码上掘金 里面 嵌入自定义组件,可以用做组件demo演示

查看代码片段
https://code.juejin.cn/pen/7128211910696108066
需求
将写的组件演示出来,默认 码上掘金 不能 嵌入组件。
解决问题
选择自定义模板,所有代码都写在html里面,加入Vue就ok了
添加script依赖
https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js
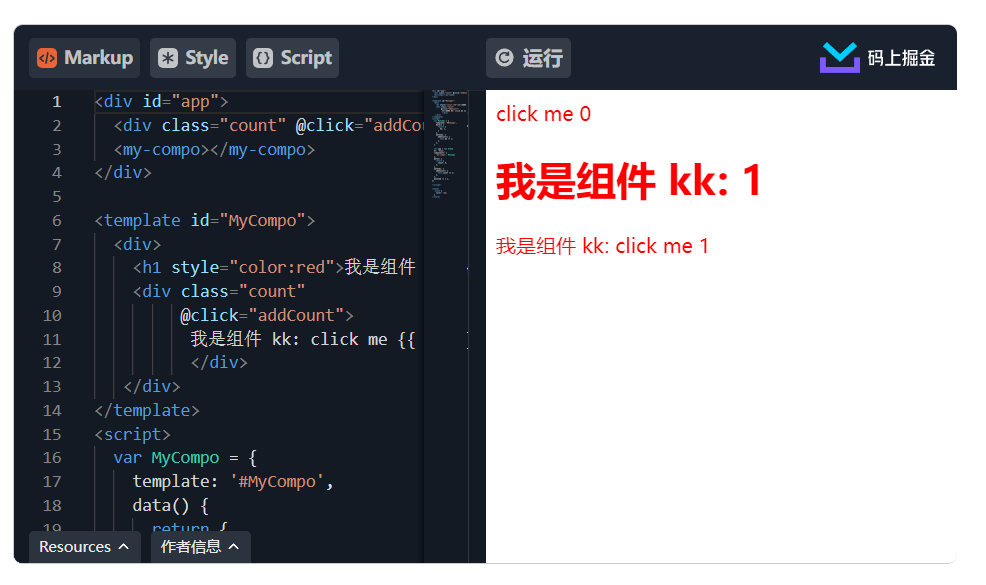
代码演示
<div id="app">
<div class="count" @click="addCount">click me {{count}}</div>
<my-compo></my-compo>
</div>
<template id="MyCompo">
<div>
<h1 style="color:red">我是组件 kk: {{ kk }}</h1>
<div class="count"
@click="addCount">
我是组件 kk: click me {{ kk }}
</div>
</div>
</template>
<script>
var MyCompo = {
template: '#MyCompo',
data() {
return {
kk: 1,
}
},
methods: {
addCount() {
this.kk += 1;
},
},
}
var app = new Vue({
el: '#app',
components: {
'my-compo': MyCompo
},
data() {
return {
count: 0,
};
},
methods: {
addCount() {
this.count += 1;
},
},
mounted () { },
})
</script>
<style>
.count {
color: red;
}
</style>
码上掘金 里面 嵌入自定义组件,可以用做组件demo演示的更多相关文章
- 自定义admin管理工具(stark组件)
自定义admin管理工具(stark组件) 创建项目 了解了admin的功能后,我们可以开始仿照admin编写我们自己的管理工具stark组件 首先创建一个新的项目,并创建三个app stark就是我 ...
- .Net Core 认证组件之Cookie认证组件解析源码
接着上文.Net Core 认证系统源码解析,Cookie认证算是常用的认证模式,但是目前主流都是前后端分离,有点鸡肋但是,不考虑移动端的站点或者纯管理后台网站可以使用这种认证方式.注意:基于浏览器且 ...
- 使用 data-* 属性来嵌入自定义数据
1. HTML 实例 <ul> <li data-animal-type="bird">Owl</li> <li data-animal- ...
- atitit.文件上传带进度条的实现原理and组件选型and最佳实践总结O7
atitit.文件上传带进度条的实现原理and组件选型and最佳实践总结O7 1. 实现原理 1 2. 大的文件上传原理::使用applet 1 3. 新的bp 2 1. 性能提升---分割小文件上传 ...
