echarts-gl初体验:使用echarts-gl实现3D地球
首先我们要下载引入echarts.js和echarts-gl.js
有需要的自己拿资源哈
链接:https://pan.baidu.com/s/1J7U79ey-2ZN4pjb7RTarjg
提取码:yytt
上代码
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head> <body>
<div class="container">
<div style="height: 800px; width: 45%" class="fymp" id="main"></div>
<div style="height: 800px; width: 45%" class="box2" id="main2"></div>
</div>
</body>
<script src="http://upcdn.b0.upaiyun.com/libs/jquery/jquery-2.0.2.min.js"></script>
<script src="./echarts.js"></script>
<script src="./echarts-gl.js"></script>
<script>
var ROOT_PATH =
'https://cdn.jsdelivr.net/gh/apache/echarts-website@asf-site/examples';
var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom, 'dark');
var option; var sin = Math.sin;
var cos = Math.cos;
var pow = Math.pow;
var sqrt = Math.sqrt;
var cosh = Math.cosh;
var sinh = Math.sinh;
var PI = Math.PI;
var aa = 0.4;
var r = 1 - aa * aa;
var w = sqrt(r);
option = {
tooltip: {},
visualMap: {
show: false,
dimension: 2,
min: -5,
max: 5,
inRange: {
color: [
'#313695',
'#4575b4',
'#74add1',
'#abd9e9',
'#e0f3f8',
'#ffffbf',
'#fee090',
'#fdae61',
'#f46d43',
'#d73027',
'#a50026'
]
}
},
xAxis3D: {},
yAxis3D: {},
zAxis3D: {},
grid3D: {
show: false,
postEffect: {
enable: true,
SSAO: {
enable: true,
radius: 4,
quality: 'high',
intensity: 1.5
}
},
temporalSuperSampling: {
enable: true
},
light: {
main: {
intensity: 2,
shadow: true
},
ambient: {
intensity: 0
},
ambientCubemap: {
texture: ROOT_PATH + '/data-gl/asset/canyon.hdr',
exposure: 2,
diffuseIntensity: 0.2,
specularIntensity: 3
}
}
},
series: [{
type: 'surface',
parametric: true,
silent: true,
wireframe: {
show: false
},
shading: 'realistic',
realisticMaterial: {
roughness: 0.2,
metalness: 1
},
parametricEquation: {
u: {
min: -13.2,
max: 13.2,
step: 0.2
},
v: {
min: -37.4,
max: 37.4,
step: 0.2
},
x: function (u, v) {
var denom = aa * (pow(w * cosh(aa * u), 2) + aa * pow(sin(w * v), 2));
