【MUI】工作总结
1、快速创建页面结构:
mDoctype
HTML:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link rel="stylesheet" type="text/css" href="mui.css"/>
</head>
<body> <script src="js\" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
mui.init()
</script>
</body>
</html>
2、必要的组件引入:
<link rel="stylesheet" type="text/css" href="css/mui.min.css"/>
<script src="js/mui.min.js" type="text/javascript" charset="utf-8"></script>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
注:公司里面还有自己封装的一套utils.js要引入
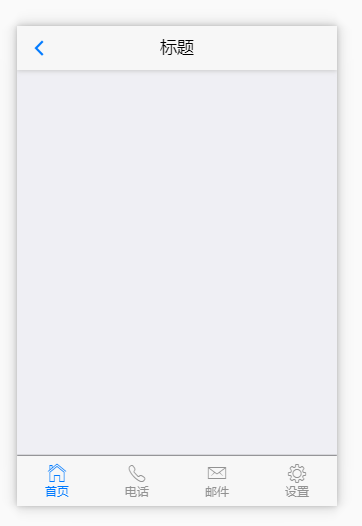
3、基本结构:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link rel="stylesheet" type="text/css" href="css/mui.min.css"/>
<script src="js/mui.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body> <!-- mback -->
<header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>
<h1 class="mui-title">标题</h1>
</header> <!-- mbody -->
<div class="mui-content"> </div> <!-- mtab -->
<nav class="mui-bar mui-bar-tab">
<a class="mui-tab-item mui-active">
<span class="mui-icon mui-icon-home"></span>
<span class="mui-tab-label">首页</span>
</a>
<a class="mui-tab-item">
<span class="mui-icon mui-icon-phone"></span>
<span class="mui-tab-label">电话</span>
</a>
<a class="mui-tab-item">
<span class="mui-icon mui-icon-email"></span>
<span class="mui-tab-label">邮件</span>
</a>
<a class="mui-tab-item">
<span class="mui-icon mui-icon-gear"></span>
<span class="mui-tab-label">设置</span>
</a>
</nav> <script type="text/javascript">
$(function(){
mui.init();
}); // mui.toast('aaaa');
</script>
</body>
</html>

开发案例:
实现卡片切换:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link rel="stylesheet" type="text/css" href="css/mui.min.css"/>
<script src="js/mui.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body> <!-- mback -->
<header class="mui-bar mui-bar-nav" style="height: 90px;">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>
<h1 class="mui-title">卡片切换案例</h1> <div class="top-button-bar" style="width: 100%;display: flex; justify-content: space-between;">
<button btn="listBtn" type="button" class="mui-btn mui-btn-blue">列表1</button>
<button btn="listBtn" type="button" class="mui-btn mui-btn-blue mui-btn-outlined">列表2</button>
<button btn="listBtn" type="button" class="mui-btn mui-btn-blue mui-btn-outlined">列表3</button>
<button btn="listBtn" type="button" class="mui-btn mui-btn-blue mui-btn-outlined">列表4</button>
</div>
</header> <!-- mbody -->
<div class="mui-content" style="margin-top: 50px;">
<div list>列表1</div>
<div list>列表2</div>
<div list>列表3</div>
<div list>列表4</div>
</div> <!-- mtab -->
<nav class="mui-bar mui-bar-tab">
<a class="mui-tab-item mui-active">
<span class="mui-icon mui-icon-home"></span>
<span class="mui-tab-label">首页</span>
</a>
<a class="mui-tab-item">
<span class="mui-icon mui-icon-phone"></span>
<span class="mui-tab-label">电话</span>
</a>
<a class="mui-tab-item">
<span class="mui-icon mui-icon-email"></span>
<span class="mui-tab-label">邮件</span>
</a>
<a class="mui-tab-item">
