最新.NET MAUI有什么惊喜?
.NET 6 Preview 7 现已发布啦,我们为 .NET 多平台应用程序 UI (MAUI) 引入了所有的新布局。这是性能和可靠性的重大变化。我们很高兴我们还增加了一些关于accessibility方面的基于新的SemanticService、字体缩放选项和对Xamarin.Forms 效果的兼容性的功能。

新的布局
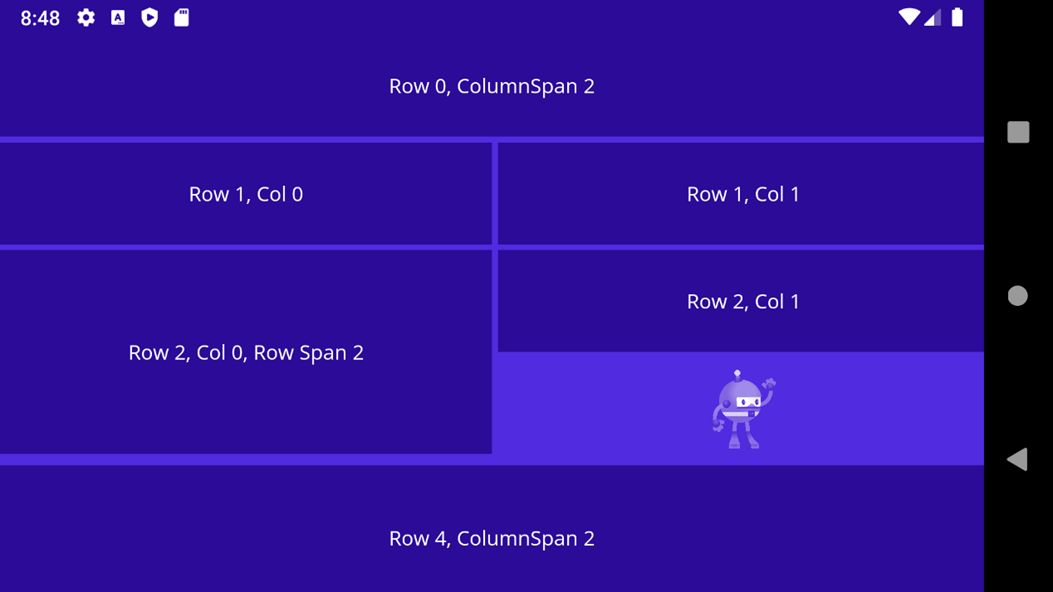
到目前为止,你在.NET MAUI中使用的布局都是Xamarin.Forms布局,他们知道如何调整渲染器和新的基于控件的处理程序的大小和位置。我们开始采用这种方法是为了快速将 UI 放在屏幕上,并集中精力完成我们的 UI 40 控件库,并证明我们能够与从 Xamarin.Forms 迁移的项目兼容。与此同时,我们一直在基于新的 LayoutManager 方法构建优化布局,利用我们 7 年的 Xamarin.Form 布局经验来优化一致性、性能和可维护性。
在这个预览中,旧的布局现在只能在Microsoft.Maui.Controls.Compatibility命名空间中找到,而新的布局默认是启用的:
堆栈布局现在包装了两个布局,侧重于水平和垂直方向。我们建议您选择一个适合您的布局需要。堆栈布局仍然有一个您可以设置的方向属性,在某些情况下,当你的自适应布局根据屏幕大小或设备习惯改变方向时,这是必要的。
每个布局都有一个相应的布局管理器负责测量和定位视图。Measure方法接受高度和宽度的限制,并负责测量所有布局的子元素。然后,ArrangeChildren功能根据布局规则设置每个视图的大小和位置。对于有些情况,您可以覆盖布局的CreateLayoutManager方法,以提供ILayoutManager接口的自定义实现。
您会注意到的即时更新之一是调整了这些布局上的默认间距值:0。如果您使用过旧版布局,那么您已经知道之前在那里设置的各种不同的任意值。零设定了更明确的期望,并指引您去设置更满足需求的值。为方便起见,请在全局样式中设置这些起始值:
<ResourceDictionary>
<Style TargetType="StackLayout">
<Setter Property="Spacing" Value="6"/>
</Style>
<Style TargetType="Grid">
<Setter Property="ColumnSpacing" Value="6"/>
<Setter Property="RowSpacing" Value="6"/>
</Style>
</ResourceDictionary>
绝对布局和相对布局现在只存在于兼容性命名空间中,我们建议您仔细考虑是否真的需要使用它们。在可能的情况下,使用上面列出的布局之一。同时,您可以通过添加新命名空间并为 XAML 引用添加前缀来更新代码以使用它们:
<ContentPage
xmlns:cmp="clr-namespace:Microsoft.Maui.Controls.Compatibility;assembly=Microsoft.Maui.Controls"
...
