27.Qt Quick QML-State、Transition
1.State
所有组件均具有默认状态,该状态定义对象和属性值的默认配置。可以通过向States属性添加State组件来定义新状态,以允许组件在不同配置之间切换.
许多用户界面设计都是由State状态实现的,比如: 交通信号将根据其State配置来实现红黄绿灯交错亮灭.
在QML中,状态是在State对象中定义的一组属性配置。例如,下面几种用State状态最为方便:
- 只显示某些UI组件,隐藏其他组件
- 向用户展示不同的可用操作
- 启动、停止或暂停动画
- 更改特定Item的属性值
- 显示不同的视图或screen
所有基于Item的对象都有一个states属性和state属性,states属性是一个list<State>类型,用来保存多个不同State对象的列表.
而state属性是一个string类型,用来保存对象当前State对象的名称(表示当前状态是什么样子的),默认是一个空字符串,如果要改变Item对象当前状态,则将state属性设置为要改变的状态name名称即可.
对于非Item对象可以通过StateGroup组件来使用State即可(后面再讲)
1.1 State对象属性
- name : string,状态名称。,每个状态在都应具有唯一的名称
- changes : list<Change>,保存当前State下的多个Change对象,比如PropertyChanges、StateChangeScript、ParentChange等
- extend : string,扩展,表示该状态要在哪个State的基础上进行扩展,当一个状态要在另一个状态基础上进行扩展时,它将继承该另一个状态的所有changes
- when : bool,当什么时候启动状态,默认值为false,比如:when: mouseArea.pressed,表示当有鼠标按下则启动该状态.
1.2 Change对象
当一个对象的状态发生改变,那么该对象展示给用户的效果也会相应发生改变,所以State支持了多个不同Change对象供我们使用,有如下几种:
- PropertyChanges: 改变对象的属性值
- StateChangeScript:运行脚本,比如function函数
- ParentChange: 改变对象的父类对象.并且改变对象在父类对象下的坐标xy,宽高等属性
- AnchorChanges: 改变对象的anchor值
由于帮助手册都有很多示例,所以我们以PropertyChanges为例,来实现一个交通灯
1.3 交通灯示例
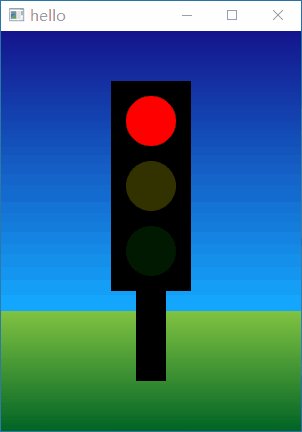
我们以交通信号为例,根据其State配置来实现红黄绿灯交错亮灭.效果如下所示:

代码如下所示:
Window {
width: 300;
height: 400;
visible: true;
property var delayCnt: 0
Rectangle {
anchors.fill: parent
gradient: Gradient {
GradientStop { position: 0.0; color: "#14148c" }
GradientStop { position: 0.699; color: "#14aaff" }
GradientStop { position: 0.7; color: "#80c342" }
GradientStop { position: 1.0; color: "#006325" }
}
}
Canvas {
id: canvas
anchors.centerIn: parent
width: 80
height: 300
onPaint: {
var ctx = getContext("2d")
ctx.fillStyle = "black"
ctx.fillRect(0,0,width,height-90)
ctx.fillRect(width/2 -15,height-90,30,90)
}
}
Column {
id: leds
anchors.centerIn: canvas
anchors.verticalCenterOffset: -45
spacing: 15
state: delayCnt < 5 ? "red" :
delayCnt < 10 ? "green" :
delayCnt < 14 ? (delayCnt%2==0 ? "green" : "") :
"yellow";
Rectangle {
id : redLed
width: 50; height:50
radius: width/2
color: "red"
opacity: 0.2
}
Rectangle {
id : yellowLed
width: 50; height:50
radius: width/2
color: "yellow"
opacity: 0.2
}
Rectangle {
id : greenLed
width: 50; height:50
radius: width/2
color: "green"
opacity: 0.2
}
states: [
State {
name: "red"
PropertyChanges { target: redLed; opacity: 1}
},
State {
name: "yellow"
PropertyChanges { target: yellowLed; opacity: 1}
},
State {
name: "green"
PropertyChanges { target: greenLed; opacity: 1}
}
]
}
Timer {
interval: 500
repeat: true
running: true
onTriggered: {
delayCnt = (delayCnt+1)%18
console.log(delayCnt,leds.state)
}
}
}
2.Transition
Transition用来当State发生改变时产生的一个过渡动画(有Transition的地方就会有State出现),使得状态改变更加平滑。
并且所有基于Item的对象都有一个transitions属性,是一个list<Transition>类型,保存着该对象所有的Transtion,只要当该对象的state发生改变时,就会去遍历transitions属性,如果有满足条件的,则产生一个过渡动画.
给transitions赋值和给states赋值一样,假如只有一个Transition,那么我们可以直接这样写:
transitions: Transition {
... ...
}
假如有多个Tansition,可以这样写:
transitions: [
Transition {
... ...
},
Transition {
... ...
}
]
2.1 Transition对象属性
- animations : list<Animation>,default默认属性,此属性保存Transition中的动画列表。
- enabled : bool,Transition使能,默认为true,如果为false则禁止
- from : string,默认值为"*"(任何状态),只要我们未设置from,那么每次转换到另一个状态时,就会将当前状态赋到from中
- to : string,默认值为"*"(任何状态),只要我们未设置to,那么每次转换到另一个状态时,就会将另一个状态赋到to中
- reversible : bool,是否让动画进行反转,默认为false,只有当Transition使用了SequentialAnimation串行动画时,我们需要设置为true
- running : bool,只读属性,保存当前是否在运行中.
