解析csv数据绘制曲线图
一个解析csv数据的小工具,所做项目中要查看脉冲图谱,经理就让我这个刚入职的小萌新写了个小程序。同事将csv格式的脉冲数据发给我,我的想法就是,将这些csv里的数据作为纵轴,x++为横轴,绘制出折线图,并将幅值整体偏低的脉冲加上个系数显示出来。
因为用到了QChart,所以在.pro文件中先加语句 QT += charts
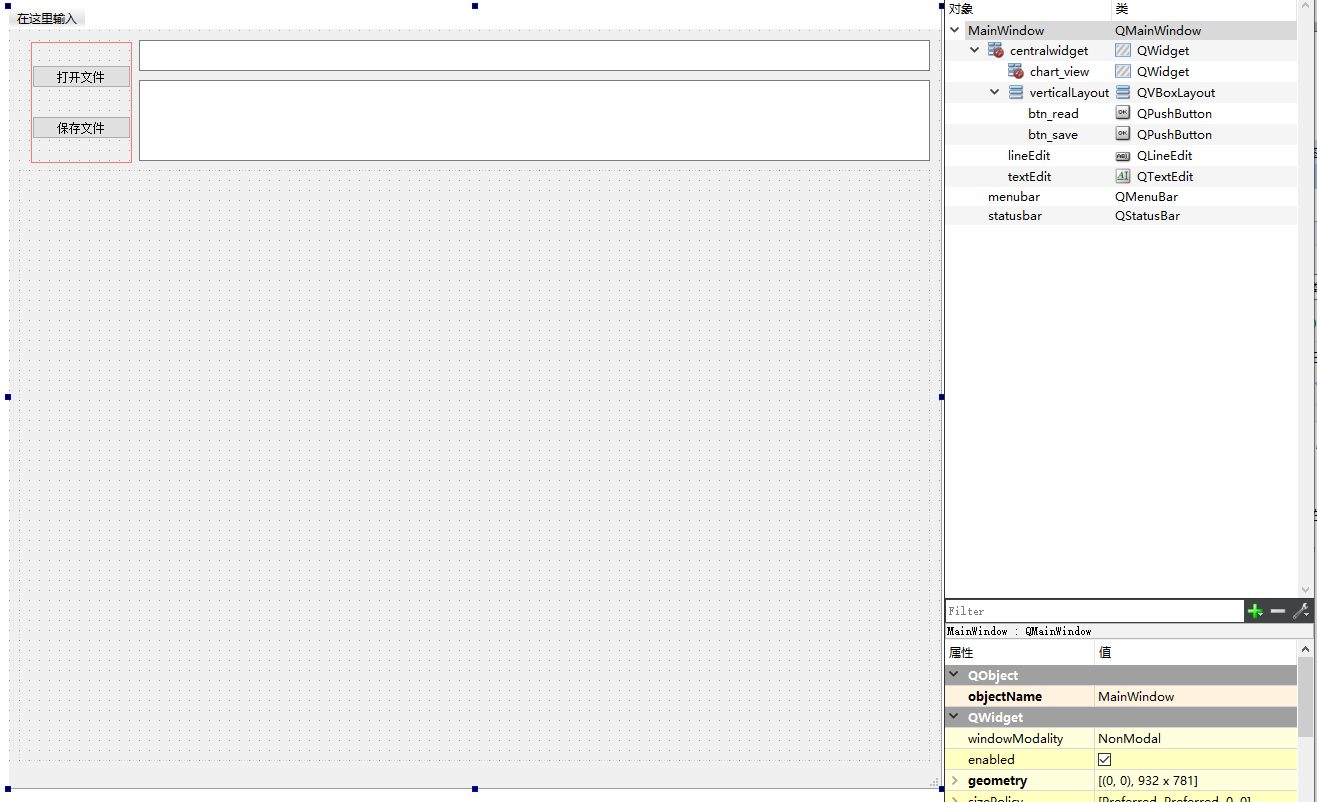
在ui界面中,加入了一个 Widget控件显示折线图(chart_view),在控件lineedit显示打开文件的路径和文件名,控件textedit显示打开的csv文本里的数据。点击按钮“打开文件”后,就可以选择要打开的文件,选好后,会显示出图谱和文件路径和csv中数据。点击“保存文件”把csv数据保存到本地为.txt文本。

代码:
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QFile>
#include <QFileDialog>
#include <QMessageBox>
#include <QtCharts/QChartView>//显示图表
#include <QtCharts/QLineSeries>//线系列
#include <QFileDialog>
#include <QDir>
#include <QString>
#include <QStringList>
#include <QDebug>
#include <QtCore/QTextStream>
#include <QtCore/QIODevice> MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this); setWindowTitle("pluse脉冲解析");
setFixedSize(940,740);
connect(ui->btn_read, &QPushButton::clicked, this ,[=](){//打开文件 QT_CHARTS_USE_NAMESPACE QString FileName = QFileDialog::getOpenFileName(this,"打开文件","C:\\");
if(FileName.isEmpty() == true)
{
QMessageBox::warning(this,"warning","open file failed!");
return;
}
ui->lineEdit->setText(FileName); QList<QLineSeries *> m_series;
QLineSeries *series = new QLineSeries();
m_series.append(series); //设置线条名称
series->setName(QString("csv解析图谱")); //设置线条颜色,如果不设置会给默认颜色
series->setColor(QColor(255,0,255));
//设置是否线条可视
series->setVisible(true); //点标签是否可视
series->setPointLabelsVisible(true); //点标签颜色
series->setPointLabelsColor(QColor(255,255,255)); //点标签字体
series->setPointLabelsFont(QFont("微软雅黑")); //设置点标签显示格式
series->setPointLabelsFormat(" ");
//series->setPointLabelsFormat("(@xPoint,@yPoint)"); //是否切割边缘点标签,默认为true
series->setPointLabelsClipping(false); //设置点标签是否可视
//series->setPointsVisible(true); QFile file(FileName);
if(file.open(QIODevice::ReadOnly))
{
QTextStream stream(&file);
while(!file.atEnd())
{
QStringList list = stream.readAll().split('\n');
QListIterator<QString> li(list);
QString str = list.join(","); QString str1 = str.simplified(); //去除字符串前后的空白符,并用“ ”分开
