XSS challenges 1-10
学长发的xss靶场,刚好js学完了,上手整活.

这个提示说非常简单,直接插入就完事了
<script>alert(document.domain)</script>
第二关。


这提示当时没看懂,淦,建议直接看源码,看完之后再结合提示更佳

说明要输出点,在属性中,结合提示,是将标签闭合,再添加。
"><script>alert(document.domain)</script><
输入,答案就出来来了

第三关

开始搞了半天,以为只有一个输出点,发现老是双引号。结果百度,反倒把cookie劫持学会了。。。教务在线给我等着

看了大佬博客才发现有两个输出点,说明要抓包,修改一下就ok了,请出bp兄弟,或者用fiddler,都是抓包神器


出来了
第四关

和上关是很像的了,只是有个隐藏字段。bp上线抓包一波

发现了居然有个隐藏p3字段,同时观看源码,发现是在value属性上输出,果断修改

答案出来了

第5关

发现那个输入框是长度是限制的,但是发送到我的代理服务器,就可以随便改了,浏览器的限制脱离了浏览器就是 白给。


第6关

"><script>alert(document.domain)</script>
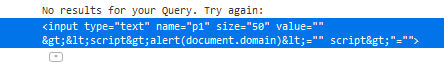
老规矩先输入这个,查看下源码

发现这玩意把<,>,还要加入了其他的字符进去。百度了好多编码,
一直以为是html编码,顺便捋了一下浏览器是如何进行编码的
1.发送请求时,url将特殊字符进行编码,发送到服务器
2.服务器接收到url,进行解码,解码之后再发送给服务器
3.浏览器接收到html时,当只有html时,先生成dom树,此时浏览器还无法知道去解码
4.建立完树之后,如果有html编码的话,再对其进行解码
5.当没有js Dom API时,那解码的顺序应为html解码css解码js解码
6.当处理诸如标签,js的解释器会自动切换到特殊解析模式,js会先对js编码进行解码,然后执行js语句.
难受的是我将<>都html编码后,还是被过滤,难顶。
看了看提示,事件处理,onclick石锤
" οnclick=alert(document.domain) "
输入上面这个,再点击触发,答案出来

第7关
这题讲道理我也挺懵,莫名就过了,233333

" onclick = alert(document.domain)

第八关

提示:

"><script>alert(document.domain)</script>
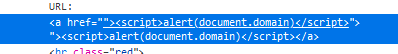
老规矩先输入这个,再看源码

href和src中的xss,可以利用伪协议javascript:javascript代码;


点击这个超链接,触发js代码

第9关

提示:UTF-7
这种编码可以使其绕过很多过滤规则,挺赖的,目前浏览器只有IE支持UTF-7编码了

F12发现charset没有设置字符集
但是没有IE浏览器,这有点尴尬,讲道理这编码我真的大,看了一下午,还是有些疑问,估计得问下老师了。
+/v8 +ADw-script+AD4-alert(123)+ADw-/script+AD4-
这里没办法复现了,耍赖一波