>
<cmp:AbsoluteLayout>
...
</cmp:AbsoluteLayout>
</ContentPage>
.NET 升级助手正在针对所有这些更改进行更新,如果在升级过程中没有为您处理,我们将尽最大努力指导您完成这些更改。
在接下来的冲刺阶段,我们将重点关注改进这些新布局,因此请查看它们并记录您在尝试使用它们时观察到的任何问题。
可访问性更改和改进
我们每个月都会与来自不同公司的几位开发人员会面,这些公司在交付能够满足最高可访问性评级的应用程序方面投入了大量资金。通过这些会议,我们对可访问性支持做了一些改变和增加,使每个人都能更容易地生产可访问性应用程序。
TabIndex 和 IsTabStop 属性已移除
Xamarin.Forms 中引入了 TabIndex 和 IsTabStop 属性,以帮助开发人员控制屏幕阅读器读取 UI 元素的顺序。在实践中,他们最终会让人感到困惑并且无法满足这种需求。在 .NET MAUI 中,我们建议采用一种深思熟虑的设计方法,按照您希望的方式来排列您的UI,而不是寻找编程方式来操作您的界面结构。对于必须控制指令的情况,我们建议使用社区工具包的 SemanticOrderView,该工具在相同的 .NET MAUI 版本中也可以使用。
SetSemanticFocus 和 Announce 方法
作为新 SemanticExtensions 类的一部分,我们添加了一个新的 SetSemanticFocus 方法,允许您将屏幕阅读器焦点移动到特定元素。将此与设置输入焦点的 VisualElement.Focus 进行比较。
<VerticalStackLayout>
<Label
Text="Explore SemanticExtensions below"
TextColor="RoyalBlue"
FontAttributes="Bold"
FontSize="16"
Margin="0,10"/>
<Button
Text="Click to set semantic focus to label below"
FontSize="14"
Clicked="SetSemanticFocusButton_Clicked"/>
<Label
x:Name="semanticFocusLabel"
Text="Label receiving semantic focus"
FontSize="14"/>
</VerticalStackLayout>
private void SetSemanticFocusButton_Clicked(object sender, System.EventArgs e)
{
semanticFocusLabel.SetSemanticFocus();
}
在Essentials中,我们添加了另一个新方法Announce,它设置屏幕阅读器要宣布的文本。例如,单击按钮,您可以触发以下重要信息来读取:
void Announce_Clicked(object sender, EventArgs e)
{
SemanticScreenReader.Announce("Make accessible apps with .NET MAUI");
}
字体缩放
所有平台上的所有控件默认都启用了字体缩放功能。这意味着当你的应用程序用户在操作系统中调整他们的文本缩放首选项时,你的UI将反映他们的选择。默认情况下,这会生成一个更容易访问的应用程序。

每个控件都有一个添加的 FontAutoScalingEnabled,它甚至可以与 FontImageSource 一起用于你的字体图标。设置 FontSize 是你的 100% 大小,并锁定它,你将设置 FontAutoScalingEnabled="false"。
<VerticalStackLayout>
<Label
Text="Scaling disabled"
FontSize="18"
FontAutoScalingEnabled="False"/>
<Label
Text="Scaling enabled"
FontSize="18"/>
