原来TypeScript中的接口和泛型这么好理解
“接口”和“泛型”是 TypeScript 相比于 JavaScript 新增的内容,都用于定义数据类型
前面两篇文章总结了TypeScript中的 类型注解、函数和类,这一篇一起来看看接口和泛型。
接口
使用 interface 关键字来定义数据类型
对象类型
当存在于较长的数据类型约束时,我们可以通过 type 关键字 为类型注解起别名,也可以通过接口来定义
type UserType = { name: string; age?: number };
const user: UserType = {
name: "kiki",
age: 18,
};
interface IUserType { name: string; age?: number }
const person: IUserType = {
name: 'alice',
age: 20
}
索引类型
interface 和type定义对象都可以为只知道key的类型,不知道具体 key 值的时候,进行类型的定义
interface ILanguage {
[index: number]: string;
}
const language: ILanguage = {
0: "html",
1: "css",
2: "js",
};
type Score = {
[name: string]: number;
}
const score: Score = {
Chinese: 120,
math: 95,
Englist: 88,
};
函数类型
定义函数时,interface 和 type 的语法稍有不同
interface ISelfType {
(arg: string): string;
}
type LogType = (arg: string) => string;
function print(arg: string, fn: ISelfType, logFn: LogType) {
fn(arg);
logFn(arg);
}
function self(arg: string) {
return arg;
}
console.log(print("hello", self, self));
继承
接口可以实现多继承,继承后的接口具备所有父类的类型注解
interface ISwim {
swimming: () => void;
}
interface IEat {
eating: () => void;
}
interface IBird extends ISwim, IEat {}
const bird: IBird = {
swimming() {},
eating() {},
};
交叉类型
交叉类型其实是与的操作,用 & 符号,将接口进行与操作后,实质上需要满足所有与操作接口的类型注解
interface ISwim {
swimming: () => void;
}
interface IEat {
eating: () => void;
}
type Fish = ISwim | IEat;
type Bird = ISwim & IEat;
const fish: Fish = {
swimming() {},
};
const bird: Bird = {
swimming() {},
eating() {},
};
export {}
接口实现
接口可以通过类使用 implements 关键字来实现,类只能继承一个父类,但是可以实现多个接口