第十关

输入">
查看源代码发现domain被过滤,替换成空
发现我真菜,居然可以双写,我真是个弟弟
"><script>alert(document.ddomainomain)</script>
答案出来了。。。。不写了,明天干后十道题,再研究下编码,我吐了
XSS challenges 1-10的更多相关文章
- XSS Challenges(1-12关)
XSS Challenges解析: 1. 什么过滤也没有,而且是直接输出.<scrip>alert(document.domain);</script>即可通过 2. 直接输入 ...
- XSS练习平台-XSS Challenges
XSS Challenges http://xss-quiz.int21h.jp/ XSS基础不好的建议优先查看 关于XSS中使用到的html编码 js编码各种场景用法 http://su.xmd ...
- XSS Challenges学习笔记 Stage#1~ Stage#19
开门见山 Stage #1 http://xss-quiz.int21h.jp/?sid=2a75ff06e0147586b7ceb0fe68ee443b86a6e7b9 这一道题发现我们写入的内容直 ...
- XSS Challenges 练习(1-10)
这几天对XSS Challenges平台进行了练习,网上也有一些相应的解答博客,但是写得都差不多,我觉得可以试一下从怎么做这种题的角度出发去思考问题. 第一题:http://xss-quiz.int2 ...
- XSS Challenges闯关笔记
前言 做xss做疯了再来一个. 地址:https://xss-quiz.int21h.jp/ ,这个貌似是日本的一个安全研究员yamagata21做的. 做到第九关就跪了,而总共有二十关.一半都还没有 ...
- XSS Challenges xss-quiz.int21h.jp
概述: https://xss-quiz.int21h.jp/ Stage #1 payload: <script>alert(document.domain);</script&g ...
- XSS Challenges
平台: http://www.zixem.altervista.org/XSS/ level1: Payload: http://www.zixem.altervista.org/XSS/1.php? ...
- XSS Challenges练习及解答
一个偶然的机会在知道创宇的技能表里看到了一个练习XSS的网站http://xss-quiz.int21h.jp,正好想研究这个,于是试着做了一下. 第一.二题是最简单的,直接在搜索框中输入以下代码就成 ...
- xss challenges平台学习
虽然在很早之前就接触过xss,有一段时间还就着一本书研究过,但是始终没有实感,掌握的也不够系统,所以现在借着这几个平台再学习一遍 首先来玩一玩xss challenge平台 第一关:http://xs ...
随机推荐
- 05丨实验:安装MongoDB
https://docs.mongodb.com/manual/tutorial/install-mongodb-on-red-hat/ 源码安装 export PATH=$PATH:/data/mo ...
- 在 Ubuntu 上安装 .NET SDK 或 .NET 运行时
在wsl Ubuntu 20.04上面安装dotnet链接 https://docs.microsoft.com/zh-cn/dotnet/core/install/linux-ubuntu Ubun ...
- Gorm入门使用
Gorm GORM CRUD 数据库的增删改查 go get -u github.com/jinzhu/gorm go get -u github.com/jinzhu/gorm/dialects/m ...
- kotlin知识点
主构造函数里的参数,如果不声明为var或者val,则这个参数一般是用来初始化父类.它不算是这个类的字段,它的作用域只在主构造函数当中. val 的对象不仅数据不能变, 引用也不能变. //自定义的类似 ...
- 密码学系列之:碰撞抵御和碰撞攻击collision attack
密码学系列之:碰撞抵御和碰撞攻击collision attack 简介 hash是密码学和平时的程序中经常会用到的一个功能,如果hash算法设计的不好,会产生hash碰撞,甚至产生碰撞攻击. 今天和大 ...
- nginx 的访问日志切割
1. 高级用法–使用 nginx 本身来实现 当 nginx 在容器里,把 nginx 日志挂载出来的时候,我们发现就不适合再使用 kill -USR1 的方式去分割日志这时候当然就需要从 nginx ...
- PyTorch全连接ReLU网络
PyTorch全连接ReLU网络 1.PyTorch的核心是两个主要特征: 一个n维张量,类似于numpy,但可以在GPU上运行 搭建和训练神经网络时的自动微分/求导机制 本文将使用全连接的ReLU网 ...
- GPU虚拟化技术详解
GPU虚拟化技术详解 GPU英文名称为Graphic Processing Unit,GPU中文全称为计算机图形处理器,1999年由NVIDIA公司提出. 一.GPU概述 GPU这一概念也是相对于计算 ...
- Docker系列——Grafana+Prometheus+Node-exporter微信推送(三)
在之前博文中,已经成功的实现了邮件推送.目前主流的办公终端,就是企业微信.钉钉.飞书.今天来分享下微信推送,我们具体来看. 企业微信 在配置企业微信推送时,需要有微信企业,具体如何注册.使用,另外百度 ...
- vue给元素动态绑定样式
<div :style="{ color: activeColor, fontSize: fontSize + 'px' }"></div> data () ...
