Webpack有哪些常见的Loader?他们是解决什么问题的?
先来了解一下Loader,webpack是属于模块化方案,他能让任意类型的文件都能运行在浏览器中,怎么做到呢?这时就有了loader
定义: loader 用于对模块的源代码进行转换。loader 可以使你在 import 或"加载"模块时预处理文件。
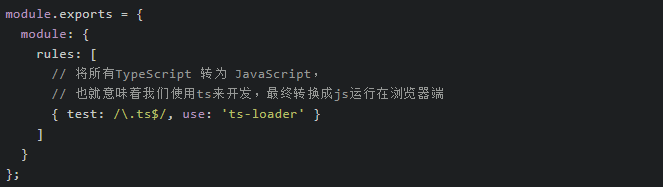
没太明白? 看下示例可能更清淅

常用的loader
这里其实没什么太大意义,无非是去看看自己项目到底用了哪些loader而已, 下面简单列出一些
style-loader 将css添加到DOM的内联样式标签style里
css-loader 允许将css文件通过require的方式引入,并返回css代码
less-loader 处理less
sass-loader 处理sass
postcss-loader 用postcss来处理CSS
autoprefixer-loader 处理CSS3属性前缀,已被弃用,建议直接使用postcss
file-loader 分发文件到output目录并返回相对路径
url-loader 和file-loader类似,但是当文件小于设定的limit时可以返回一个Data Url
html-minify-loader 压缩HTML
babel-loader 用babel来转换ES6文件到ES5
loader特性
我们一边偏向于使用,不会去在意loader的一些小细节, 这里就顺带说一下
loader 从右到左地取值(evaluate)/执行(execute)
loader 支持链式传递,链中的每个 loader 会将转换应用在已处理过的资源上
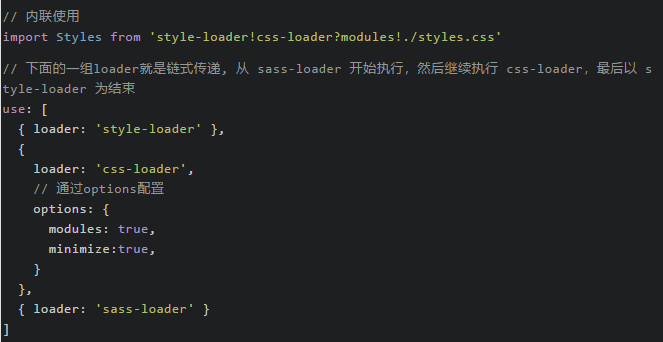
loader 也可以内联显示指定
loader 可以是同步的,也可以是异步的
loader 运行在 Node.js 中,并且能够执行任何 Node.js 能做到的操作
loader 可以通过 options 对象配置
除了常见的通过 package.json 的 main 来将一个 npm 模块导出为 loader,还可以在 module.rules 中使用 loader 字段直接引用一个模块
loader 能够产生额外的任意文件
看了其特性后,再看来一组简单的demo进行加深印象

总结
loader是webpack核心,用于对模块的源代码进行转换
loader支持链式调用,从右至左执行,支持同步或异步函数
Webpack有哪些常见的Loader?他们是解决什么问题的?的更多相关文章
- 分享.net常见的内存泄露及解决方法
分享.net常见的内存泄露及解决方法 关于内存泄漏的问题,之前也为大家介绍过,比如:<C++中内存泄漏的检测方法介绍>,是关于C++内存泄漏的.今天为大家介绍的是关于.NET内存泄漏的问题 ...
- Nginx常见错误与问题之解决方法技术指南
Nginx常见错误与问题之解决方法技术指南. 安装环境: 系统环境:redhat enterprise 6.5 64bit 1.Nginx 常见启动错误 有的时候初次安装nginx的时候会报这样的 ...
- C#不用union,而是有更好的方式实现 .net自定义错误页面实现 .net自定义错误页面实现升级篇 .net捕捉全局未处理异常的3种方式 一款很不错的FLASH时种插件 关于c#中委托使用小结 WEB网站常见受攻击方式及解决办法 判断URL是否存在 提升高并发量服务器性能解决思路
C#不用union,而是有更好的方式实现 用过C/C++的人都知道有个union,特别好用,似乎char数组到short,int,float等的转换无所不能,也确实是能,并且用起来十分方便.那C# ...
