编写一个简单的flask的前后端交互的网页(flask简单知识的讲解)
实验原理:
1.什么是flask
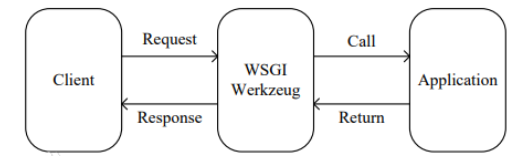
Flask是一个使用Python编写的轻量级Web应用框架,其WSGI工具采用Werkzeng,模板引擎使用Jinja2。Flask与 Django之间的区别就是Django将所有的拓展功能全部集中在了一起,因此其占据内存较多,而Flask作为一个轻量级的框架,通过拓展或者python的库来增加功能,因此占据的内存小。需要什么,导入什么。
并且flask基于python语言,对有一定python基础的开发者十分友好。
2.Flask基础知识
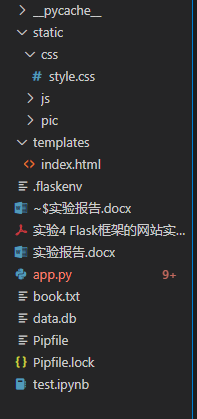
a.Flask目录结构:
对于一个项目,flask对于项目文件的命名具有一定的要求。
在工作目录下一定要有两个文件夹和一个文件,其中图片,视频,css代码,js代码,icon等静态的资源放 在static文件夹下(名字一定不能弄错),css代码要新建一个css目录并放在该目录下,js代码要新建一个js目录并放在该目录下。
之后,对于html文件,要放在templates文件夹下。最后,运行的.py文件默认命名为app.py以及wsgi.py。
总之如下:

b.Flask基础用法:
首先,Flask在python中是作为类封装好的,因此要先使用import来导入flask类,其次就是要实例化类,使用app = Flask(name)可以实例化一个flask类。之后,Flask开发的基本模式就是在程序中将一个视图函数分配一个URL,当用户访问一个URL时,系统就会执行这个URL对应的视图函数,然后将返回值渲染到浏览器上。

将视图函数赋予url需要使用@route(“url”)装饰器,url为要访问的资源页面,默认情况下在根目录,也就是“/”,然后在这个装饰器后定义视图函数。
视图函数的返回值,可以直接插入html代码,也可以使用render_template()函数来指定html文件(该文件一定要放在templates文件夹下),也可以使用redirect函数将其重定向到另一个视图函数对应的url。

c.如何在html中插入flask代码,如何将flask中的数据传入html中?
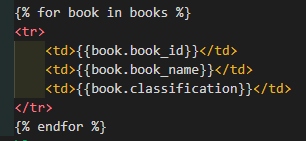
在html中,使用变量以及调用函数要使用{{变量名}}来指定flask代码中的变量,Flask的python语句要使用{% %}来插入,如:

注意,if语句后面要有endif,for语句后面要有endfor。
如何传输数据:
可以使用render_template()函数,第一个参数为要渲染的html文件,后面的多个参数为 html中的变量名 = py中的变量名。
d.Flask中的数据库flask_sqlalchemy
使用这个数据库,首先需要指定db文件的工作目录,
WIN = sys.platform.startswith('win')
if WIN:
prefix = 'sqlite:///'
else:
prefix = 'sqlite:////'
app.config['SECRET_KEY'] = os.getenv('SECRET_KEY', 'secret string')
app.config['SQLALCHEMY_DATABASE_URI'] = os.getenv('DATABASE_URL', prefix + os.path.join(app.root_path, 'data.db'))
app.config['SQLALCHEMY_TRACK_MODIFICATIONS'] = False
```html
这些配置的目的就是将db文件命名为data.db然后将db文件的生成以及工作目录都指定到根目录下。
由于数据库在python中也是一个对象,因此也需要实例化,使用db = SQLAlchemy(app)实例化。
在flask_sqlalchemy中,一个表就是python中的一个类,因此,要定义表,就得定义一个类。
class books(db.Model):
id = db.Column(db.Integer, primary_key=True)
book_id = db.Column(db.Integer)
book_name = db.Column(db.String(100))
classification = db.Column(db.String(20))
然后使用db.create_all()方式来在db文件中创建一个这样的表,然后实例化这个类,将这个类的对象作为一行添加到表中(db.session.add(Book)),然后再使用db.session.commit()提交更新,就可以完成一个数据的填入了,之后在使用类方法的query.all()就可以查询出所有的信息了。
e.如何引用css文件:
html引用flask项目中的文件,只能使用url_for方法,并且由于这个是python函数,因此要用{{}}括起来,然后有两个参数,第一个参数代表这个文件是静态文件还是其他的文件,因此是”static”,第二个参数代表的是以一个参数为根目录的css文件的路径信息。代码如下:
```css
f.如何运行以及开发flask程序:
首先,如果不想让环境之间相互影响,建议使用pipenv来管理包,首先使用pipenv install来安装需要的包,如果没有对应的配置文件,会生成两个配置文件,Pipfile以及Pipfile.lock,以后使用pipenv install的时候,相关包的文件就会自动存储在Pipfile和.lock当中,下次到新环境时使用pipenv install就可以自动下载。之后,使用pipenv shell来创建一个新的虚拟环境。然后使用flask run命令就可以跑起来了。
如果要进入开发者模式的话,可以手动建立一个.flaskenv文件,个app.py文件同目录,然后写上FLASK_ENV=development一句话就行了。
进入开发者模式后,每次修改完代码只要将浏览器硬刷新后就可以实时显示修改完的信息,不用重启程序,并且错误之后会进入了Jinja2提供的debug页面,里面详细的说了错误的信息(有时)。
实验内容:
本次实验需要使用python读取book.txt中的内容,将其使用某种数据结构化存储,然后以表格的形式显示在web的页面上。
实验步骤及具体实现:
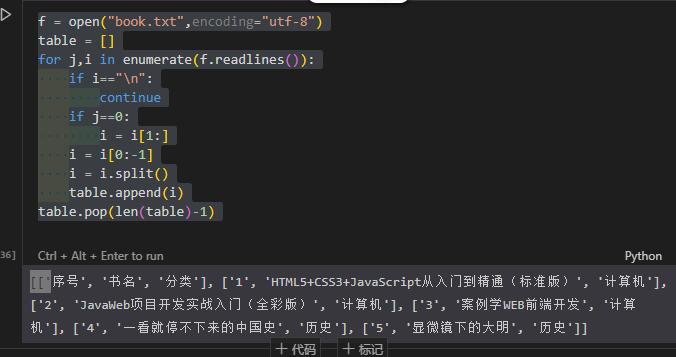
1.读取book.txt中的数据
定义一个函数read_file(),使用python中open方法打开文件,然后使用f.readlines将文件一行一行以列表的形式读入,去除\n以及一些奇怪的字符后使用split获得包含所有信息的二维数组。
代码以及结果如下:

2.创建数据库,将书籍信息存入到数据库中。
首先是实例化数据库,之后修改配置文件,这个之前在基本原理中已经讲了,代码如下:

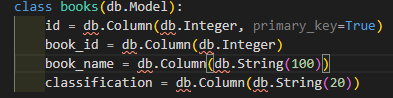
创建一个书籍的表,该表一共有三个字段,分别为书籍序号,书籍名,书籍分类。

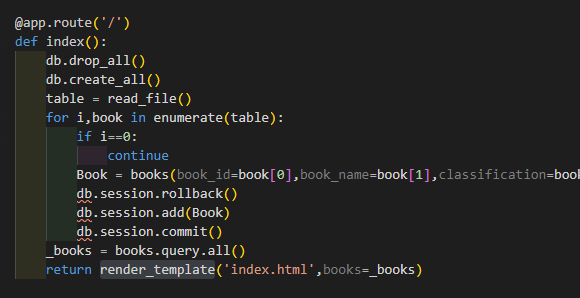
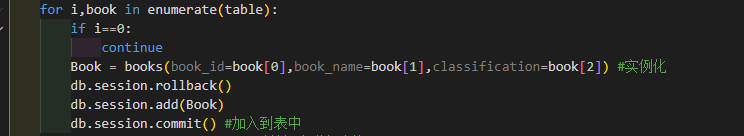
然后创建视图函数,将读到每一本图书的信息作为参数将books类实例化,然后加入到表中。

3.编写前端html,渲染html并且将书籍信息传入到html中。
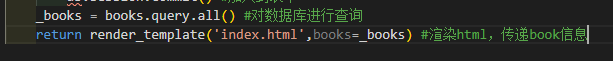
a)在视图函数中调用查询函数,将书籍信息从数据库中查询出来,然后使用render_template()函数渲染html并且将取得的books信息传入html文件中:

b)前端建立一个表格,然后使用for循环不断地添加表格的行

该代码使用for循环不断读取books中的图书信息,然后生成表格的一列。
p.s 当然,这其中使用了css文件调整了样式,这里不细说了。
最后的实验结果如下:

心得体会:
1.在创建数据库的时候,要先调用create_all()才可以重新创建已经定义好的表类,不然的话db.session.submit()会报错。
2.在html中使用for语句,可以快速的形成重复的代码,使代码更加简洁,而且可以根据数据库动态更新。
3.这次实验可以说是简单编写了一下flask的前后端,前端简单使用了html和css代码,后端简单使用了数据库,并且实现了前后端的交互,还是很不错的。
编写一个简单的flask的前后端交互的网页(flask简单知识的讲解)的更多相关文章
- 类Flask实现前后端交互之代码聊天室
前言 框架 项目目录及各自功能 流程图 后端 server backend exector 前端 ajax 页面更新 演示 简易应答模式 代理模式处理外部请求 后台日志 总结 前言 这两天老是做梦,全 ...
- Flask form前后端交互消息闪现
模拟场景如果当用户注册时输入错误而由于form表单是同步提的交跳转到另一个网页时提示注册失败这时用户还需返回注册页面重新填写大大降低了客户体验,消息闪现能伪装成异步(实际还是同步)就是自己提交给自己然 ...
- Flask + vue 前后端分离的 二手书App
一个Flask + vue 前后端分离的 二手书App 效果展示: https://blog.csdn.net/qq_42239520/article/details/88534955 所用技术清单 ...
- Node之简单的前后端交互
node是前端必学的一门技能,我们都知道node是用的js做后端,在学习node之前我们有必要明白node是如何实现前后端交互的. 这里写了一个简单的通过原生ajax与node实现的一个交互,刚刚学n ...
- 微信小程序 + thinkjs + mongoDB 实现简单的前后端交互
说明:这段时间跟老师学习了一下mongodb数据库,这次也是第一次搭建后台服务,出了不少差错,特此来复盘一下,非常感谢对我提供帮助的同学~ 一.使用 thinkjs + mongodb 创建后台服务 ...
- 2、前端--初见前后端交互、CSS简介、基本选择器、组合选择器、属性选择器、分组与嵌套、伪类选择器
今日内容概要 初窥后端框架 css简介 css选择器 今日内容详细 初次体验前后端交互 # 代码无需掌握 只看效果即可 """后端框架:可以简单的理解为别人写好的一个非常 ...
- Servlet实现前后端交互的原理及过程解析
在日常调试项目时,总是利用tomcat去启动项目,并进行前后端联调,但对于前后端的请求响应的交互原理及过程并不是特别清晰. 为什么在前端发出相应请求,就能跳转到后端通过程序得到结果再响应到前端页面呢? ...
- web前后端交互,nodejs
手机赚钱怎么赚,给大家推荐一个手机赚钱APP汇总平台:手指乐(http://www.szhile.com/),辛苦搬砖之余用闲余时间动动手指,就可以日赚数百元 web前后端交互 前后端交互可以采用混合 ...
- 百度ueditor的图片上传,前后端交互使用
百度ueditor的使用 一个文本编辑器,看了网上很多文档写的很乱,这里拾人牙慧,整理下怎么使用. 这个东西如果不涉及到图片附件上传,其实很简单,就是几个前端文件,直接引用,然后配置下ueditor. ...
随机推荐
- vscode 配置表
{ "git.ignoreMissingGitWarning": true, "editor.multiCursorModifier": "ctrlC ...
- 微信小程序中input标签高度设置
如果没有设置高度所以显示的是控件自身的高度. 微信小程序input控件原始设置: 上图发现: 我只覆盖了官方input的height,而没有覆盖min-height; .query input{ bo ...
- 解决使用Redis时配置 fastjson反序列化报错 com.alibaba.fastjson.JSONException: autoType is not support
1.问题描述 在使用redis时,配置自定义序列化redisTemplate为FastJsonRedisSerializer . 1 /** 2 * 自定义redis序列化器 3 */ 4 @Sup ...
- Java文件字节流
//输出和输入流 package com.kangkang.IO; import com.sun.xml.internal.ws.util.xml.CDATA; import java.io.File ...
- 关于KMP算法中,获取next数组算法的理解
参考:KMP入门级别算法详解--终于解决了(next数组详解) https://blog.csdn.net/lee18254290736/article/details/77278769 在这里讨论的 ...
- HDOJ-1176(数塔问题变形)
免费陷阱 HDOJ-1176 一开始正向推的时候,一直wa,后来采用逆向推得到正确结果. 初始化的时候dp数组都初始化为0. #include<bits/stdc++.h> using n ...
- RichTextBox FlowDocument类型操作
最近研究微信项目,套着web版微信协议做了一个客户端,整体WPF项目MVVM架构及基本代码参考于:http://www.cnblogs.com/ZXdeveloper/archive/2016/1 ...
- MyBatis(二):自定义持久层框架思路分析
使用端 引入架构端Maven依赖 SqlMapConfig.xml-数据库配置信息(数据库连接jar名称.连接URL.用户名.密码),引入Mapper.xml的路径 XxMapper.xml-SQL配 ...
- Python爬虫学习三------requests+BeautifulSoup爬取简单网页
第一次第一次用MarkDown来写博客,先试试效果吧! 昨天2018俄罗斯世界杯拉开了大幕,作为一个伪球迷,当然也得为世界杯做出一点贡献啦. 于是今天就编写了一个爬虫程序将腾讯新闻下世界杯专题的相关新 ...
- 冒泡算法及其优化(java)
冒泡算法的规则: 每一次从待排序的数据元素中选出最小(或最大)的一个元素,存放待排序序列的起始位置(或末尾位置),直到全部待排序的数据元素排完 动态图: 对应代码 static void swap(i ...
