html5 新增标签和特性
文档类型设定
document
HTML:
XHTML:
HTML5
字符设定
- <meta http-equiv="charset" content="utf-8">:HTML与XHTML中建议这样去写
- <meta charset="utf-8">:HTML5的标签中建议这样去写
常用新标签
header:定义文档的页眉
nav:定义导航链接的部分
footer:定义文档或节的页脚
article:标签规定独立的自包含内容
section:定义文档中的节(section、区段)
aside:定义其所处内容之外的内容
常用新属性
| 属性**** | 用法**** | 含义**** |
|---|---|---|
| placeholder**** | <input type="text" placeholder="请输入用户名"> | 占位符提供可描述输入字段预期值的提示信息 |
| autofocus**** | <input type="text" autofocus> | 规定当页面加载时 input 元素应该自动获得焦点 |
| multiple**** | <input type="file" multiple> | 多文件上传 |
| autocomplete**** | <input type="text" autocomplete="off"> | 规定表单是否应该启用自动完成功能 |
| required**** | <input type="text" required> | 必填项 |
| accesskey**** | <input type="text" accesskey="s"> | 规定激活(使元素获得焦点)元素的快捷键 |
新增的type属性值:
| 类型**** | 使用示例**** | 含义**** |
|---|---|---|
| email**** | <input type="email"> | 输入邮箱格式 |
| tel**** | <input type="tel"> | 输入手机号码格式 |
| url**** | <input type="url"> | 输入url格式 |
| number**** | <input type="number"> | 输入数字格式 |
| search**** | <input type="search"> | 搜索框(体现语义化) |
| range**** | <input type="range"> | 自由拖动滑块 |
| time**** | <input type="time"> | |
| date**** | <input type="date"> | |
| datetime**** | <input type="datetime"> | |
| month**** | <input type="month"> | |
| week**** | <input type="week"> |
综合案例
<form action="">
<fieldset>
<legend>学生档案</legend>
<label for="userName">姓名:</label>
<input type="text" name="userName" id="userName" placeholder="请输入用户名"> <br>
<label for="userPhone">手机号码:</label>
<input type="tel" name="userPhone" id="userPhone" pattern="^1\d{10}$"><br>
<label for="email">邮箱地址:</label>
<input type="email" required name="email" id="email"><br>
<label for="collage">所属学院:</label>
<input type="text" name="collage" id="collage" list="cList" placeholder="请选择"><br>
<datalist id="cList">
<option value="前端与移动开发学院"></option>
<option value="java学院"></option>
<option value="c++学院"></option>
</datalist><br>