</VerticalStackLayout>
请务必查看您的屏幕并根据需要调整样式,以确保它们适用于所有尺寸。
其他亮点
在这个版本中还增加了几个值得注意的内容。
- 我们增加了对Effects的支持,它将支持从Xamarin.Forms升级的项目#1574。
- 对AppThemeBinding的改进,支持深色和浅色主题模式#1657。
- 滚动视图处理程序#1669。
- Android Shell移植到core #979。
- Shell导航传递复杂对象#204。
- Visual Tree Helper添加了XAML热重载#1845。
- 切换到System.ComponentModel.TypeConverter #1725。
- Window生命周期事件#1754。
- 页面导航事件#1812。
- CSS前缀更新为-maui #1877。
对于一组完整的更改,请查看分支比较。
现在开始
首先,安装 .NET 6 Preview 7。接下来使用 maui-check 添加 maui 工作负载。还要确保您已更新到 Visual Studio 2022 的最新预览版。
在Visual Studio 2022的未来版本中,MAUI将与其他工作负载一起安装。现在,我们建议您通过命令行安装所有需要的组件。
准备好了吗?打开Visual Studio 2022预览3并创建一个新项目。搜索并选择.NET MAUI。

有关 .NET MAUI 入门的其他信息,请参阅我们的文档。
欢迎反馈
Visual Studio 2022 预览版正在快速启用 .NET MAUI 的新功能。当您在调试、部署和编辑器相关体验方面遇到任何问题时,请使用“帮助”>“发送反馈”菜单报告您的体验。
目前,我们也正在对 Visual Studio 2022中最新 Windows 应用程序 SDK 单项目 MSIX 扩展 和.NET MAUI进行最后的故障排除,以解决调试失败的问题。您可以直接成功部署 Windows 应用程序并从“开始”菜单运行它。
请通过在 GitHub 上的 dotnet/maui 与我们互动,让我们了解您使用 .NET MAUI Preview 7 创建新应用程序的体验。
如果想了解未来的版本,请访问我们的产品路线图,如果想了解特性的完整性,请访问我们的状态wiki。
最新.NET MAUI有什么惊喜?的更多相关文章
- 官宣 MAUI 在.NET Preview 3的最新进展
我们在.NET 6 Preview 3中交付了.NET多平台应用UI的移动和桌面开发的最新进展.此版本添加了Windows平台和WinUI 3,改进了基本应用程序和启动构建器,添加了原生生命周期事件, ...
- Visual Studio 2017 最新全量离线下载方法[有惊喜]
从官网下载的是 VS在线安装程序,也只有这个可以下载,官网并不提供离线包下载,那么如何创建离线安装包呢? 使用cmd命令:vs_enterprise__914632938.1491737491.exe ...
- C++ Primer中文版(第5版)(顶级畅销书重磅升级全面采用最新 C++ 11标准)
C++ Primer中文版(第5版)(顶级畅销书重磅升级全面采用最新 C++ 11标准) [美]Stanley B. Lippman( 斯坦利李普曼) Josee Lajoie(约瑟拉乔伊 ) B ...
- 最新的JavaScript核心语言标准——ES6,彻底改变你编写JS代码的方式!【转载+整理】
原文地址 本文内容 ECMAScript 发生了什么变化? 新标准 版本号6 兑现承诺 迭代器和for-of循环 生成器 Generators 模板字符串 不定参数和默认参数 解构 Destructu ...
- 苹果 iOS 8 新固件新功能特性总结汇总 (苹果 iPhone/iPad 最新移动操作系统)
苹果在 WWDC 2014 大会上正式发布了其最新的 OS X Yosemite 桌面系统以及 iOS 8 移动操作系统,虽然 iOS 8 依然延续了 iOS7 的扁平化设计风格,但在功能上却还是给我 ...
