lightweight container). Sprin ...
- JAVA类初始化和实例初始化
一.类初始化过程 1.一个类要创建实例需要先创建和加载 (1) main方法所在的类需要先加载和实例化 2.一个子类要初始化,需要先初始化父类 3.一个类初始化就是执行<clinit>方法 ...
- Spring Boot中yml配置文件Map集合注入及使用方式
yml配置文件 maps: "{key1: 'value1', key2: 'value2'}" java中 @Value("#{${maps}}") priv ...
