canvas二次贝塞尔&三次贝塞尔操作实例

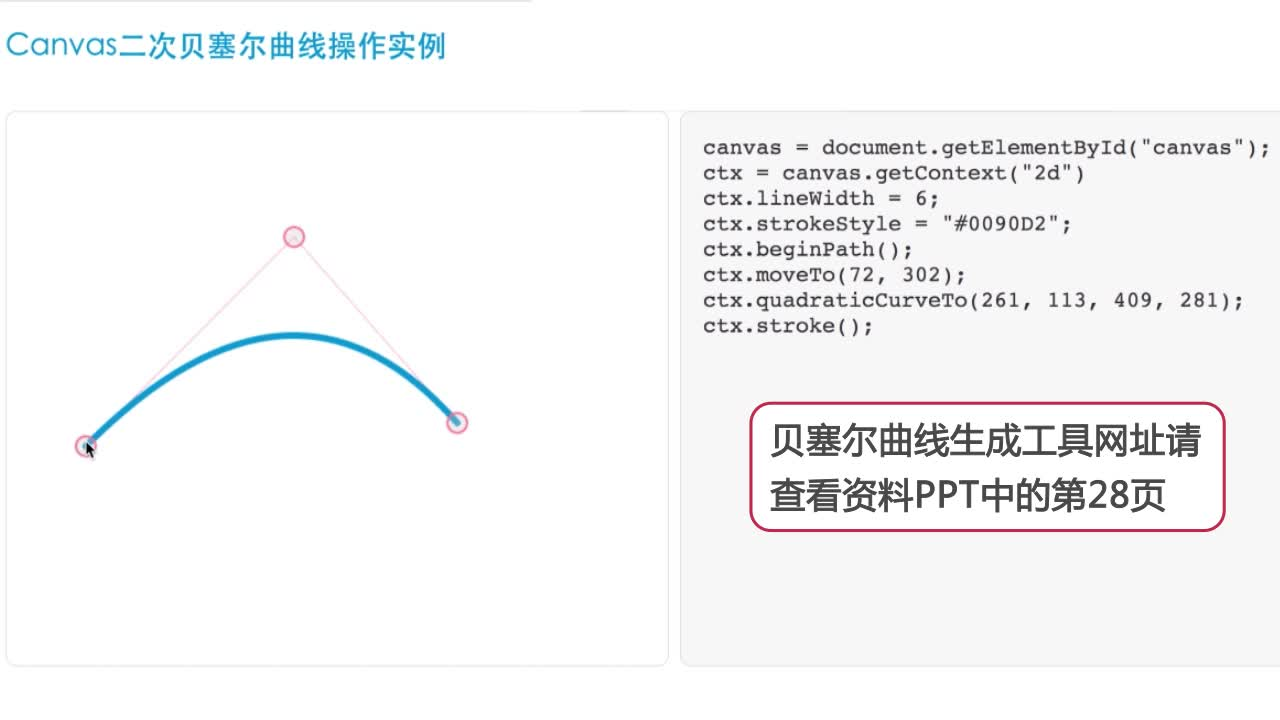
Canvas Quadratic Curve Example
canvas = document.getElementById("canvas");
ctx = canvas.getContext("2d")
ctx.lineWidth = 6;
ctx.strokeStyle = "#333";
ctx.beginPath();
ctx.moveTo(100, 250);
ctx.quadraticCurveTo(250, 100, 400, 250);
ctx.stroke();
This demonstration shows how quadratic curves can be drawn on a canvas element. Drag the line ends or the control point to change the curve.
For more information, please refer to:
How to Draw Quadratic Curves on an HTML5 Canvas
See also:
How to Draw Bezier Curves on an HTML5 Canvas
Disclaimer
The code was developed by Craig Buckler of OptimalWorks.net for SitePoint.com.
This code can be used without any restrictions but please don't expect 24/7 support! A link back to SitePoint.com is appreciated.
