Markdown常用语法详解
背景知识
什么是html
html是一种网页标记语言。我们平常见到的那么好看的网页就是通过html语言来编写的。
html语言举例:
<h1>hello world</h1> 这是一级标题
<h2>hello world</h2> 这是二级标题
<h3>hello world</h3> 这是三级标题
<img src="https://i.loli.net/2019/08/17/xT2ohLis9kE7y6Y.png"/> 这是图片
什么是markdown
Markdown:
Markdown是一种可以使用普通文本编辑器编写的标记语言,通过简单的标记语法,它可以使普通文本内容具有一定的格式。
Markdown和Html的关系:
Markdown会被解析为html文件来显示,所以在Markdown中可以直接使用html语法。
Markdown编辑器
编辑器的安装与配置
网上有很多的编辑器。我使用的是Visual Studio Code 2013(简称VSCode2013)
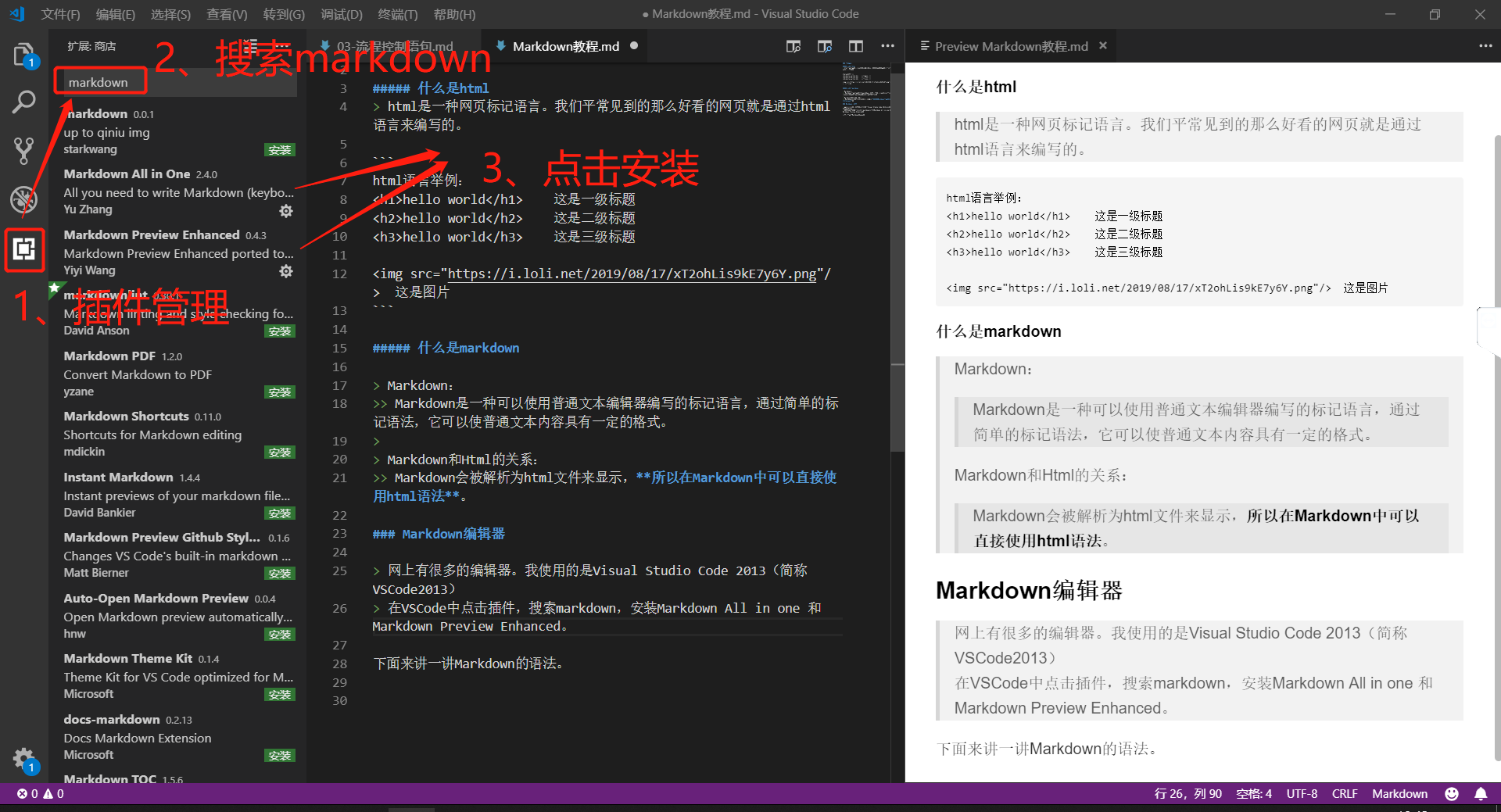
在VSCode中点击插件,搜索markdown,安装Markdown All in one 和Markdown Preview Enhanced。

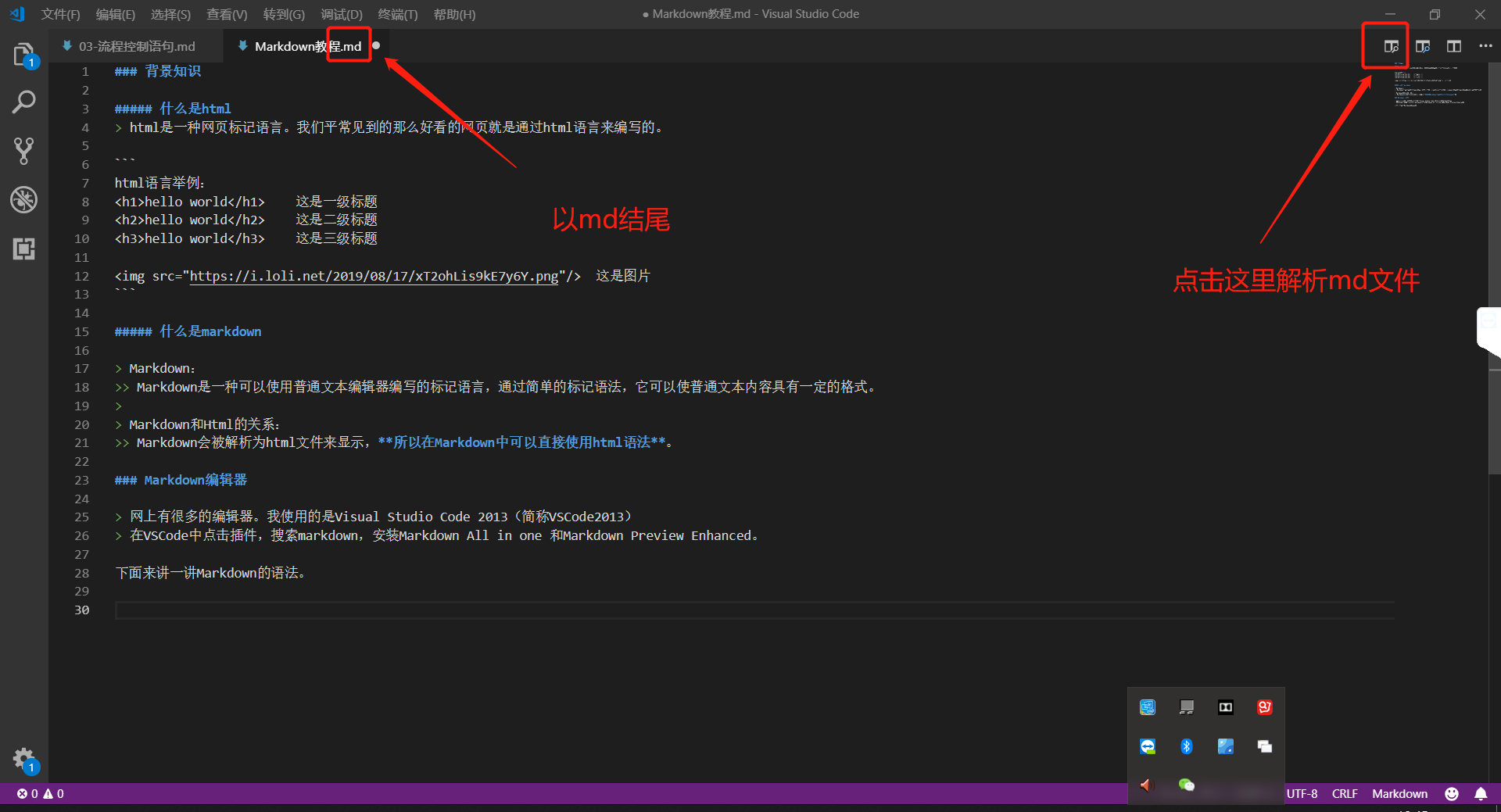
编辑器如何解析md文件

下面来讲一讲Markdown的语法
【关于语法】
- 元素之间应该用空行隔开。如果有多个空行,也会解析为一个空行。
- 除代码块中,多个空格也会被解析为一个空格。
- 需要使用html语法来表示空格和换行。
- 如果想要输出Markdown预留的字符,如*,可以在前面添加反斜杠\进行转义。
【注释】
注释是为了让编写者标记代码,更好理解
