node使用jsonwebtoken生成token与验证是否过期
场景
我们可以使用 cookie,session,token 来做鉴权。
下面我们来看一下,
如何使用 token 来做鉴权
jwt.sign 的简单介绍
npm install jsonwebtoken 下载
使用 jsonwebtoken 生成token的基本语法。
jwt.sign(payload, secretOrPrivateKey, [options, callback])
第1个参数 payload:可以是表示有效 JSON 的对象文本、缓冲区,字符串。
需要注意的是:如果不是缓冲区或字符串,使用 JSON.stringify
下面我们使用对象文本,就不需要使用 JSON.stringify。
第2个参数 secretOrPrivateKey: 是一个字符串(utf-8编码)、缓冲区、对象。
就是说是加密数据。
options:包含的其他选项,如过期时间,
它的选项有:expiresIn 过期时间,如果是数字,单位就是秒。
algorithm: HS256 (默认的算法)
callback:回调函数,包含返回来的错误
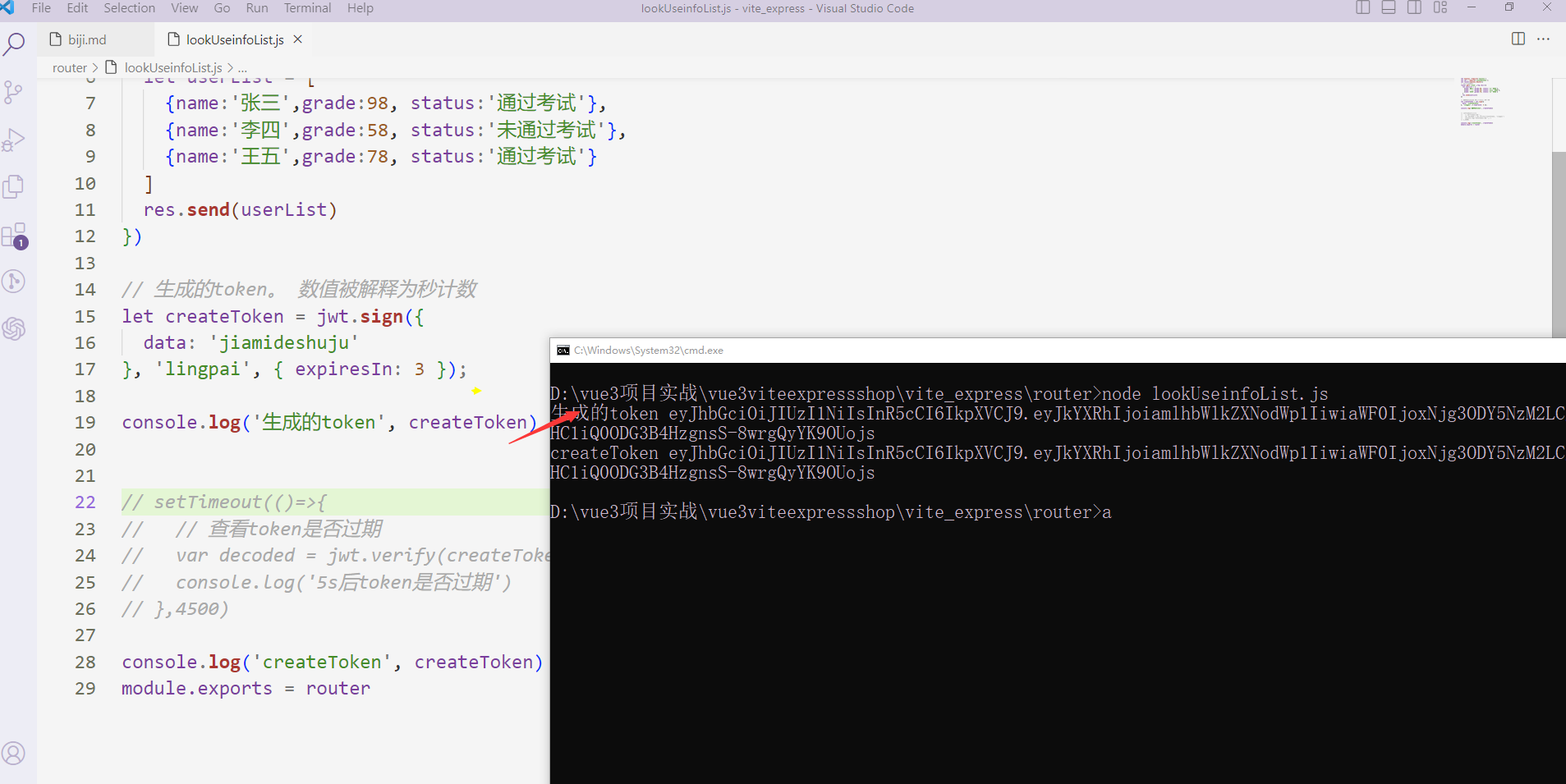
使用 jsonwebtoken 生成token
// 生成的token。 expiresIn 数值单位默认是秒s
//expiresIn也可以添加为 expiresIn:'10h' | '10d'