<span class="mui-icon mui-icon-gear"></span>
<span class="mui-tab-label">设置</span>
</a>
</nav> <script type="text/javascript">
$(function(){
mui.init(); // 实现动态切换
$('[btn="listBtn"]').on('click', function() {
// 当前选中的按钮变色提示
$(this).prop('class','mui-btn mui-btn-blue');
var index = $('[btn="listBtn"]').index(this);
// 其他按钮变色提示
$('[btn="listBtn"]:not([btn="listBtn"]:eq('+ index +'))').prop('class','mui-btn mui-btn-blue mui-btn-outlined'); // 当前对应列表显示
$('div[list]:eq(' + index + ')').show();
// 其他列表隐藏
$('div[list]:not(div[list]:eq(' + index + '))').hide();
});
});
</script>
</body>
</html>
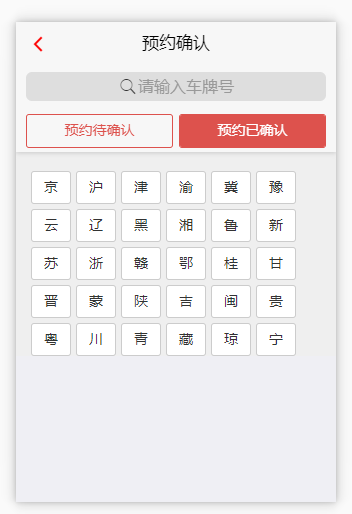
车牌号区提示的实现:

// 车牌地区选择创建
var areaArray = [
"京", "沪", "津", "渝",
"冀", "豫", "云", "辽",
"黑", "湘", "鲁", "新",
"苏", "浙", "赣", "鄂",
"桂", "甘", "晋", "蒙",
"陕", "吉", "闽", "贵",
"粤", "川", "青", "藏",
"琼", "宁"
];
// 创建按钮函数 // mui-btn-danger
function btnCreate(areaStr) {
return '<button type="button" onclick="getValue(\'' + areaStr + '\')" class="mui-btn areaBtn">' + areaStr + '</button>';
}
var allBtn = '';
for (var i = 0; i < areaArray.length; i++) { // 遍历加载出按钮
allBtn += btnCreate(areaArray[i]);
}
// 追加按钮
$('#container').append(allBtn); // 车牌输入行为控制
$('#lpSearch').bind('focus', function() {
if ($('#lpSearch').val().length < 1) {
// 展示车牌输入选择
$('#container').css('display', 'block');
// 隐藏预约待确认和确认列表
$('#bookingAwait').css('display', 'none');
$('#bookingConfirmed').css('display', 'none');
} else {
// 否则不再展示车牌输入选择
$('#container').css('display', 'none');
// 要判断默认选择的状态是待确认还是已确认
if ($('#await').attr('class').search("mui-btn-outlined") == -1) {
$('#bookingAwait').css('display', 'block');
} else {
$('#bookingConfirmed').css('display', 'block');
}
}
});
绑定函数:
// 车牌按钮绑定函数
function getValue(value) {
// mui.toast(value);
$('#lpSearch').val(value);
$('#lpSearch').focus();
}
MUI确认按钮:
MUI的意思是下面的选择按钮是一个数组
回调函数的参数是整个数组,用户点击选择之后,会返回按钮数组的索引,点击哪个就是哪个索引值
索引值放在index属性中,然后下面就是Ajax发送请求实现业务逻辑了。
另外是列表的话,还需要移除DOM,做一个动画效果
// 预约确认
function confirmBooking(index) {
mui.confirm(
"是否要确认预约单?",
"预约单确认",
["否", "是"],
function(btnArray) {
// 确认预约
if (btnArray.index == 1) {
dms.sendAjaxRequset({
url : dms.getDmsPath()["repair"] + "/order/bookingOrder/appConfirm",
async : false,
data : {
boAppId : index
},
dataType: 'json', //服务器返回json格式数据
timeout: 3000, //超时时间设置为3秒;
contentType: "application/json",
type: 'POST',
success: function(result) {
// console.log("data:" + JSON.stringify(result)); // 控制台查看
console.log("data:" + JSON.stringify(result));
mui.toast('确认成功!');
// 移除这个预约DIV $('#' + index).fadeTo("slow", 0.01, function(){//fade
$(this).slideUp("slow", function() {//slide up
$(this).remove();//then remove from the DOM
});
});
// $('#' + index).remove();
}, error : function(message) {
console.log("data:" + JSON.stringify(message));
}
});
}
}
);
}
下拉刷新:
下拉刷新,我只有从接口获得必要的length来判断是否结束了
MUI提供的判断无下一页的方式无法实现,这里就只能做个提示消息了
另外,移植IOS还存在不兼容的问题,可能还需要提供网页的翻页方式(吐了)
mui.init({
// pullRefresh: { // 设置翻页
// container: "#content", //下拉刷新容器标识,querySelector能定位的css选择器均可,比如:id、.class等
