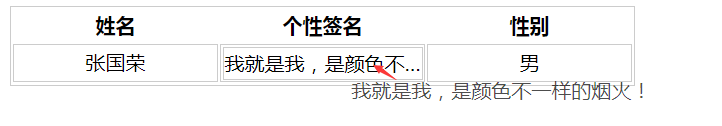
table中td超出内容隐藏,鼠标悬停全部显示(完整版,含js代码)
table {
width: 100%;
float: left;
table-layout:fixed;
width:500px;
border:1px solid #ccc;
}
table tr {
line-height: 25px;
border:1px solid #ccc;
}
table td {
border:1px solid #ccc;
text-align:center;
}
.MHover{
border:1px solid #ccc;
white-space:nowrap;
text-overflow:ellipsis;
overflow:hidden;
}
<table>
<tr>
<th>姓名</th>
<th>个性签名</th>
<th>性别</th>
</tr>
<tr>
<td>张国荣</td>
<td>
<div class="MHover">我就是我,是颜色不一样的烟火!</div>
<div class="MALL">我就是我,是颜色不一样的烟火!</div>
</td>
<td>男</td>
</tr>
</table>
$(document).ready(function () {
$(".MALL").hide();
$(".MHover").mouseover(function (e) {
$(this).next(".MALL").css({"position":"absolute","top":e.pageY+5,"left":e.pageX+5}).show();
});
$(".MHover").mousemove(function (e) {
$(this).next(".MALL").css({ "color": "fff", "position": "absolute", "opacity": "0.7", "background-color": "666", "top": e.pageY + 5, "left": e.pageX + 5 });
});
$(".MHover").mouseout(function () {
$(this).next(".MALL").hide();
});
});

table中td超出内容隐藏,鼠标悬停全部显示(完整版,含js代码)的更多相关文章
- 让table中td的内容靠上对齐
valign=“top”; <td valign="top"></td> 点此查看详细table的td的valign属性
- table中td的内容换行。
table设置样式: table-layout: fixed; td设置: word-wrap: break-word;
- 设置表格td超出内容后截取并以...显示
.ellipsis { overflow: hidden; text-overflow: ellipsis; white-space: nowrap; } <table style=" ...
- 【Web】CSS实现鼠标悬停实现显示与隐藏 特效
鼠标悬停实现显示与隐藏特效 简单记录 - 慕课网 Web前端 步骤四:鼠标悬停实现显示与隐藏特效 初步掌握定位的基本使用,以及CSS选择器更高级的运用,完成一个网页中必会的鼠标经过隐藏显示特效. 实现 ...
- 如何让table中td宽度固定
table中td会随着里面的内容伸缩,设置其width样式并没有效果.这个时候需要下面的CSS可以实现. 首先是设置table .table {table-layout:fixed;} 其次是td . ...
- Echarts X轴内容过长自动隐藏,鼠标移动上去显示全部名称方法
最近公司做项目,使用echarts做开发,碰到一些数据的名称很长导致图例展示的效果不是很好,自己写了一个方法,当X轴内容过长时自动隐藏,鼠标移动上去显示全部名称 样例: 图二是鼠标移动到名称显示的,怎 ...
- 用WPF实现在ListView中的鼠标悬停Tooltip显示
原文:用WPF实现在ListView中的鼠标悬停Tooltip显示 一.具体需求描述 在WPF下实现,当鼠标悬停在ListView中的某一元素的时候能弹出一个ToolTip以显示需要的信息. 二.代码 ...
- 如何让table中td与四周有间距
如何让table中td与四周有间距 方法一 在td下再添加一个会计元素 <tr> <td>第2节</td> <td>语文</td> < ...
- jQuery css3鼠标悬停图片显示遮罩层动画特效
jQuery css3鼠标悬停图片显示遮罩层动画特效 效果体验:http://hovertree.com/texiao/jquery/39/ 效果图: 源码下载:http://hovertree.co ...
- 右上角鼠标滑过展开收缩动画效果js代码的演示页面
http://files.cnblogs.com/files/tanlingdangan/top_right.rar.gz 右上角鼠标滑过展开收缩动画效果js代码的演示页面http://www.51x ...
随机推荐
- C51单片机开发
C51单片机开发笔记 定时器 C51中的定时器和计数器是同一个硬件电路支持的,通过寄存器配置不同,就可以将他当做定时器 或者计数器使用. 确切的说,定时器和计数器区别是致使他们背后的计数存储器加1的信 ...
- SQL-报错注入
updatexml报错注入 updatexml (XML_document, XPath_string, new_value): 第一个参数:XML_document是String格式,为XML文档对 ...
- CF862B
题目简化和分析: 这是一道较为经典的二分图染色题. 二分图的基本概念 但这题让我们求得是完全二分图. 什么是完全二分图 \(cnt_{1}\) 表示染成颜色种类为 \(1\) 的个数. \(cnt_{ ...
- 17.2 实现无管道正向CMD
WSASocket 无管道正向CMD,使用WSASocket函数创建一个TCP套接字,并绑定到一个本地地址和端口上.然后使用CreateProcess函数创建一个新的CMD进程,并将标准输入.输出和错 ...
- windows开发环境备份,再也不怕重装系统了
每次重装系统后,都要重新安装软件,配置环境变量,极为繁琐.故作环境环境变量备份,常用软件恢复记录,前提是你的软件要安装在非系统盘,D/E盘等 软件安装在非系统盘 开发软件安装在非系统盘,建好目录.重装 ...
- ACAM 学习笔记 | 附 YbtOJ 全部题解
怎么有人现在才学 ACAM 呢. 好像比 SAM 简单挺多啊,也不记得当时是哪里看不懂. AC 自动机() 自动 AC 机(✘) 概述 ACAM(Aho–Corasick Automaton),是用来 ...
- RL 基础 | Policy Iteration 的收敛性证明
(其实是专业课作业 感觉算法岗面试可能会问,来存一下档) 目录 问题:证明 Policy Iteration 收敛性 0 Background - 背景 1 Policy Evaluation con ...
- Ocserv整合Radius认证
目前社区主流SSL VPN有两个分支:openvpn和ocserv,通过官网和检索到的资料对比前者服务端比较强大,后者客户端和移动端支持更好,二者并不兼容: 另外前者商业化封装更好,偏向商业化,后者对 ...
- MySQL 数据库表格创建、数据插入及获取插入的 ID:Python 教程
创建表格 要在MySQL中创建表格,请使用"CREATE TABLE"语句. 确保在创建连接时定义了数据库的名称. 示例创建一个名为 "customers" 的 ...
- Excel 数据处理
博客地址:https://www.cnblogs.com/zylyehuo/ 2023 年高教社杯全国大学生数学建模竞赛题目 -- B 题 多波束测线问题 图表格式 import numpy as n ...