str1.remove(QRegExp("\\s")); //去除所有字符串中出现的“ ”
QString str2 = str1.section(",",0,1023); //只取脉冲信号列表的前1024项
ui->textEdit->setText(str2); float buf;
int x = 1;
series->clear();
while(li.hasNext())
{ buf=li.next().toFloat();
if(x <= 1024)
{
series->append(x,buf * 32768);
x++;
}
else
break;
}
}
} QChart *chart = new QChart();
chart->setTheme(QChart::ChartThemeBlueCerulean);//设置系统主题
chart->setAnimationOptions(QChart::AllAnimations);//设置启用或禁用动画
chart->setLocalizeNumbers(true);//数字是否本地化
chart->addSeries(series);//添加系列到QChart上 chart->createDefaultAxes();//创建默认轴
chart->setTitle("脉冲图像");//设置标题
chart->setTitleBrush(QBrush(QColor(25,170,255)));//设置标题Brush
chart->setTitleFont(QFont("微软雅黑"));//设置标题字体 chart->legend()->setVisible(true);
chart->legend()->setAlignment(Qt::AlignBottom);//底部对齐
chart->legend()->setBackgroundVisible(true);//设置背景是否可视
chart->legend()->setLabelColor(QColor(255,128,255));//设置标签颜色
chart->legend()->setVisible(true);//设置是否可视
chart->legend()->setBorderColor(QColor(255,255,170,185));//设置边框颜色
QFont font = chart->legend()->font();
font.setItalic(!font.italic());
chart->legend()->setFont(font);//设置字体为斜体
font.setPointSizeF(12);
chart->legend()->setFont(font);//设置字体大小
chart->legend()->setFont(QFont("微软雅黑"));//设置字体类型 QChartView *chartView = new QChartView(chart);
QGridLayout *baselayout = new QGridLayout(); baselayout->addWidget(chartView,1,0);
chartView->setChart(chart);
ui->chart_view->setLayout(baselayout); connect(ui->btn_save,&QPushButton::clicked,this,[=](){//保存文件
QFile sfile("pluse.txt");
if(sfile.open(QFile::WriteOnly))
{
QTextStream out(&sfile);
//out<<ui->textEdit->setText()
out<<ui->textEdit->toPlainText()<<endl<<QObject::tr("");
QMessageBox::warning(this,"保存中...","文件保存成功!");
}
}); file.close(); }); } MainWindow::~MainWindow()
{
delete ui;
}
目前还稍微有点小漏洞,就是不能在界面连续读取文件显示曲线图并保存,各位大佬要是有什么好办法,感谢分享呀!!
解析csv数据绘制曲线图的更多相关文章
- 解析csv数据导入mysql的方法
mysql自己有个csv引擎,可以通过这个引擎来实现将csv中的数据导入到mysql数据库中,并且速度比通过php或是python写的批处理程序快的多. 具体的实现代码示例: 代码如下: load d ...
