前端构建工具:gulp的配置与使用
安装gulp
因为gulp是基于node的管理工具,所以要先安装nodejs
安装nodejs
nodejs下载地址:中文站:http://nodejs.cn/ 英文站:https://nodejs.org/en/
下载后直接运行.msi文件
安装完成后,打开命令行(win+R)键入node -查看node版本

全局安装gulp
npm install -g gulp
在项目目录下安装gulp,若要在安装的时候把gulp写进项目package.json文件的依赖中,则可以加上–save-dev:
(项目目录下安装gulp打开命令行方式:shift+鼠标右键–>选择在此处打开命令行)
npm install gulp --save-dev
使用gulp -v查看是否成功安装(图左:全局查看gulp是否成功安装,图右:项目目录查看gulp是否成功安装)

使用gulp
创建gulpfile.js文件
var gulp = require('gulp');
gulp.task('default',function(){
console.log('hello world');
});
创建package.json文件
npm init
运行gulp任务
在项目下打开命令行键入gulp , 执行任务.如下图

gulpAPI
gulp.src()
用来读取文件
gulp.src(globs[, options])
gulp.dest()
用来写文件
gulp.dest(path[,options])
gulp.task()
用来定义任务
gulp.task(name[, deps], fn)
gulp.watch()
用来监视文件的变化,当文件发生变化后,我们可以利用它来执行相应的任务,例如文件压缩等。例如
gulp.watch(glob[, opts], tasks)
gulp常用插件安装命令
重命名文件
npm install --save-dev gulp-rename
css压缩npm install --save-dev gulp-minify-css
js文件压缩npm install --save-dev gulp-uglify
文件合并npm install --save-dev gulp-concat
编译lessnpm install --save-dev gulp-less
编译sassnpm install --save-dev gulp-sass
图片压缩npm install --save-dev gulp-imagemin
includenpm install gulp-file-include
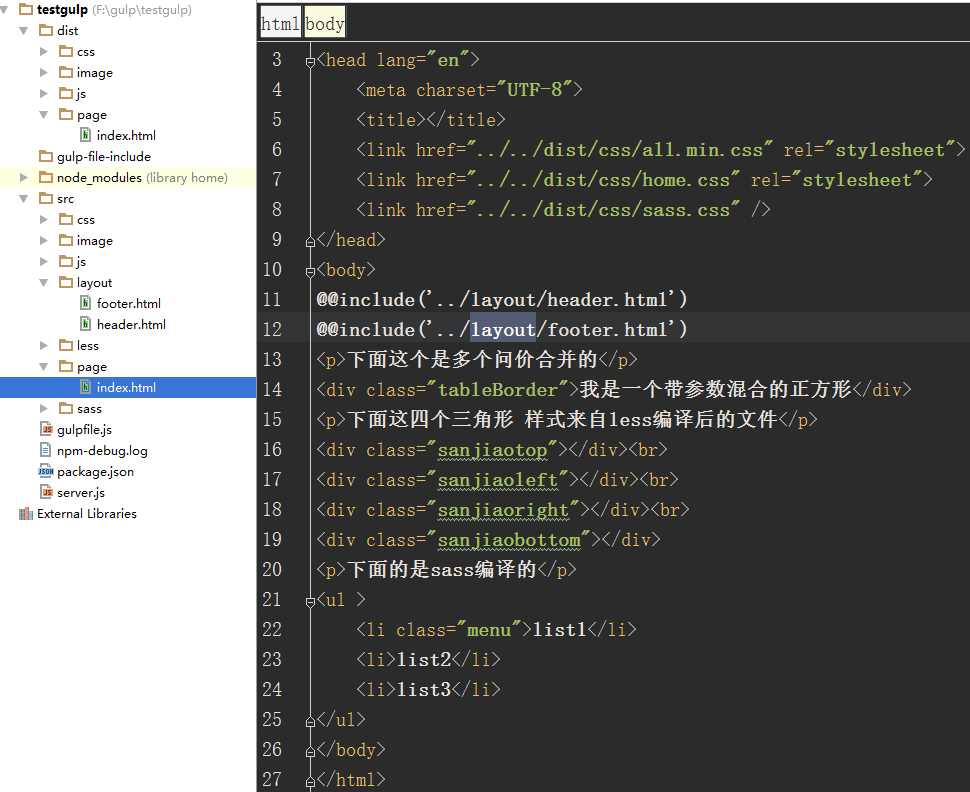
使用gulp插件项目目录结构

