git的快速入门(含常用指令)
本文拟将用通俗的语言描述git的使用方法,如有出入,请批评指正
概念
什么是git
Git可以想象成一个超级高效的"时间机器",专门为编程人员设计,用来保存和管理他们的代码。就像你可以用时间机器回到过去,看看自己以前的样子,Git允许开发者回到代码的过去版本,看看它之前长什么样。帮助开发者高效管理代码的工具,让编程工作更加有序和安全。
git与GitHub有什么区别
Git和GitHub是两个不同的概念,但它们在软件开发中经常一起使用。
下面是它们的区别:
Git是一个版本控制系统,用于跟踪和管理代码的变更历史。它是一个本地工具,意味着你可以在自己的电脑上使用它,不需要网络连接。Git提供了分支、合并、回滚等强大的功能,帮助开发者管理代码的不同版本。
GitHub是一个基于Git的在线服务,提供了一个平台来托管和管理代码仓库。它是一个远程服务,需要网络连接才能使用。GitHub提供了额外的功能,比如用户界面、协作工具、代码审查、问题跟踪、Wiki等。
简单来说,使用Git,你可以在自己的电脑上创建、修改、删除文件,并且可以查看每次操作的详细历史记录。而GitHub则是提供了一个平台,使用GitHub,你可以把本地的代码仓库上传到网上,这样其他人就可以看到、下载、评论和贡献你的代码。GitHub还提供了一些社交功能,比如关注项目、点赞、讨论等,这些都有助于建立一个活跃的开发者社区。
提交、仓库、分支
在学习使用git之前我们先了解一下git的几个核心概念
提交(Commit):
提交就是保存你的工作。在Git中,当你完成一些改变,比如写代码或者修改文件,你可以提交这些改变。这就像是告诉Git:“嘿,我已经做好了这些工作,帮我保存一下。”每次提交都会记录下你所做的改变,并且你可以留下一些说明,告诉别人你为什么要这么做。仓库(Repository):
仓库就是放你所有工作的地方。它包含了你所有的文件和每次你提交的改变。你可以把它想象成一个文件夹,但是这个文件夹非常聪明,它记得你每次保存的东西,并且可以帮你管理不同的版本。分支(Branch):
分支就像是你有多个任务要做,但是又不想混在一起。你可以创建一个新的分支来专门处理一个任务。这样,你就可以在这个分支上工作,而不影响其他的任务。当你完成这个任务后,你可以把这部分工作合并回主分支,就像是把两个故事线合并到一起。
