web在线打印,打印阅览,打印维护,打印设计
winform打印的方案比较多,实现也比较容易,而且效果也非常炫;但现在越来越多的系统是web系统,甚至是移动端。网上也有非常的web打印方案,但各式各样的问题非常多,比如js兼容性,稳定性等一直缠绕着众多的程序员,或者就是web 打印需要浏览器安装 ActiveX 组件,ActiveX安装不容易成功等等问题。

下面我们来看一种web在线阅览,在线编辑,在线打印的解决方案,Lodop这一款在线打印工具在各版本浏览器的兼容性表现不错,功能方面,我们常用的打印阅览,打印设计,打印机设置等他都提供了,而且额外的功能也是很多的,足够我们开发使用了。他对浏览器安装 ActiveX 组件提供了另外一种方法,首先检测有没有安装插件,未检测到插件时,自动提示,并给出下载插件的地址,这里的插件使用的是exe 格式的,这样就避免了浏览器安全设置的问题,至于怎么安装这里就不在赘述。
1.准备工作:
下载lodop:http://www.lodop.net/uploads/file/Lodop6.198.zip,解压后放到工程中,在页面引入如下代码:
<script src="~/Scripts/Lodop组件包/LodopFuncs.js"></script>
<script type="text/javascript" language="javascript" src="../Lodop/LodopFuncs.js"></script>
<object id="LODOP" classid="clsid:2105C259-1E0C-4534-8141-A753534CB4CA" width="0" height="0">
<embed id="LODOP_EM" type="application/x-print-lodop" width="0" height="0" pluginspage="../Lodop/install_lodop.exe"></embed>
</object>
其中: <embed id="LODOP_EM" type="application/x-print-lodop" width="0" height="0" pluginspage="../Lodop/install_lodop.exe"></embed>
是专为 FireFox 浏览器设计的代码,如果你这个打印控件只在 IE 上应用,那么上面这名话完全可以不用的。
只这样加就行了:
<script type="text/javascript" language="javascript" src="../Lodop/LodopFuncs.js"></script>
<object id="LODOP" classid="clsid:2105C259-1E0C-4534-8141-A753534CB4CA" width="0" height="0">