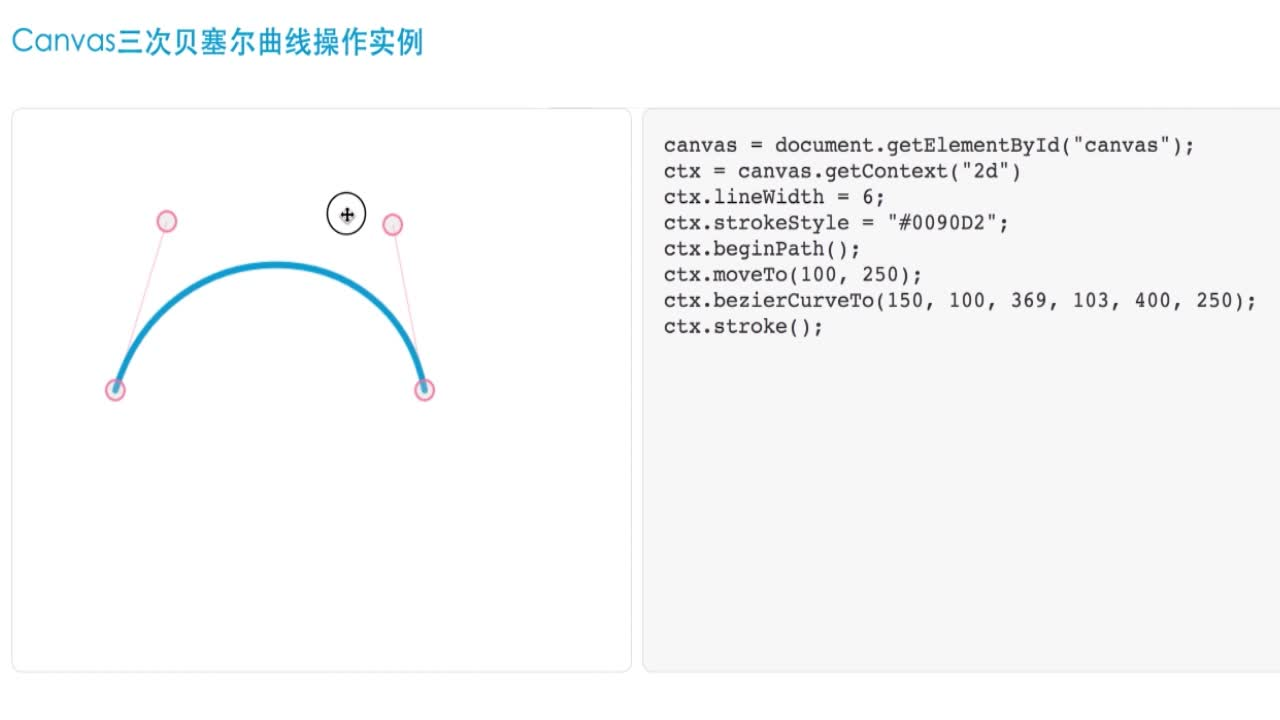
三次:

canvas二次贝塞尔&三次贝塞尔操作实例的更多相关文章
- 二次、三次贝塞尔曲线demo(演示+获取坐标点)
二次贝塞尔曲线demo: See the Pen quadraticCurveDemo by hanyanjun (@hanyanjun) on CodePen. 我的demo地址(二次) 推荐点击以 ...
- SSISDB2:SSIS工程的操作实例
SSISDB 系列随笔汇总: SSISDB1:使用SSISDB管理Package SSISDB2:SSIS工程的操作实例 SSISDB3:Package的执行实例 SSISDB4:当前正在运行的Pac ...
- legend3---lavarel多对多模型操作实例
legend3---lavarel多对多模型操作实例 一.总结 一句话总结: 在多对多模型中,增加关系表的数据 需要 弄一个和关系表一对多的模型关系 1.在lavarel关系模型中,课程和标签表是多对 ...
- [js高手之路] html5 canvas系列教程 - arcTo(弧度与二次,三次贝塞尔曲线以及在线工具)
之前,我写了一个arc函数的用法:[js高手之路] html5 canvas系列教程 - arc绘制曲线图形(曲线,弧线,圆形). arcTo: cxt.arcTo( cx, cy, x2, y2, ...