let createToken = jwt.sign({
data: 'jiamideshuju'
}, 'lingpai', { expiresIn: 3 });
// expiresIn: 3 表示的是有效时间是3s。
console.log('生成的token', createToken)

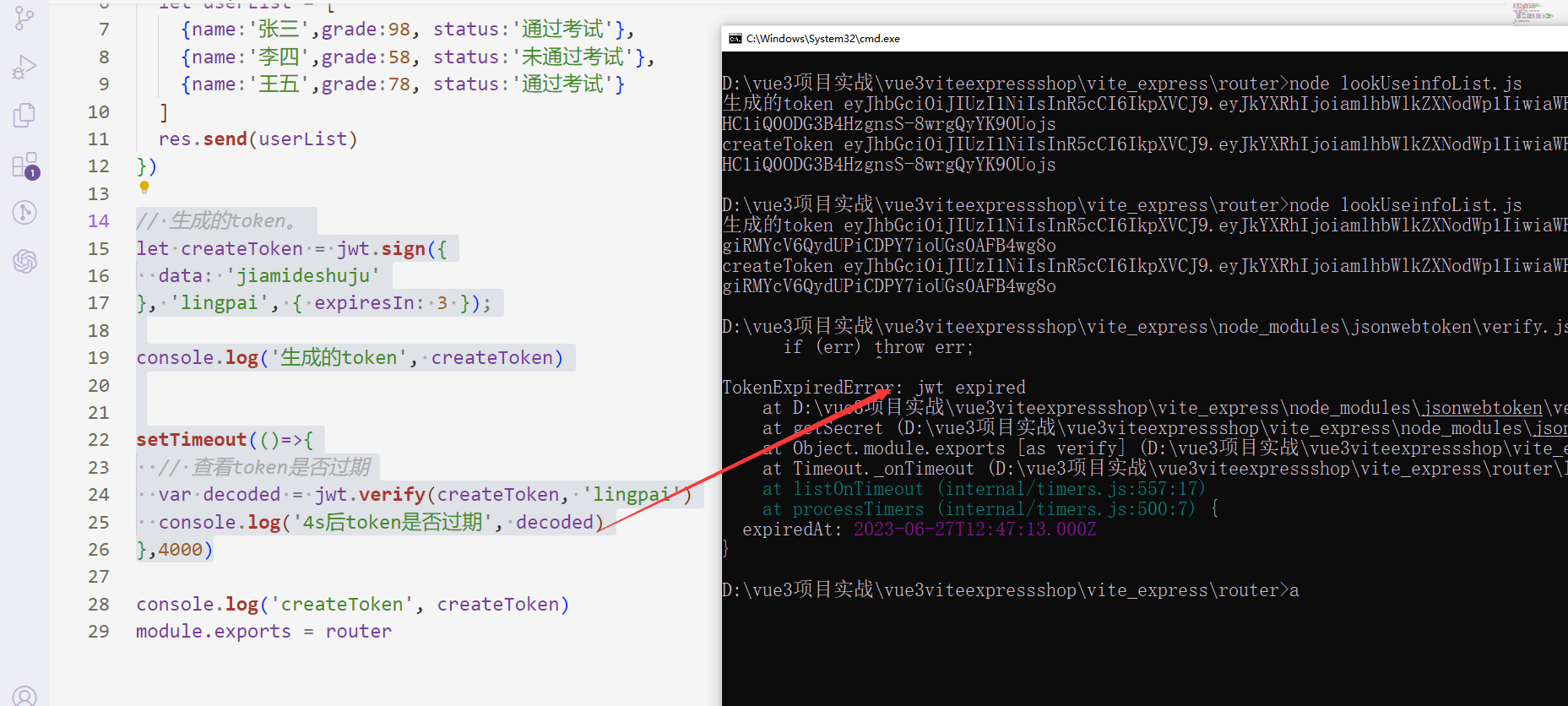
查看生成的token是否过期
// 生成的token。
let createToken = jwt.sign({
data: 'jiamideshuju'
}, 'lingpai', { expiresIn: 3 });
console.log('生成的token', createToken)
setTimeout(()=>{
// 查看token是否过期
var decoded = jwt.verify(createToken, 'lingpai')
console.log('4s后token是否过期', decoded)
},4000)

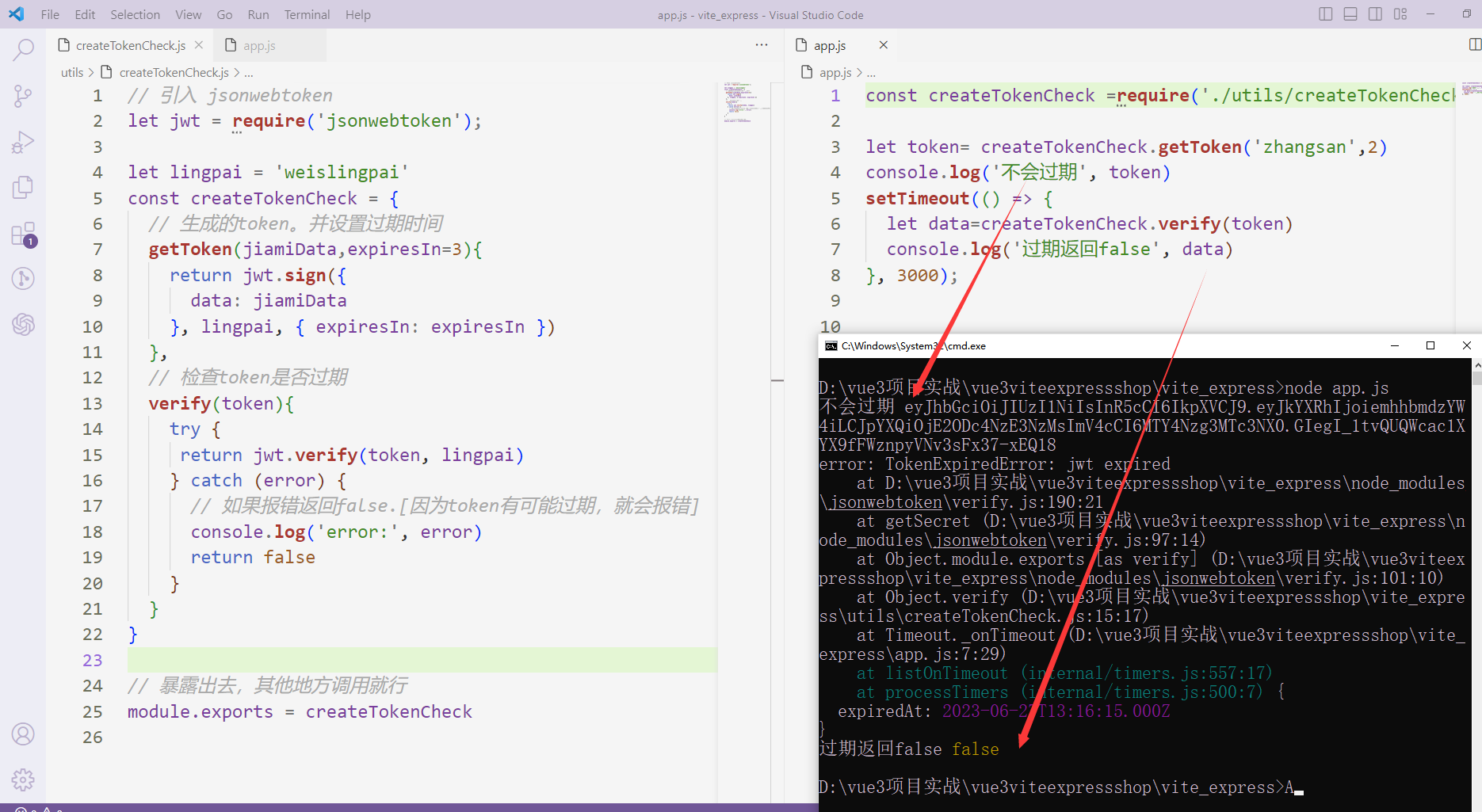
封装生成token与验证token是否过期
utils/createTokenCheck.js文件
// 引入 jsonwebtoken
let jwt = require('jsonwebtoken');