</object>
把这些引入页面以后,剩下的就是一些基本的lodop API调用了。
2.加几个按钮调用
<div class="toolbar">
@x.Button("打印预览").Icon("icon-printView").Click("print_preview()").ToolTip("打印预览")
@x.Button("直接打印").Icon("icon-print").Click("print()").ToolTip("直接打印")
@x.Button("选择打印机").Icon("icon-selectPrinter").Click("print_printA()").ToolTip("选择打印机")
@x.Button("打印维护").Icon("icon-printSetup").Click("printSetup()").ToolTip("打印维护")
@x.Button("打印设计").Icon("icon-printDesign").Click("printDesign()").ToolTip("打印设计")
</div>
3.这些按钮对应的方法
var LODOP; //声明为全局变量
// 打印预览
function print_preview() {
CreatePrintPage();
LODOP.PREVIEW();
};
// 直接打印
function print() {
CreatePrintPage();
LODOP.PRINT();
};
// 选择打印机
function print_printA() {
CreatePrintPage();
LODOP.PRINTA();
};
//打印维护
function printSetup() {
CreatePrintPage();
LODOP.PRINT_SETUP();
};
//打印设计
function printDesign() {
CreatePrintPage();
LODOP.PRINT_DESIGN();
};
// 创建打印页面
function CreatePrintPage() {
LODOP = getLodop();
LODOP.PRINT_INIT("web在线打印");
LODOP.SET_PRINT_PAGESIZE(, , , "A4");
//设置打印页面属性:2:表示横向打印,0:定义纸张宽度,为0表示无效设置,A4:设置纸张为A4
//LODOP.ADD_PRINT_TEXT(50, 231, 260, 39, "打印页面部分内容");
LODOP.SET_PRINT_STYLE();
LODOP.SET_PRINT_STYLE();
LODOP.ADD_PRINT_HTM(, , , , $(].contentWindow.document.body.innerHTML);