语法:
<!-- 我是注释 -->
[^_^]:
我是注释啊
我也是注释啊
【标题】
语法:
# 一级标题 <!-- 井号与标题内容之间使用空格隔开 -->
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题
我是一级标题
====
我是二级标题
----
效果如下:
一级标题
二级标题
三级标题
四级标题
五级标题
六级标题
我是一级标题
我是二级标题
【标题居中显示】
在Markdown中没有相应的语法来实现这个功能,我们同样借用html的语法来实现。
语法:
# <center>标题居中显示</center>
效果:
标题居中显示
解释:
井号代表一级标题,所以这里可以自定义。
<center>标签在html中表示居中显示文本。
【首行缩进】
在Markdown中,无法实现首行缩进的功能,因为多个空格会被解析为一个空格。
那么,我们可以借用html的语法来实现首行缩进: 表示一个空格。
语法:
    你好世界,你好世界,你好世界.
你好世界,你好世界,你好世界.
你好世界,你好世界,你好世界.
效果:
你好世界,你好世界,你好世界.
你好世界,你好世界,你好世界.
你好世界,你好世界,你好世界.
【分块】
当你想说明一段话时,你就可以使用分块语法了。
分块语法直观,可以直接看出块之间的关系。
语法:
> 中华人民共和国(People's Republic of China),简称“中国”,成立于1949年10月1日 ,位于亚洲东部,太平洋西岸,是工人阶级领导的、以工农联盟为基础的人民民主专政的社会主义国家,以五星红旗为国旗、《义勇军进行曲》为国歌,国徽内容为国旗、天安门、齿轮和麦稻穗,通用语言文字是普通话和规范汉字,首都北京 ,是一个以汉族为主体、56个民族共同组成的统一的多民族国家。
>