let lingpai = 'weislingpai'
const createTokenCheck = {
// 生成的token。并设置过期时间
getToken(jiamiData,expiresIn=3){
return jwt.sign({
data: jiamiData
}, lingpai, { expiresIn: expiresIn })
},
// 检查token是否过期
verify(token){
try {
return jwt.verify(token, lingpai)
} catch (error) {
// 如果报错返回false.[因为token有可能过期,就会报错]
console.log('error:', error)
return false
}
}
}
// 暴露出去,其他地方调用就行
module.exports = createTokenCheck
app.js文件调用
const createTokenCheck =require('./utils/createTokenCheck')
let token= createTokenCheck.getToken('zhangsan',2)
console.log('不会过期', token)
setTimeout(() => {
let data=createTokenCheck.verify(token)
console.log('过期返回false', data)
}, 3000);

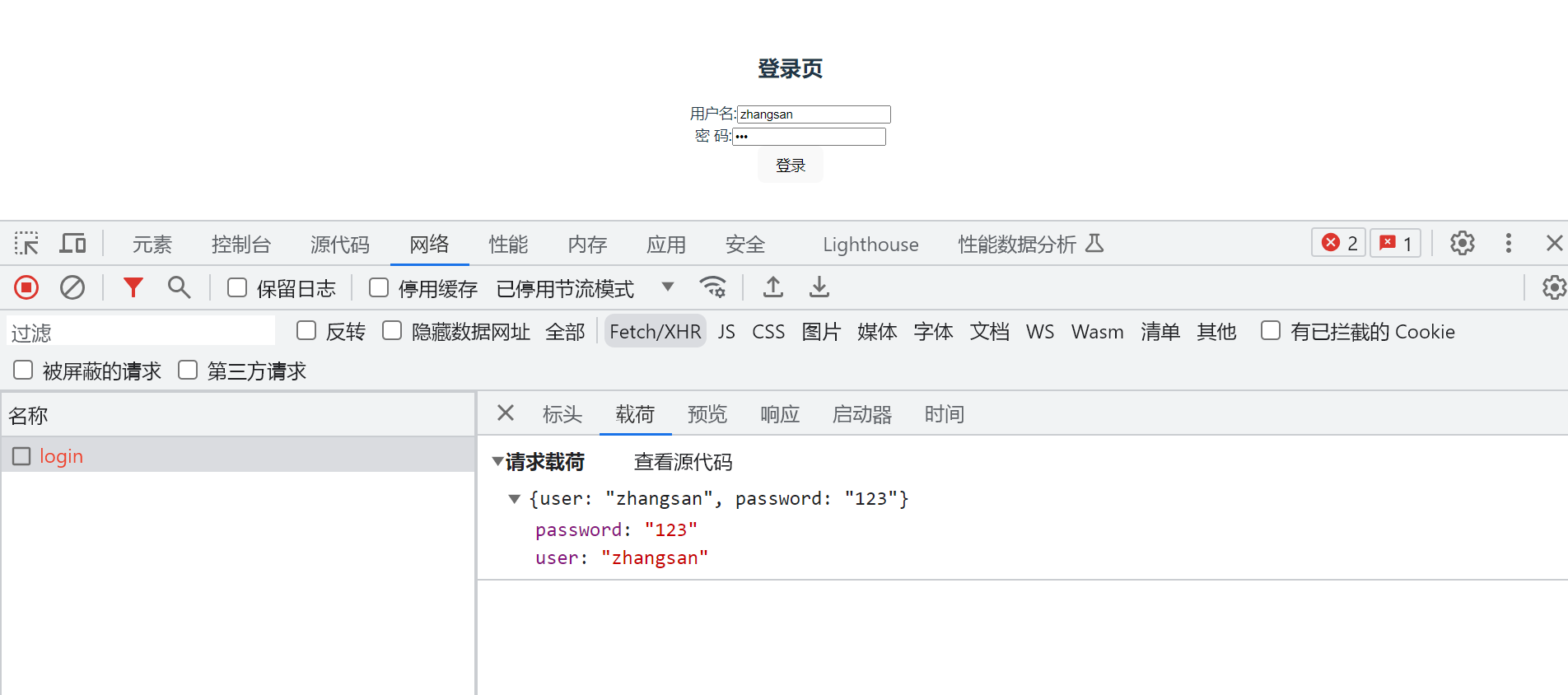
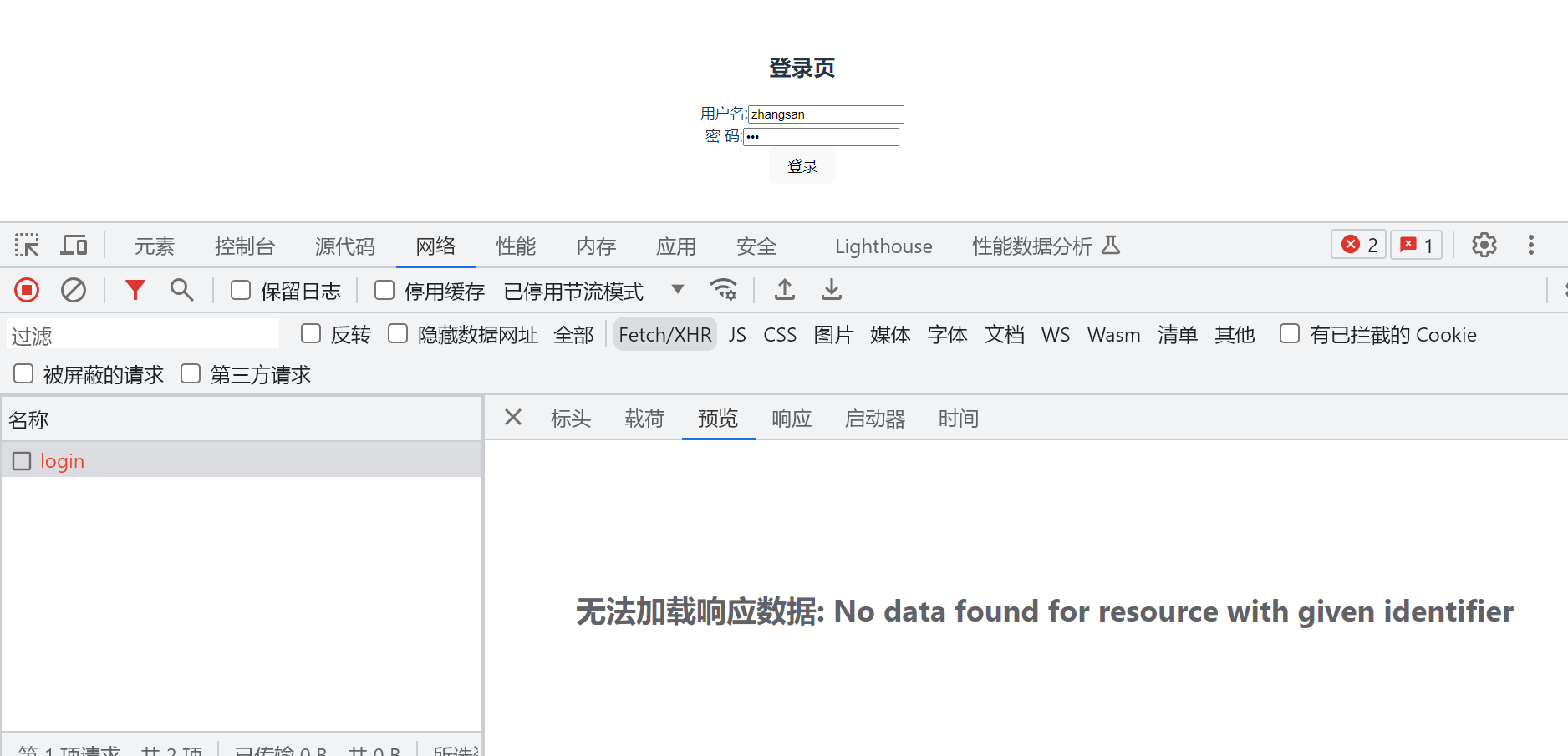
登录验证
前端代码
<template>
<div>
<h2>登录页</h2>
<form action="">
用户名:<input type="text" v-model="userInfo.user"> <br>
密 码:<input type="password" v-model="userInfo.password"><br>
<button @click="handlerLogin">登录</button>
</form>
</div>
</template>
<script setup lang="ts">
import {reactive} from 'vue'
import axios from 'axios'
const userInfo = reactive({
user:'',
password:''
})
const handlerLogin=()=>{
axios.post('http://127.0.0.1:3000/login', {
user:userInfo.user,
password: userInfo.password,
}).then(res => {
console.log(res);
}).catch(error => {
console.log(error);
});
}
</script>
app.js
app.post('/login', function(req, res) {
console.log('req', req.body)
//通过req.body接收传递的参数
let { user, password } = req.body
// 我们假设用户是这样就会成功
if(user==='zhangsan'&& password==='123'){
// 生成token 过期时间设置为10s
let token= createTokenCheck.getToken('zhangsan',10)
// 发送token
res.send({
code: 'ok',
msg:'登录成功',
token:token
});
}else{
res.send({
code: 'fail',
msg: '登录失败',
});
}
})


无法加载响应数据: No data found for resource with given identifier
我们现在需要下载 cors
npm i cors
然后在app.js中引入
const cors = require('cors')
// 放置在路由的前面
app.use(cors())
'req.body' as it is undefined.
