[刘阳Java]_酷炫视频播放器制作_界面篇
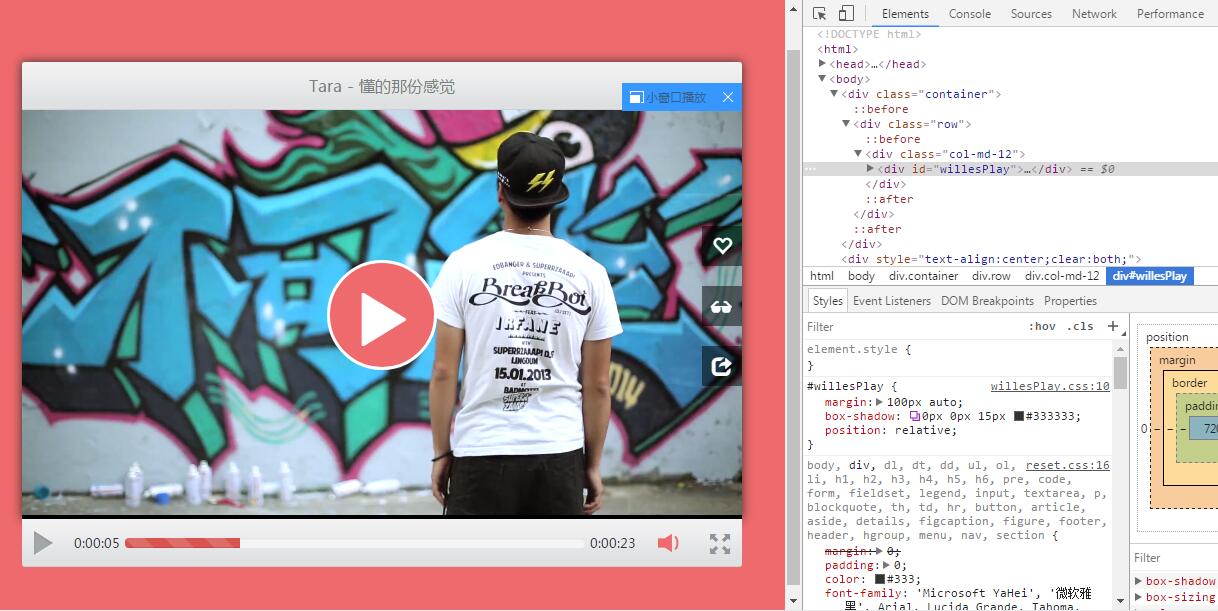
今天开始分享一篇酷炫播放器制作,包括界面+JS。整个案例非常类似腾讯视频,优酷视频,爱奇艺视频。我们先看一下效果图,然后这篇文章主要界面篇

是不是效果比较酷炫,那么我接着来给大家说一下这个界面设计思路
1. 植入BootStrap框架
2. 页面主体区域分为三大块:播放标题,播放内容,播放控制条
因为整个界面大家要想了解整个界面+样式的实现,大家可以将下面的代码拷贝出来运行
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <title></title>
- <link rel="stylesheet" type="text/css" href="css/reset.css"/>
- <link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap.css"/>
- <link rel="stylesheet" type="text/css" href="css/willesplay01.css"/>
- <script type="text/javascript" src="js/jquery-1.11.3.min.js" charset="UTF-8"></script>
- <script type="text/javascript" src="js/willesPlay01.js" charset="UTF-8"></script>
- </head>
- <body>
- <div class="container">
- <div class="row">
- <div class="col-md-12">
- <!--
- 作者:caleb_520@163.com
- 时间:2018-04-04
- 描述:播放器区域
- 定位:position:relative
- -->
- <div id="willesPlay">
- <!--
- 作者:caleb_520@163.com
- 时间:2018-04-04
- 描述:播放器头部信息
- -->
- <div class="playHeader">
- <div class="videoName">Tara - 懂的那份感觉</div>
- </div>
- <!--
- 作者:caleb_520@163.com
- 时间:2018-04-04
- 描述:播放主体区域
- 定位:position:relative
- -->
- <div class="playContent">
- <video width="100%" height="100%" id="playVideo">
- <source src="video/video" type="video/mp4"></source>
- 当前浏览器不支持 video直接播放,点击这里下载视频: <a href="#">下载视频</a>
- </video>
- </div>
- <!--
- 作者:caleb_520@163.com
- 时间:2018-04-04
- 描述:播放器控制条
- -->
- <div class="playControll">
- <div class="playPause playIcon"></div>
- <!--
- 作者:caleb_520@163.com
- 时间:2018-04-04
- 描述:播放器时间轴
- -->
- <div class="timebar">
- <span class="currentTime">0:00:00</span>
- <div class="progress">
- <div class="progress-bar progress-bar-danger progress-bar-striped" role="progressbar" aria-valuemin="0" aria-valuemax="100" style="width:0%"></div>
- </div>
- <span class="duration">0:00:0</span>
- </div>
- <!--
- 作者:caleb_520@163.com
- 时间:2018-04-04
- 描述:音量控制,全屏播放
- 定位:position:relative
- -->
- <div class="otherControl">
- <span class="volume glyphicon glyphicon-volume-down"></span>
- <span class="fullScreen glyphicon glyphicon-fullscreen"></span>
- <div class="volumeBar">
- <div class="volumewrap">
- <div class="progress">
- <div class="progress-bar progress-bar-danger" role="progressbar" aria-valuemin="0" aria-valuemax="100" style="width: 8px; height: 40%;"></div>
- </div>
- </div>
- </div>
- </div>
- </div>
- </div>
- </div>
- </div>
- </div>
- <div style="text-align:center;clear:both;"></div>
- </body>
- </html>
- @charset "utf-8";
- html,body {
- width: 100%;
- height: 100%;
- background: #EF6A6C;
- }
- a:hover {
- text-decoration: none;
- }
- /* 播放器 */
- #willesPlay {
- margin: 100px auto;
- box-shadow: 0px 0px 15px #333333;
- position: relative;
- }
- /* 播放器头部 */
- #willesPlay .playHeader {
- width: 100%;
- height: 48px;
- background: url(../images/playheader.jpg) repeat-x;
- border-radius: 3px 3px 0px 0px;
- }
- /* 播放器头部视频名称 */
- #willesPlay .playHeader .videoName {