> 中国的省份有:
>> 北京、江苏、浙江
>>> 北京、南京、杭州
>
> 北京的特色有:
>> 北京烤鸭...
效果:
中华人民共和国(People’s Republic of China),简称“中国”,成立于1949年10月1日 ,位于亚洲东部,太平洋西岸,是工人阶级领导的、以工农联盟为基础的人民民主专政的社会主义国家,以五星红旗为国旗、《义勇军进行曲》为国歌,国徽内容为国旗、天安门、齿轮和麦稻穗,通用语言文字是普通话和规范汉字,首都北京 ,是一个以汉族为主体、56个民族共同组成的统一的多民族国家。
中国的省份有:
北京、江苏、浙江
北京、南京、杭州
北京的特色有:
北京烤鸭…
可以看到分块语法>是可以嵌套的。
【列表】
列表可以清晰得列出同类别的信息。
1.无序列表
语法:
* 无序列表1
* 无序列表2
* 无序列表3
+ 无序列表4
+ 无序列表5
+ 无序列表6
- 无序列表7
- 无序列表8
- 无序列表9
效果:
- 无序列表1
- 无序列表2
- 无序列表3
- 无序列表4
- 无序列表5
- 无序列表6
- 无序列表7
- 无序列表8
- 无序列表9
2.有序列表
语法:
1. 有序列表
2. 有序列表
3. 有序列表
1. 有序列表
1. 有序列表
1. 有序列表
效果:
有序列表
有序列表
有序列表
有序列表
有序列表
有序列表
可以看到即便我写的都是1,解析器也会帮我解析为有序列表。
【分隔线】
语法:
----
****
效果:
【代码块】
在代码块中的内容表示代码
所有的字符都被认为是代码,不会被解析。
语法:
这是代码,前面添加Tab键:
cout<<hello world<<endl;
在普通文本里使用代码:
Use the `printf()` function.Use the `printf()` function.