//放置在路由的前面
app.use(express.json());

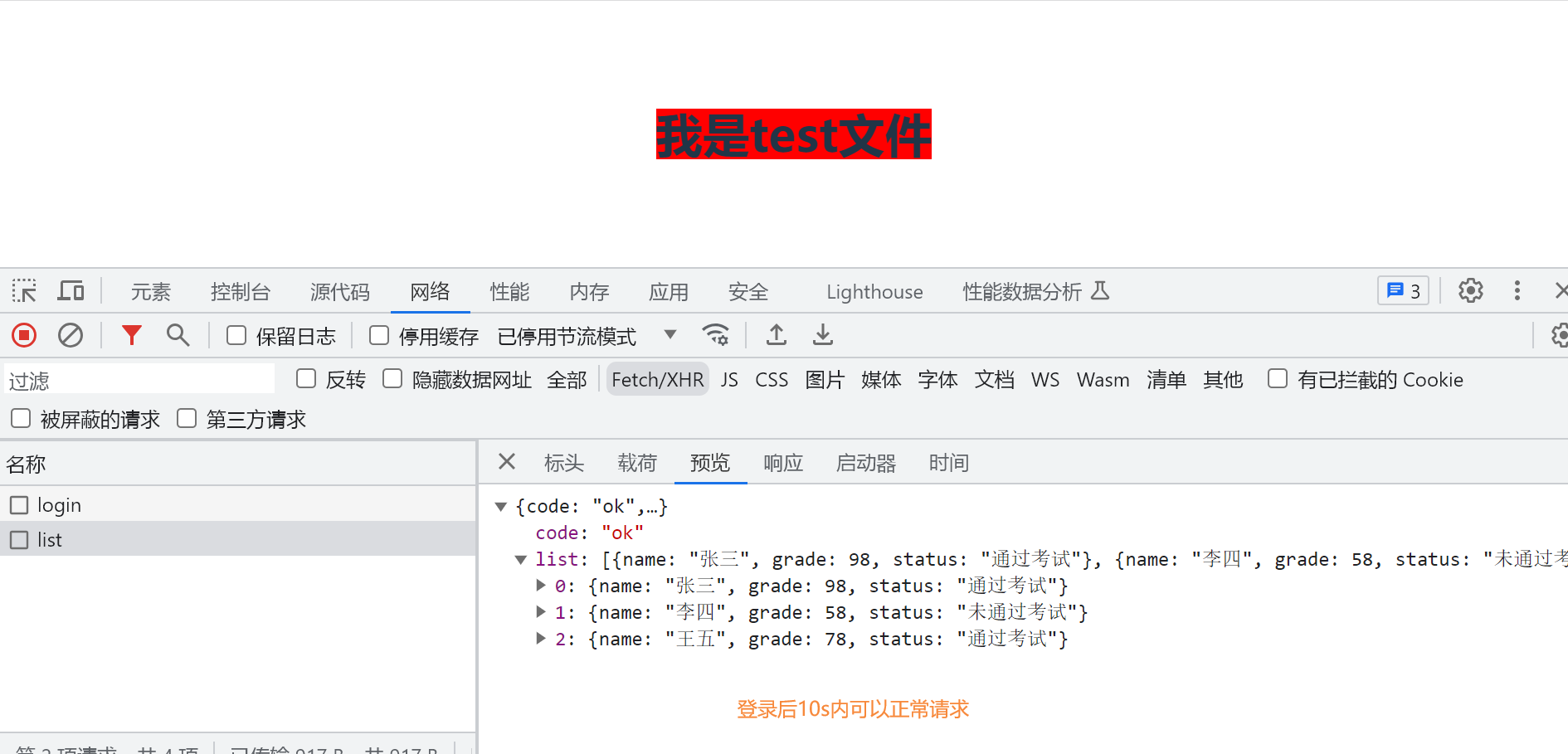
前端接口携带token
携带token
<template>
<div>
<h1 class="h1">我是test文件</h1>
</div>
</template>
<script setup lang="ts">
import axios from 'axios'
const handlerLogin=()=>{
axios.post('http://127.0.0.1:3000/list',{},{
headers:{
authorization: localStorage.getItem('token')
}
}).then(res => {
console.log(res)
console.log(res);
}).catch(error => {
console.log(error);
});
}
handlerLogin()
</script>
aap.js代码
const createTokenCheck =require('./utils/createTokenCheck')
// 处理跨域
const cors = require('cors')
const express = require('express')
const app = express()
app.use(cors())
// 处理 'req.body' as it is undefined.
app.use(express.json());
const port = 3000
app.get('/', (req, res) => res.send('Hello World!'))
