基于JQuery打造无缝滚动新闻
JQuery实现 新闻无缝滚动
一.使用"首尾追加"实现无缝滚动
<head lang="en">
<meta charset="UTF-8">
<title>一.使用"首尾追加"实现无缝滚动</title>
<style>
#scroll{
height: 100px;
overflow: hidden;
}
</style>
<script src="js/jquery-1.12.4.js"></script>
<script>
$(function () {
setInterval(function () {
var $scroll=$("#scroll"); //获取要设置scrollTop()属性的元素
var $top =$scroll.scrollTop(); //获取当前scrollTop值
$scroll.scrollTop(++$top); //增加元素的scrollTop值
//如果元素的scrollTop值大于,它的父级容器的高度,则将第一个元素追加到最后
if($top>=$scroll.height()){
var $first = $(".content li:first").clone(true);//获取并复制第一个元素
$(".content>ul").append($first);//追加到最后
$(".content li:first").remove();//删除第一个元素
}
},20);
});
</script>
</head>
<body>
<div id="scroll">
<div class="content">
<ul>
<li><a href="#">新闻1111</a></li>
<li><a href="#">新闻2222</a></li>
<li><a href="#">新闻3333</a></li>
<li><a href="#">新闻4444</a></li>
<li><a href="#">新闻5555</a></li>
<li><a href="#">新闻6666</a></li>
<li><a href="#">新闻7777</a></li>
<li><a href="#">新闻8888</a></li>
<li><a href="#">新闻9999</a></li>
<li><a href="#">新闻1010</a></li>
</ul>
</div>
</div>
</body>
</html>
效果如图:

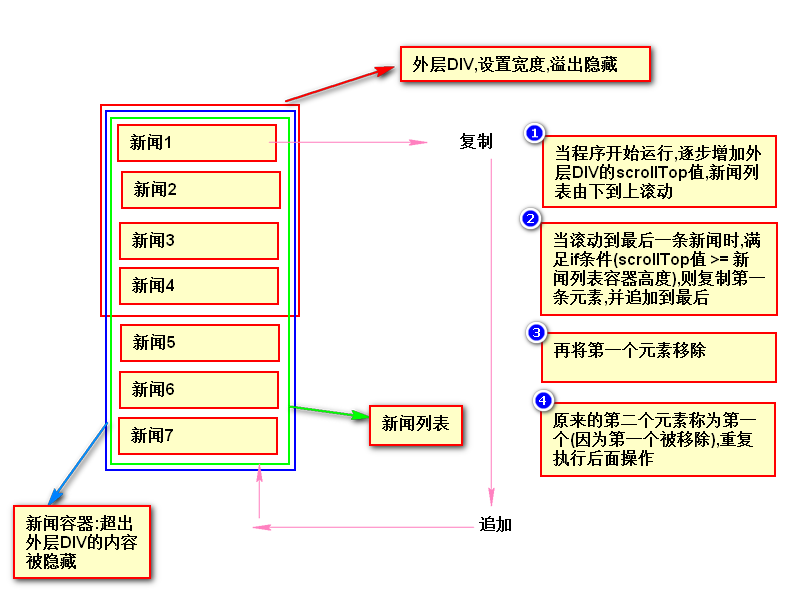
运行原理:
因为本人比较小白,不知道怎么更专业的描述,所以都把知识浓缩到图片里了,看图:
PS:第一次发博,如果有什么解释不清楚的,或不明白的欢迎回复提问!
基于JQuery打造无缝滚动新闻的更多相关文章
- 利用JQuery一步步打造无缝滚动新闻
首先,我们这里有这么一段html代码,很简洁,如下所示: 1 <div id="tag">2 <ul>3 <li>你说我是好人吗,我是好人啊&l ...
