分享我的CleanArchitecture for Razor Page项目模板

这个项目是参考和整合了jasontaylordev/CleanArchitecture 和 blazorhero/CleanArchitecture 代码基础上,重构出来的新的项目,这两个项目都是非常优秀和人气很旺的关于CleanArchitecture的项目模板,我也fork了他们的项目并添加了一些自己的功能模块,我个人非常喜欢blazorhero/CleanArchitecture这个项目,前端使用的是微软的Blazor(webassembly)技术,对于.net开发人员可以很快开始工作,几乎不需要额外的学习,但在项目的进行中发现了一个致命的问题就是在(WASM模式下)性能不行,加载数据一多就容易的卡顿,但相信后面会得到优化,jasontaylordev/CleanArchitecture 项目的前端用的Angular12 由于我对angular/vue/react的技术不是很熟练,学习起来实在是感觉力不从心,在实际开发过程中遇到了很多坑,都需要用google来解决,所以最后我还是选择了自己最熟悉的开发方式asp.net MVC来对我原来的框架进行重构来实现CleanArchitecture设计模式。
我为什么要不断的升级和重构我个人的开发框架
首先我追求的是开发效率,开发速度一定要快,当然我个人做的项目都是小项目1-2月内完成的页面不超过50个的那种,所以我必须再1-2周内完成所有的原型开发(能运行增删改查操作的原型),所以我不考虑用前后端分离的解决方案原因很简单前后端分离需要来回切换不同的代码风格同时需要封装2次代码,对于一个人的开发工作无疑是增加了很多工作量。
第二考虑的就是编码的效率和感受,主要是减少拷贝复制的操作,最求极简的代码风格(CleanArchitecture就符合这一点,ABP就觉得太复杂了)不需要太多的分层和定义太多的接口,我喜欢编写那种非常流畅容易理解的代码,写代码追求那种像海上钢琴师里那种弹钢琴的境界
第三就是前端UI必须漂亮符合主流的风格,但我本人对css和UI布局是真的不行,所以我只能找一个我觉得好看的UI还必须是一整套,所以我选择了SmartAdmin - Responsive WebApp 如果你们喜欢的话可以通过链接购买
下面我介绍一下我的项目
- Github 仓库代码 github.com
- Demo地址 http://razor.i247365.net/
- 以前的项目 基于领域驱动设计(DDD)超轻量级快速开发架构 - 阿新 - 博客园 (cnblogs.com)
- MVC Scaffolding SmartCode-Engine 更新 - 阿新 - 博客园 (cnblogs.com)
技术栈
- [ASP.NET Core 5](https://devblogs.microsoft.com/aspnet/announcing-asp-net-core-in-net-5/)
- [Entity Framework Core 5](https://docs.microsoft.com/en-us/ef/core/)
- [SmartAdmin - Responsive WebApp](https://wrapbootstrap.com/theme/smartadmin-responsive-webapp-WB0573SK0/)
- [Razor Pages](https://docs.microsoft.com/en-us/aspnet/core/razor-pages/?view=aspnetcore-5.0&tabs=visual-studio)
- [Jquery EasyUI](https://www.jeasyui.com/)
- [MediatR](https://github.com/jbogard/MediatR)
- [AutoMapper](https://automapper.org/)
- [FluentValidation](https://fluentvalidation.net/)
- [NUnit](https://nunit.org/), [FluentAssertions](https://fluentassertions.com/), [Moq](https://github.com/moq) & [Respawn](https://github.com/jbogard/Respawn)
- [Docker](https://www.docker.com/)
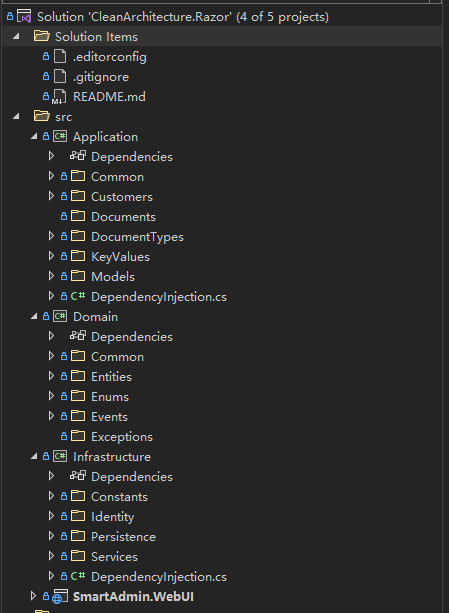
项目结构

