Angular Material 18+ 高级教程 – Get Started
前言
本编是 Angular Material 教程的开篇,我先介绍一下这个教程。
首先,Angular Material 教程不会像 Angular 教程那么注重原理,也很少会逛源码。
所以,如果你是想研究如何用 Angular way 来实现组件库的话,或许这个教程不太适合你。
如果你只是想用好 Angular Material,基于 Material Design 对 Angular Material 做扩展,那这篇还算 cover 的到。
另外,在阅读本教程之前,请先确保你已具备:
基础 Design 知识 (比如:排版,字体,颜色)
你不需要是个设计师,但至少要可以做出不丑的东西。
基础 Material Design 知识
进阶 Scss 知识,就如同 Angular 你要会 TypeScript 那样,Angular Material 你需要会 Scss。
进阶 Angular 知识 (最好是已经看完了我的 Angular 高级教程)
开始
吐槽 Angular Material
绝大部分的 Angular 开发者都会选择 Angular Material 作为 UI 组件库。
为什么大家都那么爱它呢?
它是唯一由 Angular 官方维护的 UI 组件库
它是 Angular 唯一基于 Material Design 的 UI 组件库
听上去好像很厉害,但用了之后你会发现...怎么可能可以烂成这样。
幻想中的 Angular Material
我们幻想中的 Angular Material 应该是这样的:
拥有所有 Material Design 的组件
拥有最新的 Material Design
但凡我们在 Google Products (Gmail,Ads,Analytics,Tag Manager) 上看到的 Customize Material Design Component,
我们都可以通过 right way 去扩展 Angular Material 来实现。
现实中的 Angular Material
很遗憾,以上一个都没用做到。
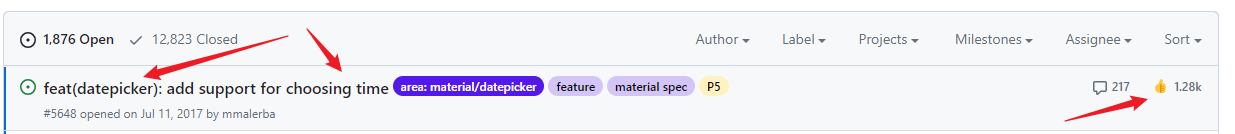
Angular Material 最高赞 (1.28k) 的 feature request 是 Time PIcker。

已经快 7 年了,任然是 P5。
Material Design 3 Githud Issue:feat(Material): Material You Support #22738
Why based on MDC?
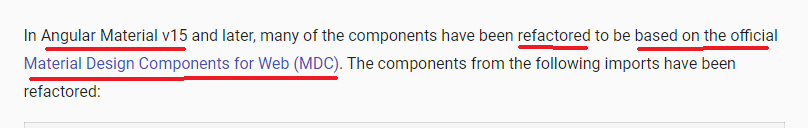
Angular Material 在 v15 时有一次大重构更新 -- based on MDC (material components web),MDC 是一个 Material Design Team 维护的组件库。

这个大重构历经了 2 - 3 年之久,在这 2 - 3 年间 Angular Material Team (其实主要开发者也就 1.5 个人) 完全不理会社区的 feature request,一直专心重构。
原以为 based on MDC 后,只要 MDC 更新,Angular Material 就可以坐享渔翁之利。
谁知道 MDC 在 2022 年 4 月 29 日后就不再发布新版本了,整个 Material Design Team 把精力转移到新的 Material 3 组件库 -- material web。
这波操作着实让人看不懂啊
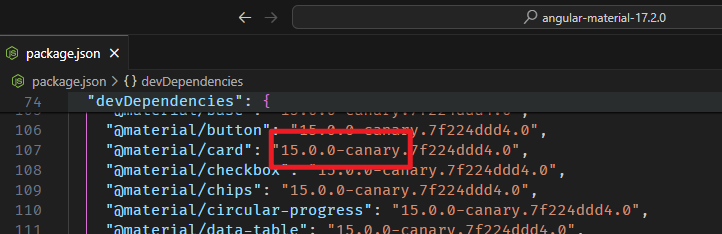
细节补充:MDC 正式版 v14.0.0 是在 2022 年 4 月 29 日发布的,后续就再也没有正式版了,但是有 v15.0.0 Canary (金丝雀测试) 版,Angular Material 依赖的便是这个 v15.0.0 Canary 版。

参考
Docs – Getting Started with Angular Material
Angular Material Get Started
创建 Angular 项目
ng new material --routing=false --ssr=false --skip-tests --style=scss
添加 Angular Material
ng add @angular/material
它会有几个选项,选哪一个都可以,我们只是 Get Started 而已。