- day84-仿照admin实现一个自定义的增删改查组件
一.admin的使用 app01的admin.py文件: class BookConfig(admin.ModelAdmin): list_display=[] list_display_links= ...
- MBProgressHUD源码(上)
本篇博文记录MBProgressHUD源码学习过程,从官方提供的Demo项目入手,一步步了解其代码结构,学习它使用的技术,体会作者的编程思想. 一.结构 我们先来看下MBProgressHUD的结构, ...
- C#开源录音组件、录像组件、录屏组件及demo源码
在多媒体系统中,一般都会涉及到录音.录像.录屏问题,采集得到的数据可以用来传输.播放.或存储.所以,对于像课件录制系统.语音视频录制系统.录屏系统等,多媒体数据的采集就是最基础的功能之一. MCapt ...
- 腾讯的表妹告诉我怎么学Python,今天就教我搭建Python环境和基本语法,我【码上开始】
本文首发公众号:码上开始 环境准备 Pycharm Python3 window10/win7 安装 Python 打开Python官网地址 下载 executable installer,x86 表 ...
- react hooks 如何自定义组件(react函数组件的封装)
前言 这里写一下如何封装可复用组件.首先技术栈 react hooks + props-type + jsx封装纯函数组件.类组件和typeScript在这不做讨论,大家别白跑一趟. 接下来会说一下封 ...
- jquery-qrcode客户端二维码生成类库扩展--融入自定义Logo图片
年后换了部门,现在主要的职责就是在网上卖精油,似乎这个就是传说中的网络营销. 跟着公司的MM们也了解不了少关于网络营销的知识,间接的了解到马云和刘强东都是些怎样龌龊的人,尽管之前也这样认为. 淘宝就不 ...
随机推荐
- 【二】最新多智能体强化学习文章如何查阅{顶会:AAAI、 ICML }
相关文章: [一]最新多智能体强化学习方法[总结] [二]最新多智能体强化学习文章如何查阅{顶会:AAAI. ICML } [三]多智能体强化学习(MARL)近年研究概览 {Analysis of e ...
- conditional_t和enable_if_t的实现
conditional_t和enable_if_t是元编程里面很相似却有有着一定区别的模板.形如conditional_t<_Cond, _If, _Else>是指如果_Cond表达式 ...
- (C语言)每日代码||2023.12.24||fwrite()可以写入字符数组中的'\0'
void test() { FILE* fp = fopen("test.txt", "w"); if (fp == NULL) { perror(" ...
- 设计模式 - 创建型模式 - 单例模式(C++)
1.前言 单例模式属于创建型模式,保证一个类仅有一个实例,并提供一个访问它的全局访问点. 单例模式确保某一个类只有一个实例,而且自行实例化并向整个系统提供这个实例,这个类称为单例类,它提供全局访问的方 ...
- CF1841
A 题意:给一个长度为 \(n\) 的全是 \(1\) 的数列,Alice 先操作,Bob 交替.每次操作选择至少两个(可以更多)相等的数字,删除它们,在序列中加入它们的和.直到有人不能操作为止,这个 ...
- NC20568 [SCOI2012]滑雪与时间胶囊
题目链接 题目 题目描述 a180285非常喜欢滑雪.他来到一座雪山,这里分布着M条供滑行的轨道和N个轨道之间的交点(同时也是景点),而且每个景点都有一编号i(1 ≤ i ≤ N)和一高度Hi.a18 ...
- Git识别文件权限修改
刚打开IDE,工作区的代码状态全部变成修改未提交的状态了?这是这么回事?这是因为Git忽略文件权限或者拥有者改变导致的git状态变化.默认Git会记录文件的权限信息,如果文件的权限信息被修改,在Git ...
- c# 代码操作ftp服务器文件
好久不见,我又回来了.给大家分享一个最近c#代码操作ftp服务器的代码示例 1 public abstract class FtpOperation 2 { 3 /// <summary> ...
- 【Android 逆向】【攻防世界】黑客精神
1. apk 安装到手机,提示输入注册码 2. jadx打开apk MainActivity.java @Override // android.app.Activity public void on ...
- nginx中自带的一些变量参数说明
$args #请求中的参数值 $query_string #同 $args $arg_NAME #GET请求中NAME的值 $is_args #如果请求中有参数,值为"?",否则为 ...