简单来说,提交就是保存你的工作,仓库就是存放这些工作的地方,分支就是帮你同时处理多个任务的工具。
git的使用
从GitHub上下载别人的代码
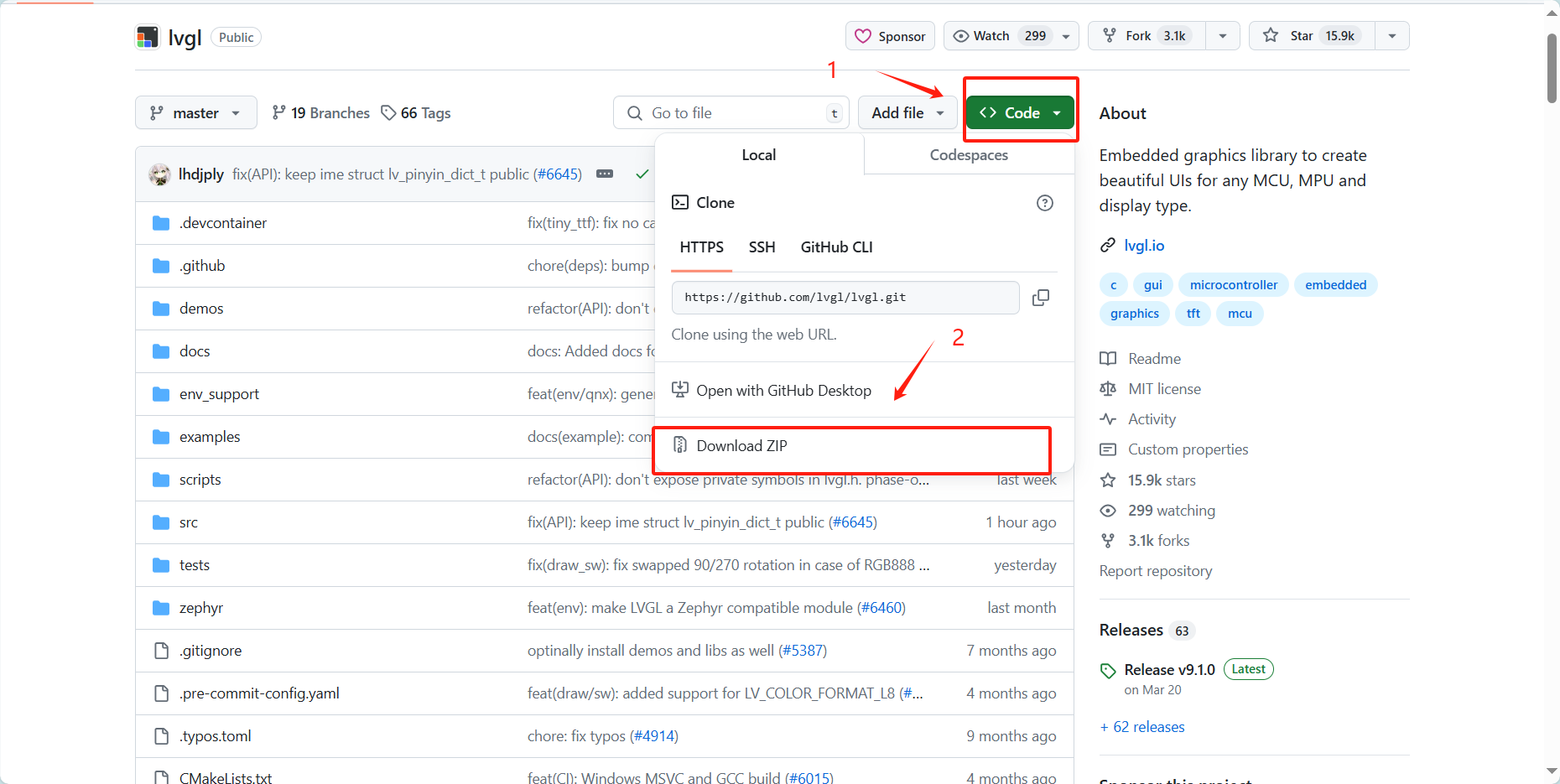
直接将代码下载到本地




这种方式简单粗暴,但是通过直接下载到本地的代码工程将会是一个普通的文件夹,如果GitHub的仓库发生了更新,你无法通过拉取的方式同步更新后的内容,只能再次下载,缺乏便利性。
克隆仓库获取代码
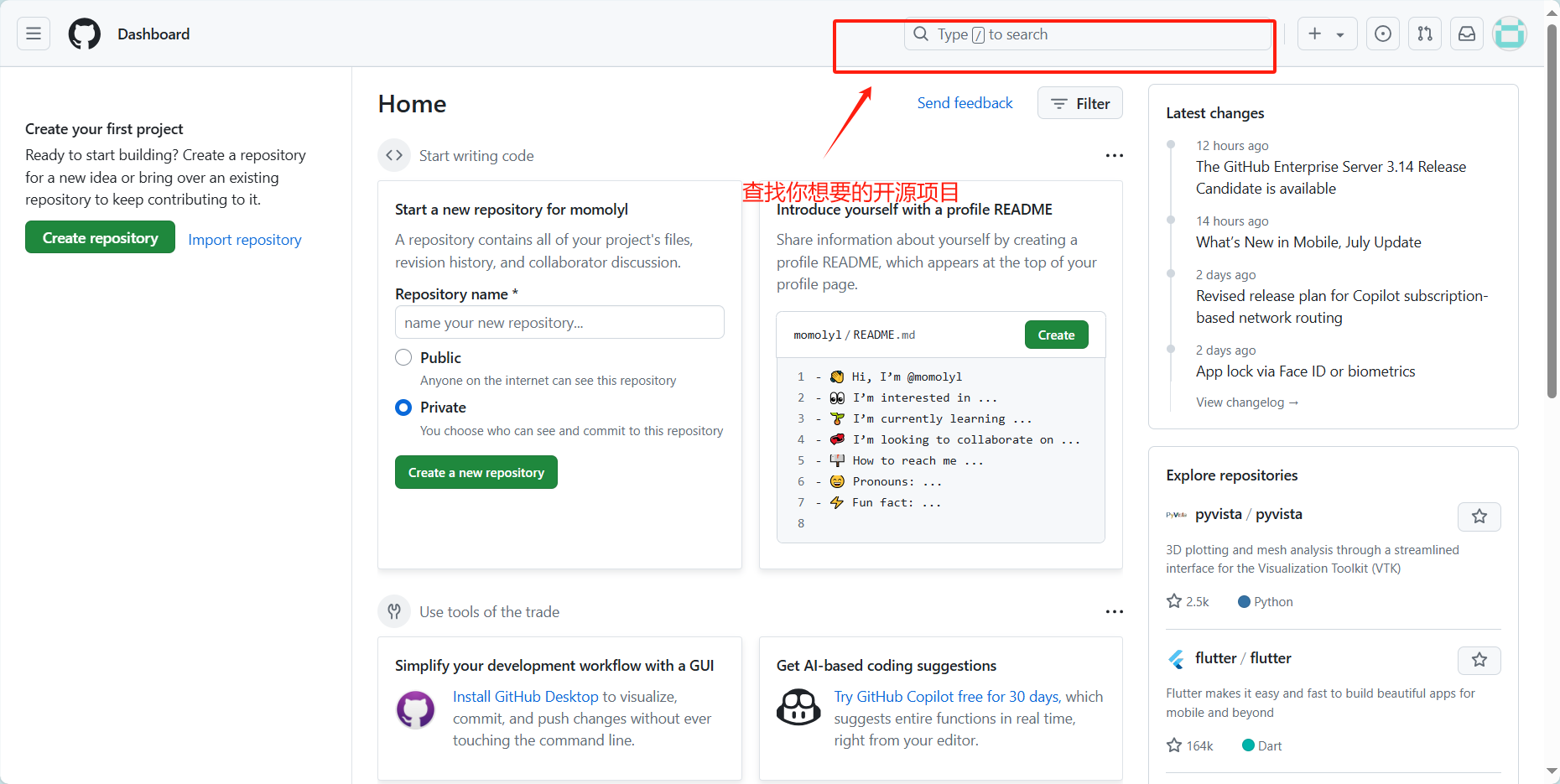
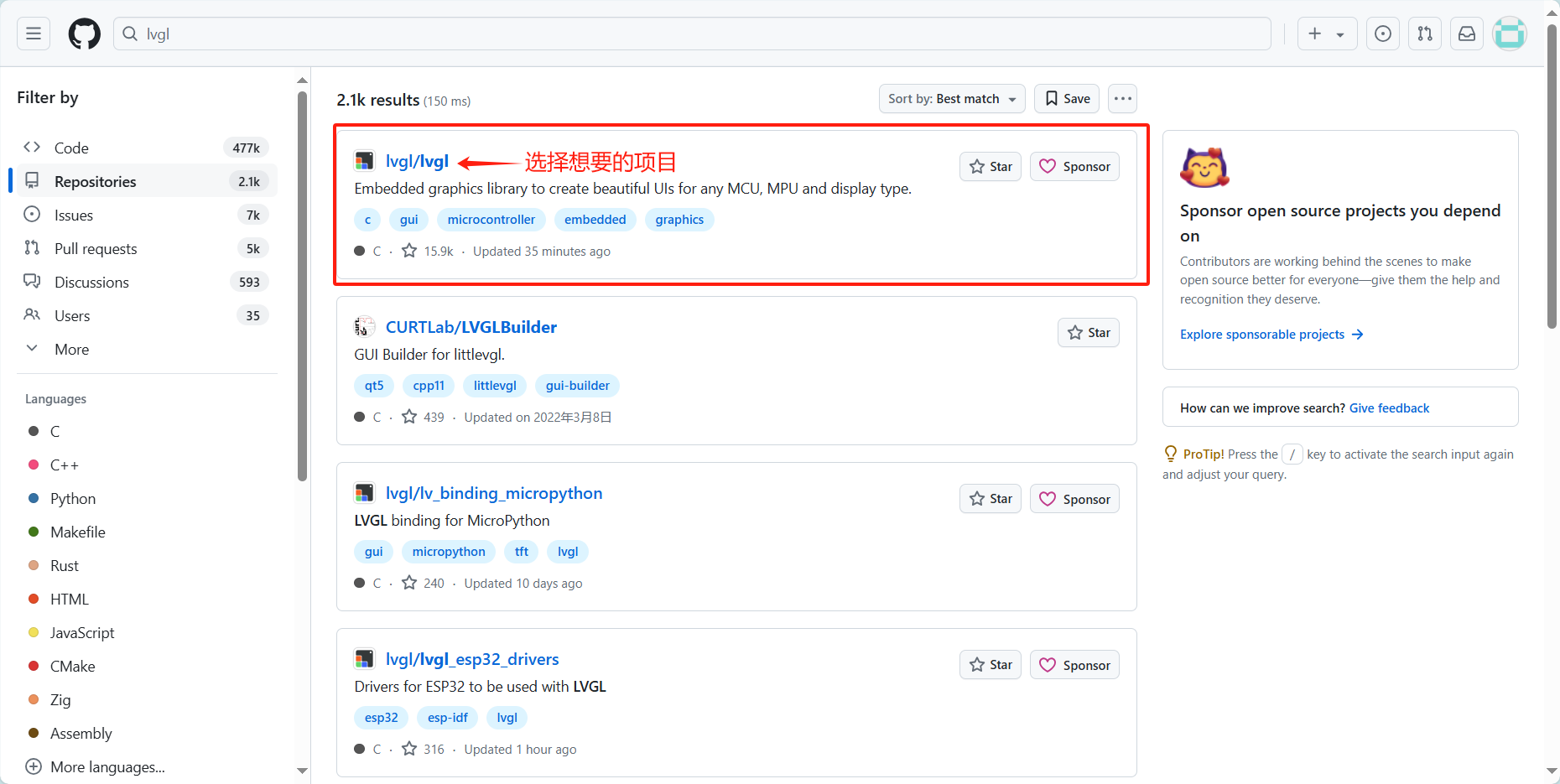
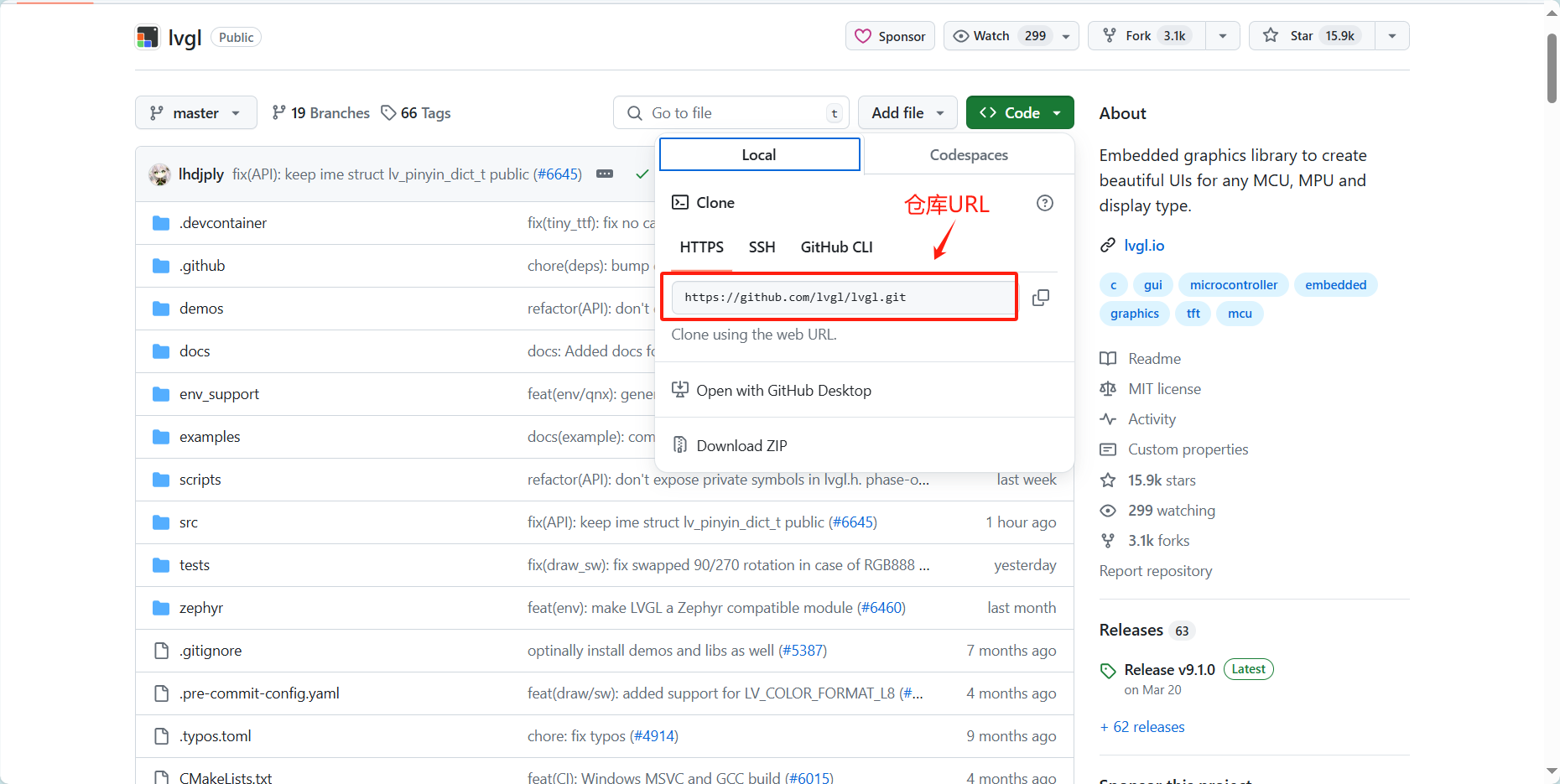
找到代码仓库(方法同上):
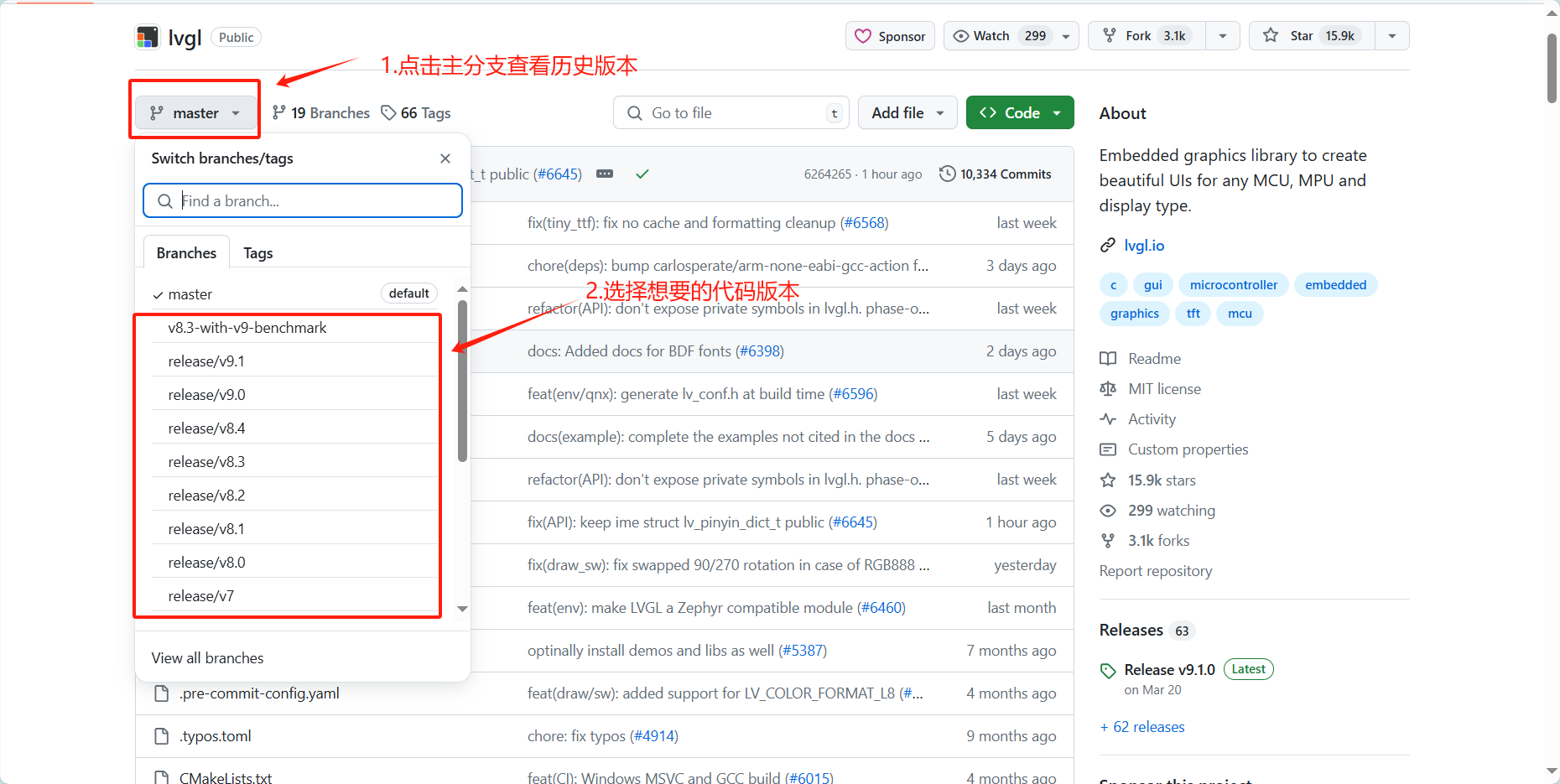
首先,你需要找到你想下载的代码所在的GitHub仓库。通常,这可以通过在浏览器中访问GitHub网站并搜索项目名称或直接输入项目的URL来完成。克隆仓库:
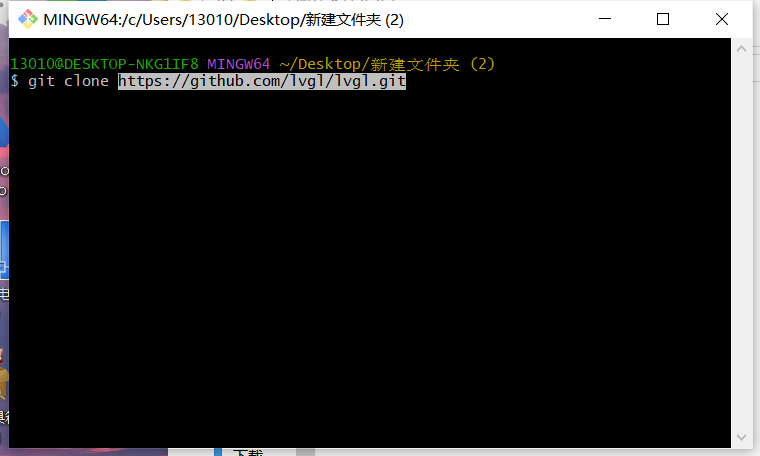
