Selenium3自动化测试【15】元素定位之Class、Name
@
1.name定位
通过name定位是另外一种常用的定位元素的方式。
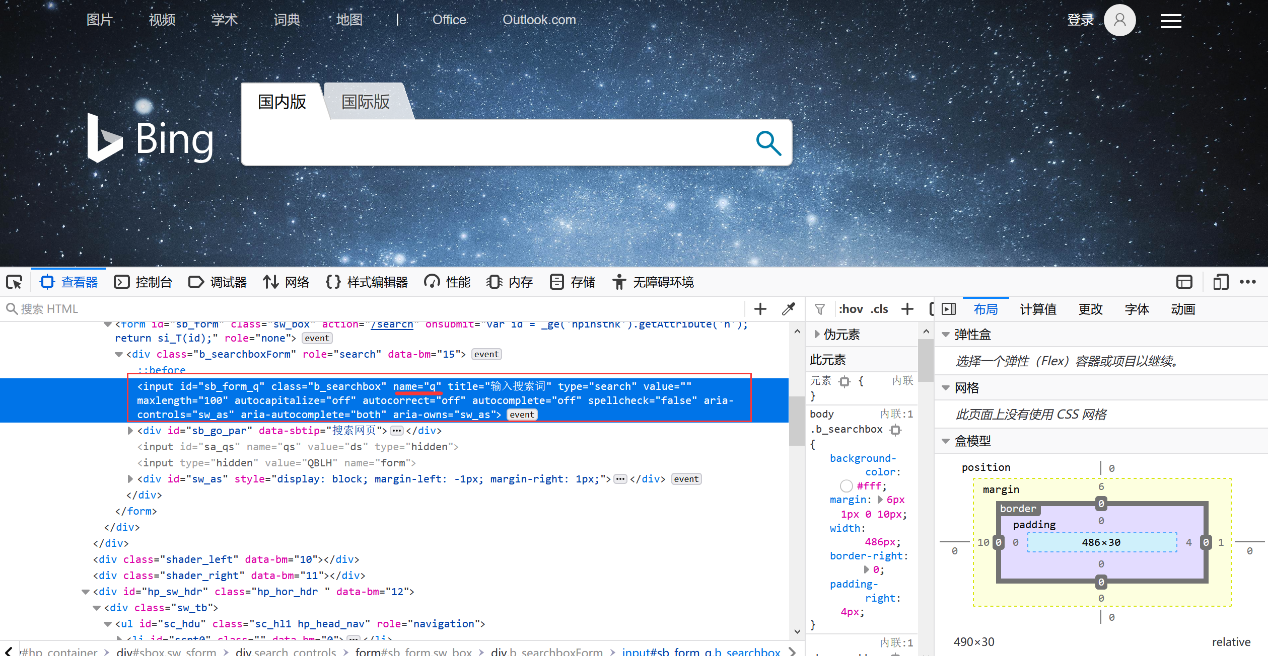
当一个元素存在name属性时,可以使用name定位,依旧以Bing搜索框为例(name="q")。例:find_element_by_name(“q”),如图所示。

搜索框元素的属性描述HTML代码如下:
```
Selenium通过FireFox浏览器驱动操作输入框的代码如下:
from selenium import webdriver
driver=webdriver.Firefox()
driver.get("https://cn.bing.com/")
driver. find_element_by_name("q").send_keys("bella")
driver.quit() # 关闭浏览器
2.class定位
大部分前端的样式都是通过class来渲染,所以定位元素时还可以通过选择class来定位。Class用来关联CSS中定义的属性。
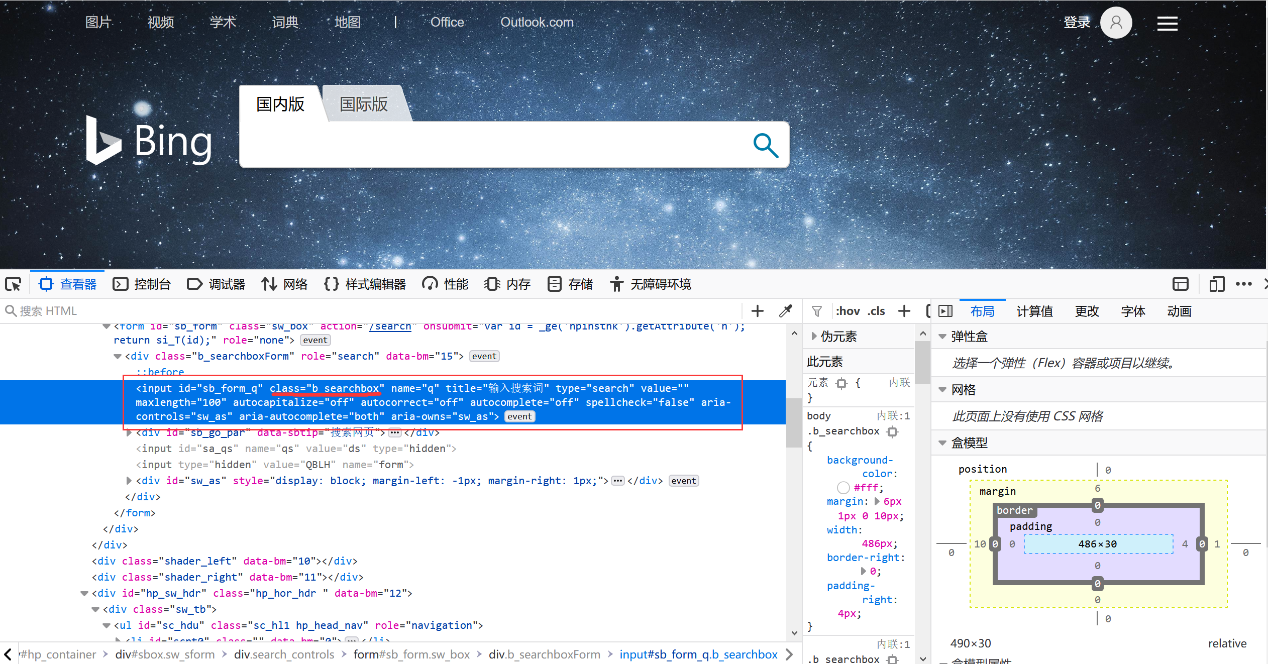
Bing首页搜索框class=" b_searchbox"。如图5-8所示。
通过:find_element_by_class_name(“b_searchbox”)来定位搜索框。
搜索框元素的属性描述HTML代码如下:
<input class="b_searchbox" id="sb_form_q" name="q" title="输入搜索词" type="search" value="" maxlength="100" autocapitalize="off" autocorrect="off" autocomplete="off" spellcheck="false" aria-controls="sw_as" aria-autocomplete="both" aria-owns="sw_as">
搜索框元素的属性,如图所示