项目结构完全参考jasontaylordev/CleanArchitecture
Overview
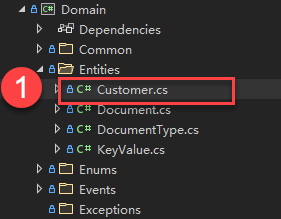
Domain
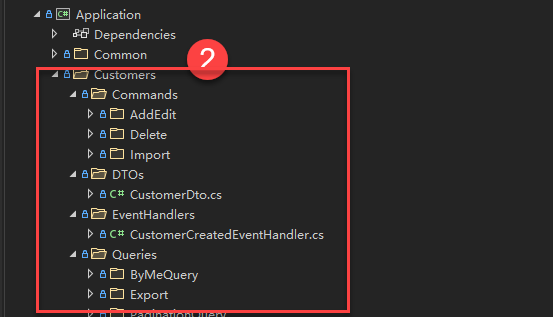
Application
Infrastructure
[SmartAdmin - Responsive WebApp](https://wrapbootstrap.com/theme/smartadmin-responsive-webapp-WB0573SK0)
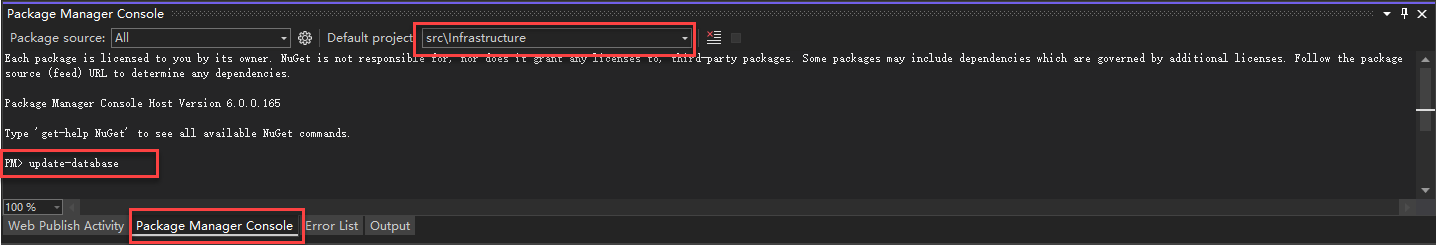
如何开发
生成数据库