Material Button
我们先来试试简单的 Material Button,到 App 组件 import Material Button 组件。
import { Component } from '@angular/core';
import { MatButton } from '@angular/material/button';
@Component({
selector: 'app-root',
standalone: true,
// 1. import Material Button 组件
imports: [MatButton],
templateUrl: './app.component.html',
styleUrl: './app.component.scss'
})
export class AppComponent { }
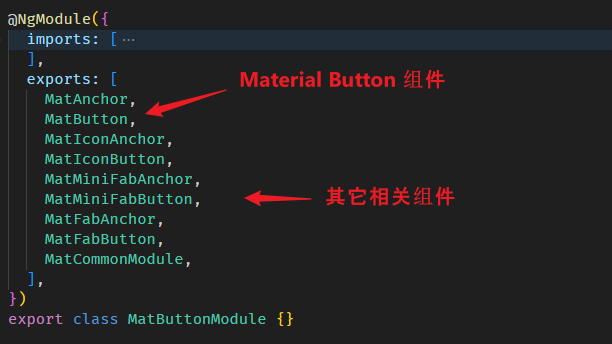
所有 Angular Material 组件都是 Standalone Component,但是它们都有 re-export by NgModule。
比如

我个人觉得,import NgModule 会比较方便,所以往后的教程我都会 import NgModule。
import { Component } from '@angular/core';
import { MatButtonModule } from '@angular/material/button';
@Component({
selector: 'app-root',
standalone: true,
// 1. import Material Button Module
imports: [MatButtonModule],
templateUrl: './app.component.html',
styleUrl: './app.component.scss'
})
export class AppComponent { }
App Template
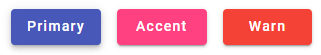
<button mat-raised-button color="primary">Primary</button>
<button mat-raised-button color="accent">Accent</button>
<button mat-raised-button color="warn">Warn</button>
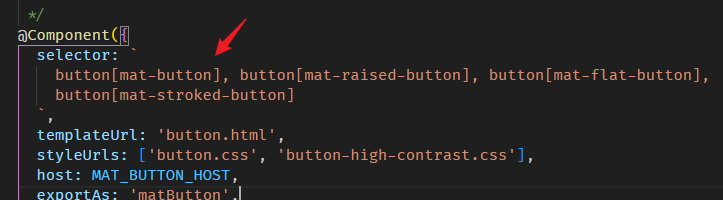
注意,它是 <button> element + [mat-raised-button] attribute,而不是 <mat-raise-button> element 哦 (不要问我为什么)。
虽然它看上去像指令,但其实是组件来的。

color 是它的 @Input,value 'primary', 'accent', 'warn' 是 color theme 的代号,下一篇会教。

效果

Progress Spinner
在一个例子
App 组件
import { Component } from '@angular/core';
import { MatProgressSpinnerModule } from '@angular/material/progress-spinner';
@Component({
selector: 'app-root',
standalone: true,
// 2. import Material Progress Spinner Module
imports: [MatProgressSpinnerModule],
templateUrl: './app.component.html',
styleUrl: './app.component.scss'
})
export class AppComponent {
}
App Template
<mat-spinner />
效果

Angular Material 允许我们对 Material 组件做一些小小的改动
<mat-spinner diameter="50" strokeWidth="10" color="accent" />
改尺寸和颜色