// up: {
// style: 'circle', //必选,下拉刷新样式,目前支持原生5+ ‘circle’ 样式
// height: '50px', //可选,默认50px.下拉刷新控件的高度,
// range: '100px', //可选 默认100px,控件可下拉拖拽的范围
// offset: '0px', //可选 默认0px,下拉刷新控件的起始位置
// // contentrefresh: '正在加载...',
// // contentnomore:'没有更多数据了',
// callback: refreshLoading //必选,刷新函数,根据具体业务来编写,比如通过ajax从服务器获取新数据;
// }
// }
});
// 设置翻页
// status: '12471001' 待确认 status: '12471002' 已确认
// var awaitParams = { // 待确认参数
// offset : 1,
// status: '12471001'
// }
// var confirmParams = { // 已确认参数
// offset : 1,
// status: '12471002'
// }
// 上拉刷新
// function refreshLoading(){
// var licenseStr = $('#lpSearch').val().toUpperCase();
// // mui.toast("调试");
// // mui('#content').pullRefresh().endPullupToRefresh();
// setTimeout(function() {
// // 要判断默认选择的状态是待确认还是已确认
// if ($('#await').attr('class').search("mui-btn-outlined") == -1) {
// awaitParams.offset += 1;
// awaitParams.license = licenseStr;
// // 待确认刷新加载
// dms.sendAjaxRequset({
// // url: dms.getDmsPath()["repair"] + "/expatriate/service/driving"+params,
// // url: '/dms.repair/dmsWebRest/order/bookingOrder/appForConfirm',
// url : dms.getDmsPath()["repair"] + "/order/bookingOrder/appForConfirm",
// async : false,
// data : awaitParams,
// dataType: 'json', //服务器返回json格式数据
// timeout: 3000, //超时时间设置为3秒;
// contentType: "application/json",
// type: 'GET',
// success: function(result) {
// console.log("data:" + JSON.stringify(result)); // 控制台查看
// console.log(result.length + ' ' + awaitParams.offset * 10);
// if (result.length < awaitParams.offset * 10) {
// // mui('#content').pullRefresh().endPullupToRefresh(true);
// mui.toast('没有数据了');
// // return;
// }
// var awaitList = '';
// for (var i = 0; i < result.length; i++) {
// // result[i]
// // var boAppNo = (result[i].BO_APP_NO == null) ? '' : result[i].BO_APP_NO;
// var frontNo = (result[i].FRONT_NO == null) ? '' : result[i].FRONT_NO;
// var oneBooking = bookingGenerate(
// result[i].BOOKING_SOURCE,
// frontNo,
// result[i].LICENSE,
// dateFormat(result[i].BOOKING_COME_TIME, 'yyyy-MM-dd hh:mm'),
// result[i].OWNER_NAME,
// result[i].PHONE,
// true,
// result[i].BO_APP_ID,
// result[i].FRONT_ID
// );
// awaitList += oneBooking;
// }
// $('#bookingAwait').empty();
// $('#bookingAwait').append(awaitList);
// return;
// }
// });
// } else if ($('#already').attr('class').search("mui-btn-outlined") == -1){
// confirmParams.offset += 1;
// confirmParams.license = licenseStr;
// // 已确认刷新加载
// dms.sendAjaxRequset({
// // url: dms.getDmsPath()["repair"] + "/expatriate/service/driving"+params,
// // url: '/dms.repair/dmsWebRest/order/bookingOrder/appForConfirm',
// url : dms.getDmsPath()["repair"] + "/order/bookingOrder/appForConfirm",
// async : false,
// data : confirmParams,
// dataType: 'json', //服务器返回json格式数据
// timeout: 3000, //超时时间设置为3秒;
// contentType: "application/json",
// type: 'GET',
// success: function(result) {
// // console.log("data:" + JSON.stringify(result)); // 控制台查看