return -u + (2 * r * cosh(aa * u) * sinh(aa * u)) / denom;
},
y: function (u, v) {
var denom = aa * (pow(w * cosh(aa * u), 2) + aa * pow(sin(w * v), 2));
return (
(2 *
w *
cosh(aa * u) *
(-(w * cos(v) * cos(w * v)) - sin(v) * sin(w * v))) /
denom
);
},
z: function (u, v) {
var denom = aa * (pow(w * cosh(aa * u), 2) + aa * pow(sin(w * v), 2));
return (
(2 *
w *
cosh(aa * u) *
(-(w * sin(v) * cos(w * v)) + cos(v) * sin(w * v))) /
denom
);
}
}
}]
}; option && myChart.setOption(option); var ROOT_PATH =
'https://cdn.jsdelivr.net/gh/apache/echarts-website@asf-site/examples'; var chartDom = document.getElementById('main2');
var myChart = echarts.init(chartDom, 'dark');
var option; option = {
backgroundColor: '#000',
globe: {
baseTexture: ROOT_PATH + '/data-gl/asset/earth.jpg',
heightTexture: ROOT_PATH + '/data-gl/asset/bathymetry_bw_composite_4k.jpg',
displacementScale: 0.1,
shading: 'lambert',
environment: ROOT_PATH + '/data-gl/asset/starfield.jpg',
light: {
ambient: {
intensity: 0.1
},
main: {
intensity: 1.5
}
},
layers: [{
type: 'blend',
blendTo: 'emission',
texture: ROOT_PATH + '/data-gl/asset/night.jpg'
},
{
type: 'overlay',
texture: ROOT_PATH + '/data-gl/asset/clouds.png',
shading: 'lambert',
distance: 5
}
]
},
series: []
}; option && myChart.setOption(option);
</script> <style>
.title {
font-weight: 600;
font-size: 0.5rem;
} .container {
display: flex;
justify-content: space-around;
}
</style> </html>
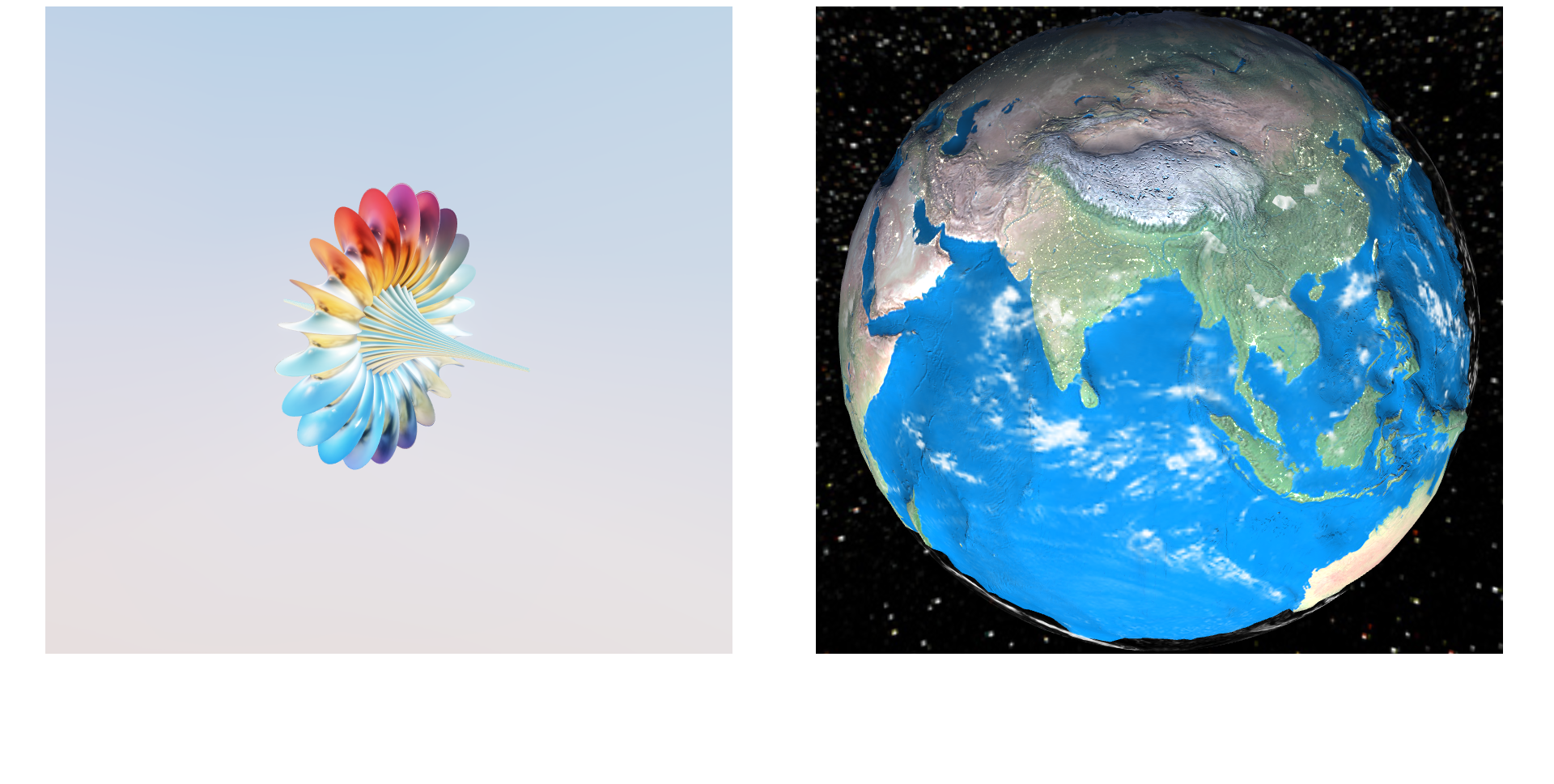
实际效果图:

下载好资源把两份js文件放到和html文件同一级目录即可
echarts-gl初体验:使用echarts-gl实现3D地球的更多相关文章
- ECharts初体验
ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等) ...
- Xamarin.iOS开发初体验
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAAKwAAAA+CAIAAAA5/WfHAAAJrklEQVR4nO2c/VdTRxrH+wfdU84pW0
- 百度EChart3初体验
由于项目需要在首页搞一个订单数量的走势图,经过多方查找,体验,感觉ECharts不错,封装的很细,我们只需要看自己需要那种类型的图表,搞定好自己的json数据就OK.至于说如何体现出来,官网的教程很详 ...