- Highcharts使用CSV格式数据绘制图表
Highcharts使用CSV格式数据绘制图表 CSV(Comma-Separated Values,逗号分隔值文本格式)是採用逗号切割的纯文本数据.通常情况下.每一个数据之间使用逗号切割,几个相关数 ...
- Python 解析构建数据大杂烩 -- csv、xml、json、excel
Python 可以通过各种库去解析我们常见的数据.其中 csv 文件以纯文本形式存储表格数据,以某字符作为分隔值,通常为逗号:xml 可拓展标记语言,很像超文本标记语言 Html ,但主要对文档和数据 ...
- .net解析csv(C#导表工具)
前言 解析Excel有知名的NPOI库,(Java语言是POI),但是NPOI是不支持解析csv的. csv本质上也是文本文件,可以进行差异对比,更利于解决冲突. 本文对解析csv的几个.net的开源 ...
- Qt解析CSV文件
最近需要解析Excel文件,于是顺带写了解析CSV的代码 定义数据类型LX::Sheet #ifndef LX_H #define LX_H #include <QString> #inc ...
- pgloader 学习(六) 加载csv 数据
关于加载的配置参数都是使用comand file command file 参考格式 LOAD CSV FROM 'GeoLiteCity-Blocks.csv' WITH ENCODING iso- ...
- 分析Python中解析构建数据知识
分析Python中解析构建数据知识 Python 可以通过各种库去解析我们常见的数据.其中 csv 文件以纯文本形式存储表格数据,以某字符作为分隔值,通常为逗号:xml 可拓展标记语言,很像超文本标记 ...
- 技术干货:Python解析CSV
1. 什么是CSV CSV(Commma-Separated Value)是都好分隔符,其文件以纯文本形式存储表格数据(数字和文本). 案例: 2. 为什么要使用CSV 与专有的二进制文件格式截然不同 ...
- java opencsv解析csv文件
记一次使用opencsv解析csv文件时碰到的坑 最近在开发过程中需要解析csv文件,公司用的解析工具是opencsv,在根据opencsv的官方文档去解析时发现csv文件中含有繁体字,使用其自带的C ...
随机推荐
- const 修饰
int * const grape_jelly; 指针是只读的. const int * grape; int const * grape; 指针所指向的对象是只读的. 对象和指针有可能都是只读的: ...
- URL的加密解密方法
package day11.about_url_encoder; import java.io.UnsupportedEncodingException; import java.net.URLDec ...
- 我对数据库事务的理解(MYSQL中)
-- 设置数据库事务为手动的提交SET @@AUTOCOMMIT = 0;-- 查看是否被修改SELECT @@autocommit;-- 查看当前的编码格式SELECT @@character_se ...
- Python中的文件处理和数据存储json
前言:每当需要分析或修改存储在文件中的信息时,读取文件都很有用,对数据分析应用程序来说尤其如此. 例如,你可以编写一个这样的程序:读取一个文本文件的内容,重新设置这些数据的格式并将其写入文件,让浏览器 ...
- 如何实现LRU缓存
大家好,我是程序员学长,今天我们来聊一聊LRU缓存问题. Tips: LRU在计算机软件中无处不在,希望大家一定要了解透彻. 问题描述 设计LRU(最近最少使用)缓存结构,该结构在构造时确定大小,假设 ...
- 使用HttpRunner3+Allure+Jenkins实现Web接口自动化测试
陆续给不同项目做了Web接口自动化测试,在尝试不同方法的同时会有新的体会.最近用到了HttpRunner3,本文将记录使用HttpRunner3+Allure+Jenkins在项目中快速实现Web接口 ...
- Java clone() 方法克隆对象——深拷贝与浅拷贝
基本数据类型引用数据类型特点 1.基本数据类型的特点:直接存储在栈(stack)中的数据 2.引用数据类型的特点:存储的是该对象在栈中引用,真实的数据存放在堆内存里 引用数据类型在栈中存储了指针,该指 ...
- QT程序打包成多平台可执行文件
一.简述 QT项目开发完成后,需要打包发布程序,在实际生产中不可能把源码发给别人,所以需要将源码打包正可执行文件或者安装程序. 二.设置应用图标 把 ico 文件放到源代码目录下,在QT项目中的'.p ...
- try/catch捕获处理异常
1.throws是中断处理,后续代码不能执行 try/catch方法体之后的后续代码有没有异常都可以继续执行: 2.当try方法体中出现异常才会执行catch方法体中代码
- 植入式Web前端开发
在博客园.凡科建站和其他的一些CMS系统中,提供有允许管理者向网页中插入自定义HTML代码的功能,我将其称之为"植入式"的Web前端代码. 因为CSS和JavaScript可以直接 ...