- jQuery图片无缝滚动
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- jQuery图片无缝滚动JS代码ul/li结构
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 基于jQuery打造的选项卡向上弹出jquery焦点图切换特效
基于jQuery打造的选项卡向上弹出jquery焦点图切换特效 鼠标经过标题栏,会出现层特效向上滑动,并且在同时进行幻灯片切换,效果十分不错. 有兴趣的童鞋可以下载看看,在IE6方面兼容性也不错,只有 ...
- 基于jquery打造的网页右侧自动收缩浮动在线客服代码
基于jquery打造的网页右侧自动收缩浮动在线QQ客服代码, 当前比较流行的一款QQ在线jquery特效代码, 代码中还带有IE6下PNG图片透明的特效,如果想研究IE6下PNG透明的同学也可以下载研 ...
- jquery图片无缝滚动代码左右 上下无缝滚动图片
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- JQuery的无缝滚动
图片无缝向左滚动的代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "h ...
- 一款经典的jQuery kxbdMarquee 无缝滚动插件
<marquee> 曾是 IE 下独有的一个走马灯效果的标签,其他浏览器并不兼容,于是出现了使用 JavaScript 来模拟该效果的插件. 版本: jQuery v1.3.2+ 在线实例 ...
- 基于jQuery左侧小图滚动右侧大图显示代码
今天给大家分享一款 jQuery左侧小图滚动右侧大图显示代码是一款基于jQuery实现的左侧滚动图片点击大图查看效果代码.该实例适用浏览器:IE8.360.FireFox.Chrome.Safari. ...
随机推荐
- elasticsearch 申请basic证书
如果elasticsearch使用低于6.3版本的,basic证书默认1个月,需要申请,可使用时间为1年. 申请地址为: https://license.elastic.co/registration ...
- SQL解析器详解
1.概述 最近,有同学留言关于SQL解析器方面的问题,今天笔者就为大家分享一下SQL解析器方便的一些内容. 2.内容 2.1 SQL解析器是什么? SQL解析与优化是属于编辑器方面的知识,与C语言这类 ...
- VC++线程同步之临界区(CriticalSection)
1.相关文件和接口 #include <windows.h> CRITICAL_SECTION cs;//定义临界区对象 InitializeCriticalSection(&cs ...
- Spring源码-IOC部分-Bean实例化过程【5】
实验环境:spring-framework-5.0.2.jdk8.gradle4.3.1 Spring源码-IOC部分-容器简介[1] Spring源码-IOC部分-容器初始化过程[2] Spring ...
- ApacheCN 数据库译文集 20211112 更新
创建你的 Mysql 数据库 零.前言 一.介绍 MySQL 设计 二.数据采集 三.数据命名 四.数据分组 五.数据结构调整 六.补充案例研究 Redis 学习手册 零.序言 一.NoSQL 简介 ...
- 使用IndexedDB缓存给WebGL三维程序加速
前言 使用webgl开发三维应用的时候,经常会发现三维场景加载比较慢,往往需要等待挺长时间,这样用户的体验就很不友好. 造成加载慢的原因,主要是三维应用涉及到的资源文件会特别多,这些资源文件主要是模型 ...
- 「BalkanOI 2018 Day2」Parentrises
「BalkanOI 2018 Day2」Parentrises part1 显然可以直接贪心. 右括号记-1,左括号记1. 默认起始全部绿色,不染色. 策略如下: 从左往右扫,如果右括号个数大于左括号 ...
- 可能用得上的UI控件
为了便于开发者打造各式各样的优秀App,UIKit框架提供了非常多功能强大又易用的UI控件以下列举一些在开发中可能用得上的UI控件: 红色表明最常用,蓝色代表一般,黑色代表几乎不用(这不是绝对的, ...
- Typora快捷键 shortcuts-windows
Typora快捷键 shortcuts-windows 快捷键 作用 ctrl+ ctrl- 字体大小调节 ctrl + shift + ` 行内代码 alt+shift+5 删除线 ctrl+shi ...
- 高德地图定位api以及导航和定位 位置的偏差
<script type="text/javascript" src="http://webapi.amap.com/maps?v=1.4.2&key=37 ...
