wpf之样式
在Window.Resources中书写样式 ;
<Window.Resources>
<Style TargetType="Button" > </Style>
</Window.Resources>
TargetType 是指定标签的类型 ;
<Style TargetType="Button" > </Style>中的style样式会在所有的button按钮中生效 ;
<Window.Resources>
<Style TargetType="Button" >
<Setter Property="FontSize" Value="18"></Setter>
<Setter Property="Content" Value="BUTTON"></Setter>
<Setter Property="Background" Value="red"></Setter>
<!-- 字体 -->
<Setter Property="Foreground" Value="white"></Setter>
</Style>
</Window.Resources>
<Grid>
<StackPanel>
<Button />
<Button />
<Button />
<Button />
</StackPanel>
</Grid>
x:key 可以给一个Style一个唯一的标识(类名)可以单独设置某一个button的样式,而不是现在给所有的button都设置了样式 ;
比如:
<Window.Resources>
<Style x:Key="ButtonStyle" TargetType="Button" >
<Setter Property="FontSize" Value="18"></Setter>
<Setter Property="Content" Value="BUTTON"></Setter>
<Setter Property="Background" Value="red"></Setter>
<!-- 字体 -->
<Setter Property="Foreground" Value="white"></Setter>
</Style>
</Window.Resources>
<Grid>
<StackPanel>
<Button Style="{StaticResource ButtonStyle}" />
<Button />
<Button Style="{StaticResource ButtonStyle}" />
<Button />
</StackPanel>
</Grid>

样式:静态资源
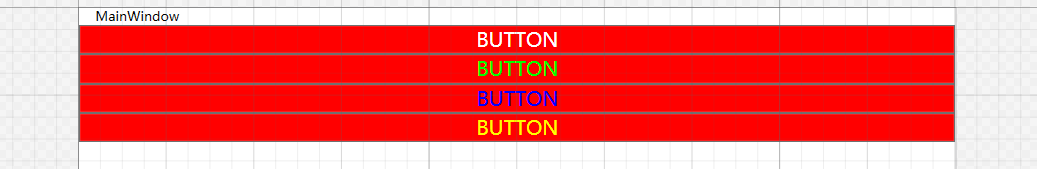
如果想要从这些样式提取公共的样式复用,一些样式单独使用:比如给四个按钮不同的字体颜色 ;
<Window x:Class="WpfApp1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Window.Resources>
<Style x:Key="CommonStyle" TargetType="Button">
<Setter Property="FontSize" Value="18"></Setter>
<Setter Property="Content" Value="BUTTON"></Setter>
<Setter Property="Background" Value="red"></Setter>
</Style> <Style x:Key="ButtonStyle1" TargetType="Button" BasedOn="{StaticResource CommonStyle}" >
<Setter Property="Foreground" Value="white"></Setter>
</Style>
<Style x:Key="ButtonStyle2" TargetType="Button" BasedOn="{StaticResource CommonStyle}" >
<Setter Property="Foreground" Value="lime"></Setter>
</Style>
<Style x:Key="ButtonStyle3" TargetType="Button" BasedOn="{StaticResource CommonStyle}" >
<Setter Property="Foreground" Value="blue"></Setter>
</Style>
<Style x:Key="ButtonStyle4" TargetType="Button" BasedOn="{StaticResource CommonStyle}" >
<Setter Property="Foreground" Value="yellow"></Setter>
</Style>
</Window.Resources>
<Grid>
<StackPanel>
<Button Style="{StaticResource ButtonStyle1}" />
<Button Style="{StaticResource ButtonStyle2}" />
<Button Style="{StaticResource ButtonStyle3}" />
<Button Style="{StaticResource ButtonStyle4}" />
</StackPanel>
</Grid>
</Window>

wpf之样式的更多相关文章
- 求助 WPF ListViewItem样式问题
求助 WPF ListViewItem样式问题 .NET 开发 > Windows Presentation Foundation Вопрос 0 Нужно войти <Style ...
- WPF GroupBox 样式分享
原文:WPF GroupBox 样式分享 默认样式 GroupBox 样式分享" title="WPF GroupBox 样式分享"> 添加样式后 GroupBox ...