- 基于canvas二次贝塞尔曲线绘制鲜花
canvas中二次贝塞尔曲线参数说明: cp1x:控制点1横坐标 cp1y:控制点1纵坐标 x: 结束点1横坐标 y:结束点1纵坐标 cp2x:控制点2横坐标 cp2y:控制点2纵坐标 z:结束点2横 ...
- 用Canvas实现Photoshop的钢笔工具(贝塞尔曲线)
前两天在用Canvas实现一个绘制路径的小功能.做完之后发现加以完善可以“复刻”一下PS里面的钢笔工具. PS里的钢笔工具对我来说是PS中最好用的工具! 所以本文主要介绍如何用Canvas来实现Pho ...
- 求帮助 html5三次贝塞尔曲线问题
<!DOCTYPE html><html><head><meta charset="utf-8"> <title>can ...
- CSS3 三次贝塞尔曲线(cubic-bezier)
例子:transition:all 1s cubic-bezier(.21,.2,.65,.1) 最近在看animation模块,其中animation-timing-function 和 trans ...
- {Django基础八之cookie和session}一 会话跟踪 二 cookie 三 django中操作cookie 四 session 五 django中操作session
Django基础八之cookie和session 本节目录 一 会话跟踪 二 cookie 三 django中操作cookie 四 session 五 django中操作session 六 xxx 七 ...
随机推荐
- SAML 2.0 实例分析 sp向idp发送请求(3)
user没有登陆过sp,此时sp向idp发送请求,下文是请求的xml形式 <samlp:AuthnRequest xmlns:samlp="urn:oasis:names:tc:SAM ...
- 流畅的python--装饰器
装饰器:以某种方式增强函数.两大特性:1.可以将被装饰的函数替换成其他函数. 2.在加载模块时立即执行.案例1def make_avarage(): count=0 total=0 def avera ...
- 深入刨析tomcat 之---第15篇 对应20章, myAdmin案例代码
writedby 张艳涛 有没有和我一样做到第20章的?今天基本结束了本书的阅读.最后一个案例没有demo,那我写了一回,如果有需要的可以在本地试试 路径 D:\wksp_study\designbo ...
- 深度掌握 Java Stream 流操作,让你的代码高出一个逼格!
概念 Stream将要处理的元素集合看作一种流,在流的过程中,借助Stream API对流中的元素进行操作,比如:筛选.排序.聚合等. Stream 的操作符大体上分为两种:中间操作符和终止操作符 中 ...
- Spring Messaging 远程命令执行漏洞(CVE-2018-1270)
影响版本 Spring Framework 5.0 to 5.0.4 Spring Framework 4.3 to 4.3.14 参考 https://www.it610.com/article/1 ...
- 在阿里云上单机部署k8s
系统:CentOS Linux release 8.1.1911 配置主机名 [root@iZwz9e3t4tj14jzewdtvj8Z ~]# hostnamectl set-hostname la ...
- 53. 最大子序和(剑指 Offer 42)
53. 最大子序和(剑指 Offer 42) 知识点:数组:前缀和:哨兵:动态规划:贪心:分治: 题目描述 输入一个整型数组,数组中的一个或连续多个整数组成一个子数组.求所有子数组的和的最大值. 要求 ...
- C++ //关系运算符重载 < = > !=
1 //关系运算符重载 < = > != 2 #include <iostream> 3 #include <string> 4 using namespace s ...
- 06.I/O操作
参考文章 https://www.cnblogs.com/xuwenfeng/articles/2238127.html 1. 驱动器操作 在Windows操作系统中,存储介质统称为驱动器,硬盘由于可 ...
- 使用Windows客户端连接Linux系统中的MySQL时产生的错误已经解决
.personSunflowerP { background: rgba(51, 153, 0, 0.66); border-bottom: 1px solid rgba(0, 102, 0, 1); ...
