【ECharts】02 饼图
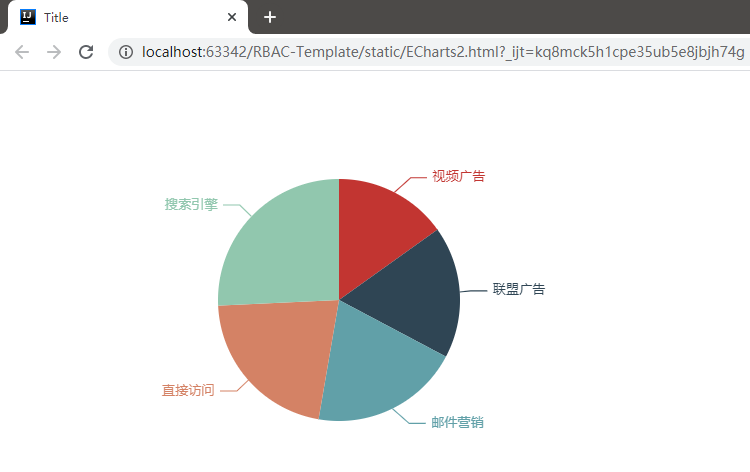
饼状图:
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script src="ECharts.js"></script>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
let myChart = echarts.init(document.getElementById('main')); myChart.setOption({
series : [
{
name: '访问来源',
type: 'pie', // 设置图表类型为饼图
radius: '55%', // 饼图的半径,外半径为可视区尺寸(容器高宽中较小一项)的 55% 长度。
data:[ // 数据数组,name 为数据项名称,value 为数据项值
{value:235, name:'视频广告'},
{value:274, name:'联盟广告'},
{value:310, name:'邮件营销'},
{value:335, name:'直接访问'},
{value:400, name:'搜索引擎'}
]
}
]
})
</script>

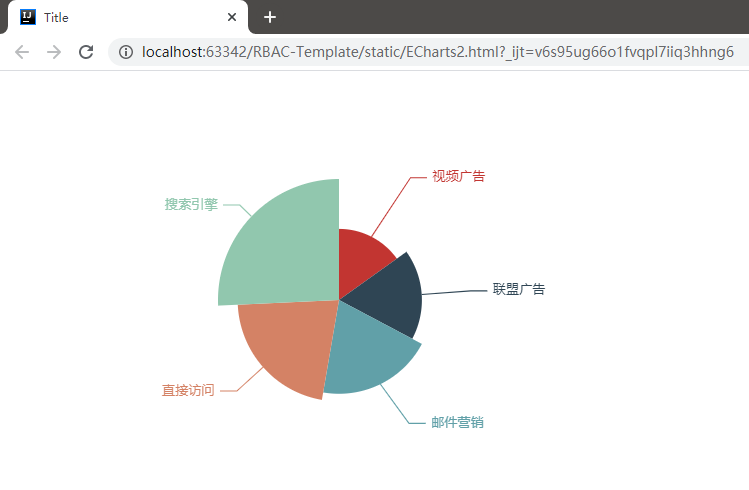
设置南丁格尔图:
roseType: 'angle',
位置:
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script src="ECharts.js"></script>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
let myChart = echarts.init(document.getElementById('main')); myChart.setOption({
series : [
{
roseType: 'angle',
name: '访问来源',
type: 'pie', // 设置图表类型为饼图
radius: '55%', // 饼图的半径,外半径为可视区尺寸(容器高宽中较小一项)的 55% 长度。
data:[ // 数据数组,name 为数据项名称,value 为数据项值
{value:235, name:'视频广告'},
{value:274, name:'联盟广告'},
{value:310, name:'邮件营销'},
{value:335, name:'直接访问'},
{value:400, name:'搜索引擎'}
]
}
]
})
</script>
渲染效果:

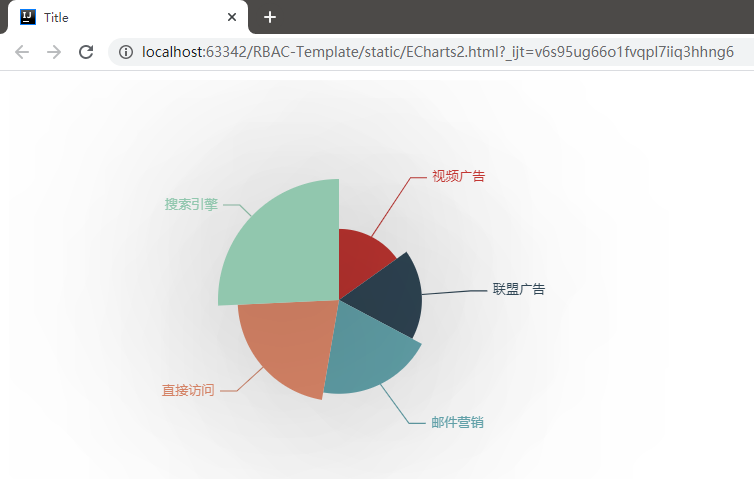
阴影渲染设置:
itemStyle 参数可以设置诸如阴影、透明度、颜色、边框颜色、边框宽度等:
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script src="ECharts.js"></script>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
let myChart = echarts.init(document.getElementById('main')); myChart.setOption({
series : [
{
roseType: 'angle',
name: '访问来源',
type: 'pie', // 设置图表类型为饼图
radius: '55%', // 饼图的半径,外半径为可视区尺寸(容器高宽中较小一项)的 55% 长度。
data:[ // 数据数组,name 为数据项名称,value 为数据项值
{value:235, name:'视频广告'},
{value:274, name:'联盟广告'},
{value:310, name:'邮件营销'},
{value:335, name:'直接访问'},
{value:400, name:'搜索引擎'}
],
itemStyle: {
normal: {
shadowBlur: 200,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
})
</script>