- font-size: 16px;
- width: 400px;
- height: 48px;
- line-height: 48px;
- text-align: center;
- margin: 0 auto;
- color: #7A7F82;
- }
- /* 播放器主体区 */
- #willesPlay .playContent {
- position: relative;
- height: auto;
- overflow: hidden;
- background: #000;
- cursor: pointer;
- }
- /* 播放器控制条 */
- #willesPlay .playControll {
- position: absolute;
- z-index: 2147483650;
- width: 100%;
- height: 48px;
- bottom: -48px;
- background: url(../images/playheader.jpg) repeat-x;
- border-radius: 0px 0px 3px 3px;
- }
- /* 播放器控制条 暂停 */
- #willesPlay .playControll .playPause {
- float: left;
- width: 20px;
- height: 25px;
- background: url(../images/control_01.png) 0px 0px no-repeat;
- margin: 11px 0px 0px 12px;
- cursor: pointer;
- }
- /* 播放器控制条 开始 */
- #willesPlay .playControll .playIcon {
- background-position: 0px -32px;
- }
- /* 播放器时间轴区域 */
- #willesPlay .playControll .timebar {
- float: left;
- width: calc(100% - 145px);
- line-height: 48px;
- overflow: hidden;
- margin: 0 auto;
- margin: 0px 0px 0px 20px;
- }
- /* 播放器进度条 */
- #willesPlay .playControll .timebar .progress {
- float: left;
- width: 80%;
- margin: 19px 5px;
- height: 10px;
- cursor: pointer;
- }
- /* 播放器控制条时间轴 span */
- #willesPlay .playControll .timebar span {
- float: left;
- width: 8%;
- text-align: center;
- }
- /* 播放器全屏播放 */
- #willesPlay .otherControl {
- float: right;
- position: relative;
- }
- #willesPlay .otherControl span {
- display: inline-block;
- width: 30px;
- height: 30px;
- text-align: center;
- line-height: 30px;
- vertical-align: middle;
- font-size: 20px;
- margin: 9px 7px;
- cursor: pointer;
- }
- #willesPlay .otherControl span:nth-child(1) {
- font-size: 28px;
- color: #EF6A6C;
- }
- #willesPlay .otherControl span:nth-child(2) {
- color: #919597;
- }
- /* 播放器音量 */
- #willesPlay .otherControl .volumeBar {
- display: none;
- position: absolute;
- top: -110px;
- left: 4px;
- width: 26px;
- height: 100px;
- background: #F1F2F2;
- border-radius: 4px;
- cursor: pointer;
- }
- /* 播放器音量 */
- #willesPlay .otherControl .volumeBar:after {
- content: "";
- display: block;
- position: absolute;
- bottom: -7px;
- left: 5px;
- width: 0;
- height: 0;
- border-left: 8px solid transparent;
- border-right: 8px solid transparent;
- border-top: 8px solid #F1F2F2;
- }
- #willesPlay .otherControl .volumeBar .volumewrap {
- background: #A2A7AA;
- width: 8px;
- height: 80px;
- position: absolute;
- bottom: 10px;
- left: 9px;
- border-radius: 4px;
- }
- #willesPlay .otherControl .volumeBar .progress{
- background: none;
- }
- #willesPlay .otherControl .volumeBar .progress-bar{
- position: absolute;
- bottom: 0px;
- left: 0px;
- border-radius: 4px;
- }
- video::-webkit-media-controls-enclosure {
- /*禁用播放器控制栏的样式*/
- display: none !important;
- }
- :-webkit-full-screen{}
[刘阳Java]_酷炫视频播放器制作_界面篇的更多相关文章
- [刘阳Java]_酷炫视频播放器制作_JS篇
此文章是接着上次写的<酷炫视频播放器制作_界面篇>将其完善,我们主要给大家介绍一下如何利用JS脚本来控制视频的播放.为了让大家能够保持对要完成的功能有直接的了解,我们还是将效果图附到文章里 ...