运行项目

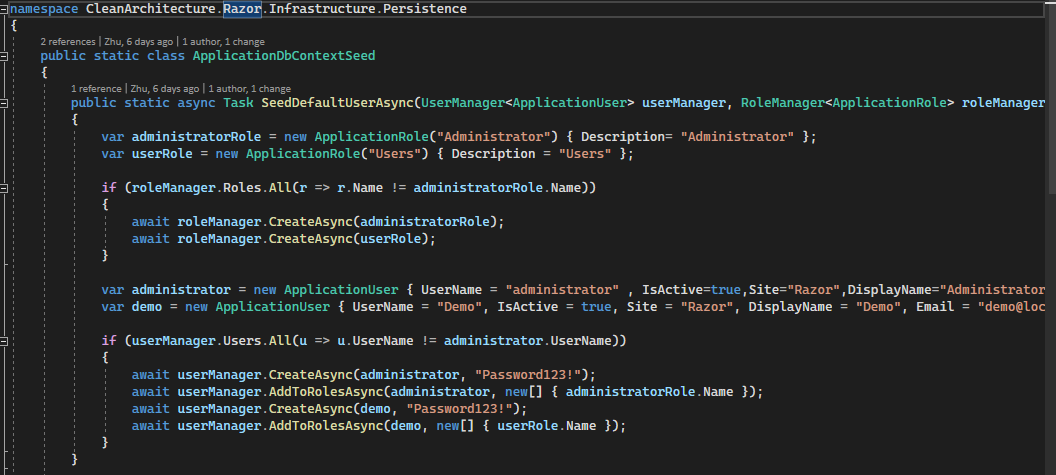
初始账号密码