- WPF DataGrid 样式设置
隔行换色,鼠标单击,悬浮样式都有,其具体效果如图 1 所示. 图 1 WPF DataGrid 样式设置效果图 其中: 界面设计代码下所示 ? + 查看代码 1 2 3 4 5 6 7 8 9 10 ...
- WPF DataGrid 样式分享
原文:WPF DataGrid 样式分享 隔行换色,鼠标单击,悬浮样式都有 先看效果: 代码: <DataGrid AutoGenerateColumns="False" N ...
- wpf 导出Excel Wpf Button 样式 wpf简单进度条 List泛型集合对象排序 C#集合
wpf 导出Excel 1 private void Button_Click_1(object sender, RoutedEventArgs e) 2 { 3 4 ExportDataGrid ...
- 自定义WPF 窗口样式
原文:自定义WPF 窗口样式 Normal 0 false 7.8 pt 0 2 false false false EN-US ZH-CN X-NONE 自定义 Window 在客户端程序中,经常需 ...
- WPF中样式和行为和触发器
原文:WPF中样式和行为和触发器 样式简介:样式(style)是组织和重用格式化选项的重要工具,不是使用重复的标记填充XAML,以便设置外边距.内边距.颜色以及字体等细节.而是创建一系列封装所有这些细 ...
- WPF自定义样式篇-DataGrid
WPF自定义样式篇-DataGrid 先上效果图: 样式: <!--DataGrid样式--> <Style TargetType="DataGrid"& ...
- WPF CheckBox样式 ScrollViewer样式 WrapPanel、StackPanel、Grid布局
本节讲述布局,顺带加点样式给大家看看~单纯学布局,肯定是枯燥的~哈哈 那如上界面,该如何设计呢? 1.一些布局元素经常用到.Grid StackPanel Canvas WrapPanel等.如上这种 ...
- WPF系列:样式
一般简单的样式我们可以直接写在控件中 <Button Canvas.Left="20" Canvas.Top="30" Width="100&q ...
随机推荐
- 【Vue】 vue-element-admin 路由菜单配置
路由说明见官方文档: https://panjiachen.gitee.io/vue-element-admin-site/zh/guide/essentials/router-and-nav.htm ...
- 【Uni-App】UniApp转微信小程序发布应用
参考地址: https://www.jianshu.com/p/a77b73f329e4 第一步,把原始Uni-App项目,转成微信小程序项目 点[发行]-- [小程序-微信(仅适用uni-app)] ...
- 【Spring-Security】Re11 Oauth2协议 P2 Redis存储 密码模式令牌
一.Redis配置 需要的依赖 <dependency> <groupId>org.springframework.boot</groupId> <artif ...
- T800机器人图片 —— 强大的好莱坞电影工业,T800机器人模型也如此精细真实!
视频地址: https://www.ixigua.com/6764744689003266571
- 如何理解计算机类论文、机器学习论文、人工智能AI论文中的“soft”和“hard”呢?
如何理解计算机类论文.机器学习论文.人工智能AI论文中的"soft"和"hard"呢? 最近在看论文中总看到带有"soft"和"h ...
- 国内的开源AI模型共享网站(AI模型的GitHub)—— mindscope —— 使用git lfs方式下载模型文件
参考前文: 国内的开源AI模型共享网站(AI模型的GitHub)-- mindscope -- 对标外网的"huggingface",mindscope好用吗? 使用git lfs ...
- 【转载】 实时调度论文中经常出现的术语 ties broken arbitrary的意思 —— 看伪代码时出现 ties broken arbitrary
看伪代码时突然看到这样的一个Ps标注, ties broken arbitrary, 不明白是啥意思,后来看到下文:https://blog.csdn.net/kangkanglhb88008/ar ...
- vue之组件的简单使用
1.背景 2.组件的简单使用 <!DOCTYPE html> <html lang="en"> <head> <meta charset= ...
- Fedora安装后需要做的事情
http://blog.csdn.net/fengxinlinux/article/details/72794967
- 瑞芯微 | 如何固定以太口地址为指定ip?ifplugd妙用
rxw的RK3568的evb1公板,有2个以太口, 默认UI界面只能配置eth0,无法配置eth1, 实际应用中,有时需要一旦有网线插入,就需要该地址设置为指定IP地址. 本文介绍2个最简单的方法实现 ...