interface ISwim {
swimming: () => void
}
interface IEat {
eating: () => void
}
class Animal {}
class Fish extends Animal implements ISwim, IEat {
swimming(){}
eating(){}
}
class Person implements ISwim {
swimming(){}
}
function swimAction(iswim: ISwim){
iswim.swimming()
}
swimAction(new Fish())
swimAction(new Person())
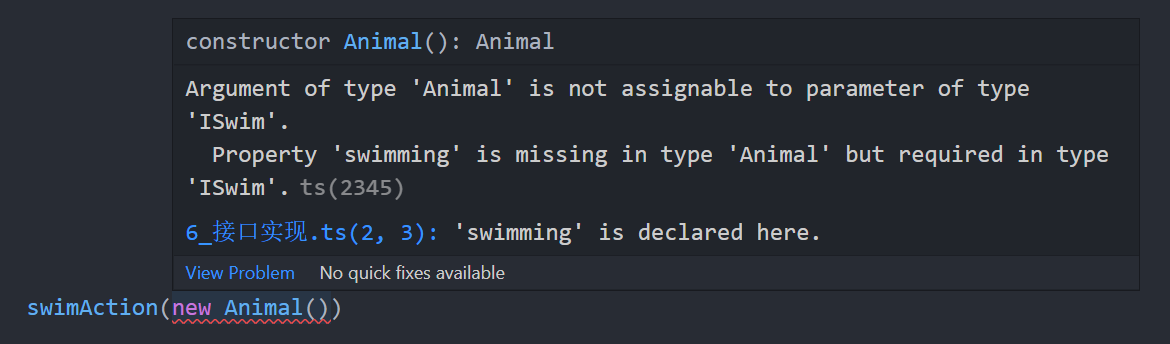
没有实现接口的类,自然是没有该接口中的方法

interface 和 type 的区别
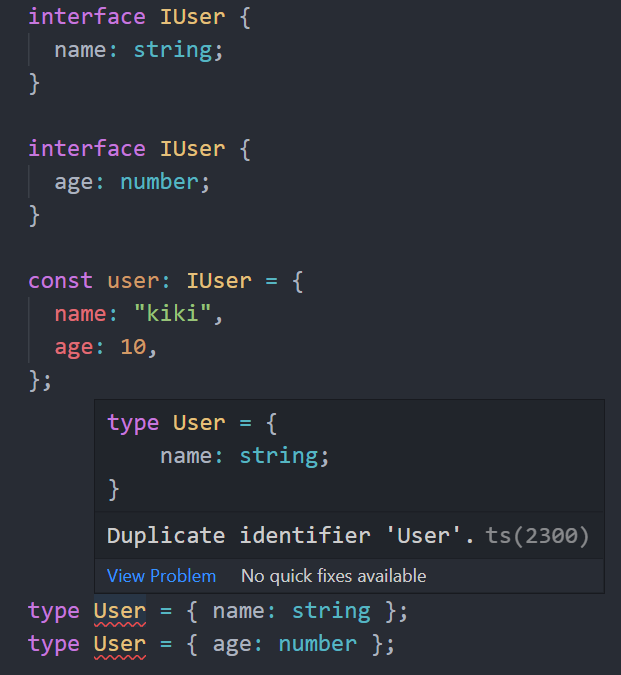
很多时候 interface 和 type 是相同的,但有一个明显区别在于 interface 可以重复定义,类型注解会累加,而 type 重复定义会报错

字面量赋值
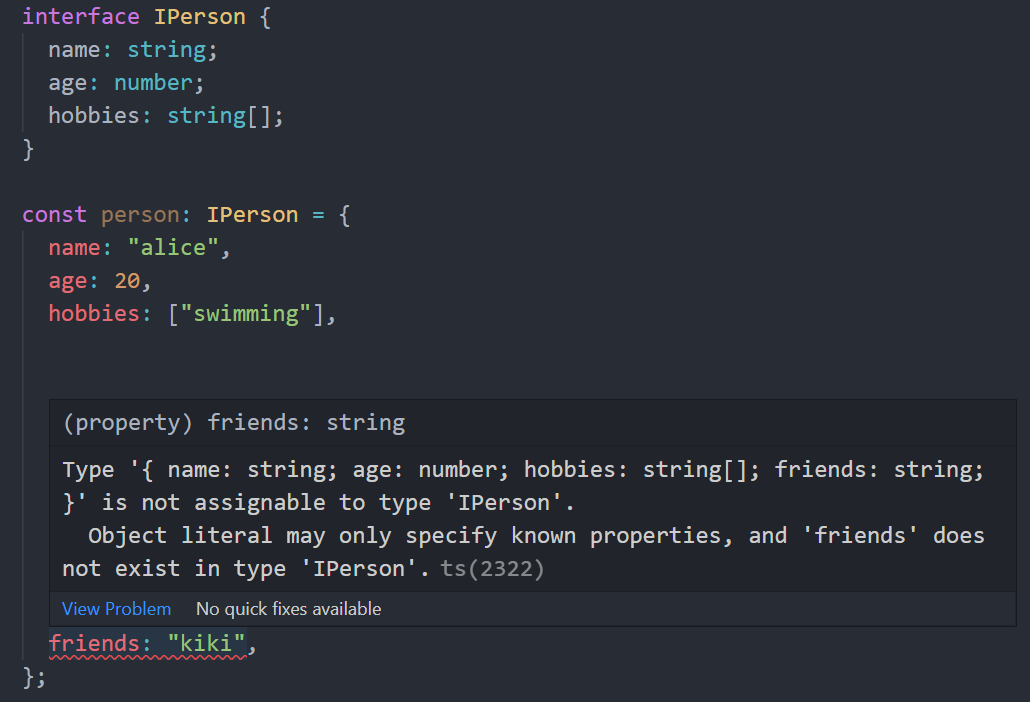
直接把字面量赋值类型给变量时,会对字面量进行类型推导,多出的属性会报错

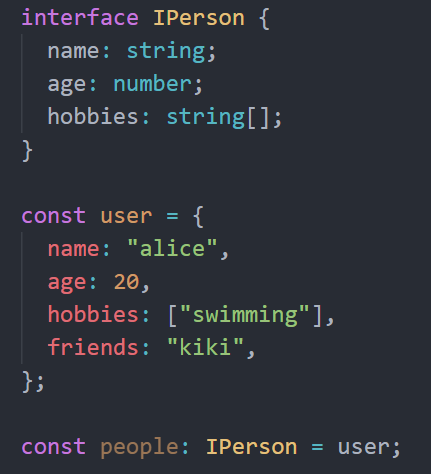
但是将对象的引用赋值的话,会进行 freshness 擦除操作,类型检测时将多余的属性擦除,如果依然满足类型就可以赋值

枚举类型
枚举类型通过 enum 关键字来定义,它和联合类型实现的功能类似,但是枚举类型的代码阅读性会更强一些
enum Direction {
LEFT,
RIGHT,
TOP,
BOTTOM,
}
function turnDirection(direction: Direction) {
switch (direction) {
case Direction.LEFT:
break;
case Direction.RIGHT:
break;
case Direction.TOP:
break;
case Direction.BOTTOM:
break;
default:
const foo: never = direction;
break;
}
}
turnDirection(Direction.LEFT);
泛型
泛型函数
当不确定入参的类型时,可以定义类型注解为泛型,使用的时候再指定具体类型,使用 <> 来进行泛型的定义。
function self<T>(element: T) {
return element;
}
self<string>("alice");
self<number>(2);
self<null>(null);
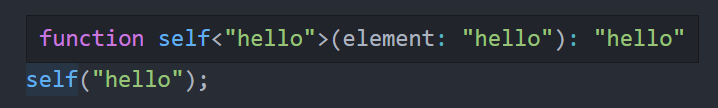
如果没有定义类型,ts会进行类型推导,有可能并不是我们希望的类型,如以下字符串推导出来不是”string“字符串类型,而是“hello”字面量类型。

当存在多个参数时,在泛型中定义多个即可
function foo<T, E, O>(a: T, b: E, c: O){}
foo(1, 'alice', false)
foo(['alice'], undefined, null)
泛型接口
在接口中使用泛型,将类型注解写在接口名后