Selenium通过FireFox浏览器驱动操作输入框的代码如下:
from selenium import webdriver
driver= webdriver.Firefox()
driver.get("https://cn.bing.com/")
driver.find_element_by_class_name("b_searchbox").send_keys("bella")
driver.quit() # 关闭浏览器
注:
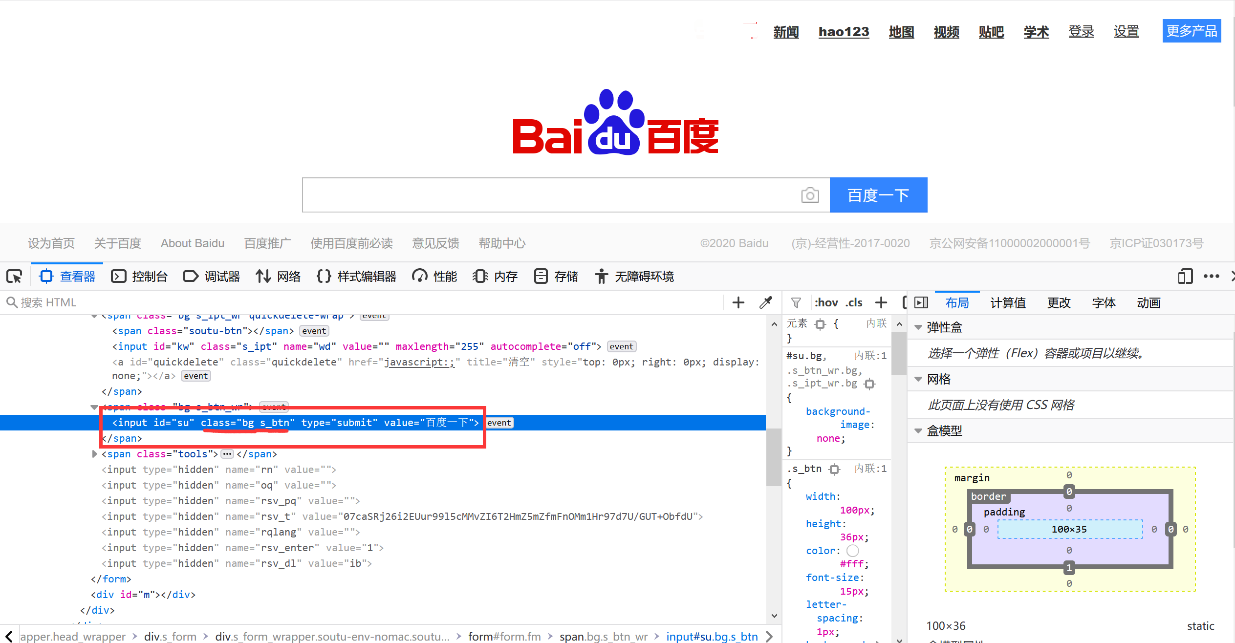
有时某元素的class属性值由通过空格隔开的两个值组成(如【百度一下】按钮元素class="bg s_btn"),此时通过class定位时,只取其中一个即可(如此时仅仅使用class="bg s_btn"中的"s_btn"即可),如图所示。
这里以百度搜索页面为例进行讲解。
- 首先要找到搜索框与【百度一下】按钮;
- 通过键盘输入检索的关键字;
- 用鼠标单击【百度一下】按钮;
- 提交搜索请求。

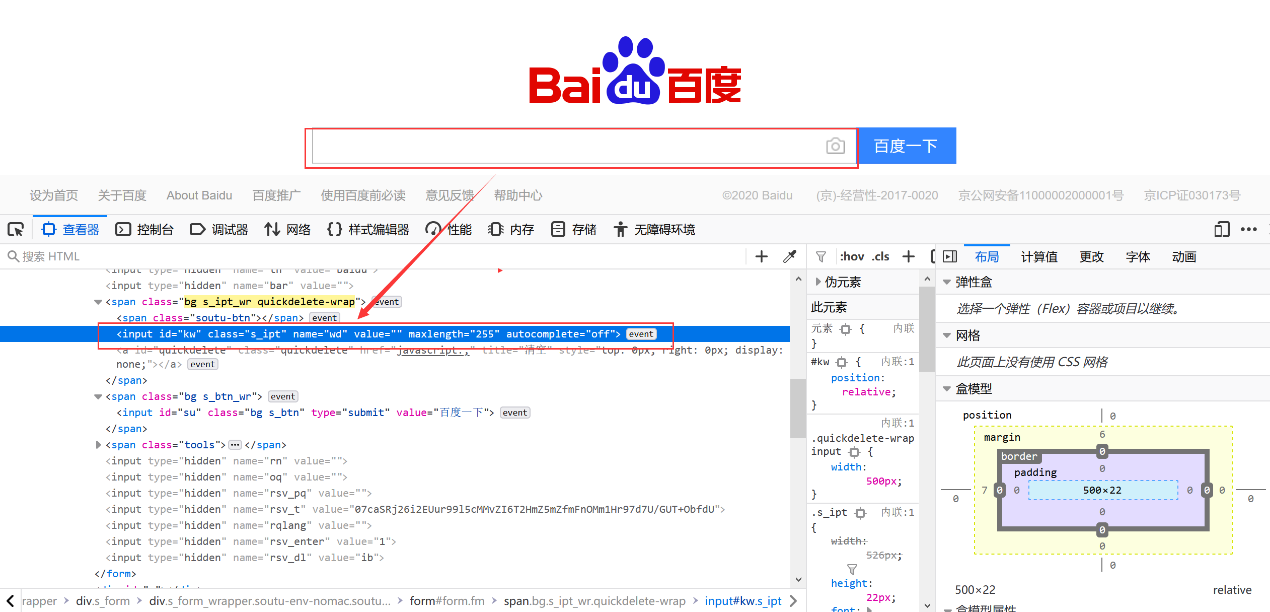
百度(百度)首页搜索框元素的属性描述HTML代码如下:
单选按钮元素,如图所示。

百度(百度)首页【百度一下】按钮元素的属性描述HTML代码如下:
`<input type="submit" id="su" value="百度一下" class="bg s_btn">`
代码实现:
from selenium import webdriver
driver= webdriver.Firefox()
driver.get("https://www.baidu.com/")
driver.find_element_by_id("kw").send_keys("bella") #通过id定位搜索框元素且赋值bella
driver.find_element_by_class_name("bg s_btn").click() #通过class定位【百度一下】按钮并单击
运行以上代码,在PyCharm中控制台中可以看到如下错误。