- 一旦你找到了项目,你可以使用git clone命令来克隆仓库。这需要在本地计算机上打开命令行或终端。打开终端或命令行:在你所要存放代码的文件夹中点击鼠标右键——>点击"Open Git Bash here"。
- 在终端使用克隆命令:git clone [仓库URL.(这里的[仓库URL]是GitHub上项目的URL。)例如:


等待克隆完成:执行克隆命令后,Git将开始下载整个仓库,包括所有分支和标签。这可能需要一些时间,取决于仓库的大小。
打开项目:克隆完成后,你可以在命令行中使用cd 项目名命令进入项目目录,然后使用你喜欢的代码编辑器打开项目。
拉取最新更改(如果需要):如果你已经克隆了仓库,但想要获取最新的更改,可以使用git pull命令来更新你的本地副本。
设置远程仓库(如果需要):如果你想要为项目贡献代码,你可能需要设置远程仓库,这样你就可以推送你的更改。通常,这可以通过运行git remote add origin [仓库URL]来完成,但这通常在克隆时自动设置。
将自己的代码上传到GitHub
创建GitHub账户:如果你还没有GitHub账户,首先需要注册一个。
创建一个新的仓库:登录你的GitHub账户,点击页面右上角的 "+" 号,选择 "New repository"。
填写仓库的名称、描述(可选),选择是公开还是私有,然后点击 "Create repository"。
初始化本地仓库:如果你的项目目录还不是一个Git仓库,你需要初始化它。打开终端或命令行,导航到你的项目目录,然后运行:
git init添加文件到仓库:将你的项目文件添加到本地仓库的暂存区:在终端的文件目录下运行:
git add .提交更改:提交你的更改到本地仓库:
git commit -m "Initial commit"添加远程仓库:将GitHub上的仓库链接到你的本地仓库。这通常在创建仓库时自动完成,但如果没有,你可以使用以下命令:
git remote add origin https://github.com/你的用户名/仓库名.git推送到GitHub:
将你的本地仓库的更改推送到GitHub上的远程仓库:
git push -u origin master
如果你的远程仓库使用的是默认分支名main,将master替换为main。设置访问权限:
如果你的仓库是私有的,确保你的GitHub账户有权限推送代码。检查GitHub页面:
推送完成后,访问你的GitHub仓库页面,检查你的代码是否已经成功上传。后续提交:
以后每次你想要上传新的更改,只需重复步骤4到7。
请注意,如果你的项目中已经有.git目录,那么你的项目已经是一个Git仓库,你可以直接从步骤3开始操作。此外,如果你在推送时遇到任何问题,比如因为远程分支不存在,你可能需要先创建远程分支或使用git push -u origin master --set-upstream来设置上游分支。
git的快速入门(含常用指令)的更多相关文章
- vue 快速入门、常用指令(1)
1. vue.js的快速入门使用 1.1 vue.js库的下载 vue.js是目前前端web开发最流行的工具库之一,由尤雨溪在2014年2月发布的. 官方网站 中文:https://cn.vuejs. ...
- Astyle 快速入门,常用指令
--style=java -n -p -c !E astyle是一个命令行工具,命令语法很简单: astyle [options] < original > Beauti ...
- 版本控制工具Git工具快速入门-Linux篇
版本控制工具Git工具快速入门-Linux篇 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.版本管理系统的介绍 1>.版本管理系统的特点 1.1>.自动生成备份: ...
- 版本控制工具Git工具快速入门-Windows篇
版本控制工具Git工具快速入门-Windows篇 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 最近在学习Golang语言,之前的开发环境在linux上开发的,后来由于办公用的是w ...
- Git快速入门和常用命令
一.快速入门 本地初始化一个项目 首先,你需要执行下面两条命令,作为 git 的基础配置,作用是告诉 git 你是谁,你输入的信息将出现在你创建的提交中. git config --global us ...
- git 快速入门及常用命令
身为技术人员,都知道Git是干嘛的.从服务端角度它是代码仓库,可以多人协作.版本控制.高效处理大型或小型项目所有内容:从客户端讲,它能够方便管理本地分支.且与服务端代码的同步,从拉取.合并.提交等等管 ...