能改动的东西不多,而且 Angular Material 基于 MDC,如果要魔改它,难度可不小。
Progress Spinner 是基于 mdc-circular-progress,但 Angular Material 只用了它的 Styles,没用用它的 Scripts。
有兴趣的可以自己逛一下源码研究看看。
总结
本篇只是做了一个最简单的 Get Started 暖暖身。下一篇开始就上难度了,做好心理准备,出发
目录
上一篇 没用,这是第一篇。
下一篇 Angular Material 18+ 高级教程 – Custom Themes (自定义主题)
想查看目录,请移步 Angular 18+ 高级教程 – 目录
喜欢请点推荐,若发现教程内容以新版脱节请评论通知我。happy coding
Angular Material 18+ 高级教程 – Get Started的更多相关文章
- Angular Material 教程之布局篇
Angular Material 教程之布局篇 (一) : 布局简介https://segmentfault.com/a/1190000007215707 Angular Material 教程之布局 ...
- Angular Material TreeTable Component 使用教程
一. 安装 npm i ng-material-treetable --save npm i @angular/material @angular/cdk @angular/animations -- ...
- Angular Material design设计
官网: https://material.io/design/ https://meterial.io/components 优秀的Meterial design站点: http://material ...
- Siki_Unity_2-9_C#高级教程(未完)
Unity 2-9 C#高级教程 任务1:字符串和正则表达式任务1-1&1-2:字符串类string System.String类(string为别名) 注:string创建的字符串是不可变的 ...
- Angular Material Starter App
介绍 Material Design反映了Google基于Android 5.0 Lollipop操作系统的原生应用UI开发理念,而AngularJS还发起了一个Angular Material ...
- 基于 Angular Material 的 Data Grid 设计实现
自 Extensions 组件库发布以来,Data Grid 成为了使用及咨询最多的组件.最开始 Data Grid 的设计非常简陋,经过一番重构,组件质量有了质的提升. Extensions 组件库 ...
- Pandas之:Pandas高级教程以铁达尼号真实数据为例
Pandas之:Pandas高级教程以铁达尼号真实数据为例 目录 简介 读写文件 DF的选择 选择列数据 选择行数据 同时选择行和列 使用plots作图 使用现有的列创建新的列 进行统计 DF重组 简 ...
- ios cocopods 安装使用及高级教程
CocoaPods简介 每种语言发展到一个阶段,就会出现相应的依赖管理工具,例如Java语言的Maven,nodejs的npm.随着iOS开发者的增多,业界也出现了为iOS程序提供依赖管理的工具,它的 ...
- 【读书笔记】.Net并行编程高级教程(二)-- 任务并行
前面一篇提到例子都是数据并行,但这并不是并行化的唯一形式,在.Net4之前,必须要创建多个线程或者线程池来利用多核技术.现在只需要使用新的Task实例就可以通过更简单的代码解决命令式任务并行问题. 1 ...
- 【读书笔记】.Net并行编程高级教程--Parallel
一直觉得自己对并发了解不够深入,特别是看了<代码整洁之道>觉得自己有必要好好学学并发编程,因为性能也是衡量代码整洁的一大标准.而且在<失控>这本书中也多次提到并发,不管是计算机 ...
随机推荐
- pyspark集成访问hive数据踩坑记录
当前环境anaconda3.python3.9.13.jupyter 需要安装的pyspark.py4j pyspark和py4j的离线安装包地址Links for pyspark (tsinghua ...
- leetcode简单(双指针):[88, 202, 345, 392, 455, 905, 922, 917, 925, 942]
[toc 88. 合并两个有序数组 var merge = function(nums1, m, nums2, n) { let A1 = nums1.slice(0, m) let A2 = num ...
- django redirect_authenticated_user
redirect_authenticated_user是在Web开发框架(如Django)中常见的设置,用于控制身份验证重定向的行为. 当启用redirect_authenticated_user时, ...
- ArchLinux Vmware安装指北
ArchLinux Vmware安装指北 在本文开始之前,首先允许我提前声明一点,Arch Linux的安装并不算难,但是绝对也算不上简单,中间的安装可能会遇到很多问题,本篇文章不能保证完全贴合你的真 ...
- 靶机练习: y0usef
靶机: y0usef 准备工作 靶机地址: https://download.vulnhub.com/y0usef/y0usef.ova MD5 校验:28c5d869b003be94b2d8ab4b ...
- vue中封装api数据层访问层
api封装的是通过封装get/post/jsonp等请求,使得页面无需直接访问后代而是调用相关方法直接获取相关的后代数据,避免过多的数据处理逻辑,将重点放在数据渲染上. 1,准备阶段 a,首先创建ap ...
- python与c/java的异
1.注释 #为单行注释 """ 这里是多行注释 """ ''' 这个也可以是多行注释 ''' 2.赋值 在python中赋值不需要特定变量的 ...
- .NET 结果与错误处理利器 FluentResults
前言 在项目开发中,方法返回的结果(成功或失败)对我们开发来说很重要.传统方法,如通过异常来指示错误或使用特定的返回类型(如布尔值加输出参数),虽然有效,但可能缺乏直观性和灵活性. FluentRes ...
- SLF4J2.0.x与Logback1.3.x的绑定变动还是很大的,不要乱点鸳鸯谱
开心一刻 今天跟我姐聊天 我:我喜欢上了我们公司的一个女同事,她好漂亮,我心动了,怎么办 姐:喜欢一个女孩子不能只看她的外表 我:我知道,还要看她的内在嘛 姐:你想多了,还要看看自己的外表 背景介绍 ...
- 【H5】03 文本内容处理
摘自: https://developer.mozilla.org/zh-CN/docs/Learn/HTML/Introduction_to_HTML/HTML_text_fundamentals ...