app.post('/login', function(req, res) {
console.log('req', req.body)
//通过req.body接收传递的参数
let { user, password } = req.body
// 我们假设用户是这样就会成功
if(user==='zhangsan'&& password==='123'){
// 生成token 过期时间设置为10s
let token= createTokenCheck.getToken('zhangsan',10)
// 发送token
res.send({
code: 'ok',
msg:'登录成功',
token:token
});
}else{
res.send({
code: 'fail',
msg: '登录失败',
});
}
})
app.post('/list', (req, res) =>{
let getToken = (req.headers && req.headers.authorization) || ''
if(getToken){
// 检查token是否过期
if(createTokenCheck.verify(getToken)){
res.send({
code: 'ok',
list: [
{name:'张三',grade:98, status:'通过考试'},
{name:'李四',grade:58, status:'未通过考试'},
{name:'王五',grade:78, status:'通过考试'}
]
});
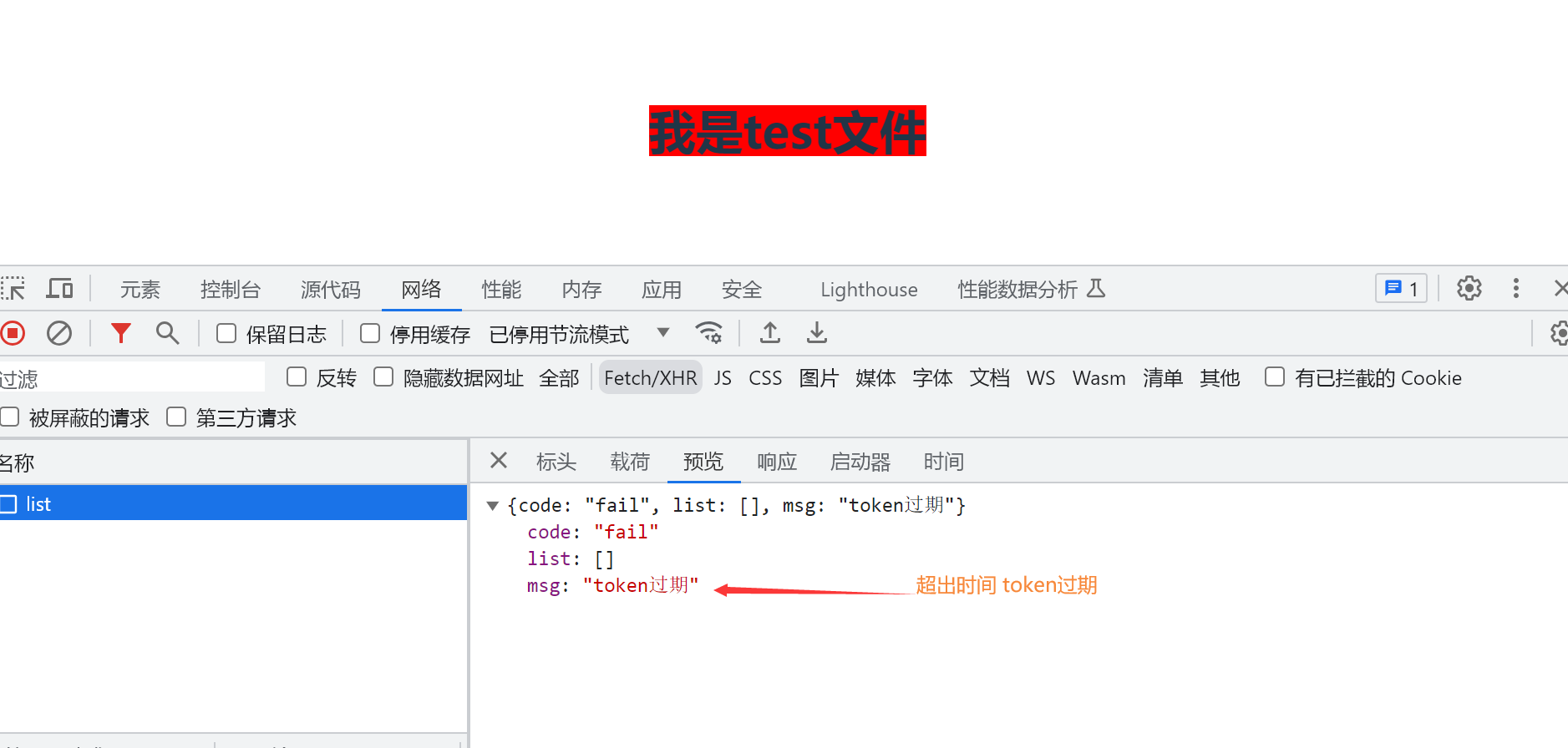
}else{
res.send({
code: 'fail',
list: [],
msg:'token过期'
});
}
}else{
res.send({
code: 'fail',
list: [],
msg:'请携带token'
});
}
})
app.listen(port, () => console.log(`Example app listening on port ${port}!`))


node使用jsonwebtoken生成token与验证是否过期的更多相关文章
- node使用JsonWebToken 生成token,完成用户登录、登录检测
最近在用node做后台的登录,检测登录功能.在本地使用session可以成功,但是放服务器后发现session失效了,每次请求session都会变化,着了很久原因.原来,自己项目是前后端分离的,前端调 ...
- Python itsdangerous 生成token和验证token
代码如下 class AuthToken(object): # 用于处理token信息流程: # 1.更加给定的用户信息生成token # 2.保存生成的token,以便于后面验证 # 3.对用户请求 ...