【ECharts】02 饼图的更多相关文章
- echarts标准饼图(一)——基本配置demo
echarts标准饼图解读共分为四部分, 一.基本配置demo 二.标题(title)配置 三.提示框(tooltip)配置 四.图例(legend)配置 五.系列列表(series )配置 下面是一 ...
- ECharts 环形饼图 动态获取json数据
ECharts 环形饼图 动态获取json数据 效果图如下: 一.html部分 <div id="secondPieChart" style="width:100 ...
- echarts中饼图显示百分比
通过echarts制作饼图,需要通过鼠标移动到对应的扇形才能才看数值和百分比. 解决这个问题参考的是将鼠标移动到扇形上的显示方法: tooltip : { trigger: ' ...
- echarts标准饼图解读(一)——提示框(tooltip)配置
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Echarts 解决饼图文字过长重叠的问题
之前在网上查找了很多关于解决饼图文字描述过长导致重叠的问题,找了很多一直没有一个合适的解决方案,最后自己只能花时间研究echarts文档,功夫不负有心人,终于解决了文字重叠展示不全等问题. 废话不多说 ...
- echarts圆饼图设置默认选中项并在中间显示文字
效果: 代码: var myChart = echarts.init(document.getElementById('quanshi-echarts-two')); option = { grid: ...
- echarts实现饼图及横向柱状图的绘制
项目中需要绘制饼图,因此简单学习了下echarts的基本使用.head中引入js文件: <script src="/static/frame/echarts/echarts.min.j ...
- Qt+ECharts开发笔记(四):ECharts的饼图介绍、基础使用和Qt封装百分比图Demo
前言 前一篇介绍了横向柱图图.本篇将介绍基础饼图使用,并将其封装一层Qt. 本篇的demo使用隐藏js代码的方式,实现了一个饼图的基本交互方式,并预留了Qt模块对外的基础接口. Demo演示 ...
- ECharts 环形饼图配置
官网文档:https://echarts.apache.org/zh/option.html#series-pie.type 使用案例指导:https://echarts.apache.org/zh/ ...
- echarts标准饼图(二)——标题(title)配置
标题(title)配置 <!DOCTYPE html> <html lang="en"> <head> <meta charset=&qu ...
随机推荐
- 命运2 Cross Save
epic 上免费领的命运2,进不去,界面提示要扫码. 解决方法: 1.手机或电脑浏览器进入:https://www.bungie.net/. 2.使用epic 账号登录 ,然后设置一个邮箱,邮箱收到验 ...
- 什么是 MyBatis 的接口绑定,有什么好处?
接口映射就是在 MyBatis 中任意定义接口,然后把接口里面的方法和 SQL 语句绑定,我们直接调用接口方法就可以,这样比起原来了 SqlSession 提供的方法我们可以有更加灵活的选择和设置.
- 为什么说 Mybatis 是半自动 ORM 映射工具?它与全自动的区别在哪里?
Hibernate 属于全自动 ORM 映射工具,使用 Hibernate 查询关联对象或者关联集合对象时,可以根据对象关系模型直接获取,所以它是全自动的.而 Mybatis 在查询关联对象或关联集合 ...
- 一款.NET开源、功能强大、跨平台的绘图库 - OxyPlot
前言 今天大姚给大家分享一款.NET开源(MIT License).免费.跨平台.功能强大的绘图库,支持多平台使用(包括:WPF.UWP.WinForm.Silverlight.Xamarin.iOS ...
- vite+vue3+ts+elementPlus前端框架搭建 [三] router路由管理
路由包括动态路由.静态路由两种,本文中以静态路由的方式实现了动态路由. 1. 创建Router 在Src目录下创建router文件夹,并在router文件夹下创建index.ts文件. index.t ...
- [AGC030C] Coloring Torus
非常巧妙的一道构造题,发现对于所构造的 \(n\) 有上限,那么对于 \(K<=500\) 的情况,很好构造,每行全是一个数就行了,对于 \(K>500\) 的情况,显然每行都是 \(1, ...
- Android系统启动:3-zygote篇
Android系统启动:zygote篇 原文:http://gityuan.com/2016/02/13/android-zygote/ 基于Android 6.0的源码剖析, 分析Android启动 ...
- Linux 错误码
背景 Linux的错误码包含在/usr/include/asm-generic/errno-base.h和/usr/include/asm-generic/errno.h 这两个文件内. 可用于查询. ...
- opengauss Need repair修复
问题描述:opengauss集群在做切换的时候,或者增删节点的时候,很容易发生节点repair,找不到主库的情况,这种情况需要把主库使用primary角色启动,然后build重建从库,就可以恢复集群 ...
- [翻译] PySide6.QtCore.Qt.ConnectionType
翻译 (自用,不保证对) PySide6.QtCore.Qt.ConnectionType 这个 enum 描述了 signals 和 slots 连接(connection) 的类型. 在一些特殊情 ...