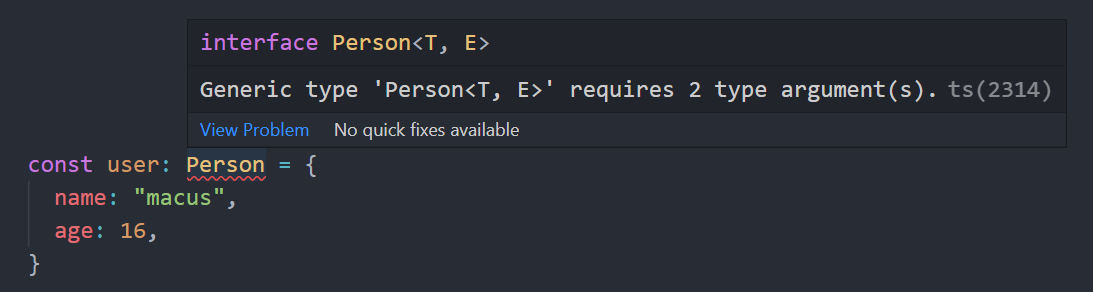
interface Person<T, E> {
name: T;
age: E;
}
const person: Person<string, number> = {
name: "alice",
age: 20,
};
在接口中使用泛型是无法进行类型推导的,使用的时候必须指定具体的类型

除非在接口定义的时候给泛型设置了默认值
interface Book<T = string, E = number> {
category: T;
price: E;
}
const book: Book = {
category: "nature",
price: 88.6,
};
const dictionary: Book<number, string> = {
category: 1,
price: '88'
}
泛型类
类中定义的方式,只是将具体的数据类型替换成了泛型,在类中是可以进行类型推导的
class Point<T> {
x: T;
y: T;
z: T;
constructor(x: T, y: T, z: T) {
this.x = x;
this.y = y;
this.z = z;
}
}
new Point("1.55", "2.34", "3.67");
new Point(1.55, 2.34, 3.67);
类型约束
泛型可以通过继承来进行类型约束
只需要传入的参数满足泛型的条件,即有 length 属性
interface ILength {
length: number;
}
function getLength<T extends ILength>(element: T) {
return element.length;
}
getLength("alice");
getLength(["alice", "kiki", "lucy"]);
getLength({ length: 5 });
接口、枚举、泛型 这些类型在JavaScript都是没有的,但在TypeScirpt中都是非常重要的类型注解。
以上就是关于TypeScript接口和泛型的内容,关于js和ts,还有很多需要开发者掌握的地方,可以看看我写的其他博文,持续更新中~
原来TypeScript中的接口和泛型这么好理解的更多相关文章
- typescript中的接口
说到接口:在面向对象的编程中,接口是一种规范的定义,它定义了行为和动作的规范,在程序设计里面,接口起到一种限制和规范的作用.接口定义了某一批类所需要遵守的规范,接口不关心这些类的内部状态数据,也不关心 ...
- Typescript中的可索引接口 类类型接口
/* 5.typeScript中的接口 可索引接口 类类型接口 */ /* 接口的作用:在面向对象的编程中,接口是一种规范的定义,它定义了行为和动作的规范,在程序设计里面,接口起到一种限制和规范的作用 ...
- 【TypeScript】TypeScript 学习 2——接口
在 TypeScript 中,接口是用作约束作用的,在编译成 JavaScript 的时候,所有的接口都会被擦除掉,因为 JavaScript 中并没有接口这一概念. 先看看一个简单的例子: func ...
- typescript属性类型接口
/* typeScript中的接口 - 1.属性类接口 */ /* 接口的作用:在面向对象的编程中,接口是一种规范的定义,它定义了行为和动作的规范,在程序设计里面,接口起到一种限制和规范的作用.接口定 ...