这是Shell语言的代码,使用反引号(键盘上1的旁边)来包围代码,并表明语言:
```shell
echo "hello world"
```
代码里插入反引号, 使用不同数量的反引号包围代码块:
``There is a literal backtick (`) here.``
效果:
这是代码,前面添加Tab键:
cout<<hello world<<endl;
在普通文本里使用代码:
Use the printf() function.Use the printf() function.
echo "hello world"
代码里插入反引号, 使用不同数量的反引号包围代码块:
There is a literal backtick (`) here.
【强调】
语法:
*斜体强调*
_斜体强调_
**加粗强调**
__加粗强调__
效果:
斜体强调
斜体强调
加粗强调
加粗强调
【插入链接】
[方式1]
语法:
[我是链接1](http://example.com/ "鼠标悬浮链接时显示的文本") <!-- 注意链接后有空格 -->
[我是链接2](123.txt) <!-- 打开相对路径资源,这里省略了鼠标悬浮链接时显示的文本 -->
<http://example.com/> <!-- 自动链接 -->
效果:
[方式2]
如果链接非常的长,那么语法会变得难以阅读。
可以使用这样的方式:在文档最后对链接命名,需要此链接时进行调用。
语法:
[打开谷歌][Google]
[Google][] <!-- 简写链接 -->
<!-- 在文档的最后对链接命名 -->
[id1]: http://example.com/ "鼠标悬浮显示" <!-- 这里把链接命名为id1 -->
[Google]: http://google.com/ "鼠标悬浮显示" <!-- 这里把链接命名为Google -->
效果:
【插入图片】
Markdown中插入图片的语法无法指定图片大小,我们这里同样可以借用Html语法来插入图片。
Markdown语法:

Markdown语法效果:
可以看到上面的图片虽然能正确显示,但我们没办法指定他的大小
所以这里建议使用HTML的语法
HTML语法:
<img src="https://i.loli.net/2019/08/28/f4dhZ2HmD9lRrzY.jpg"/>
HTML语法效果:

HTML语法-指定大小:
<img height=200px src="https://i.loli.net/2019/08/28/f4dhZ2HmD9lRrzY.jpg"/> 指定高度(px是像素单位)
指定大小后的效果:

【插入表格】
注意:标题和内容的语法是一样的,他们使用| ------ |分隔.
语法:
| 一个普通标题 | 一个普通标题 | 一个普通标题 |
| ------ | ------ | ------ |
| 短文本 | 中等文本 | 稍微长一点的文本 |
| 稍微长一点的文本 | 短文本 | 中等文本 |
效果:
| 一个普通标题 | 一个普通标题 | 一个普通标题 |
|---|---|---|
| 短文本 | 中等文本 | 稍微长一点的文本 |
| 稍微长一点的文本 | 短文本 | 中等文本 |
可以看到,标题是居中加粗显示的.内容是靠左显示的普通文本.
【插入数学符号】
在HTML的语法当中,有非常强大的数学符号标签。所以只要想插入数学符号,第一时间要想到HTML语法。
这里举例如何插入上标和下标,其他的数学符号可以找度娘。
语法:
H<sub>2</sub>O <!-- 下标 -->
新东方牌方便面<sup>TM</sup> <!-- 上标 -->
效果:
H2O
新东方牌方便面TM
喜欢的给我点鼓励吧(经济方面的哦)
Markdown常用语法详解的更多相关文章
- Velocity常用语法详解
果然公司用的东西跟平时学的东西不太一样,我们公司前台页面并不是我们熟悉的.html或者.jsp文件,而是很多人不知道的 .vm文件,其实只要我们理解了jsp文件,vm文件也就是一些基本语法不同而已. ...
- shell脚本常用语法详解
逻辑控制 if 语法:注意空格 a=1b=2if [ $a == $b ]then echo "a==b"elif [ $a -gt $b ]then echo &qu ...
- Markdown语法详解-cnblog
博客的重要性 博客,英文名为Blog,它的正式名称为网络日记. 为什么要写博客? 需要总结和思考.有时候我们一直在赶路,却忘了放慢脚步 提升文笔组织能力 提升学习总结能力 提升逻辑思维能力 帮助他人, ...