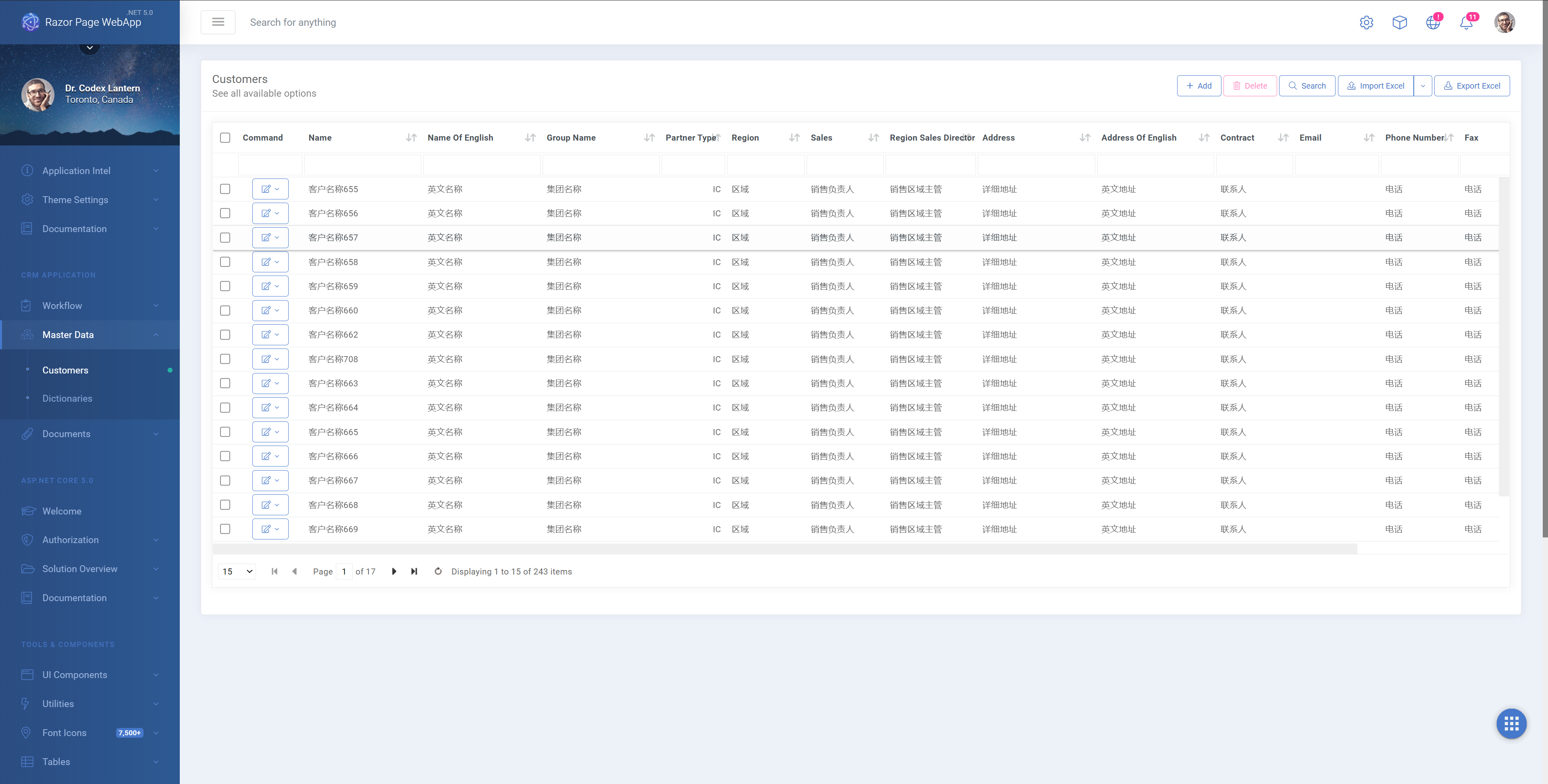
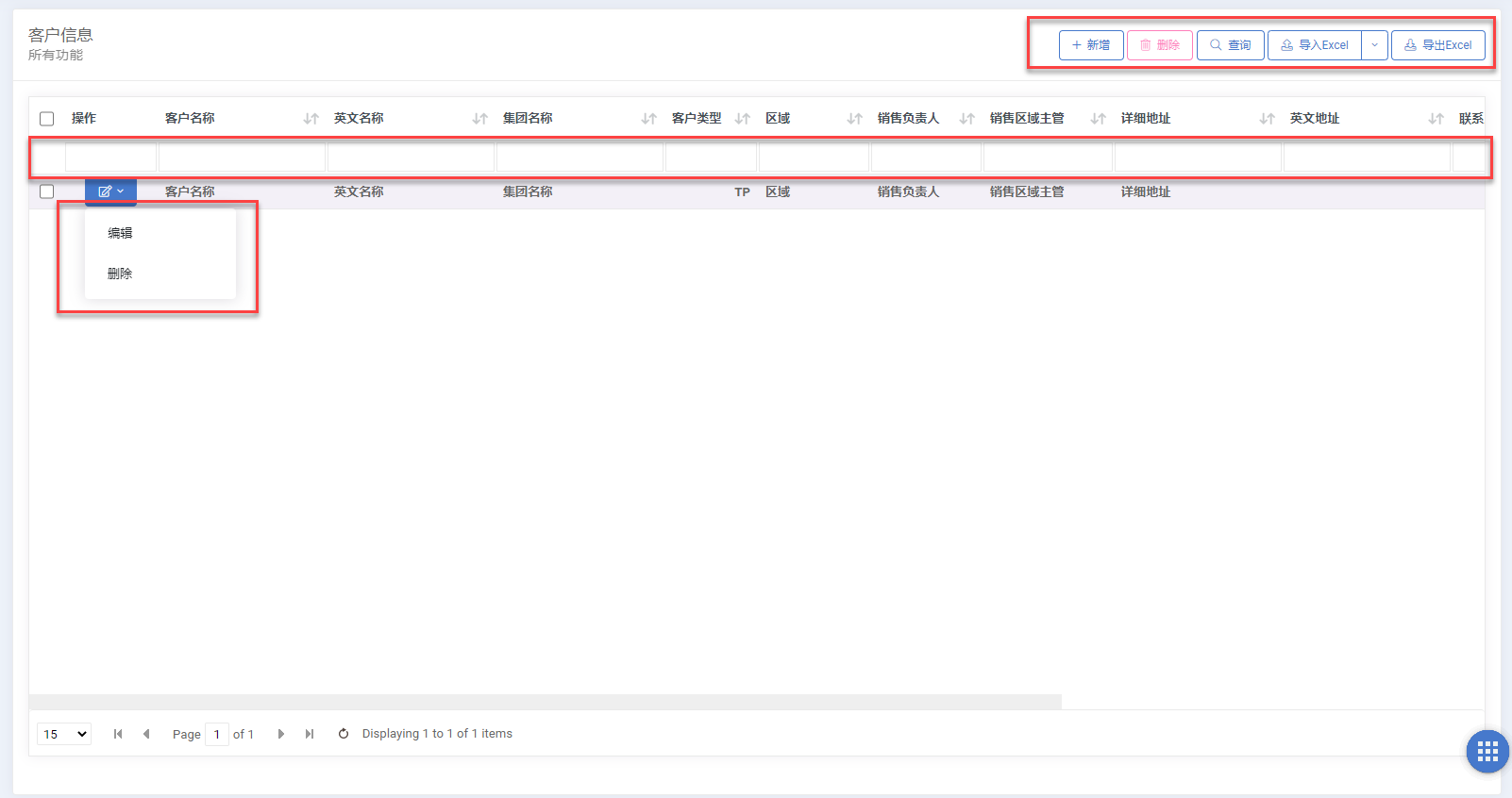
模板标准功能