}
具体API不用详细介绍,这里只说一下ADD_PRINT_HTM(intTop,intLeft,intWidth,intHeight,strHtml)增加超文本项,
$('#CurrentDocumentPage')[0].contentWindow.document.body.innerHTML,就是Iframe页面的内容,需要仔细研究的可以到lodop官网查阅。
<div id="DocumentViewerSummary" style="margin: 5px;height:auto; width: auto; text-align: center">
<iframe id="CurrentDocumentPage" style="width: 98.5%; height: 97%; min-height: 480px; text-align: center;
position: relative;margin: 5px;padding-top: 5px;padding-left: 5px;"></iframe>
</div>
$("#CurrentDocumentPage").attr("src", viewUrl);
4.最终效果
页面内容

打印阅览
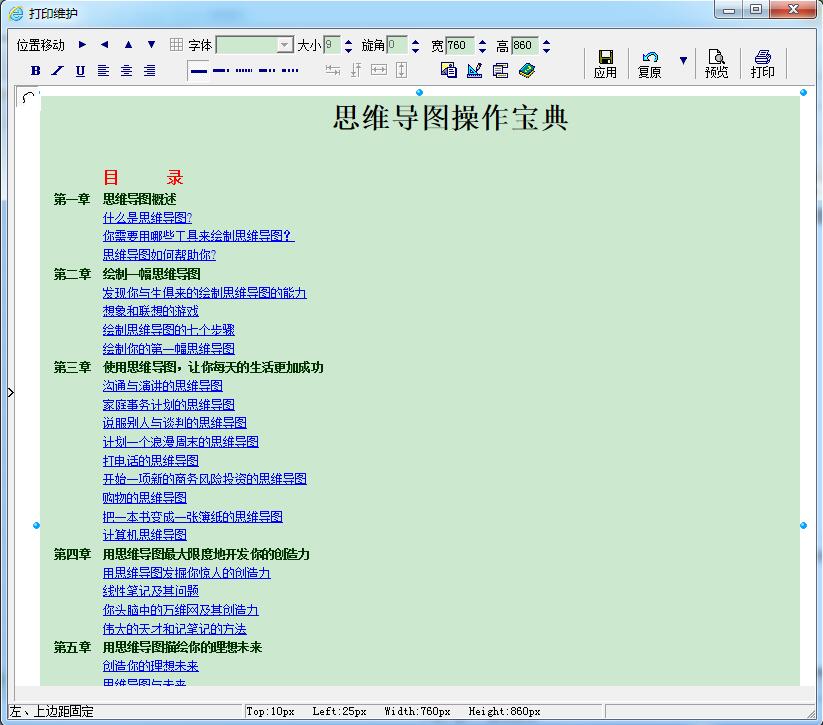
打印维护的目标用户是页面操作者,开发者在根据业务需要将该界面提供给操作者时,有时会发现其默认功能权限不符合业务要求(亦多亦少),如下是默认的功能权限范围,试着改变勾选,看看演示程序是如何通过SET_SHOW_MODE函数解决这一问题的。
|
1:位置移动和宽高调整 |
8:对齐功能条 |

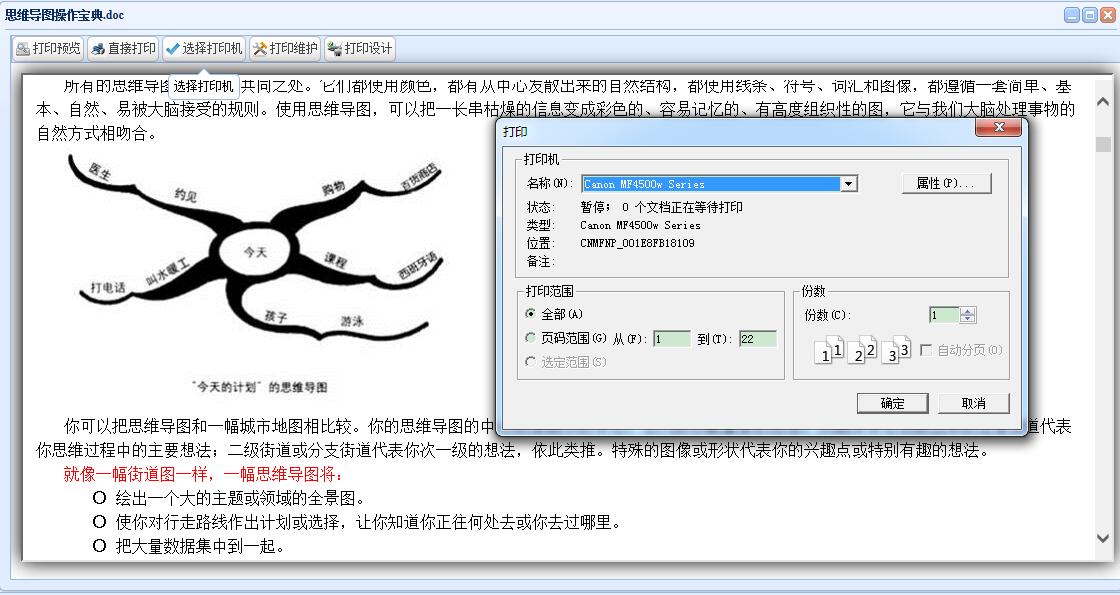
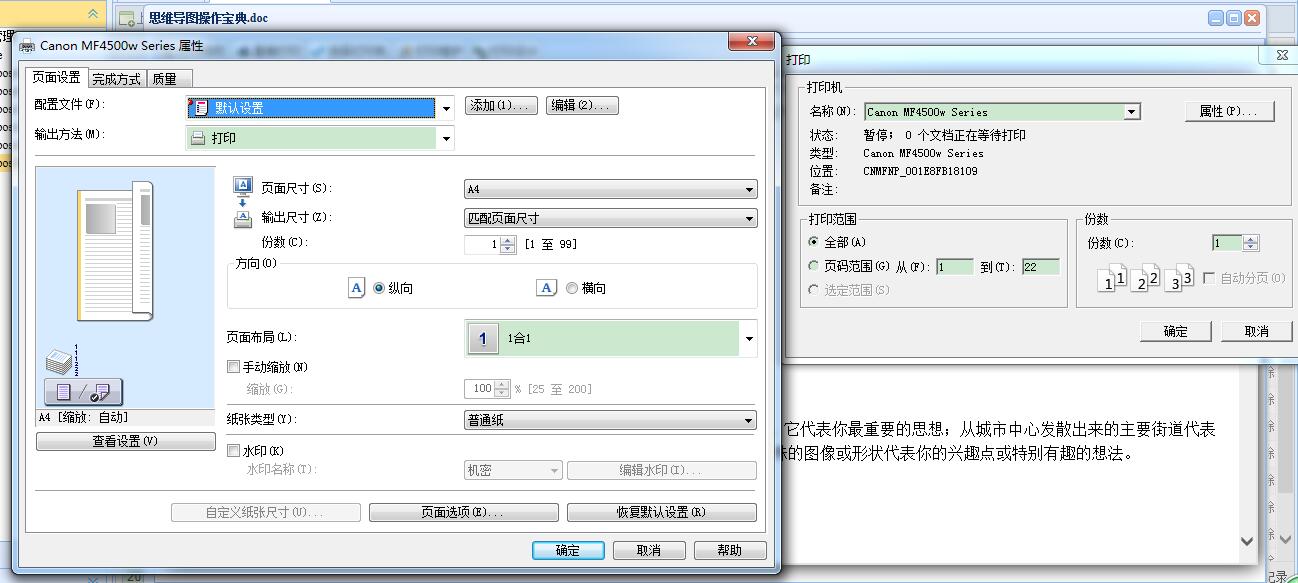
打印机设置

5.总结:
最后,简单说下Lodop的优势吧:
(1)、操作简单,API通俗易懂,兼容性好,主流的浏览器都支持了;
(2)、插件能实现自动安装提醒,并且不需要其他额外的设置;
(3)、打印维护能够实现权限控制,比如在不修改内容的前提下修改打印的样式,比如调整字体,比如调整位置等等
(4)、用户设计的打印页面,可以作为个性化的个人设置,系统维护的同一个模板可以适应不同的打印机。
web在线打印,打印阅览,打印维护,打印设计的更多相关文章
- 吉特仓储管系统(开源WMS)--Web在线报表以及打印模板分享
很早之前就想写这篇文章与大家分享一下自己在吉特仓储管理系统中开发打印和报表的功能,在GitHub(https://github.com/hechenqingyuan/gitwms)上公开下载的代码中很 ...
- 想请问下PDF双面打印时(打印机自动双面打印)为什么反面那页的内容是倒过来的,应该怎么设置?