2.2 使用串行动画时注意
- 一个Transition可以包含多个动画,并且多个动画默认为并行执行的,所以我们不需要设置reversible为true,因为这些动画没有先后顺序.
- 只有当Transition使用了SequentialAnimation串行动画时,我们才需要设置为true
2.3 在交通灯基础上添加过渡动画
我们在上个示例的leds对象中添加下面代码:
transitions: Transition {
PropertyAnimation { target: redLed; property: "opacity"; duration: 400}
PropertyAnimation { target: yellowLed; property: "opacity"; duration: 400}
PropertyAnimation { target: greenLed; property: "opacity"; duration: 400}
}
- 只要当redLed、yellowLed、greenLed中的opacity属性发生改变时,就会产生一个400ms的过渡动画.
最终效果如下所示:

27.Qt Quick QML-State、Transition的更多相关文章
- Qt Quick鼠标事件处理、键盘、计时器
在<Qt Quick 事件处理之信号与槽>中介绍了 QML 中怎样使用内建类型的信号以及怎样自己定义信号,这次我们来看看怎样处理鼠标.键盘.定时器等事件.这些时间在处理时,一般是通过信号来 ...
- Qt Quick QMl学习笔记 之图片浏览器
Qt Quick模块是编写QML应用程序的标准库.虽然Qt QML模块提供QML引擎和语言基础结构,但Qt Quick模块提供了使用QML创建用户界面所需的所有基本类型.它提供了一个可视画布,包括用于 ...
- Qt Widgets、QML、Qt Quick的区别
Qt Widgets.QML.Qt Quick的区别 简述 看了之前关于 QML 的一些介绍,很多人难免会有一些疑惑: Q1:QML 和 Qt Quick 之间有什么区别? Q2:QtQuick 1. ...
- 从头学Qt Quick(3)-- 用QML写一个简单的颜色选择器
先看一下效果图: 实现功能:点击不同的色块可以改变文字的颜色. 实现步骤: 一.创建一个默认的Qt Quick工程: 二.添加文件Cell.qml 这一步主要是为了实现一个自定义的组件,这个组件就是我 ...
- Qt Quick 与 QML语言(初学笔记1)
Qt Quick Qt Quick是一些新的UI技术的集合,用来帮助开发者创建一种现在越来越多用于手机.多媒体播放器.机顶盒以及其他便携式设备上的直观的.现代的.流畅的用户界面.简单来说,Qt Qui ...
- Qt Quick之StackView具体解释(1)
Qt Quick中有个StackView.我在<Qt Quick核心编程>一书中没有讲到.近期有人问起,趁机学习了一下,把它的基本使用方法记录下来. 我准备分两次来讲.第一次讲主要的使用方 ...
- Qt Quick 基本元素初体验
Qt Quick 作为 QML 语言的标准库,提供了很多基本元素和控件来帮助我们构建 Qt Quick 应用,这节我们简要地介绍一些 Qt Quick 元素. 一. 基本可视化项 1.1 Item I ...
- QML、Qt Quick
当用widget开发Qt时, 语言:C++ 库:Qt库 当用QML开发时, 语言:QML 库:Qt Quick
- qt quick中qml编程语言
Qt QML 入门 — 使用C++定义QML类型 发表于 2013 年 3 月 11 日 注册C++类 注册可实例化的类型 注册不实例化的QML类型 附带属性 注册C++类 注册可实例化的类型 如 ...
随机推荐
- Mybatis一级缓存和结合Spring Framework后失效的源码探究
1.在下面的案例中,执行两次查询控制台只会输出一次 SQL 查询: mybatis-config.xml <?xml version="1.0" encoding=" ...
- Smith Numbers(分解质因数)
Smith Numbers Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 14173 Accepted: 4838 De ...
- 2.1.1- css产生的原因
CSS的发展历程 从HTML被发明开始,样式就以各种形式存在.不同的浏览器结合它们各自的样式语言为用户提供页面效果的控制.最初的HTML只包含很少的显示属性.随着HTML的成长,为了满足页面设计者的要 ...
- 1.8.5- input按钮组
- SSDT表的遍历
//VS2005创建的工程,系统xp sp2 //+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++ ...
- POJ2594 最小路径覆盖
题意: 题意就是给你个有向无环图,问你最少放多少个机器人能把图全部遍历,机器人不能走回头路线. 思路: 如果直接建图,跑一遍二分匹配输出n - 最大匹配数会跪,原因是这个题目和以 ...
- 编译Android 4.4源代码并烧录到Nexus4
环境准备: 基本环境:ubuntu-12.04-desktop-64bit(裸机或者Windows下虚拟机安装均可,14.04也可以) 其他要求:空闲磁盘空间100G以上,代码部分接近10G,内存越大 ...
- Win64 驱动内核编程-16.WFP网络监控驱动(防火墙)
WFP驱动监控网络 WFP 是微软推出来替代 TDI HOOK.NDIS HOOK 等拦截网络通信的方案,WFP 的框架非常庞大,在 RING3 和 RING0 各有一套类似的函数,令人兴奋的是,即使 ...
- Andrew Ng机器学习算法入门(十):过拟合问题解决方法
在使用机器学习对训练数据进行学习和分类的时候,会出现欠拟合和过拟合的问题.那么什么是欠拟合和过拟合问题呢?
- 『动善时』JMeter基础 — 12、JMeter取样器详解:sampler
目录 1.取样器介绍 2.JMeter自带的取样器 3."HTTP请求"为例介绍一下取样器 (1)HTTP Request: (2)Web服务器: (3)HTTP请求: (4)同请 ...