- ArcGIS Runtime SDKs v10.2.4最新(Android、iOS、OSX和.NET)
ArcGIS Runtime SDKs v10.2.4最新,它包含:Android.iOS.OS X和.NET四大平台,用户和开发人员可以登录Esri最新的SDK安装包.或者通过云盘下载(http:/ ...
- 来自后端的突袭? --浅尝最新开源的C# Web引擎 Blazor
在今年年初, 恰逢新春佳节临近的时候. 微软给全球的C#开发者们, 着实的送上了一分惊喜. 微软正式开源Blazor ,将.NET带回到浏览器. 这个小惊喜, 迅速的在dotnet开发者中间传开了. ...
- 来自后端的突袭? --开包即食的教程带你浅尝最新开源的C# Web引擎 Blazor
在今年年初, 恰逢新春佳节临近的时候. 微软给全球的C#开发者们, 着实的送上了一分惊喜. 微软正式开源Blazor ,将.NET带回到浏览器. 这个小惊喜, 迅速的在dotnet开发者中间传开了. ...
- 最新Dashboard设计实例、技巧和资源集锦,视觉和功能两不误,妥妥的!
Dashboard设计,尽管设计师们叫法各不相同(例如:“数据面板设计”, “控制面板设计”, “仪表盘设计”或“后台界面设计”等等).但,此类设计的最终目都是力求以最直观.最简洁的方式呈现各种信息和 ...
随机推荐
- JOB状态与并发
由于job每次被执行时都会创建一个新的实例, jobDetail实例时,要进行数据存储或者,特殊字段操作,需要每次schedul执行job时保留之前的数据, 那么就需要job在有状态下保持之前的数据信 ...
- jQuery mobile网格布局
3.4 内容格式化 jQuery Mobile中提供了许多非常有用的工具与组件,如多列的网格布局.折叠形的面板控制等,这些组件可以帮助开发者快速实现正文区域内容的格式化. 3.4.1 网格布局 jQu ...
- yum命令报错File "/usr/bin/yum", line 30 except KeyboardInterrupt, e:
使用yum命令报错File "/usr/bin/yum", line 30 except KeyboardInterrupt, e: 问题出现原因:yum包管理是使用python2 ...
- 从零开始实现简单 RPC 框架 6:网络通信之 Netty
网络通信的开发,就涉及到一些开发框架:Java NIO.Netty.Mina 等等. 理论上来说,类似于序列化器,可以为其定义一套统一的接口,让不同类型的框架实现,事实上,Dubbo 就是这么干的. ...
- 云真机兼容性自动化工具测试解决方案_www.alltesting.cn
问题和背景 不同类型的品牌和硬件环境.不同版本的android操作系统.IO操作系统,以及不同的分辨率,造成相同的APP在不同的设备可能存在缺陷. 兼容性测试,就是让APP.小程序.H5程序,在所有的 ...
- go中导入包的几种方式
标准方式: import ( "fmt" )使用:fmt.Println() 点(.)方式 import ( . "fmt" ) 使用时候,可以胜率fmt前缀P ...
- lua中的sleep实现
这篇文章主要介绍了Lua中实现sleep函数功能的4种方法,本文讲解了在一个死循环中设置一个跳出条件方法.调用系统的sleep函数法.Windows下ping命令法.socket库中select函数法 ...
- Linux下运行bash脚本显示“: /usr/bin/env: "bash\r": 没有那个文件或目录
用 ./ 运行bash脚本文件出现 报错信息 /usr/bin/env: "bash\r": 没有那个文件或目录 错误原因:这主要是因为bash后面多了\r这个字符的原因.在lin ...
- 使用私有gitlab发布自动生成版本号和标签(version和tag)(骚)
设置 semantic ,自动生成版本号和标签 FROM node:14-buster-slim LABEL maintainer="wangyunpeng" COPY sourc ...
- docker-compose 的使用和负载均衡的初探
docker-compose 的使用和负载均衡的初探 前言 a. 本文主要为 Docker的视频教程 笔记. b. 环境为 CentOS 7.0 云服务器 c. 上一篇:Docker 私有仓库 1. ...