<label for="score">入学成绩:</label>
<input type="number" max="100" min="0" value="0" id="score"><br>
<label for="level">基础水平:</label>
<meter id="level" max="100" min="0" low="59" high="90"></meter><br>
<label for="inTime">入学日期:</label>
<input type="date" id="inTime" name="inTime"><br>
<label for="leaveTime">毕业日期:</label>
<input type="date" id="leaveTime" name="leaveTime"><br>
<input type="submit">
</fieldset>
</form>
多媒体标签
embed:标签定义嵌入的内容
audio:播放音频
video:播放视频
多媒体 embed(会使用)
embed可以用来插入各种多媒体,格式可以是 Midi、Wav、AIFF、AU、MP3等等。url为音频或视频文件及其路径,可以是相对路径或绝对路径。
因为兼容性问题,我们这里只讲解 插入网络视频, 后面H5会讲解 audio 和video 视频多媒体。
<embed src="http://player.youku.com/player.php/sid/XMTI4MzM2MDIwOA==/v.swf" allowFullScreen="true" quality="high" width="480" height="400" align="middle" allowScriptAccess="always" type="application/x-shockwave-flash"></embed>
优酷,土豆,爱奇艺,腾讯、乐视等等
先上传
在分享
多媒体 audio
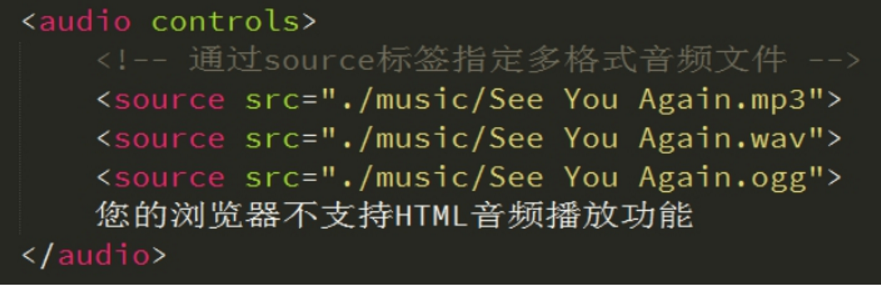
HTML5通过<audio>标签来解决音频播放的问题。
使用相当简单,如下图所示
并且可以通过附加属性可以更友好控制音频的播放,如:
autoplay 自动播放
controls 是否显不默认播放控件
loop 循环播放
由于版权等原因,不同的浏览器可支持播放的格式是不一样的,如下图供参考
多浏览器支持的方案,如下图
多媒体 video
HTML5通过<video>标签来解决音频播放的问题。
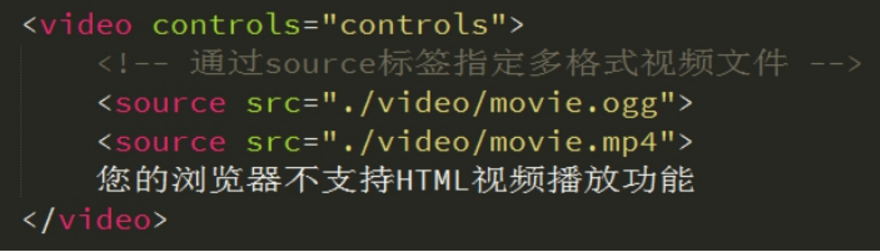
同音频播放一样,<video>使用也相当简单,如下图

同样,通过附加属性可以更友好的控制视频的播放
autoplay 自动播放
controls 是否显示默认播放控件
loop 循环播放
width 设置播放窗口宽度
height 设置播放窗口的高度
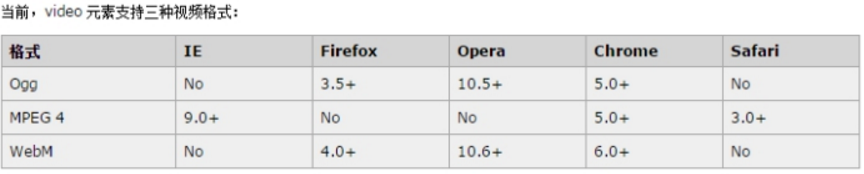
由于版权等原因,不同的浏览器可支持播放的格式是不一样的,如下图供参考

多浏览器支持的方案,如下图****

html5 新增标签和特性的更多相关文章
- html5新增标签/删除标签
闲聊: 最近小颖工作稍微比较轻松,没事就看看慕课,看了看:HTML5之元素与标签结构,里面简单讲解了下HTML5的一些新特性,小颖之前没写过HTML5的页面,所以就当写笔记将那些新的特性整理出来,也方 ...
- HTML5新标签与特性---新表单+新属性----综合案例1
HTML5新标签与特性 兼容性问题 (ie9 以上的版本) 文档类型设定 document HTML: sublime 输入 html:4s XHTML: sublime 输入 html:xt HTM ...
- 盒子模型,定位技术,负边距,html5 新增标签
盒子模型 /*[margin 外边距] margin属性最多四个 1.只写一个值,四个方向的margin均为这个值 2.写两个值:上,右两个方向,下默认=上,右 默认=左 3.写三个值:上.右.下三个 ...
- 解决ie9以下浏览器对html5新增标签的不识别,并导致CSS不起作用的问题
https://www.cnblogs.com/yangjie-space/p/4816279.html html5shiv.js和respond.min.js 做页面常用的东西,写这里用的时候省点去 ...
