v-html | 数据内容包含元素标签或者样式
问题
如果我们展示的数据包含元素标签或者样式,我们想展示标签或样式所定义的属性作用,该怎么进行渲染
插值表达式{{}}和v-text指令被直接解析为了字符串元素。
<body><div id="app"><p v-cloak>{{ msg }}</p><p v-text="msg"></p></div><script type="text/javascript">var vm = new Vue({el : "#app",data : {msg : "<h1>这是一个h1元素内容</h1>"}});</script></body>

解决方法
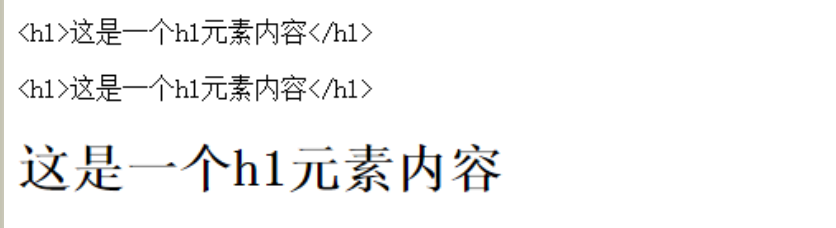
对此Vue提供了另外一个指令:v-html
<div id="app"><p v-cloak>{{ msg }}</p><p v-text="msg"></p><p v-html="msg"></p></div><script type="text/javascript">var vm = new Vue({el : "#app",data : {msg : "<h1>这是一个h1元素内容</h1>"}});</script>

v-html | 数据内容包含元素标签或者样式的更多相关文章
- 从a标签为什么不能包含div标签-了解HTML5元素分类与内容模型
我们知道按新的 HTML 规范,已经不按 inline 和 block 来区分元素类型了.所以我们在a标签里面使用div标签时候会发现a标签并不能通过改变css盒子模型的方式将div元素包含. 元素分 ...
- js清除节点内容(改变标签元素)
<!DOCTYPE HTML><html> <head> <meta http-equiv="Content-Type" c ...
- 第一百六十六节,jQuery,基础 DOM 和 CSS 操作,元素内容,元素属性,css和class,元素宽度高度、偏移、滚动条
jQuery,基础 DOM 和 CSS 操作,元素内容,元素属性,css和class,元素宽度高度.偏移.滚动条 学习要点: 1.DOM 简介 2.设置元素及内容 3.元素属性操作 4.元素样式操作 ...
- HTML 5的革新之一:语义化标签一节元素标签。
摘至于:<HTML 5的革新——语义化标签(一)> HTML 5的革新之一:语义化标签一节元素标签. 在HTML 5出来之前,我们用div来表示页面章节,但是这些div都没有实际意义.(即 ...
- /.nav-tabs :是普通标签页 .nav-pills:胶囊式标签页 action ;默认的激活项,给<li>加默认显示的是哪个标签页内容 .nav是标签页的一个基类,给ul加 .nav-stacked: 垂直排列BootStrap
<meta name="viewport" content="with=device-width, initial-scale=1, user-scalabe=no ...
- 【必杀】为应用程序池“XXX”提供服务的进程在与 Windows Process Activation Service 通信时出现严重错误。该进程 ID 为“XXXX”。数据字段包含错误号。
之前写过一篇文章,https://www.cnblogs.com/qidian10/p/6028784.html 解释如何解决此类问题,但现在回过头来想一下,之前的文章还是太过浅显,无法完全有效的彻底 ...
- 面试小记---外部脚本必须包含 <script> 标签吗?
外部脚本必须包含 <script> 标签吗? 答案是否定的. 身为小白的我一开始也是以为这句话的对了,因为本来嘛,引用外部脚本不都用的是<script>标签中的src属性吗.所 ...
- jquery内容选择器(根据内容匹配元素)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- GZip压缩的js文件IE6下面不能包含<script>标签
IE6下面,GZip压缩的js文件,如果js中包含<script>标签,一遇到这样的标签,后面的内容居然都截断了,狂晕! 花了我一个晚上来找原因.. 需要将字符串'<script&g ...
随机推荐
- java 小算法
//鸡兔同笼 20个头 58腿 for(int a=0;a<=20;a++) { int b = 20-a; if((2*b+4*a)==58) { System.out.println(a+& ...
- P5074-Eat the Trees【插头dp】
正题 题目链接:https://www.luogu.com.cn/problem/P5074 题目大意 给出一个\(n\times m\)的网格,有的必须铺线有的不能,铺成若干条闭合回路,求方案数. ...
- Java面向对象编程(三)
static关键词 static关键字:可以修饰属性.方法.代码块.内部类. 一.使用static修饰属性:静态变量(或类变量) 1. 属性,按是否使用static修饰,又分为:静态属性 vs 非静态 ...
- Linear Referencing Tools(线性参考工具)
线性参考工具 # Process: 创建路径 arcpy.CreateRoutes_lr("", "", 输出路径要素类, "LENGTH" ...
- redis学习笔记-02 list列表类型命令
一.lpush key value1 value2 value3 value4(命令将一个或多个值插入到列表头部. 如果 key 不存在,一个空列表会被创建并执行 LPUSH 操作) lpush k1 ...
- 告别Vuex,发挥compositionAPI的优势,打造Vue3专用的轻量级状态
Vuex 的遗憾 Vuex 是基于 Vue2 的 option API 设计的,因为 optionAPI 的一些先天问题,所以导致 Vuex 不得不用各种方式来补救,于是就出现了 getter.mut ...
- Java(18)抽象类
作者:季沐测试笔记 原文地址:https://www.cnblogs.com/testero/p/15201625.html 博客主页:https://www.cnblogs.com/testero ...
- Clusternet v0.5.0 重磅发布: 全面解决多集群应用分发的差异化配置难题
作者 徐迪,腾讯云容器技术专家. 汝英哲,腾讯云高级产品经理. 摘要 在做多集群应用分发的时候,经常会遇到以下的差异化问题,比如: 在分发的资源上全部打上统一的标签,比如 apps.my.compan ...
- SpringCloud 2020.0.4 系列之Eureka
1. 概述 老话说的好:遇见困难,首先要做的是积极的想解决办法,而不是先去泄气.抱怨或生气. 言归正传,微服务是当今非常流行的一种架构方式,其中 SpringCloud 是我们常用的一种微服务框架. ...
- 【UE4 设计模式】抽象工厂模式 Abstract Factory Pattern
概述 描述 提供一个创建一系列相关或相互依赖对象的接口,而无须指定它们具体的类:具体的工厂负责实现具体的产品实例 抽象工厂中每个工厂可以创建多种产品(如苹果公司生产iPhone.iPad): 工厂方法 ...