// console.log(result.length + ' ' + confirmParams.offset * 10);
// var isEnd = result.length < confirmParams.offset * 10
// if (isEnd) {
// mui.toast("没有数据了");
// // return;
// }
// var confirmList = '';
// for (var i = 0; i < result.length; i++) {
// // result[i]
// // var boAppNo = (result[i].BO_APP_NO == null) ? '' : result[i].BO_APP_NO;
// var frontNo = (result[i].FRONT_NO == null) ? '' : result[i].FRONT_NO;
// var oneBooking = bookingGenerate(
// result[i].BOOKING_SOURCE,
// frontNo,
// result[i].LICENSE,
// dateFormat(result[i].BOOKING_COME_TIME, 'yyyy-MM-dd hh:mm'),
// result[i].OWNER_NAME,
// result[i].PHONE,
// false,
// result[i].BO_APP_ID,
// result[i].FRONT_ID
// );
// confirmList += oneBooking;
// }
// $('#bookingConfirmed').empty();
// $('#bookingConfirmed').append(confirmList);
// }
// });
// }
// mui('#content').pullRefresh().endPullupToRefresh();
// }, 1000);
// // mui('#content').pullRefresh().endPullupToRefresh(); // endPullupToRefresh(true); 表示没有数据了
// return;
// }
时间格式化:
后台接口给的时间是毫秒值,根据我们自己的需要转换成对应的格式:
// 时间格式化
function dateFormat(date, format) {
if (typeof date === "string") {
var mts = date.match(/(\/Date\((\d+)\)\/)/);
if (mts && mts.length >= 3) {
date = parseInt(mts[2]);
}
}
date = new Date(date);
if (!date || date.toUTCString() == "Invalid Date") {
return "";
}
var map = {
"M": date.getMonth() + 1, //月份
"d": date.getDate(), //日
"h": date.getHours(), //小时
"m": date.getMinutes(), //分
"s": date.getSeconds(), //秒
"q": Math.floor((date.getMonth() + 3) / 3), //季度
"S": date.getMilliseconds() //毫秒
};
format = format.replace(/([yMdhmsqS])+/g, function(all, t) {
var v = map[t];
if (v !== undefined) {
if (all.length > 1) {
v = '0' + v;
v = v.substr(v.length - 2);
}
return v;
} else if (t === 'y') {
return (date.getFullYear() + '').substr(4 - all.length);
}
return all;
});
return format;
}
使用:
dateFormat(result[i].BOOKING_COME_TIME, 'yyyy-MM-dd hh:mm'),
判空渲染问题:
接口返回的记录就是缺斤少两,不是这个字段空,就是那个字段空,
所以自己封个函数处理,库设计的真烂
function convertNullValue(value) {
if (value == null) {
return '';
}
return value;
}
渲染模板函数:
没有JavaWeb的JSP模板引擎了,项目是前后端分离的形式,而页面就真的纯HTML+CSS+JS+JQ
好家伙,还得自己写模板套AJAX的数据。
当然,如果是多个列表,显示的效果都差不多就需要和动态SQL一样做判断渲染
// 创建预约单HTML函数
/*
bookingType 预约类型
bookingID 预约单号
lisencePlate 车牌号
entryTime 进场时间
contact 联系人
phoneNo 电话
bookingStatus 确认状态[待确认 true, 已确认 false]
*/
function bookingGenerate(bookingType, bookingID, lisencePlate, entryTime, contact, phoneNo, bookingStatus, bo_app_id, front_id) {
var bookingCode = '';
bookingCode += '<div class="mycard" id="'+bo_app_id+'">';
bookingCode += '<div class="bookingOrderContent" >';
bookingCode += '<strong>预约类型:' + convertNullValue(bookingType) + '</strong>';
bookingCode += '<strong style="font-size:14px">' + convertNullValue(bookingID) + '</strong>';
bookingCode += '</div>';
bookingCode += '<hr>';
bookingCode += '<div class="bookingOrderContent" >';
bookingCode += '<span>车牌号:' + convertNullValue(lisencePlate) + '</span>';