- 让旧浏览器支持HTML5新增标签
首先我们使用JS进行标签创建,为HTML文件创建我们需要的这几个HTML5标签. 接下来,我们需要使用CSS进行这几个HTML5标签的样式控制,这是因为,通过这种方法创建的新标签,默认是行内元素. ...
- HTML5新增标签及具体用法
html5自从推广普及以来,迅速被各大浏览器支持.采用html5设计的网页逐渐成为网页设计的时尚.下面就温习下html5的新增标签. HTML 5 中的新特性包括了嵌入音频.视频和图形的功能,客户端数 ...
- HTML5新增的一些特性
HTML现在已经不是SGML的子集,主要是关于图像,位置,储存,多任务等功能的增加. .绘画canvas: .用于媒介回放的video: Ogg是带有Theora视频编码和Vorbis音频编码的文件: ...
- HTML5新增标签与属性
目录 一.HTML5新增属性 1.1.contextmenu 1.2.contentEditable 1.3.hidden 1.4.draggable 1.5.data-* 1.6.placehold ...
- HTML5新增标签的汇总与详解
趁着一点闲暇时间,把HTML5的新增标签整理了一下,用了表格的形式展现,分别归纳了各标签的用法及属性分析.这样方便各位以后在运用HTML5标记遇到疑惑时,直接上来对照看下就明了了,希望对大家有帮助哦. ...
随机推荐
- <学习opencv>opencv数据类型
目录 Opencv数据类型: 基础类型概述 固定向量类class cv::Vec<> 固定矩阵类cv::Matx<> 点类 Point class cv::Scalar 深入了 ...
- IM2603 Type-C扩展坞电源管理 IC
IM2603 概述 用于带有集成降压转换器的 Type-C 外围应用的电源管理 IC IM2603 是一款主要用于 Type-C 外围应用的电源管理 IC. 它集成了一个带有内置高侧 MOSFET 的 ...
- Linux远程操作
应用场景 公司开发时候,具体的应用场景是这样的1.linux服务器是开发小组共享 正式上线的项目是运行在公网 因此程序员需要远程登录到Linux进行项目管理或者开发 远程登录客户端有Xshell6,X ...
- JavaScript交互式网页设计 • 【第3章 JavaScript浏览器对象模型】
全部章节 >>>> 本章目录 3.1 浏览器对象模型 3.1.1 浏览器对象模型 3.2 window 对象 3.2.1 window 对象的常用属性及方法 3.2.2 使 ...
- JavaScript交互式网页设计笔记 • 【目录】
章节 内容 实践练习 JavaScript交互式网页设计作业目录(作业笔记) 第1章 JavaScript交互式网页设计笔记 • [第1章 JavaScript基本语法] 第2章 JavaScript ...
- PHP-FPM 开启慢日志记录
首先,找到 php-fpm 所在的目录: 使用 which php-fpm 使用 whereis php-fpm 然后找到 php-fpm.conf 所在的目录: 使用 ps -ef | grep p ...
- unittest_测试报告(6)
用例执行完成后,执行结果默认是输出在屏幕上,其实我们可以把结果输出到一个文件中,形成测试报告. unittest自带的测试报告是文本形式的,如下代码: import unittest if __nam ...
- 【Java常用类】SimpleDateFormat
文章目录 SimpleDateFormat 默认构造器实例化对象 默认构造器的格式化 带参构造器实例化对象 带参构造器的格式化 自定义格式 解析 SimpleDateFormat 默认构造器实例化对象 ...
- 我的MySQL学习记录 完结篇DAY05~
课程已全部学完,Redis\mongoDB 的学习也会提上日程啦~剩下的最大的最大的问题在于练习,大量的练习,后期会发我的学习记录. 小记:也不知道是不是加强针的缘故,老是拉肚子,记录彻底感冒的一天, ...
- CVE-2021-44228——Log4j2-RCE漏洞复现
0x00 漏洞介绍 Apache Log4j2是一个Java的日志组件,在特定的版本中由于其启用了lookup功能,从而导致产生远程代码执行漏洞. 影响版本:Apache Log4j2 2.0-bet ...