新增/编辑/删除/查询/导入/导出
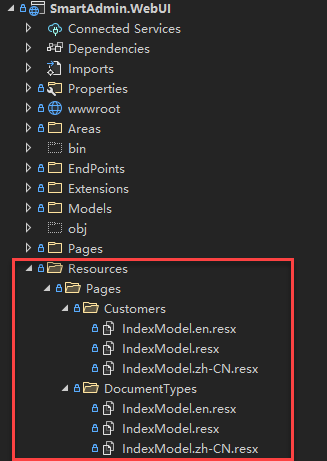
多语言支持

添加新的功能模块

新增一个实体对象

添加Application CQRS 功能模块

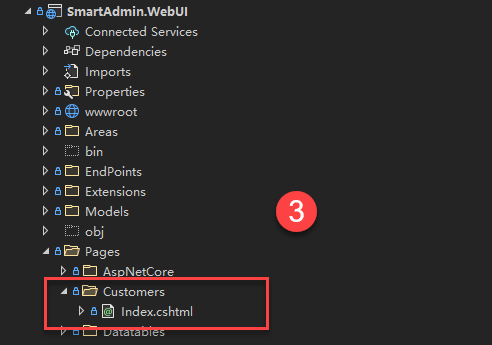
添加页面
To-Do List
这个项目还刚刚很多基础功能还没有开发完成,后面我会继续完善,如果喜欢请在Github上给个赞。
- 账号管理
- 授权管理
- 日志查询
- 审批工作流
- 文档管理
- 代码生成visual studio.net插件 !important
- ....
分享我的CleanArchitecture for Razor Page项目模板的更多相关文章
- Razor Page–Asp.Net Core 2.0新功能
Razor Page介绍 前言 上周期待已久的Asp.Net Core 2.0提前发布了,一下子Net圈热闹了起来,2.0带来了很多新的特性和新的功能,其中Razor Page引起我的关注,作为web ...
- Scaffolding Template on Asp.Net Core Razor Page
Scaffolding Template Intro 我们知道在Asp.Net MVC中,如果你使用的EF的DBContext的话,你可以在vs中通过右键解决方案-添加控制器-添加包含视图的控制器,然 ...
- Do You Kown Asp.Net Core - 根据实体类自动创建Razor Page CURD页面模板
Scaffolding Template Intro 我们知道在Asp.Net MVC中,如果你使用的EF的DBContext的话,你可以在vs中通过右键解决方案-添加控制器-添加包含视图的控制器,然 ...
- Do You Kown Asp.Net Core -- Asp.Net Core 2.0 未来web开发新趋势 Razor Page
Razor Page介绍 前言 上周期待已久的Asp.Net Core 2.0提前发布了,一下子Net圈热闹了起来,2.0带来了很多新的特性和新的功能,其中Razor Page引起我的关注,作为web ...
- Razor Page 文件
Razor Pages 所有的Razor文件都以 .cshtml 结尾.大部分Razor文件都是可浏览的,包含客户端代码和服务器端代码的混合,处理后会将HTML发送到浏览器.这些页面通常被称为“内容页 ...
- Razor Page Library:开发独立通用RPL(内嵌wwwroot资源文件夹)
ASP.NET Core知多少系列:总体介绍及目录 Demo路径:GitHub-RPL.Demo 1. Introduction Razor Page Library 是ASP.NET Core 2. ...
- Asp.net core 学习笔记 Razor Page
更新 2019-04-27 最近做了更多的 research 发现微软视乎有意发展 razor page. razor page 的定位是 mvvm, 现在还有个叫 blazor 的东西, 类似用 c ...
- ASP.NET Core教程【一】关于Razor Page的知识
关键文件和目录结构 按照asp.net core WEB应用程序向导,创建一个工程之后 你会发现如下几个目录和文件 wwwroot:放置网站的静态文件的目录 Pages:放置razor页面的目录 ap ...