Selenium.common.exceptions.NoSuchElementException: Message: Unable to locate element: .bg s_btn
将driver.find_element_by_class_name("bg s_btn")代码中的"bg s_btn"改为"s_btn":
from selenium import webdriver
driver= webdriver.Firefox()
driver.get("https://www.baidu.com/")
driver.find_element_by_id("kw").send_keys("bella")
#driver.find_element_by_class_name("bg s_btn").click()
driver.find_element_by_class_name("s_btn").click()
运行代码,观察到可以成功单击【百度一下】按钮,不会报错。而代码运行过程中单击【百度一下】按钮后,出现的如图5-11所示的校验信息属于百度安全校验的一种方式,无需刻意在意。

将driver.find_element_by_class_name("bg s_btn")代码中的"bg s_btn"改为" bg ":
from selenium import webdriver
driver= webdriver.Firefox()
driver.get("https://www.baidu.com/")
driver.find_element_by_id("kw").send_keys("bella")
#driver.find_element_by_class_name("bg s_btn").click()
driver.find_element_by_class_name("bg").click()
运行代码,观察到可以成功在搜索框中输入bella,而【百度一下】按钮确没被单击。代码运行结束且并没有报错。
通过以百度搜索页为例,如果通过find_element_by_class_name 方法来定位【百度一下】按钮元素,可以得出如下结论。