- 探索typescript的必经之路-----接口(interface)
TypeScript定义接口 熟悉编程语言的同学都知道,接口(interface)的重要性不言而喻. 很多内容都会运用到接口.typescrip中的接口类似于java,同时还增加了更灵活的接口类型,包 ...
- 十分钟教你理解TypeScript中的泛型
转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具.解决方案和服务,赋能开发者.原文出处:https://blog.bitsrc.io/understanding-generics-in-t ...
- 7、TypeScript类型、接口、类、泛型综合使用 -- TypeScript封装统一操作Mysql Mongodb Mssql的底层类库。
功能:定义一个操作数据库的库,支持Mysql Mssql Mongodb 要求:Mysql Mssql Mongodb功能一样 都有add.update.delete.get方法 注意:约束统一的规范 ...
- TypeScript:基本类型和接口
返回TypeScript手册总目录 基本类型(Basic Types) 为了让程序可以使用,我们需要用到一些最简单的数据单元:数字,字符串,结构,布尔值,诸如此类.在TypeScript中,支持许多正 ...
- Typescript 学习笔记七:泛型
中文网:https://www.tslang.cn/ 官网:http://www.typescriptlang.org/ 目录: Typescript 学习笔记一:介绍.安装.编译 Typescrip ...
- java中Comparatable接口和Comparator接口的区别
1.不同类型的排序规则 .自然排序是什么? 自然排序是一种升序排序.对于不同的数据类型,升序规则不一样: BigDecimal BigInteger Byte Double Float Int ...
随机推荐
- 音视频八股文(11)-- ffmpeg avio 内存输入和内存输出。内存输出有完整代码,网上很少有的。
1.avio介绍 avio是FFmpeg中的一个模块,用于实现多种输入输出方式的封装. avio提供了一系列API,可以将数据从内存读取到缓冲区中,也可以将缓冲区中的数据写入到内存中.其实现依赖于IO ...
- 从零玩转之JPOM自动化部署本地构建 + SSH 发布 java 项目
简而轻的低侵入式在线构建.自动部署.日常运维.项目监控软件 一键部署Jpom 本文主要介绍: 如何从零开始使用一键安装的方式安装 Jpom 服务端+插件端配置 本文中服务端和插件端是安装在同一个服务器 ...
- 代码随想录算法训练营Day55 动态规划
代码随想录算法训练营 代码随想录算法训练营Day55 动态规划| 392.判断子序列 115.不同的子序 392.判断子序列 题目链接:392.判断子序列 给定字符串 s 和 t ,判断 s 是否为 ...
- 创建nodejs项目并接入mysql,完成用户相关的增删改查的详细操作
本文为博主原创,转载请注明出处: 1.使用npm进行初始化 在本地创建项目的文件夹名称,如 node_test,并在该文件夹下进行黑窗口执行初始化命令 2. 安装 expres包和myslq依赖包 n ...
- 没用,随便写的(Dec_8_2022)
import numpy as np from PIL import Image import pandas as pd import matplotlib.pyplot as plt # 第一个 # ...
- 2023-06-08:给你一棵二叉树的根节点 root ,返回树的 最大宽度 。 树的 最大宽度 是所有层中最大的 宽度 。 每一层的 宽度 被定义为该层最左和最右的非空节点(即,两个端点)之间的长度
2023-06-08:给你一棵二叉树的根节点 root ,返回树的 最大宽度 . 树的 最大宽度 是所有层中最大的 宽度 . 每一层的 宽度 被定义为该层最左和最右的非空节点(即,两个端点)之间的长度 ...
- C++内敛函数,构造函数,析构函数,浅拷贝
inline //inline函数可以有声明和实现,但是必须在同一文件//inline函数不能分成头文件和实现文件 inline int add(int x, int y){ //一般不要放循环语句 ...
- Go语言中的结构体:灵活性与可扩展性的重要角色
1. 引言 结构体是Go语言中重要且灵活的概念之一.结构体的使用使得我们可以定义自己的数据类型,并将不同类型的字段组合在一起,实现更灵活的数据结构.本文旨在深入介绍Go语言中的结构体,揭示其重要性和灵 ...
- 机器翻译技术的发展趋势:从API到深度学习
目录 机器翻译技术的发展趋势:从API到深度学习 随着全球化的发展,机器翻译技术在各个领域得到了广泛的应用.机器翻译技术的核心是将源语言文本翻译成目标语言文本,其中涉及到语言模型.文本生成模型和翻译模 ...
- vulnhub-xxe靶场通关(xxe漏洞续)
vulnhub-xxe靶场通关(xxe漏洞续) 下面简单介绍一个关于xxe漏洞的一个靶场,靶场来源:https://www.vulnhub.com 这里面有很多的靶场. 靶场环境需要自己下载:http ...