- [刘阳Java]_Java程序员的成长路线_第3讲
按照Java从业人员的职位晋升来说,Java程序成长路线大致如下 Java程序员 JavaEE初级软件工程师 JavaEE中级软件工程师 JavaEE高级软件工程师 Java架构师 按照职业发展方向, ...
- [刘阳Java]_Java技术有哪些学习重点_第1讲
纵观网上有很多非常好的对Java技术的总结,这里我个人谈谈对Java技术学习有哪些重点内容[浮浅之见] Java环境搭建 Java基础语法 Java面向对象编程 Java异常 Java IO流 Jav ...
- [刘阳Java]_Spring AOP基于XML配置介绍_第9讲
基于注解配置的Spring AOP固然简单,但是这节我们会给大家介绍基于XML配置的AOP是如何应用的.为什么这么说了,因为后面我们还会介绍到Spring对Dao操作的事务管理(基于AOP的XML文件 ...
- [刘阳Java]_Spring IOC程序代码如何编写_第3讲
第2讲我们介绍了Spring IOC的基本原理,这篇文章告诉大家Spring IOC程序代码是如何编写的,从而可以更好的理解IOC和DI的概念(所有的Java类的初始化工作扔给Spring框架,一个J ...
- [刘阳Java]_纯CSS代码实现内容过滤效果
继续我们技术专题课,我们今天给大家带来的是一个比较酷炫的"纯CSS代码实现内容过滤效果",没有加入任何JS的效果.全部都是应用CSS3的新增选择器来实现的.先看效果截图 实现思路 ...
- [刘阳Java]_BeanNameViewResolver视图解析器_第8讲
BeanNameViewResolver:这个视图解析器跟XmlViewResolver有点类似,也是通过把返回的逻辑视图名称去匹配定义好的视图bean对象.它要求视图bean对象都定义在Spring ...
- [刘阳Java]_ResourceBundleViewResolver视图解析器_第7讲
ResourceBundleViewResolver是根据proterties文件来找对应的视图来解析"逻辑视图".该properties文件默认是放在classpath路径下的v ...
- [刘阳Java]_InternalResourceViewResolver视图解析器_第6讲
SpringMVC在处理器方法中通常返回的是逻辑视图,如何定位到真正的页面,就需要通过视图解析器 InternalResourceViewResolver是SpringMVC中比较常用视图解析器. 网 ...
随机推荐
- TVM性能评估分析(二)
TVM性能评估分析(二) Figure 1. A bird's eye view of the µTVM + AutoTVM infrastructure Figure 2. A standard ...
- 深度人脸识别:CVPR2020论文要点
深度人脸识别:CVPR2020论文要点 Towards Universal Representation Learning for Deep Face Recognition 论文链接:https:/ ...
- TensorFlow+TVM优化NMT神经机器翻译
TensorFlow+TVM优化NMT神经机器翻译 背景 神经机器翻译(NMT)是一种自动化的端到端方法,具有克服传统基于短语的翻译系统中的弱点的潜力.本文为全球电子商务部署NMT服务. 目前,将Tr ...
- SOLO: 按位置分割对象
SOLO: 按位置分割对象 SOLO: Segmenting Objectsby Locations 论文链接: https://arxiv.org/pdf/1912.04488.pdf 代码链接: ...
- SpringBoot系列——cache缓存
前言 日常开发中,缓存是解决数据库压力的一种方案,通常用于频繁查询的数据,例如新闻中的热点新闻,本文记录springboot中使用cache缓存. 官方文档介绍:https://docs.spring ...
- EVB_Air724UG_A13开发板使用指南
Air724 是上海合宙物联网于2020年3月下旬发布的一款基于UIS8910DM芯片组的物联网通讯模块. 模块通讯性能优越,符合Cat1通讯标准,支持最大下行速率 10Mbps 和最大上行速率5 ...
- Java双重循环
在实际开发中我们常常遇到这样的问题,有A.B两个集合,这两个集合的某一个字段是相同的,要把A集合和B进行匹配,然后把A的值赋值给B例如: //上传图片 List<MultipartFile> ...
- tree (一本通练习||清华集训互测)
tree 内存限制:512 MiB 时间限制:3000 ms 标准输入输出 题目类型:传统 评测方式:文本比较 题目描述 给你一个无向带权连通图,每条边是黑色或白色.让你求一棵最小权的恰好有nee ...
- Netty 框架学习 —— 引导
概述 前面我们学习了 ChannelPipeline.ChannelHandler 和 EventLoop 之后,接下来的问题是:如何将它们组织起来,成为一个可实际运行的应用程序呢?答案是使用引导(B ...
- Fiddler手机抓包配置指南
前言: 对于开发.测试而言,抓包工具绝对是我们日常测试找bug的必备神器.今天主要介绍的是如何配置Fiddler抓取移动端app请求.首先Fiddler是一个http协议调试代理工具,它能够记录并检查 ...