- 直接使用class属性值"bg s_btn"是不可以,代码出错;
- 将"bg s_btn"改为" bg ",虽然代码正常结束未报错,但是【百度一下】按钮元素不会被单击;
- "bg s_btn"改为"s_btn",代码可以正常运行,且可以正确单击【百度一下】按钮元素。
注:
通过ID、name、classs属性是最为常用的用来定位元素的方法。
地址:https://ke.qq.com/course/2525707?tuin=9c43f38e
地址:https://51test.ke.qq.com/?tuin=9c43f38e
图书京东、当当有售
京东:https://item.jd.com/12784287.html
当当:http://product.dangdang.com/29177828.html)
Selenium3自动化测试【15】元素定位之Class、Name的更多相关文章
- Web UI自动化测试基础——元素定位(三)
本篇文章整理了元素定位的基础知识——iframe框架中的元素定位. 一.iframe框架元素定位 iframe是Html页面的内联框架,如果在自动化测试中无法定位到某个元素,那么很有可能是因为该元素在 ...
- Web UI自动化测试基础——元素定位(二)
本篇文章整理了元素定位的基础知识——多个元素定位方式. 一.多个元素定位方式简介 同单个元素定位方式相同,多个元素定位方式也有与之对应的8种方式,即id.name.class_name.tag_nam ...
- web自动化测试(java)---元素定位
和python类似,java-selenium也提供了很多种元素定位的方法,具体如下: findElement(By.id()) findElement(By.name()) findElement( ...
- Web UI自动化测试基础——元素定位(一)
本篇文章整理了元素定位的基础知识——单个元素定位方式. 一.单个元素定位方式简介 1. find_element_by_id 通过元素的id属性进行定位.以百度首页为例,首先进入https://www ...