- 国服最强JWT生成Token做登录校验讲解,看完保证你学会!
转载于:https://blog.csdn.net/u011277123/article/details/78918390 Free码农 2017-12-28 00:08:02 JWT简介 JWT(j ...
- Node教程——封装一个token验证器
重要说明 这个轮子是 使用 express@5.0 + MongoDB构建起来的一个 node后台通用的验证器,里面主要讲的就是使用jwt,token进行验证,当然你想使用session也没问题,但是 ...
- python 数据加密以及生成token和token验证
代码如下: # -*- coding: utf-8 -*- from passlib.apps import custom_app_context as pwd_context import conf ...
- 【Python】Django【邮箱验证】 后端验证如何生成 token加密验证码 与如何解码!!!!
1.生成token验证码方案 ,使用itsdangerous 大宝剑, 可以序列化出验证码,并能设置过期时间 安装 itsdangerous pip install itsdangerous ...
- .netcore2.1 使用IdentityServer4 生成Token验证
每个新技术权限验证都有一套机制,之前项目WebApi接口权限验证用的是Owin做为权限验证,而.netcore权限限制使用的是IdentityServer4,采用JWT的方法验证token. 首先使用 ...
- 利用jwt生成token,用于http请求身份验证
前段时间在做移动端接口过程中,考虑到安全性,所有移动端发送请求(除了登录请求)过程中进行token有效验证. 1.利用jwt生成token a.导入jwt相关包 <!-- jwt --> ...
- session-cookie 和token登录验证
最近研究了下基于token的身份验证,并将这种机制整合在个人项目中.现在很多网站的认证方式都从传统的seesion+cookie转向token校验.对比传统的校验方式,token确实有更好的扩展性与安 ...
- Vue和Node.js交互之token
博主最近工作的时候,公司后台使用的JAVA,在做登陆时总会传来一个token然后我存在了本地存储中或Vuex中,之后每一次请求把它带在请求头上,然后就好奇想要自己做一个后台服务器然后做一个完整的登陆的 ...
随机推荐
- python入门教程之十八正则表达式
re.match函数 re.match 尝试从字符串的起始位置匹配一个模式,如果不是起始位置匹配成功的话,match()就返回none. 函数语法: re.match(pattern, string, ...
- [大数据]Hadoop HDFS文件系统命令集
基本格式: hadoop fs -cmd [args] 1 Query 显示命令的帮助信息 # hadoop fs -help [cmd] 查看hadoop/hdfs的用户 # hdfs dfs -l ...
- 简单的cs修改器
目录 各个函数解析 main() GetPid() 无限子弹 无限血 无限金币 Patch() 无僵直 稳定射击 Depatch1 手枪连发 Depatch 源代码部分 各个函数解析 这是我根据b站上 ...
- String知识点整理
使用双引号创建字符串时,JVM会现在字符串常量池中查找是否已存在该字符串,存在则返回,不存在则在池中创建后再返回.与此同时,使用String的intern方法也是类似处理. 使用new String的 ...
- 基于DotNetCoreNPOI封装特性通用导出excel
基于DotNetCoreNPOI封装特性通用导出excel 目前根据项目中的要求,支持列名定义,列索引排序,行合并单元格,EXCEL单元格的格式也是随着数据的类型做对应的调整. 效果图: 调用方式 可 ...
- 搭建CTF动态靶场
前言 本文借鉴文章:https://www.yuque.com/dengfenglai-esbap/kb/mc4k41?#xOxNG 在此基础上修改了一点(照着原来的做没成功),感谢这位师傅给的资源. ...
- Go中的有限状态机FSM的详细介绍
1.FSM简介 1.1 有限状态机的定义 有限状态机(Finite State Machine,FSM)是一种数学模型,用于描述系统在不同状态下的行为和转移条件. 状态机有三个组成部分:状态(Stat ...
- HashMap实现原理和自动扩容
HashMap实现原理: JDK1.7:数组+单向链表(头插) 在并发情况下头插可能出现循环链表(死循环)问题.原因:因为头插,在新数组中链表的元素顺序发生了变化, 如上图,假设线程1在扩容,刚刚调整 ...
- [双目视差] 立体匹配算法推理 - SGBM算法(一)
文章目录 立体匹配算法推理 - SGBM算法(一) 一.SGBM与SGM的区别 二.代价计算 立体匹配算法推理 - SGBM算法(一) SGBM立体匹配算法,总体来讲包含以下6个步骤: Preproc ...
- Stream方法的介绍
文章目录 前言 Lambda表达式 格式 函数式接口 Stream的方法介绍 forEach filter collect count sum limit 和skip groupingBy reduc ...