- MarkDown语法详解
MarkDown语法详解 编辑器:Typora 下载官网:https://typora.io 提速镜像:https://gitee.com/typora-mirror/Typora-Mirror/re ...
- Typora下载及MarkDown语法详解
写博客的重要性 作为一名程序员,写博客已经成了一项基本技能和素养.为什么要写博客?因为它能将我们学习的知识总结起来,提高我们对知识的深层次理解,还能将我们所学知识记录下来,以便于以后回忆.要想写博客, ...
- logback 常用配置详解<appender>
logback 常用配置详解 <appender> <appender>: <appender>是<configuration>的子节点,是负责写日志的 ...
- chattr的常用参数详解
chattr的常用参数详解 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 在实际生产环境中,有的运维工程师不得不和开发和测试打交道,在我们公司最常见的就是部署接口.每天每个人部署的 ...
- logback 常用配置详解(二) <appender>
logback 常用配置详解(二) <appender> <appender>: <appender>是<configuration>的子节点,是负责写 ...
- find常用参数详解
find常用参数详解 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 在linux系统中,在init 3模式情况下都是命令行模式,这个时候我们想要找到一个文件的就得依赖一个非常好用的 ...
- curl常用选项详解
curl常用选项详解 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 又是下班的时间了,让我们一起来学习一下今天的Linux命令吧~我一半只把自己常用的参数列出来,其他的有但是我们几 ...
随机推荐
- dotnet 8 WPF 支持在 RDP 远程桌面状态下启用渲染硬件加速
本文将和大家介绍在 dotnet 8 里 WPF 引入的新功能之一,在 RDP 远程桌面状态下启用渲染硬件加速 在 dotnet 8 之前,在用户进行 RDP 远程桌面时 WPF 应用将默认关闭硬件渲 ...
- dotnet OpenXML 聊聊文本段落对齐方式
本文来和大家聊聊在 OpenXML 里面,文本段落对齐方式.在 Word 和 PPT 的文本段落对齐规则是相同的,对齐的规则比较多,本文将一一告诉大家 文本的段落对齐,需要设置给段落属性上,在 Ope ...
- 基于EPCLYPSE的DDS控制器(一)
软硬件平台 操作系统:windows11 软件平台:vivado2021.1 开发套件 硬件平台:Digilent Eclypse-Z7 Zmod开发套件 vivado 工程搭建 ①直接拉取笔者的三个 ...
- Google高精度的搜索技巧
利用"关键字",完全匹配搜索(双引号精准搜索). 利用"关键字:档案类型",搜寻特定档案类型. 例如:"简历:doc"."钢铁侠: ...
- 我用 GitHub 9.8k 的 Go 语言 2D 游戏引擎写了个游戏
前言 hi,大家好,这里是白泽.今天给大家分享一个 GitHub 9.8k 的 Go 语言 2D 游戏引擎. https://github.com/hajimehoshi/ebiten 引擎的贡献者依 ...
- XTuner 微调 LLM实操-书生浦语大模型实战营第二期第4节作业
这一作业中提及的解释比较少,更多的只是一些步骤截图.这是因为教程中已经提及了几乎所有的细节信息,没有什么需要补充的.这个页面相较于官方教程的部分解释得过于详细的内容甚至是有所删减的.比如关于文件路径可 ...
- 仿网易云音乐-微信小程序开发
1.很多时候要找到完整的API接口很难,但网易云音乐的数据API是可以得到完整的. 安装API:https://github.com/Binaryify/NeteaseCloudMusicApi,只需 ...
- 了解Oracle中的Dual系统表
首发微信公众号:SQL数据库运维 原文链接:https://mp.weixin.qq.com/s?__biz=MzI1NTQyNzg3MQ==&mid=2247485212&idx=1 ...
- linux sort命令的重要用法:按分隔符/字母/数字/月份进行排序
1.指定分隔符,以某一列进行排序并输出 #-t 指定一个分隔符 #-k 后面跟数字,指定按第几列进行排序 #-r 反序排序(升序变成降序) #按":"做分隔符,以第3列,也就是用户 ...
- c++ lambda学习举例
#include <iostream> #include<vector> #include<algorithm> #include<cmath> #in ...
