Moment.js使用笔记
零、前情提要
上个月开发了数据平台,用的框架是vue + Ant Design of Vue,其中用了组件[range-picker]日期选择框,涉及到时间方法就去看了momentJS,以此记录~
如有写的不好地方,请多多指教~(●'◡'●)
一、导入使用
import moment from 'moment';
import 'moment/locale/zh-cn';
moment.locale('zh-cn'); // 语言:中文,默认en-US
antdv已全局化配置 Vue.user(ConfigProvider);
二、使用方法
// 获取昨天的日期,format格式化,n=1,指定单位‘days=天’
moment().subtract(1, 'days').format('YYYY-MM-DD');
// 当前日期往后加n天,n=30
moment().add(30, "days").format('YYYY-MM-DD HH:mm:ss')
moment(Array|String|Object|Number|Number[], format); // 获取当前日期和时间,带格式
const appointDays=moment('2021-07-25');
const todays=moment(); // 今天(结束时间)
todays.diff(appointDays, 'days'); // 计算时间差
Moment([2021,7,25]); //
moment().endOf('day'); // 到今天之前
moment().startOf('day'); // 今天之后
moment("时间戳").add(30, "days"); // 传入日期往后+n
moment().days(Number|String); // 获取或设置星期几。
moment().format(X); // X时间戳,x时间戳毫秒
**subtract(减去)
注意:moment 是可变的。 调用任何一种操作方法都会改变原始的 moment。
常用格式:
'YYYY-MM-DD',
'MM-DD',
'YYYY-MM-DD HH:mm:ss'
指定时间单位:
['days','hour','years',minute]
三、应用代码示例
1、获取昨天日期

2、日期区间选择,限制今天及以后不可点击

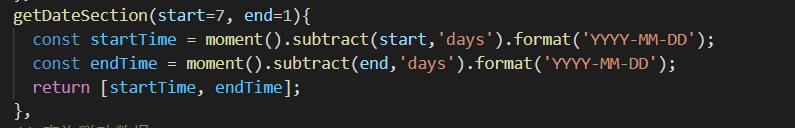
3、获取日期区间(默认7天)

返回的是一组对象,所以result数组分开赋值了。

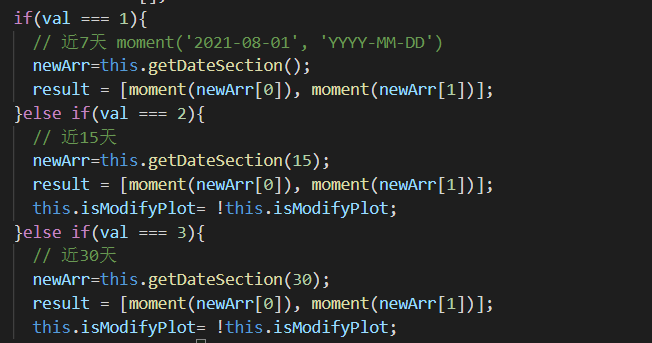
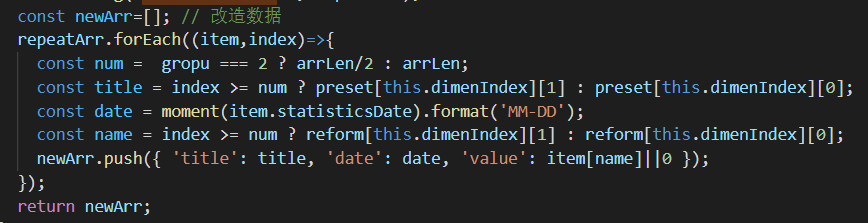
4、计算时间差,做日期区间数据改造

根据result数据改造,部分代码截图如下:

Moment.js使用笔记的更多相关文章
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- Vue.js学习笔记(2)vue-router
vue中vue-router的使用:
- js读书笔记
js读书笔记 基本类型的基本函数总结 1. Boolean() 数据类型 转换为true的值 转换为false的值 Boolean true false String 任何非空字符串 "&q ...
- React.js入门笔记
# React.js入门笔记 核心提示 这是本人学习react.js的第一篇入门笔记,估计也会是该系列涵盖内容最多的笔记,主要内容来自英文官方文档的快速上手部分和阮一峰博客教程.当然,还有我自己尝试的 ...
- JS 学习笔记--9---变量-作用域-内存相关
JS 中变量和其它语言中变量最大的区别就是,JS 是松散型语言,决定了它只是在某一个特定时间保存某一特定的值的一个名字而已.由于在定义变量的时候不需要显示规定必须保存某种类型的值,故变量的值以及保存的 ...
- node.js系列笔记之node.js初识《一》
node.js系列笔记之node.js初识<一> 一:环境说明 1.1 Linux系统CentOS 5.8 1.2 nodejs v0.10.15 1.3 nodejs源码下载地址 htt ...
- JS面向对象笔记二
菜单导航,<JS面向对象笔记一>, 参考书籍:阮一峰之<JavaScript标准参考教程> 一.构造函数和new命令 二.this关键字 三.构造函数和new命令 四.构造函 ...
- WebGL three.js学习笔记 使用粒子系统模拟时空隧道(虫洞)
WebGL three.js学习笔记 使用粒子系统模拟时空隧道 本例的运行结果如图: 时空隧道demo演示 Demo地址:https://nsytsqdtn.github.io/demo/sprite ...
- WebGL three.js学习笔记 法向量网格材质MeshNormalMaterial的介绍和创建360度全景天空盒的方法
WebGL学习----Three.js学习笔记(5) 点击查看demo演示 Demo地址:https://nsytsqdtn.github.io/demo/360/360 简单网格材质 MeshNor ...
- WebGL three.js学习笔记 创建three.js代码的基本框架
WebGL学习----Three.js学习笔记(1) webgl介绍 WebGL是一种3D绘图协议,它把JavaScript和OpenGL ES 2.0结合在一起,通过增加OpenGL ES 2.0的 ...
随机推荐
- C# 获取PDF中的数字签名证书
PDF中的加数字签名是对文档权威性的有效证明.我们在向PDF文档添加签名时,需要准备可信任的签名证书.同时,对已有的签名,可验证签名是否有效,也可以获取文档中的签名证书信息.下面,以C#代码示例展示如 ...
- [gym102832J]Abstract Painting
考虑每一个圆即对应于区间$[x_{i}-r_{i},x_{i}+r_{i}]$,可以看作对于每一个区间,要求所有右端点严格比其小的区间不严格包含左端点 用$f_{i}$表示仅考虑右端点不超过$i$的区 ...
- maven插件慢的解决方案
-DarchetypeCatalog=local 地址:https://www.cnblogs.com/del88/p/6286887.html
- Codeforces 1129D - Isolation(分块优化 dp)
Codeforces 题目传送门 & 洛谷题目传送门 又独立切了道 *2900( 首先考虑 \(dp\),\(dp_i\) 表示以 \(i\) 为结尾的划分的方式,那么显然有转移 \(dp_i ...
- char *p、char p[]、字符串的几个题目
总结一下遇到的关于char *p.char p[]和字符串的题目: 例一:(指针的指针) 1 void getmemory(char **p) 2 { 3 p = (char *)malloc(100 ...
- 关闭 IDEA 自动更新
关闭 IDEA 的自动检查更新(截图idea 2020 2.x) idea 右下角会有这样的更新提示 2. 关闭 idea 自动检查更新 取消勾选 Automatically check update ...
- CMake 工程调用 Makefile 编译项目
本文主要介绍如何将一个依赖 Makefile 项目(MIDG)移植到 CMake 上. 首先介绍项目文件结构,文件主要由三个目录组成 3rdParty include src 其中,3rdParty ...
- 【R绘图】当图例映射color/shape等多个属性时,如何修改图例标题?
一般而言,我们修改ggplot2图例标题,常用以下三种方法: + guides(fill=guide_legend(title="New Legend Title")) + lab ...
- 半主机模式和_MICROLIB 库
半主机是这么一种机制,它使得在ARM目标上跑的代码,如果主机电脑运行了调试器,那么该代码可以使用该主机电脑的输入输出设备. 这点非常重要,因为开发初期,可能开发者根本不知道该 ARM 器件上有什么 ...
- MybatisPlus使用Wrapper实现查询功能
Wrapper---条件查询器 :使用它可以实现很多复杂的查询 几个案例 环境: 参照博客:MybatisPlus入门程序 1.条件查询 1.1 查询name不为空的用户,并且邮箱不为空的用户,年龄大 ...