示例路径配置
option = {//编译后存放文件的目录
buildpath :'dist'
}
coding={//开发目录
buildpath :'src'
}
css文件压缩
安装:npm install –save-dev gulp-minify-css
var gulp = require( 'gulp'),
rename = require('gulp-rename')//重命名
minifycss = require('gulp-minify-css'); gulp.task('minifycss', function() {
return gulp.src('src/css/!*.css') //压缩的文件
.pipe(rename({suffix: '.min'})) //重命名文件
.pipe(gulp.dest('dist/css')) //输出文件夹
.pipe(minifycss()); //执行压缩
});
编译less
安装:npm install –save-dev gulp-less
var gulp = require('gulp'),
less = require('gulp-less');//编译less
gulp.task('less',function(){
return gulp.src(coding.buildpath +'/less/*.less') //less文件路径
.pipe(less())
.pipe(gulp.dest(option.buildpath + '/css/'))//输出文件夹
})
编译sass
安装:npm install –save-dev gulp-sass
var gulp = require('gulp'),
sass = require(('gulp-sass');
gulp.task('sass',function(){
return gulp.src(coding.buildpath +'/sass/*.scss')//sass文件路径
.pipe(sass())
.pipe(gulp.dest(option.buildpath +'/css/'))//输出文件夹
})
js文件压缩
安装:npm install –save-dev gulp-jshint
var gulp = require('gulp'),
uglify = require('gulp-rename'), //重命名
uglify = require('gulp-uglify');
gulp.task('minifyjs', function () {
gulp.src(coding.buildpath + '/js/*.js')//文件压缩前的路径
.pipe(uglify()) //压缩
.pipe(rename({suffix: '.min'}))//会将*.js重命名为*.min.js
.pipe(gulp.dest(option.buildpath + '/js/'));//文件压缩后的存放路径
});
图片压缩
安装:npm install gulp-imagemin imagemin-pngquant –save-dev
var gulp = require('gulp'),
uglify = require("gulp-uglify"), //重命名
imagemin = require('gulp-imagemin'),
pngquant = require('imagemin-pngquant');
gulp.task('imagemin',function(){
return gulp.src(coding.buildpath+ '/image/*')
.pipe(imagemin({
progressive:true,//无损压缩jpg图片
svgoPlugins: [{removeViewBox: false}] // 不移除svg的viewbox属性
use:[pngquant()] //使用pngquant来压缩png图片
}))
.pipe(imagemin())
.pipe(gulp.dest(option.buildpath+'/image/'))
})
合并文件
安装:npm install gulp-concat –save-dev
var gulp = require('gulp'),
concat = require('gulp-concat');
gulp.task('concat',function(){
return gulp.src(coding.buildpath +'/css/*.css')
.pipe(concat('all.min.css'))
.pipe(gulp.dest(option.buildpath + '/css/'))
})
清理文件
安装:npm install del –save-dev
var gulp = require('gulp'),
del = require('del');
gulp.task('clean',function(cb){
return del([option.buildpath],cb);
})
监听文件(无需另外安装)
gulp.task('watchImgs',function(){
gulp.watch([coding.buildpath + '/image/**'],['imagemin']);
})
gulp.task('watchJs',function(){
gulp.watch([coding.buildpath + '/js/**'],['minifyjs'])
})
include
安装:npm install gulp-file-include
gulp.task('include',function(){
return gulp.src(coding.buildpath + '/page/*.html')
.pipe(include({
prefix: '@@',
basepath: '@file'
}))
.pipe(gulp.dest(option.buildpath + '/page/'))
})
编译前