// bookingCode += '<a href="tel:' + convertNullValue(phoneNo) + '"><span class="mui-icon mui-icon-phone mui-btn-danger mui-btn-outlined"></span></a>'; /* <span>' + entryTime + '</span> */
bookingCode += '<a onclick="javascript:window.androidSystem.callPhone(\'' + phoneNo + '\');"><span class="mui-icon mui-icon-phone mui-btn-danger mui-btn-outlined"></span></ a>'; bookingCode += '</div>'; bookingCode += '<div class="bookingOrderContent" >';
bookingCode += ' <span>联系人:' + convertNullValue(contact) + '</span>';
bookingCode += '</div>'; bookingCode += '<div class="bookingOrderContent" >';
bookingCode += ' <span>电话: ' + convertNullValue(phoneNo) + '</span>';
bookingCode += '</div>'; bookingCode += '<div class="bookingOrderContent" >';
bookingCode += ' <span>预约时间:' + convertNullValue(entryTime) + '</span>';
bookingCode += '</div>';
bookingCode += '<div class="bookingOrderContent" >';
bookingCode += '<button onclick="detailBooking(\'' + bo_app_id + '\',\'' +front_id + '\')" class="mui-btn mui-btn-danger mui-btn-outlined">查看详情</button>';
if (bookingStatus == true) { // 如果是待确认订单
bookingCode += '<div class="bookingOrderContent" >';
bookingCode += '<button type="button" onclick="confirmBooking(\'' + bo_app_id +'\')" class="mui-btn mui-btn mui-btn-danger">确认</button> ';
bookingCode += '<button type="button" onclick="cancelBooking(\'' + bo_app_id +'\')" class="mui-btn mui-btn-outlined">取消</button>';
bookingCode += '</div>';
// bookingCode += '<button type="button" onclick="editBooking(\'' + bookingID +'\')" class="mui-btn mui-btn mui-btn-danger">编辑</button>';
// bookingCode += '<button type="button" onclick="syncBooking(\'' + bo_app_id +'\')" class="mui-btn mui-btn mui-btn-danger">同步</button>';
} bookingCode += '</div>';
bookingCode += '</div>';
return bookingCode;
}
表格与滑动:
横向滑动只需要HTML的属性即可

<div id="maintainInfo" class="plate" style="overflow: scroll;" >
<strong class="plate-title"><span class="mui-icon mui-icon-gear"></span> 维修项目信息</strong>
<hr>
<table border="1" id="maintainInfoTable" width="300%">
<tr>
<td>序号</td>
<td>收费区分</td>
<td>项目代码</td>
<td>项目名称</td>
<td>标准工时</td>
<td>工时单价</td>
<td>优惠金额</td>
<td>金额</td>
</tr>
</table>
</div>
【MUI】工作总结的更多相关文章
- 工作中常用的js、jquery自定义扩展函数代码片段
仅记录一些我工作中常用的自定义js函数. 1.获取URL请求参数 //根据URL获取Id function GetQueryString(name) { var reg = new RegExp(&q ...
- ModernUI教程:如何从MUI样式中派生自定义样式
下面的步骤用来说明怎么样去创建一个基于MUI的自定义样式.让我们创建一个字体颜色显示为红色的按钮样式. 可视化显示如下: 因为我们并没有明确生命继承自MUI风格,它还是采用WPF的默认风格.我们需要设 ...
- HTML5+MUI+HBuilder 之初探情人
07,08年那会儿正当Java火爆,C/C++仍是广泛运用的一门语言的时候,所以 我的大学都献给了C/C++和Java.当诺基亚的倒闭成为按键机时代衰落的标志时,移动APP的开发也如破堤之洪,爆炸式的 ...
- 选择移动web开发框架研究——有mui、frozenui以及Sencha Touch等
纯粹的总结一下移动web开发框架,移动 web开发框架有jQuery Mobile .Sencha Touch等等,他们都来源于web开发,是成熟的框架,jQuery Mobile出自于jQuery家 ...
- mui 页面间传值得2种方式
通过最近得工作开发刚接触mui框架,用到了页面间得传值, 第一种:通过url进行传值 父页面代码: mui.openWindow({ id:'子页面.html', url:'子页面.html?para ...
- mui开发app之联网应用传输数据
手机的app分为,在线和单机,在线就是类似于C/S模式,能与服务器与他人共享数据的程序,单机就是在没有网络下可以玩转的app. 目前互联网盛行的时代,99%的程序都是联网环境下工作的.那么如何开发本地 ...