- .NET平台开源项目速览(15)文档数据库RavenDB-介绍与初体验
不知不觉,“.NET平台开源项目速览“系列文章已经15篇了,每一篇都非常受欢迎,可能技术水平不高,但足够入门了.虽然工作很忙,但还是会抽空把自己知道的,已经平时遇到的好的开源项目分享出来.今天就给大家 ...
- Xamarin+Prism开发详解四:简单Mac OS 虚拟机安装方法与Visual Studio for Mac 初体验
Mac OS 虚拟机安装方法 最近把自己的电脑升级了一下SSD固态硬盘,总算是有容量安装Mac 虚拟机了!经过心碎的安装探索,尝试了国内外的各种安装方法,最后在youtube上找到了一个好方法. 简单 ...
- Spring之初体验
Spring之初体验 Spring是一个轻量级的Java Web开发框架,以IoC(Inverse of Control 控制反转)和 ...
- 【腾讯Bugly干货分享】基于 Webpack & Vue & Vue-Router 的 SPA 初体验
本文来自于腾讯bugly开发者社区,非经作者同意,请勿转载,原文地址:http://dev.qq.com/topic/57d13a57132ff21c38110186 导语 最近这几年的前端圈子,由于 ...
- 【Knockout.js 学习体验之旅】(1)ko初体验
前言 什么,你现在还在看knockout.js?这货都已经落后主流一千年了!赶紧去学Angular.React啊,再不赶紧的话,他们也要变out了哦.身旁的90后小伙伴,嘴里还塞着山东的狗不理大蒜包, ...
- 在同一个硬盘上安装多个 Linux 发行版及 Fedora 21 、Fedora 22 初体验
在同一个硬盘上安装多个 Linux 发行版 以前对多个 Linux 发行版的折腾主要是在虚拟机上完成.我的桌面电脑性能比较强大,玩玩虚拟机没啥问题,但是笔记本电脑就不行了.要在我的笔记本电脑上折腾多个 ...
随机推荐
- mit6.830 - lab1 - 存储模型 - 题解
1.Intro github : https://github.com/CreatorsStack/CreatorDB lab1实现数据库基本的存储逻辑结构,具体包括:Tuple,TupleDesc, ...
- Python解释器下载安装
一.简介 吉多·范罗苏姆(Guido van Rossum)在1989年的圣诞节期间,编写能够解释Python语言语法的解释器. 解释器版本 第一个数字是大版本号 数字不同功能上可能会有很大差异 py ...
- CF1099A Snowball 题解
Content 有一个重量为 \(w\) 的雪球从高度为 \(h\) 的位置开始滚落,每秒它的高度会减少 \(1\),同时在高度为 \(i\) 的位置它的重量会增加 \(i\).在雪球滚动的路线上还有 ...
- 创建Harbor私有仓库
前提 1.安装docker服务 参考:https://blog.csdn.net/weixin_36522099/article/details/108861134 老名字:docker.docker ...
- AcWing 1113. 红与黑
1.题目描述 有一间长方形的房子,地上铺了红色.黑色两种颜色的正方形瓷砖. 你站在其中一块黑色的瓷砖上,只能向相邻(上下左右四个方向)的黑色瓷砖移动. 请写一个程序,计算你总共能够到达多少块黑色的瓷砖 ...
- 【LeetCode】472. Concatenated Words 解题报告(C++)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 动态规划 日期 题目地址:https://leetc ...
- 【LeetCode】463. Island Perimeter 解题报告(Python)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 减去相交部分 参考资料 日期 题目地址:https: ...
- G2022 次列车即将进站,前端人请抓紧时间上车
前端发展百花放,一技未熟百技出.未知何处去下手,关注小编胜百书. 我是前端人,关注小编,分享更多前端相关知识! 平安夜一个人?圣诞一个人? 跨年还是一个人吗? 没事,关注小编,每个节日让小编陪你一起度 ...
- 网络划分和各层协议以及webservice 浅谈
最近在公司做一些和其他外部系统接口调用的工作,遇到一些网络传输的问题,趁周末的时间记录.整理一下. 提到网络我们不得不提网络的分层架构: 我们通常听到 网络七层架构/五层架构/四层架构,但是不了解很容 ...
- 编写Java程序,创建一个父类交通工具类(Vehicles),以及两个子类,分别是轿车类(Car)和卡车类(Truck)。
返回本章节 返回作业目录 需求说明: 创建一个父类交通工具类(Vehicles),以及两个子类,分别是轿车类(Car)和卡车类(Truck). 父类有属性品牌(brand)和颜色(color). 在父 ...