编译后

执行任务
gulp.task('watch',['watchJs'])
gulp.task('default',[('clean'], function () {
gulp.start('minifyjs','less','concat','sass','imagemin','include');
});
启动watch
gulp watch(项目目录下,在命令行中输入)
执行task任务
gulp(项目目录下,在命令行中输入) 执行单个任务 : gupl task名称(例如 gulp include)
前端构建工具:gulp的配置与使用的更多相关文章
- (转载)前端构建工具gulp使用
前端构建工具gulp使用 前端自动化流程工具,用来合并文件,压缩等. Gulp官网 http://gulpjs.com/ Gulp中文网 http://www.gulpjs.com.cn/ Gulp中 ...
- 前端构建工具gulp
前端构建工具gulp使用 前端自动化流程工具,用来合并文件,压缩等. Gulp官网 http://gulpjs.com/ Gulp中文网 http://www.gulpjs.com.cn/ Gul ...
- (转)前端构建工具gulp入门教程
前端构建工具gulp入门教程 老婆婆 1.8k 2013年12月30日 发布 推荐 10 推荐 收藏 83 收藏,20k 浏览 本文假设你之前没有用过任何任务脚本(task runner)和命令行工具 ...
- 前端构建工具gulp使用
前端自动化流程工具,用来合并文件,压缩等. Gulp官网 http://gulpjs.com/ Gulp中文网 http://www.gulpjs.com.cn/ Gulp中文文档 https://g ...
- 前端构建工具gulp介绍
2016年3月3日 10:46:08 晴 前端构建工具gulpjs的使用介绍及技巧 gulpjs是一个前端构建工具,与gruntjs相比,gulpjs无需写一大堆繁杂的配置参数,API也非常简 ...
- 前端构建工具 Gulp.js 上手实例
在软件开发中使用自动化构建工具的好处是显而易见的.通过工具自动化运行大量单调乏味.重复性的任务,比如图像压缩.文件合并.代码压缩.单元测试等等,可以为开发者节约大量的时间,使我们能够专注于真正重要的. ...
- 前端读者 | 前端构建工具Gulp
@羯瑞 整理 前言 前端工具现在层出不穷,网上搜下一大片,就看你怎么去使用了,基于项目看用什么样的构建工具.有的工具提供的功能还是非常强大的. FIS.百度团队的产品.现在百度的多个产品中使用.面向前 ...
- 前端构建工具 Gulp 压缩合并JS/CSS 并添加版本号、ES6转ES5
Gulp 基于 Node.js 的前端构建工具,可以实现前端代码的编译(sass.less).压缩合并(JS.CSS).测试:图片的压缩:已经添加 JS 和 CSS 版本号,防止浏览器缓存. 1. 安 ...
- 前端构建工具gulp使用 (转)
http://www.cnblogs.com/starof/p/5194622.html 前端自动化流程工具,用来合并文件,压缩等. Gulp官网 http://gulpjs.com/ Gulp中文网 ...
- 基于流的自动化构建工具------gulp (简单配置)
项目上线也有一阵子,回头过来看了看从最初的项目配置到开发的过程,总有些感慨,疲软期,正好花点时间,看看最初的配置情况 随着前端的发展,前端工程化慢慢成为业内的主流方式,项目开发的各种构建工具,也出现了 ...
随机推荐
- iOS --NSAttributedString
字符属性可以应用于 attributed string 的文本中. 文/iOS_成才录(简书作者) 原文链接:http://www.jianshu.com/p/03a741246737 著作权归作者所 ...
- android 事件分发机制
1.View的事件分发机制 一个button,简单一点就是onTouch,还有onclick事件,我们一个一个来分析 首先响应的是dispatchTouchEvent public boolean d ...
- MVC学习系列5--Layout布局页和RenderSection的使用
我们开发网站项目的时候,都会遇到这样的问题:就是页面怎么统一风格,有一致的外观,在之前ASP.NET的时代,我们有两种选择,一个是使用MasterPage页,一个是手动,自己在每个页面写CSS样式,但 ...
- [转]PaaS平台分类
本文转自阿朱说 大家发现没,自从我们上升到有规模的互联网架构后,咱们中国的技能能力就跟不上了,只能采取国际业界顶级大公司开源出来的而且已经经受住大规模实际应用考验的组件来搭架构,因而咱们近几年大规模网 ...
- java实现REST方式的webService
一. 简介 WebService有两种方式,一是SOAP方式,二是REST方式.SOAP是基于XML的交互,WSDL也是一个XML文档, 可以使用WSDL作为SOAP的描述文件:REST是基于HTTP ...
- Centos网络配置
网上搜索:centos网络配置的方法,主要包括dns.网关.IP地址,主要是配置resolv.conf\network\ifcfg-eth0这些网络配置文件. 稍后我会就centos7的网络配置进行实 ...
- 理解 Glance - 每天5分钟玩转 OpenStack(20)
OpenStack 由 Glance 提供 Image 服务. 理解 Image 要理解 Image Service 先得搞清楚什么是 Image 以及为什么要用 Image? 在传统 IT 环境下, ...
- 012.对netmap API的解读
一.简要说明: 1.netmap API主要为两个头文件netmap.h 和netmap_user.h ,当解压下载好的netmap程序后,在./netmap/sys/net/目录下,本文主要对这两个 ...
- Redis学习资源
1 redis官方网站 http://redis.io/ 2 redis中文 http://redisdoc.com/ 3 redis的设计与实现 http://www.redisbook.com/ ...
- centos 6.6 使用tomcat6部署solr5.3.1
Solr现在是一个独立的服务器. 从Solr5.0开始,Solr不再发布为在任何Servlet容器中部署的“war”Web应用程序包(Web Application Archive).网上关于solr ...