- MUI开发记录
最近很久没有更新博客了,因为一直在学习前端h5 手机app的开发.曾经一度觉得自己css和js学得不错,进入到前端领域后才发现水很深~ HUuilder使用安卓模拟器 安卓模拟器有很多,我这里以夜神模 ...
- MUI开发大全
最近很久没有更新博客了,因为一直在学习前端h5 手机app的开发.曾经一度觉得自己css和js学得不错,进入到前端领域后才发现水很深~,写代码时HBuilder和VS混用,HBuilder的快捷键和代 ...
- Netty+MUI从零打造一个仿微信的高性能聊天项目,兼容iPhone/iPad/安卓
要说到微信,我相信是个人都应该知道,几乎人人都会安装这款社交APP吧,它已经成为了我们生活中不可缺少的一份子. 我记得我上大学那会刚接触Java,做的第一个小项目就是基于J2SE的聊天室,使用Java ...
- HBuilder mui登录和访问控制教程--转载
HBuilder mui登录和访问控制教程 mui中提供了登录的模板页,但是对于登录后各个页面的访问控制,刷新等并没有官方的推荐方案.我在这里简单说一种初级的解决方案吧,肯定有不足指出,欢迎批评指正. ...
随机推荐
- kettle从入门到精通 第七十一课 ETL之kettle 再谈http post,轻松掌握body中传递json参数
场景: kettle中http post步骤如何发送http请求且传递body参数? 解决方案: http post步骤中直接设置Request entity field字段即可. 1.手边没有现成的 ...
- UITableView的使用样例(简易向)
功能实现 构建一个UITableView,并使其默认显示a,b,c--.. 构建一个按钮,点击后列表变为英文字母 构建一个按钮,点击后列表变为数字 基本概念 实现前头文件需要签订协议(如何签订向后看) ...
- CLR via C# 笔记 -- 委托(17)
1. 委托是方法的包装器,使方法能通过包装器来间接回调.在一个类型中通过委托来调用另一个类型的私有成员,只要委托对象是具有足够安全性/可访问性的代码创建,便没有问题. 2. 协变性:方法能返回从委托的 ...
- opc da 服务器数据 转 profinet IO项目案例
1 案例说明 1. 在OPC DA服务器上运行OPC DA client软件查看OPC DA服务器的相关参数. 2. 配置VFBOX网关参数,使用网关采集OPC DA服务器数据 ...
- Android 7 修改启动动画和开机声音
背景 在修改开机音量的时候,发现找不到对应的声音功能调用. 因此了解了一下安卓的开机声音是如何实现的. 安卓4~安卓7 都可以这么做. 参考: https://blog.csdn.net/chen82 ...
- 在WPF中使用着色器
概念类比 范畴 CPU GPU 二进制文件 .exe .cso / .ps 二进制指令 机器码 CSO(shader指令) 助记符 汇编 SL 高级语言 C# HLSL 高级语言文件 .cs .hls ...
- 重复消费Java Stream的三种方法。你选择哪种?
Java中的Stream一旦被消费就会关闭,不能再次使用了.如果的确有需要该怎么办呢? 这里介绍三种重复消费Stream的方法. 1. 从集合再次创建 这里你都不用往下继续看就知道该怎么办,不过我还是 ...
- CF911G 题解
考虑分块. 如果你做过未来日记就会知道一个很明显的做法--值域并查集. 先考虑整块: 块内没有 \(x\) 则跳过本次操作. 块内有 \(x\) 没有 \(y\) 则令 \(fa[x] = y\) 块 ...
- Lambda表达式常见用法
Lambda介绍 Lambda,别名函数式编程 函数式编程是一种编程范式.它把计算当成是数学函数的求值,从而避免改变状态和使用可变数据.它是一种声明式的编程范式,通过表达式和声明而不是语句来编程. L ...
- AI Agent技术的最新进展与改变世界的典型项目巡礼
AI Agent技术的最新进展与改变世界的典型项目巡礼 1. AI Agent 技术发展以及典型项目 1.0 前 AI Agent 时代 在学术探索的浩瀚星空中,机器人技术领域的璀璨明珠莫过于Agen ...