- webpack入门教程之初识loader(二)
上一节我们学习了webpack的安装和编译,这一节我们来一起学习webpack的加载器和配置文件. 要想让网页看起来绚丽多彩,那么css就是必不可少的一份子.如果想要在应用中增加一个css文件,那么w ...
- Webpack探索【3】--- loader详解
本文主要说明Webpack的loader相关内容.
- webpack——entry,output,plugins,loader,chunk知识
entry:打包入口 代码的入口,找到依赖模块 打包的入口,webpack去哪个文件找依赖,或是去那个文件依赖的依赖 可以是一个或者多个入口 例如: 1.module.exports={ entry: ...
- webpack的像素转vw loader插件
这是一款针对webpack的像素转vw单位的loader插件. 笔者公司中,h5 rem的开发方案目前已经渐渐开始转向vw方案,因此本工具应运而生. 目前所制作的h5,大部分设计稿分辨率都是750的宽 ...
- webpack导入css及各项loader
1. webpack导入css 1) 下载相关的加载器 npm install style-loader css-loader -D 2)将index.css引入到mian.js中 import '. ...
- webpack+vuecli打包常见的2个坑
第一个坑: 一般情况下,通过webpack+vuecli默认打包的css.js等资源,路径都是绝对的.但当部署到带有文件夹的项目中,这种绝对路径就会出现问题,因为把配置的static文件夹当成了根路径 ...
随机推荐
- STM32一些特殊引脚做IO使用的注意事项
1 PC13.PC14.PC15的使用 这三个引脚与RTC复用,<STM32参考手册>中这样描述: PC13 PC14 PC15需要将VBAT与VDD连接,实测采用以下程序驱动4个74HC ...
- c学习 - 第四章:顺序程序设计
4.4 字符数据的输入输出 putchar:函数的作用是想终端输出一个字符 putchar(c) getchar:函数的作用是从输入设备获取一个字符 getchar(c) 4.5 格式输入与输出 pr ...
- RAC中常见的高级用法-过滤
filter 过滤信号,使用它可以获取满足条件的信号. - (void)filter { //只有当我们文本框内容长度大于5才想要获取文本框的内容 [[_passWord.rac_textS ...
- Shell脚本实现乱序排列文件内容的多种方法(洗牌问题)
洗牌问题:洗一副扑克,有什么好办法?既能洗得均匀,又能洗得快?即相对于一个文件来说怎样高效率的实现乱序排列? ChinaUnix 确实是 Shell 高手云集的地方,只要你想得到的问题,到那里基本上都 ...
- BeanDefinitionLoader spring Bean的加载器
spring 容器注册bean , 会把bean包装成beanDefinition 放进spring容器中,beanDefinitionLoader就是加载bean的类 . 一.源码 class Be ...
- Git初始化及仓库创建和操作
一.基本信息配置 1.全局配置用户名 git config --global user.name "YeHuan-byte" 2.全局配置邮箱 git config --globa ...
- Socket通信和多线程的总结
1.ServerSocket进行多线程接收 package com.yh.chat; import java.io.IOException; import java.net.ServerSocket; ...
- 【JavaWeb】【Eclipse】使用Eclipse创建我的第一个网页
使用Eclipse创建我的第一个网页 哔哩哔哩 萌狼蓝天 你可以直接点击Finish,也可以点击Next,到下面这个界面后,勾选生成web.xml然后Finish(你不这样做就会没有Web.xml文件 ...
- Moment.js使用笔记
零.前情提要 上个月开发了数据平台,用的框架是vue + Ant Design of Vue,其中用了组件[range-picker]日期选择框,涉及到时间方法就去看了momentJS,以此记录~ 如 ...
- 高可靠性——TSN 802.1Qci协议介绍
TSN协议族根据实现功能可以分为:定时与同步.延时.可靠性和资源管理四个类别,往期的时间同步--TSN协议802.1AS介绍一文向大家介绍了定时与同步功能的核心--802.1AS协议,而在基于TSN工 ...