- python3+selenium3自动化1——元素定位
1.selenium的webdriver提供了八种基本的元素定位方法 打开浏览器 driver = webdriver.Chrome() driver.get('https://www.baidu.c ...
- 搭建Python自动化测试环境+元素定位
https://blog.csdn.net/GitChat/article/details/79081187
- XP定位(APP元素定位)
Appium app自动化测试经验分享-Xpath定位总结 在我看来,自动化测试中元素定位的倚天剑和屠龙刀莫过于 Xpath和CSS,但CSS只用于Web(之前已经分享过),这次就分享下Xpath的定 ...
- Selenium3自动化测试【18】XPath定位元素(2)
层级与属性结合定位 如果被定为的元素,无法通过自身属性来唯一标识自己,此时可以考虑借助上级元素来定位自己.举生活中的例子,一个婴儿刚出生,还没有姓名与身份证号,此时给婴儿进行检查时往往会标注为&quo ...
- Selenium3自动化测试【20】CSS定位元素
CSS 指层叠样式表 (CascadingStyleSheets),CSS一种用来表现HTML或XML等文件样式的计算机语言,其能够灵活的为页面提供丰富样式的风格. CSS使用选择器为页面元素绑定属性 ...
- Selenium3自动化测试【17】元素定位之Link定位
Link定位 find_element_by_link_text方法是通过文本链接来定位元素. 以Bing首页中顶部的[学术]链接为例,如图所示. 查看对应的html代码.从html中我们能看出这是一 ...
随机推荐
- Windows 环境下搭建 RocketMQ
Apache 官网: http://rocketmq.apache.org/ RocketMQ 的 Github 地址: English:https://github.com/apache/rocke ...
- 看完我的笔记不懂也会懂----MongoDB
MongoDb数据库学习 - 数据库的分类 - 数据库基本概念 - MongoDB常用指令 - MongoDB的CURD - sort({key:*[1,-1]}).limit(num).skip(n ...
- (三)MySQL锁机制 + 事务
转: (三)MySQL锁机制 + 事务 表锁(偏读) 偏向MyISAM存储引擎.开销小,加锁快,无死锁,锁定粒度大,发生锁冲突的概率最高,并发最低. 查看当前数据库中表的上锁情况,0表示未上锁. sh ...
- windows本地连接虚拟机上的ubuntu的redis,以及无法连接解决方法(redisDesktopManager Jedis详细步骤)
一.环境 1.ubuntu20.04 . redis 5.0.7 在ubuntu上下载redis,执行命令 sudo apt install redis 2.redisDesktopManager下载 ...
- Java 程序员每天都在做什么?
作为一名 在大.中.小微企业都待过 的 Java 开发者,今天和大家分享下自己在不同公司的工作日常和收获.包括一些个人积累的工作提升经验,以及一些 Java 学习的方法和资源. 先从我的第一份 Jav ...
- 有钱人买钻石+dfs中使用贪心
有钱人买钻石 ECNU-3306 题解:这个题目,乍一看以为是dp背包,可是数据量却那么大,只有1,5,10,25四种面额的硬币,每种数量若干,要使得能够刚好兑换成功总金额,在此前提下,还要使得硬币数 ...
- 番外----python入门----关于pycharm
江湖上有句话叫 "武林至尊,宝刀屠龙,号令天下,莫敢不从,倚天不出,谁与争锋". 今天,我们就来介绍一下,python编程界的"屠龙刀",pycharm. 一. ...
- 从零学脚手架(四)---babel
如果此篇对您有所帮助,在此求一个star.项目地址: OrcasTeam/my-cli 接下来介绍一个打包编译过程中一个极为重要的工具--babel. ES6的枷锁 细心的朋友可以知道,在之前打包编译 ...
- C# 应用 - 封装类访问 Mysql 数据库
个人经历的项目主要都是用 Postgresql 或 Oracle 数据库,本文非原创,从他处整理而来. 1. 库类 mysql.data.dll using MySql.Data.MySqlClien ...
- 分形、分形几何、数据可视化、Python绘图
本系列采用turtle.matplotlib.numpy这三个Python工具,以分形与计算机图像处理的经典算法为实例,通过程序和图像,来帮助读者一步步掌握Python绘图和数据可视化的方法和技巧,并 ...