- ASP.NET Core教程【二】从保存数据看Razor Page的特有属性与服务端验证
前文索引:ASP.NET Core教程[一]关于Razor Page的知识 在layout.cshtml文件中,我们可以看到如下代码: <a asp-page="/Index" ...
随机推荐
- JavaScript中for...in循环使用问题
问题 使用for...in去遍历一个数组,同时将值添加到另外一个数组时,新的数组中每次都多出来一个function类型的元素. 原因及解决方案 for...in用来循环本身没有问题,但是经常被误用来遍 ...
- WebService:CXF的JaxWsDynamicClientFactory实现调用WebService接口
首先需要引入依赖jar包 #版本只供参考,具体看项目 <dependency> <grouId>org.apache.cxf</grouId> <artifa ...
- 2、nacos
1.Nacos官方文档的说明已经很清晰了. https://nacos.io/zh-cn/docs/quick-start-spring-cloud.html 2.前提条件 https://nacos ...
- ReadyAPI 测试工具和创建管理
通过测试加速API质量APIs 和微服务正在改变组织在数字世界中开展业务的方式,对它们进行测试 比以往任何时候都更加重要 ReadyAPI测试工具是创建.管理.并运行自动化测试REST.SOAP.Gr ...
- ESP32的Flash加密知识
一.Flash 加密功能用于加密与 ESP32-S2 搭载使用的 SPI Flash 中的内容.启用 Flash 加密功能后,物理读取 SPI Flash 便无法恢复大部分 Flash 内容.通过明文 ...
- Linux | 系统状态检测
ifconfig ifconfig 命令用于获取网卡配置与网络状态等信息,格式 ifconfig[网络设备][参数] 使用 ifconfig 命令来查看本机当前的网卡配置与网络状态等信息时,其实主要查 ...
- ctf杂项之easy_nbt
下载附件查看 除了几个文件之外,没有思路 搜索nbt可知,可以使用nbtexplorer工具 果断下载,然后打开题目下载的目录 crrl+f搜索flag 猜测kflag{Do_u_kN0w_nbt?} ...
- ffiddler抓取手机(app)https包
很多同学有看过原文,但是按照原文还是没有设置成功(我就是其中一个)然后查了网上资料,在某些选项上进行增加,填写,配置通过.(和原文略有不同) 安装Fiddler,我们正常的流程在feiddler中设置 ...
- Antilibrary能拯救稍后不读吗
从「稍后再读」到「再也不读」 上学时,我有一套自认为很高效的资料搜集工作流.大致流程是浏览到感兴趣或可能有用的信息时,粗略扫过一眼后即用 Pocket 将其保存为稍后再读,随后借助 IFTTT 的某个 ...
- Maven多模块Spring的注入
第一次做多模块项目,Unit Test的时候发现Biz模块没法注入Dal模块的Mappper,提示找不到Bean. POM文件是正确引入了dependency的,扫描的package也没错,所以卡了好 ...

 [Purchases]
[Purchases]