- .NET Core实战项目之CMS 第四章 入门篇-Git的快速入门及实战演练
写在前面 上篇文章我带着大家通过分析了一遍ASP.NET Core的源码了解了它的启动过程,然后又带着大家熟悉了一遍配置文件的加载方式,最后引出了依赖注入以及控制反转的概念!如果大家把前面几张都理解了 ...
- Git创建工作目录与常用指令
1.创建工作目录与常用指令 工作目录(WorkSpace)一般就是你希望Git帮助你管理的文件夹,可以是你项目的目录,也可以是一个空目录,建议不要有中文. 日常使用只要记住下图6个命令: 2.提交管理 ...
- Vue.js入门及其常用指令
一.Vue框架 https://cn.vuejs.org/ 官网 前端领域有三大框架 Angular诞生于2009年,是由谷歌公司创建出来的框架: React诞生于2013年,是由facebook公司 ...
- git &github 快速入门
本节内容 github介绍 安装 仓库创建& 提交代码 代码回滚 工作区和暂存区 撤销修改 删除操作 远程仓库 分支管理 多人协作 github使用 忽略特殊文件.gitignore 1.gi ...
随机推荐
- springboot拦截器@resource注解注入为null解决方案 拦截适配配置
springboot拦截器@resource注解注入为null解决方案 拦截适配配置 为什么@resource注入为nullinteceptor在springcontext之前加载,注入必然是nul ...
- JS常用的工具方法
记录一些经常使用的JS通用工具方法,代码来自互联网,佛性更新 空字符串校验 /** * 判断字符串是不是NULL或空串或空格组成 * @param str 被判断的字符串 * @return {boo ...
- emlog新浪上传插件+接口 V1.1
Tips:当你看到这个提示的时候,说明当前的文章是由原emlog博客系统搬迁至此的,文章发布时间已过于久远,编排和内容不一定完整,还请谅解` emlog新浪上传插件+接口 V1.1 日期:2018-4 ...
- 有点儿神奇,原来vue3的setup语法糖中组件无需注册因为这个
前言 众所周知,在vue2的时候使用一个vue组件要么全局注册,要么局部注册.但是在setup语法糖中直接将组件import导入无需注册就可以使用,你知道这是为什么呢?注:本文中使用的vue版本为3. ...
- 开启PHP-GD库
话不多说,上教程 环境 CentOS7 1. 安装php-gd yum install php-gd 2. 定位gd.so位置 rpm -qal | grep gd.so #第一行即是 3. 定位配置 ...
- 全志T3+FPGA国产核心板——Pango Design Suite的FPGA程序加载固化
本文主要基于紫光同创Pango Design Suite(PDS)开发软件,演示FPGA程序的加载.固化,以及程序编译等方法.适用的开发环境为Windows 7/10 64bit. 测试板卡为全志T3 ...
- DVT:华为提出动态级联Vision Transformer,性能杠杠的 | NeurIPS 2021
论文主要处理Vision Transformer中的性能问题,采用推理速度不同的级联模型进行速度优化,搭配层级间的特征复用和自注意力关系复用来提升准确率.从实验结果来看,性能提升不错 来源:晓飞的算法 ...
- AT_abc215F 题解
考虑二分答案. 假设当前二分的答案为 \(k\),那么对于每个点,距离大于等于 \(k\) 的点构成了平面上 \(4\) 个子平面. 那么只需查询子平面中是否存在点即可,类似于窗口的星星,把问题转换成 ...
- mobaXterm 查看密码
参考:MobaXterm中密码的查看方式 检查是否把密码保存到了注册表中 然后从https://github.com/HyperSine/how-does-MobaXterm-encrypt-pass ...
- Bond——大数据时代的数据交换和存储格式
设想我们在一家很大的互联网公司做IT方面的规划.开发和维护,有以下这样的应用场景: 公司里有若干个不同的开发团队,开发语言有Java..net.Python.C++....十来种,还有很多外包团队对项 ...