用foxit reader 打印pdf 直接设置为双面打印并且一张2页打印,发现正反面刚好倒着来的,其实说的正反面倒着是从左右翻的角度来讲的,如果上下翻会发现刚好是这个顺序的,这个是要在双面打印设置里 ...
- JS 打印功能代码可实现打印预览、打印设置等
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.or ...
- kernel中,dump_stack打印调用栈,print_hex_dump打印一片内存,记录一下
kernel中,dump_stack打印调用栈,print_hex_dump打印一片内存,记录一下
- 优雅的重载toString方法,打印对象内容而不是打印内存地址的方法
如果直接在日志或者System.out.println中打印java对象,会打印这个对象的内存地址,而不是具体内容. 为了便于调试,一般的做法有2种: 1.重写toStrong方法 2.将对象传入JS ...
- 【docker】docker部署spring boot服务,但是docker logs查看容器输出控制台日志,没有日志打印,日志未打印,docker logs不打印容器日志
如题: docker部署spring boot服务,但是docker logs查看容器输出控制台日志,没有日志打印,日志未打印,docker logs不打印容器日志 场景再现: docker部署并启动 ...
- C# 使用printDocument1.Print打印时不显示 正在打印对话框
C#使用printDocument1.Print打印时不显示正在打印对话框有两种方法 第一种,使用PrintController PrintController printControll ...
- 62. 用流程自带的打印功能,IE浏览器打印出来是空白
用流程自带的打印功能,IE浏览器打印出来是空白的这个问题确认是由于IE启用了兼容模式导致的了把IE的兼容模式关掉就行了
- C# 使用printDocument1.Print打印时不显示 正在打印对话框(里面还有一个讨厌的取消按钮)
C#使用printDocument1.Print打印时不显示正在打印对话框有两种方法 第一种,使用PrintController PrintController printController = n ...
随机推荐
- java中System.getenv和System.getProperties的区别
System.getenv获取的是系统的环境变量(就是用户在操作系统中设置的环境变量),windows和linux下环境变量的设置就不说了哦. System.getProperties获取的是系统的相 ...
- sql server 2012 数据引擎任务调度算法解析(下)
上次我们说到,sql server 2012的企业版的任务调度流程,一直到给新连接分配了scheduler,都是与以前的版本算法是一致的,只有在进行任务分配的时候,算法才有了细微的调整. 新算法的目的 ...
- spf13-vim安装与使用
一.简介 spf13-vim是Vim插件与配置的一个发行版本,包含了一整套精心挑选的Vim插件,采用Vundle进行插件管理,并且可以通过下列文件进行个性化配置 ~/.vimrc.local #个性化 ...
- 好压(HaoZip)的命令行模式用法介绍
好压压缩软件,又叫“2345好压”,是一款国产的优秀压缩软件,目前是免费的,据官网介绍,该软件永久免费.官网地址:http://haozip.2345.com/ 本文主要对该软件的命令行模式用法进行介 ...
- Java连接程序数据源
在实际应用中,可能需要根据表名动态地改变数据源,比如在程序数据集中,通过传进的表名参数,到数据库取出对应的表作为数据源.例如,FineReport是通过AbstractTableData抽象类来读取数 ...
- 支持+-*/()int 型数据的计算机c++实现
#include <iostream> #include<sstream> using namespace std; template<typename T> cl ...
- Caffe源码解析5:Conv_Layer
转载请注明出处,楼燚(yì)航的blog,http://home.cnblogs.com/louyihang-loves-baiyan/ Vision_layer里面主要是包括了一些关于一些视觉上的操 ...
- HashMap,Hashtable,TreeMapMap
package com.wzy.list; import java.util.HashMap; import java.util.Hashtable; import java.util.Iterato ...
- C#.NET 大型通用信息化系统集成快速开发平台 4.1 版本 - 数据权限增强、范围权限增强
并不是不想做B\S的管理工具,只是精力实在不够,由于用户权限管理组件是基础组件.所以C\S的也无妨,不会有几个人在乎Oracle,SQLServer是否不b\s的,注重的是功能性能,请大家不要纠结与是 ...
- 以moosefs为例介绍iozone的使用方法
一.编译安装 首先到官网下载iozone的稳定版源码 http://www.iozone.org/ 然后解压编译 tar -vxf iozone3_458.tar cd iozone3_458/src ...
